
Razlike med programiranjem in spletnim razvojem
Programiranje je poseben niz navodil, da računalnik lahko opravi nalogo. Z drugimi besedami, programiranje je nabor urejenih operacij, ki jim računalnik sledi za izvajanje naloge. Programiranje ni nič drugega kot izvajanje logike za olajšanje določenih računskih operacij in funkcionalnosti. Spletni razvoj se v glavnem nanaša na naloge, ki v glavnem pomagajo pri razvoju spletnih strani za gostovanje prek interneta. Ta postopek vključuje spletno oblikovanje, razvoj spletnih vsebin, skript na strani odjemalca / strežnika in konfiguracijo omrežne varnosti. Drugo ime spletnega razvoja je razvoj spletnih strani.
Programiranje
Programiranje se uporablja predvsem pri gradnji aplikacije. Programiranje zahteva poznavanje področij aplikacij, algoritmov in znanje programskega jezika. Programiranje se lahko razvije v drugačni logiki na podlagi znanja razvijalca. Pojavlja se v enem ali več jezikih in se razlikuje glede na aplikacijo, domeno in model programiranja.
Razvijalec se mora osredotočiti predvsem na spodnje točke za najboljšo kodo:
- Robustnost: zmožnost nadaljevanja programa.
- Zanesljivost: Pravilna zasnova in izvedba algoritmov
- Učinkovitost: tukaj se je treba osredotočiti na pomnilnik, strojno opremo ali druge stvari, ki pomagajo pri optimizaciji.
- Berljivost: ustrezna dokumentacija in razpoložljivost.
Na splošno razvoj spletnih strani pomeni gradnjo, ustvarjanje in vzdrževanje spletnih strani. Vključuje spletno oblikovanje, spletno založništvo, spletno programiranje in upravljanje baz podatkov.
Spletni razvoj
Spletni razvoj ni nič drugega kot kodiranje ali programiranje, ki omogoča funkcionalnost spletnega mesta, ki temelji na zahtevah stranke in se ukvarja z ne-oblikovalskim vidikom gradnje spletnih strani. Spletni razvoj se lahko uporablja pri ustvarjanju navadnih besedilnih strani za kompleksne spletne aplikacije, aplikacije za družabna omrežja in elektronske poslovne aplikacije na podlagi zahteve.
Spletni razvoj je naslednji:
- Kodiranje na strani odjemalca
- Kodiranje na strani strežnika
- Tehnologija baz podatkov
Sprednji razvoj je konstruiranje tistega, kar uporabnik vidi, ko naloži spletno aplikacijo.
Na primer :: vsebina, oblikovanje in način, kako uporabnik z njimi sodeluje. Tu večinoma uporabljamo te tri jezike - HTML, CSS in JavaScript.
Back-end razvoj večinoma nadzoruje v ozadju spletne aplikacije. Back-end pogosto uporablja bazo podatkov za ustvarjanje sprednjega dela.
Pri programiranju ima vsak jezik svoje prednosti in slabosti. Vsak posamezen jezik ima svojo odvisnost od trga in za zadovoljevanje trenutnih potreb strank. Kljub vsemu ima vsak jezik svojo posebnost in bistveno boljše programske prakse, zaradi katerih je postal priljubljen v računalništvu.
Primerjava med programiranjem in spletnim razvojem
Spodaj je najboljših 9 primerjav med programiranjem in spletnim razvojem 
Ključne razlike med programiranjem in spletnim razvojem
Spodaj je razloženih nekaj ključnih razlik med programiranjem in spletnim razvojem
- Programiranje in spletni razvoj sta povezana s kodiranjem. Spletni razvoj lahko razdelimo na sprednji del (stranki) in zadnji (programiranje na strani strežnika). Prav tako je običajno, da spletni programerji svojo izkušnjo osredotočijo bodisi na hrbtni ali sprednji program.
- Večina strokovnjakov za razvoj in oblikovanje spletnih strani ima kombinacijo veščin, odvisno od izkušenj pa se lahko nabor spretnosti zelo razlikuje. Na primer, samostojni strokovnjak ali spletni oblikovalec z enim samim podjetjem bo moral pridobiti vsa znanja, povezana z ustvarjanjem spletnega mesta. Mikro podjetje, sestavljeno iz še ene tehnične in ene bolj ustvarjalne osebe, bi lahko opravilo boljše delo, saj je vsako specializirano za svoje področje. V večjih podjetjih za razvoj spletnih strani je delo mogoče razdeliti med ljudi, ki so veliko bolj specializirani.
- Spletni razvoj v glavnem vsebuje ustvarjanje spletnih vsebin. Če vidimo nekaj primerov, ki vključujejo ročno kodiranje spletnih strani v urejevalniku besedil ali gradnjo spletnega mesta v programu, kot je Dreamweaver, in posodabljanje spletnega dnevnika prek spletnega dnevnika. Obstajajo različni načini ustvarjanja spletnih strani. Razlika med preprostostjo in prilagajanjem obstaja, na primer večinoma velika podjetja ne uporabljajo sistemov za upravljanje vsebin, ker imajo lastno spletno razvojno ekipo, ki oblikujejo in vzdržujejo spletna mesta podjetja. Majhne organizacije in posamezniki se vedno raje odločijo za WordPress. WordPress ponuja osnovno predlogo spletnega mesta in poenostavljena orodja za urejanje. Spletno razvijanje ima svoj postopek in je dokumentirano tako, da bi morali vsi slediti istemu postopku, ker se lahko spremenijo tehnologije.
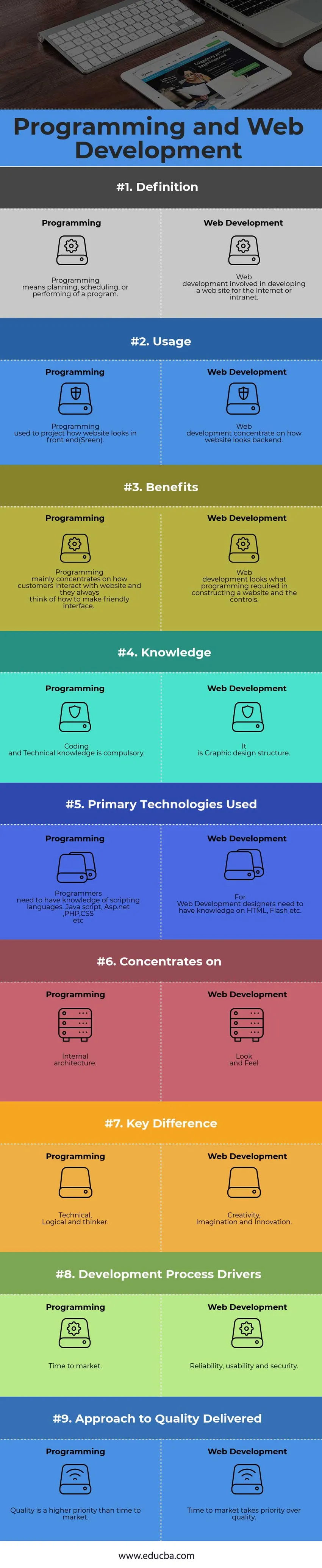
Primerjalna tabela programiranja v primerjavi s spletnim razvojem
Sledi primerjalna tabela med programiranjem in spletnim razvojem
| PODLAGA ZA
PRIMERJAVA | Programiranje | Spletni razvoj |
| Opredelitev | Programiranje pomeni načrtovanje, načrtovanje ali izvajanje programa. | Spletni razvoj, ki je vključen v razvoj spletnega mesta za internet ali intranet. |
| Uporaba | Programiranje, ki se uporablja za načrtovanje izgleda spletnega mesta v sprednjem delu (Zaslon). | Spletni razvoj se osredotoča na videz spletnega mesta. |
| Prednosti | Programiranje se osredotoča predvsem na to, kako stranke komunicirajo s spletnim mestom in vedno razmišljajo, kako narediti prijazen vmesnik. | Spletni razvoj proučuje, kakšno programiranje je potrebno pri izdelavi spletnega mesta in kontrolnikov. |
| Znanje | Kodiranje in tehnično znanje sta obvezna. | Gre za grafično oblikovalsko strukturo |
| Primarno
tehnologije rabljen | Programerji morajo imeti znanje skriptnih jezikov. Javascript, Asp.net, PHP, CSS itd | Za oblikovalce spletnega razvoja morajo imeti znanje HTML, Flash itd. |
| Koncentrati
naprej | Notranja arhitektura | Poglej in občuti |
| Ključna razlika | Tehnični, logični in misleči | Ustvarjalnost, domišljija in inovativnost. |
| Razvoj
postopek vozniki | Čas za trženje | Zanesljivost, uporabnost in varnost |
| Približati se
kakovost dostavljena | Kakovost je večja prednost kot čas na trgu | Čas za trženje ima prednost pred kakovostjo |
Zaključek - Programiranje v primerjavi s spletnim razvojem
Za konec še zaključek, da imata programiranje in razvoj spleta prednosti in slabosti. Tako programiranje kot tudi razvoj spletnih strani imata na trenutnem trgu zelo pomembno vlogo. Ta članek o programiranju in spletnem razvoju bo temeljno razumel tako programiranje kot tudi spletni razvoj.
Standardi še ne podpirajo vseh brskalnikov v vseh pogojih, ustvarjanje prijazno združljivih strani je najboljši način za zagotovitev dobrega razvoja. Vedno uporabljajte nove tehnologije. Učenje bo trajalo nekaj časa in prineslo vam bo nekaj izzivov, vendar bodo rezultati dobro vredni naložbe.
Vsa najvišje ocenjena podjetja začnejo uresničevati koristi od vseh tehnoloških naložb, ki so jih naredila v zadnjih nekaj letih. Poraba denarja za stvari, s katerimi prihranite denar, je posebnost poslovanja na visoki ravni.
Če želimo programirati in razvijati splet, kot vsi drugi, se tega ne moremo popraviti. Oba sta zelo pomembna in imata svojo odvisnost od trenutnega trga. Če želimo poglobiti podrobnosti, se programiranje ali razvoj spleta lahko naučimo še različnih stvari, mislim reči uporabljene tehnologije. Če opazimo posodabljanje vsakega programiranja ali spletnega razvoja na podlagi trenutnega tržnega standarda. Tako Programiranje ali Spletni razvoj uvajata različne funkcije z različnimi spremembami in različnimi različicami.
Priporočeni članek
To je bil koristen vodnik za razlike med programiranjem in spletnim razvojem. Tu smo razpravljali o njihovem pomenu, primerjanju medsebojnih pogovorov, ključni razliki in zaključku. Če želite izvedeti več, si oglejte tudi naslednji članek -
- 10 najboljših vprašanj o intervjuju za splet
- Programiranje v primerjavi s skriptami
- Kakšne so razlike med kodiranjem in programiranjem?
- Razvoj programske opreme v primerjavi s spletnim razvojem
- Razlika med Data Science in spletnim razvojem