
Uvod v spustni seznam v HTML
Spustni seznam v HTML je pomemben element za oblikovanje obrazca ali za prikaz seznama izbire, iz katerega lahko uporabnik izbere eno ali več vrednosti. Ta vrsta izbirnega seznama v HTML-ju je znana kot spustni seznam. Ustvari se s pomočjo oznake z vrednostjo. Uporabniku omogoča, da izbere katero koli možnost po svoji izbiri. Vedno je dobra uporaba spustnega seznama, ko poznate vrednost možnosti, tako da lahko ena nastavite katero koli vrednost kot privzeti atribut, druge pa kot opcijske vrednosti.
Poglejmo, kako bo ustvarjen spustni seznam:
Sintaksa:
option1
option2
option3
option3
Primer:
Red
Purple
Kot je prikazano v zgornji sintaksi, je oznaka, ki se uporablja za ustvarjanje spustnega seznama. oznaka v izbrani oznaki je vrednost atributa ali atributi izbirnega seznama; vrednost bo prikazana, če je izbrana možnost za vremenske razmere, onemogočena ali z drugimi lastnostmi.option1, 2…. bo ime. S pomočjo CSS lahko dajemo učinke na naš izbirni seznam, lahko nastavimo položaje, kot so relativni, absolutni itd., Lahko nastavimo širino in naredimo številne druge funkcije.
Nastavitev barve ali barve ozadja na levilec s kodo:
.dropdown a:hover(
Background-color: color_name;
)
Položaj na spustnem seznamu je opredeljen v dve vrednosti: položaj: relativni, ki se uporablja za prikaz vsebine seznama točno pod gumbom izbranega seznama. S pomočjo položaja: absolutno;
Min-width je ena od lastnosti, ki se uporablja za določitev širine na spustnem seznamu. Nastavimo ga lahko tako dolgo kot spustni gumb, tako da nastavimo širino na 100%. Zgornja sintaksa je določena za izbiro posameznih atributov, zdaj bomo videli, kako bomo na seznamu elementov izbrali več možnosti.
Sintaksa:
option1
option2
Primer:
Math
English
Science
Biology
Kako spustni seznam deluje v HTML?
Po preučevanju skladnje bomo videli, kako natančno bo spustni seznam deloval v HTML-ju. V oznaki se uporabljajo nekateri atributi, ki so naslednji:
- Ime: Ta atribut je koristen za dodelitev imena nadzornemu organu, ki ga bo poslal strežniku, da ga je treba identificirati in sprejeti zahtevano vrednost.
- Več: Če je atribut nastavljen na "več", lahko uporabnik na izbirnem seznamu izbere več vrednosti.
- Velikost: Atribut velikosti se uporablja za določitev drsnega polja določenega velikosti okoli spustnega seznama. Koristno je tudi za prikaz več vidnih možnosti s seznama.
- Vrednost: Ta atribut prikazuje možnost na izbranem seznamu.
- Izbrano: Izbrani atributi omogočajo, da na samem izhodiščnem mestu strani naložijo prikazovanje že izbranega seznama s seznama.
- Oznaka: Atributi oznake delujejo kot drug pristop k vrednosti možnosti označevanja.
- Onemogočeno: Če želimo prikazati spustni seznam z možnostjo onemogočanja, je to mogoče z atributom onemogočeno na seznamu izbire HTML.
- onChange: Kadar koli bo uporabnik komu izbral možnost s spustnega seznama, se dogodek sproži pri izbiri izdelka.
- onFocus: Kadarkoli uporabnik z miško na seznamu za izbiro izbere možnost s seznama, sproži dogodek za izbiro predmeta.
- Obrazec: Ta atribut se uporablja za definiranje ene ali več oblik, ki so povezane z izbranim poljem.
- onemogočeno: S pomočjo tega atributa bi morali uporabniku preprečiti spustni seznam onemogočenega.
- obvezno: Kadar koli izpolnimo nek obrazec, želimo pokazati, da je to polje potrebno, da izberemo katero koli vrednost s svojega seznama pred dejanskim obrazcem za pošiljanje, zato v tem primeru določimo, da mora uporabnik s seznama izbrati katero koli vrednost.
Primeri kode HTML
Naslednji primeri bodo pokazali, kako natančno bo uporabljen spustni seznam:
Primer # 1
Koda:
DropDown List
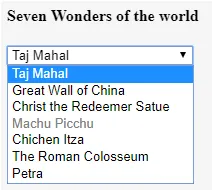
Sedem čudes sveta
Tadž Mahal
Veliki kitajski zid
Kristus Odrešenik Satue
Machu Picchu
Chichen Itza
Rimski Kolosej
Petra
Zgornji primer vsebuje različne možnosti, kot so onemogočene, izbrane, zahtevane itd., Ki so prikazane na izhodnem zaslonu.
Izhod:

Primer # 2
Koda:
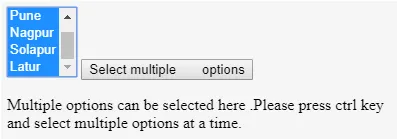
Mumbai
Pune
Nagpur
Solapur
Latur
Tukaj lahko izberete več možnosti. Pritisnite tipko ctrl in izberite več možnosti hkrati.
funkcija multipleFunc () (document.getElementById ("multiselectdd"). večkrat = res;
)
Kot prikazuje spodnji posnetek zaslona, za izbiro več možnosti s spustnega seznama pritisnite dano tipko in s pritiskom na CTRL izberite več možnosti.
Izhod:

Primer # 3
Koda:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
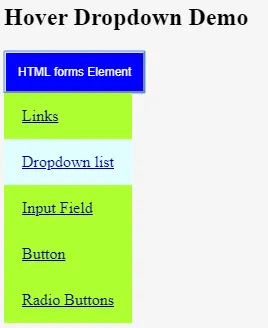
Premaknite kazalec spustnega prikaza
HTML obrazca Element
Povezave
Spustni seznam
Vnosno polje
Gumb
Radijski gumbi
Spustni seznam bo odprt na učinek levo.
Izhod:

Zaključek
Sklepamo lahko, da se s padajočega seznama izbere možnost iz izbirnega seznama. Uporablja se za izbiro posameznih ali več možnosti hkrati. Uporabniki lahko na seznamu izberejo možnost po svojem izboru, tako da postane uporabniku prijaznejša. Zgoraj navedeni atributi se uporabljajo z izbranimi oznakami za izvajanje različnih izbirnih operacij s spustnega seznama.
Priporočeni članek
To je vodnik po spustnem seznamu v HTML. Tukaj razpravljamo, kako spustni seznam deluje v HTML in njegovi primeri z izvajanjem kode. Obiščite lahko tudi druge naše sorodne članke, če želite izvedeti več -
- Pregled Atributi stila HTML
- 10 najboljših prednosti HTML
- Različne vrste okvirjev HTML s sintakso
- Najboljših 8 elementov postavitve HTML
- Kako ustvariti RadioButton?