V tej vadnici besedilnih učinkov se bomo naučili, kako vnesti besedilo v svetlobne in barvne žarke, ki sevajo skozi in okoli njega. Ta različica vadnice je v celoti na novo napisana in posodobljena za Photoshop CS6 . Če uporabljate starejšo različico Photoshopa, boste želeli slediti izvirnemu vodniku Colorful Light Burst Text.
Tu je učinek, ki ga bomo ustvarili. Seveda je to le en primer učinka. Izberete lahko poljubno besedilo in barve:

Barvita svetloba razpočne učinek.
Pri ustvarjanju tega besedilnega učinka je vključenih kar nekaj korakov, vendar so vsi popolnoma pojasnjeni in jih je enostavno slediti, tudi če niste novi v Photoshopu. Še enkrat, ta različica vadnice je posebej za uporabnike Photoshopa CS6. Za starejše različice programa Photoshop ne pozabite preveriti izvirne vadnice. Začnimo!
1. korak: Ustvarite nov dokument Photoshop
Začnimo od začetka z ustvarjanjem novega dokumenta za učinek. Pojdite do menija Datoteka v menijski vrstici na vrhu zaslona in izberite Novo :

Odprite Datoteka> Novo.
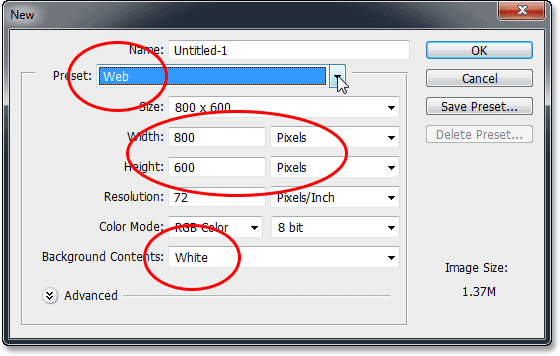
S tem se odpre pogovorno okno Nov dokument, kjer lahko nastavimo različne možnosti našega novega dokumenta, vključno z njegovimi dimenzijami. V tej vadnici bom stvari preprosto ohranil tako, da v zgornjem delu pogovornega okna izberem splet za možnost Prednastavitev, ki samodejno nastavi širino na 800 slikovnih pik in višino na 600 slikovnih pik . Prav tako nastavi vrednost ločljivosti na 72 slikovnih pik na palec, vendar če ločljivosti ne ustvarite za tiskanje, vam ni treba skrbeti za ločljivost. Možnost vsebine ozadja na dnu mora biti nastavljena na belo . Ko končate, da odprete pogovorno okno, kliknite OK in na zaslonu se bo odprl nov dokument Photoshop, napolnjen z belo barvo:

Pogovorno okno Nov dokument.
2. korak: dodajte svoje besedilo
Zdaj, ko imamo svoj novi dokument, dodajmo nekaj besedila. Na skrajni levi strani zaslona izberite orodje Type (Vrsta orodja ):

Izbira orodja za vrsto
Pritisnite črko D na tipkovnici, da hitro ponastavite barve prednjega in ozadja na njihove privzete vrednosti, kar bo postavilo vašo barvo spredaj v črno (in barvo ozadja na belo). Photoshop kot trenutno barvo besedila uporablja trenutno barvo prednjega ozadja, kar pomeni, da bo tudi vaša barva besedila črna.
Nato izberite zgornjo pisavo v vrstici z možnostmi na vrhu zaslona. Ta učinek bo najbolje deloval z debelimi črkami, zato bom izbral Vpliv in določil začetno velikost pisave na 72 pt . Videli bomo, kako enostavno spremeniti velikost besedila, ko ga dodamo. Če želite več podrobnosti o delu s tipom v Photoshopu, si oglejte celoten tutorial Photoshop Type Essentials:

Nastavitev možnosti pisave v vrstici z možnostmi.
Z orodjem za tip nastavite možnosti pisave in črno kot barvo besedila, kliknite znotraj dokumenta in dodajte svoje besedilo. Vtipkal bom besedo "LIGHT BURST":

Dodajanje mojega besedila.
Ko končate, kliknite potrditveno polje v vrstici z možnostmi, da ga sprejmete in zapustite način urejanja besedila:

S klikom na kljukico v vrstici z možnostmi.
Če na plošči Sloji na hitro poiščemo, vidimo, da se besedilo pojavi na sloju Type nad napolnjenim belim slojem ozadja:

Plošča Sloji, ki prikazuje novo dodano plast Type.
3. korak: Spremenite velikost besedila s prostim preoblikovanjem
Če je vaše besedilo premalo, kot je moje, ga lahko preprosto spremenimo v velikosti z Photoshopovim ukazom Free Transform. Odprite meni Urejanje na vrhu zaslona in izberite Brezplačno preoblikovanje :

Odprite Edit> Free Transform.
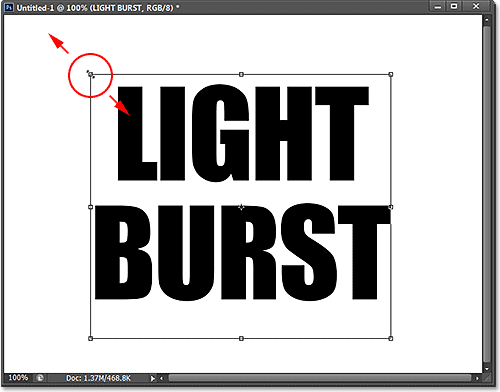
To postavi polje Free Transform in ročaje (majhne kvadratke) okoli besedila. Če želite spremeniti velikost besedila, kliknite in povlecite katerega koli vogala . Pritisnite in pridržite tipko Shift, ko povlečete ročaje, da omejite razmerje besedila, da ne boste izkrivili oblike črk ( preden sprostite tipko Shift, najprej sprostite gumb miške). Besedilo lahko premaknete tudi v položaj, tako da kliknete kjer koli znotraj meje za prosti prenos in povlečete z miško. Ko končate, pritisnite tipko Enter (Win) / Return (Mac) na tipkovnici, da jo sprejmete in izstopite iz načina Free Transform:

Če želite spremeniti velikost besedila, kliknite in povlecite vogale vogalov.
4. korak: Rasterize Layer tipa
Nato moramo besedilo pretvoriti iz sloja Type v slikovne pike, postopek znan kot rastriranje . Odprite meni Type (novo v CS6) na vrhu zaslona in izberite Rasterize Type Layer :

Pojdite na Type> Rasterize Layer Type.
Z besedilom se ne bo zgodilo nič, toda če pogledamo na ploščo Sloji, vidimo, da je bil naš sloj Type spremenjen v standardni sloj na osnovi pikslov:

Plast Type je zdaj sloj, ki temelji na sliki.
5. korak: Besedilo shranite kot izbiro
Iz besedila moramo ustvariti izbirni oris in ga nato shraniti, da ga bomo lahko naknadno naložili. Če želite ustvariti izbirni oris, na tipkovnici pridržite tipko Ctrl (Win) / Command (Mac) in na plošči Sloji kliknite neposredno na sličico s predogledom besedilnega sloja:

S klikom na sličico za predogled držite tipko Ctrl (Win) / Command (Mac).
Photoshop naloži izbor okoli črk:

Okoli besedila se prikaže izbirni oris.
Če želite shraniti izbiro, preklopite na ploščo » Channel« s klikom na zavihek z imenom . Na plošči »Kanali« lahko najdete skupino kanalov:

S klikom na jeziček na plošči Kanali.
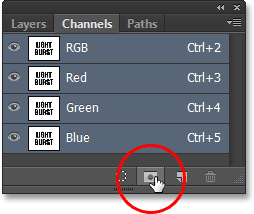
Nato kliknite ikono Shrani izbor kot kanal na dnu plošče Kanali (druga ikona na levi):

S klikom na ikono Shrani izbor kot kanal.
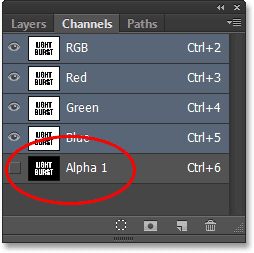
Nov kanal z imenom Alpha 1 se pojavi pod rdečimi, zelenimi in modrimi kanali. Naš izbor je zdaj shranjen:

Izbor je bil shranjen kot nov kanal z imenom Alpha 1.
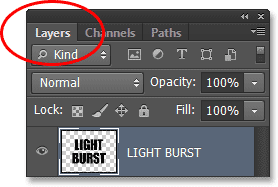
Preklopite nazaj s plošče Kanali na ploščo Sloji s klikom na zavihek z imenom:

Preklop nazaj na ploščo Sloji.
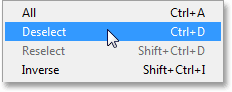
Izbirni obris okoli besedila ne potrebujemo več, zato pojdite na meni Izberi na vrhu zaslona in izberite Prekliči izbiro. Ali pa preprosto pritisnite Ctrl + D (Win) / Command + D (Mac) na tipkovnici, da ga počistite z bližnjico:

Odpiranje izberite> Prekliči.
6. korak: območje okoli besedila napolnite z belo barvo
Kliknite ikono vidnosti plasti ozadja (malo očesnega jabolka), da za trenutek začasno skrijete plast ozadja:

S klikom ikone vidnosti plasti ozadja.
S skritim belim slojem ozadja je v dokumentu viden samo sloj besedila. Sivo-bel vzorec šahovnice, ki obdaja črke, je Photoshopov način predstavljanja preglednosti, kar pomeni, da je ves prostor okoli besedila na plasti trenutno prazen:

Območje, ki obdaja besedilo na plasti, je pregledno.
Prazen prostor moramo zapolniti z belo barvo, ne da bi to vplivalo na črno besedilo, in to lahko storimo s pomočjo Photoshopovega ukaza Fill. Odprite meni Urejanje na vrhu zaslona in izberite Izpolni :

Odprite Urejanje> Izpolni.
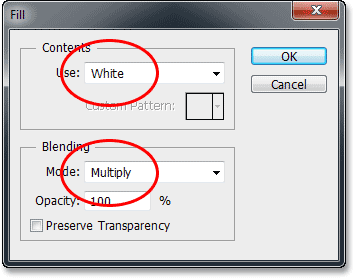
Odpre se pogovorno okno Izpolni. Nastavite možnost Uporaba na vrhu na Belo, nato pa možnost Blending Mode nastavite na množenje :

Nastavitev možnosti Izpolni.
Kliknite V redu, da zaprete pogovorno okno Fill in Photoshop napolni prozorno območje, ki obdaja črke, z belo barvo. Če nastavite način mešanja na Pomnoži, črne črke niso vplivale:

Le prozorno območje okoli besedila je bilo napolnjeno z belo.
Na tej točki lahko spet vklopite plast ozadja, tako da znova kliknete ikono vidnosti plasti. Izključili smo le, če smo ga začasno izključili, da smo lahko videli besedilo, ki se dogaja z ukazom Fill na besedilni plasti:

Ponovno kliknete ikono vidnosti plasti v ozadju.
7. korak: Uporabite Gaussov filter zamegljenosti
Naše besedilo moramo dodati majhno količino zamegljenosti in to lahko storimo s filtrom Gaussian Blur. Pojdite do menija Filter na vrhu zaslona, izberite Blur, nato izberite Gaussian Blur :

Pojdite na Filter> Blur> Gaussian Blur.
Ko se odpre pogovorno okno Gaussova zameglitev, povlecite drsnik na dnu, da nastavite vrednost Radija na približno 4 slikovne pike :

Nastavitev vrednosti radija na 4 pike.
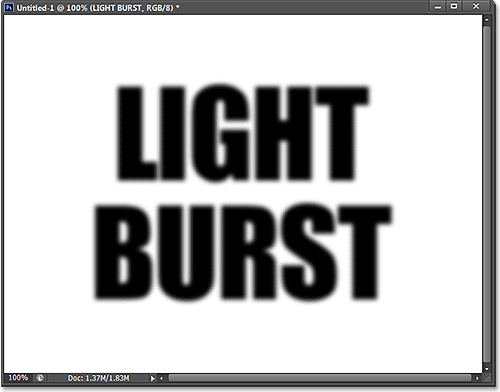
Kliknite V redu, da zaprete pogovorno okno. Tu je moje besedilo z uporabljeno zamegljenostjo:

Besedilo po uporabi Gaussovega filtra zamegljenosti.
8. korak: Uporabite filter Solarize
Ponovno se pomaknite do menija Filter na vrhu zaslona, vendar tokrat izberite Stiliziraj, nato izberite Solarize :

Pojdite na Filter> Stiliziraj> Solarizirajte.
Za filter Solarize ni pogovornega okna. Photoshop ga preprosto uporabi za besedilno plast in zdaj se besedilo prikaže kot svetlo siv obris na črnem ozadju:

Besedilo po uporabi filtra za solarizacijo.
9. korak: Osvetlite besedilo s samodejnim tonom
Besedilo moramo posvetliti in to lahko storimo zelo hitro z eno od Photoshop-ovih samodejnih prilagoditev slike. Pojdite do menija Slika na vrhu zaslona in izberite Samodejni ton . Za naše namene tukaj res ni pomembno, ali izberete samodejni ton, samodejni kontrast ali samodejno barvo, saj v bistvu delamo s črno-belo sliko. Samodejni ton sem izbral samo zato, ker je prvi na seznamu:

Pojdite na Slika> Samodejni ton.
Ko je uporabljen samodejni ton, se besedilo zdaj zdi veliko svetlejše:

Besedilo po uporabi prilagoditve samodejnega tona.
10. korak: Podvojite besedilno plast
Narediti moramo kopijo naše besedilne plasti. Odprite meni Layer na vrhu zaslona, izberite New, nato izberite Layer preko Copy . Hitrejši način podvajanja plasti pa je s pritiskom na Ctrl + J (Win) / Command + J (Mac) na tipkovnici:

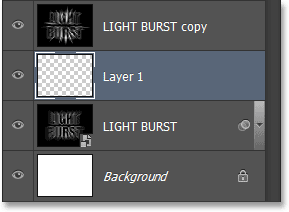
Odprite Layer> New> Layer preko Copy.
Kopija besedilnega sloja se pojavi nad izvirnikom na plošči Sloji:

Plošča Sloji, ki prikazuje kopijo besedilne plasti.
11. korak: Uporabite filter polarnih koordinat
Z izbrano kopijo besedilne plasti (označeno z modro barvo) na plošči Sloji pojdite do menija Filter na vrhu zaslona, izberite Popači in nato izberite Polarne koordinate :

Pojdite na Filter> Popačenje> Polarne koordinate.
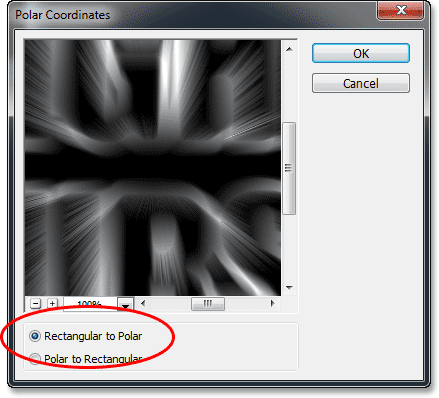
Ko se odpre pogovorno okno Polarne koordinate, na dnu izberite možnost Polar to Pravokotne oblike in nato kliknite OK, da zaprete pogovorno okno:

Izbira možnosti Polar to Pravokotni.
Vaše besedilo bo zdaj videti nekako takole:

Besedilo po uporabi filtra Polarne koordinate.
12. korak: Zavrtite sliko
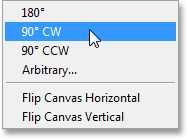
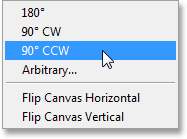
V trenutku bomo na sliko uporabili Photoshopov filter filtra Wind, vendar Wind filter deluje samo vodoravno, zato preden ga zaženemo, moramo sliko zasukati na njegovo stran. Če želite to narediti, pojdite na meni Slika na vrhu zaslona, izberite vrtenje slike in nato 90 ° CW (v smeri urinega kazalca):

Pojdi na sliko> rotacija slike> 90 ° CW.
Sliko je treba zdaj zasukati v smeri urinega kazalca:

Slika se je vrtela za 90 ° v smeri urinega kazalca.
13. korak: obrnite sliko
Nato moramo obrniti sliko, tako da bodo črna območja bela, bela območja pa črna. Pojdite do menija Slika, izberite Prilagoditve, nato izberite Invert . Ali na tipkovnici pritisnite Ctrl + I (Win) / Command + I (Mac):

Pojdite na sliko> prilagoditve> obrni.
Slika je zdaj obrnjena:

Slika po pretvorbi vrednosti svetlosti.
14. korak: Trikrat nanesite filter filtra vetra
Za ustvarjanje tistega, kar bo sčasoma postalo žarek svetlobe, bomo uporabili filter Wind. Pojdite do menija Filter, izberite Stylize in nato Wind :

Pojdite na Filter> Stiliziraj> Veter.
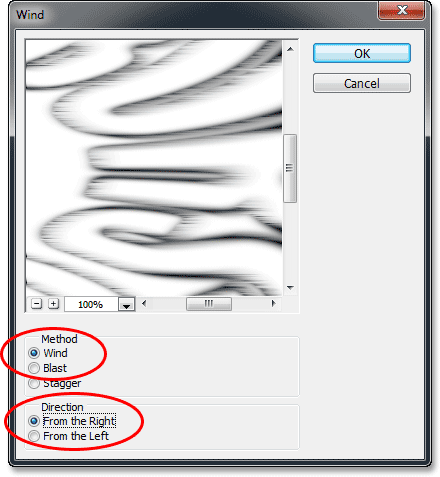
Ko se prikaže pogovorno okno Wind, nastavite možnost Method na Wind, nato pa možnost Smer od desno :

Možnosti vetrnega filtra.
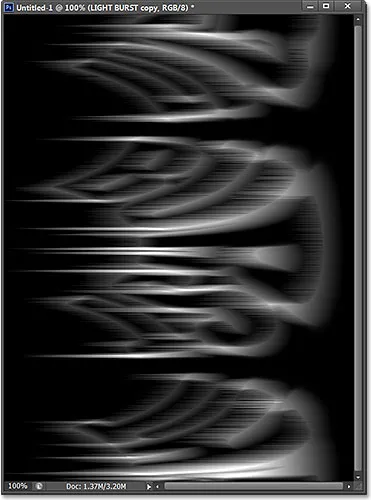
Kliknite V redu, da zaprete pogovorno okno. Photoshop bo na sliko uporabil filter Wind. Filter moramo dejansko uporabiti še dvakrat, vendar namesto, da ga znova izberemo iz menija Filter, preprosto pritisnemo Ctrl + F (Win) / Command + F (Mac) na tipkovnici. To je priročna bližnjica za ponovno uporabo zadnjega uporabljenega filtra (skupaj z nastavitvami, ki so bile uporabljene). Ponovno pritisnite Ctrl + F (Win) / Command + F (Mac), da drugič ponovno uporabite filter Wind (tako da je bil zdaj uporabljen skupno trikrat). Vaša slika mora zdaj izgledati nekako takole:

Slika po trikratnem nanašanju vetrnega filtra.
15. korak: Znova obrnite sliko
Nato moramo ponovno obrniti sliko, zato še enkrat pojdite do menija Slika, izberite Prilagoditve, nato izberite Invert ali pritisnite Ctrl + I (Win) / Command + I (Mac) na tipkovnici:

Pojdite na sliko> prilagoditve> obrni.
Besedilo se spet prikaže svetlo sivo na črnem ozadju:

Slika po tem, ko jo ponovno obrnete.
16. korak: Ponovno osvetlite besedilo s samodejnim tonom
Besedilo spet polepšamo tako, da se vrnemo nazaj do menija Slika in izberemo samodejni ton :

Vrnitev k sliki> samodejni ton.
In spet se besedilo zdi svetlejše:

Besedilo po ponovni uporabi ukaza Auto Tone.
Korak 17: Ponovno nanesite filter za vetrove še trikrat
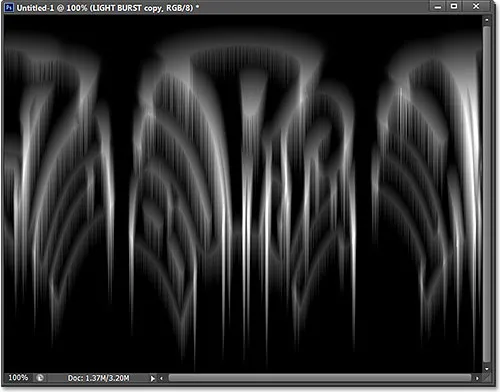
Trikrat pritisnite Ctrl + F (Win) / Command + F (Mac) na tipkovnici, da na sliko ponovno nanesete filter filtra Wind:

Slika po trikratnem nanašanju vetrnega filtra.
18. korak: Zavrtite sliko
Končali smo s filtrom Wind, zato vrnimo sliko nazaj v prvotno usmeritev. Pojdite do menija Slika, izberite vrtenje slike in nato 90 ° CCW (v nasprotni smeri urinega kazalca):

Pojdi na Image> Rotation Image> 90 ° CCW.
Slika se je vrnila v prvotni položaj:

Slika po vrtenju v nasprotni smeri urinega kazalca.
19. korak: Znova nanesite filter polarnih koordinat
Odprite meni Filter, izberite Popači in nato Polarne koordinate . Tokrat, ko se prikaže pogovorno okno, na dnu izberite možnost Pravokoten do Polar :

Izbira možnosti Pravokoten do Polar.
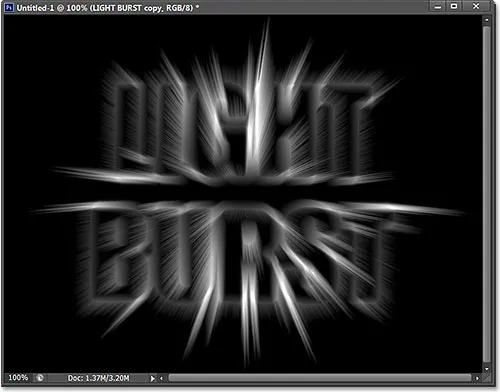
Kliknite V redu, da uporabite filter Polarne koordinate in zapustite pogovorno okno. Učinek lahkega razpoka se zdaj začne oblikovati:

Slika po ponovni uporabi filtra Polarne koordinate.
20. korak: Spremenite način mešanja plasti na zaslon
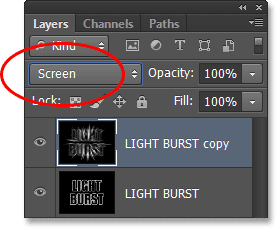
Nato moramo dovoliti, da se naš prvotni besedilni sloj spodaj prikaže skozi svetlobne pramene, in to lahko storimo s preprosto spremembo načina mešanja zgornjega sloja. V zgornjem levem kotu plošče Sloji najdete možnost Blend Mode (to je polje, ki je privzeto nastavljeno na Normal). Kliknite na polje in na seznamu prikazanih načinov mešanja izberite Zaslon :

Spreminjanje načina mešanja plasti iz običajnega v zaslon.
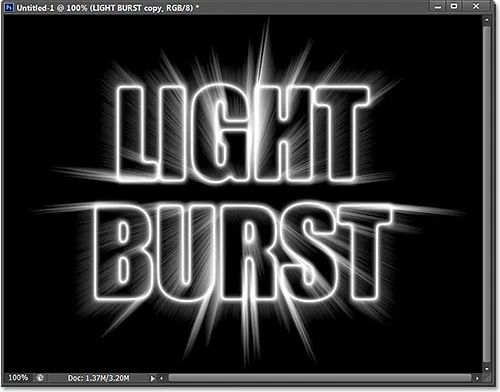
Z načinom mešanja, nastavljenim na Zaslon, se zdi, da se skozi besedilo svetijo svetlobni žarki:

Učinek po spremembi načina mešanja v Screen.
21. korak: Dodajte sloj za polnjenje gradientov
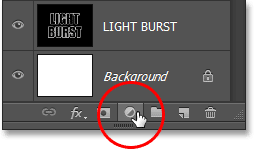
Za učinek dodamo nekaj prepotrebne barve in to bomo storili s slojem Gradient Fill. Na dnu plošče Sloji kliknite ikono Novo zapolnitev ali prilagoditev :

S klikom na ikono novega zapolnjenega ali prilagoditvenega sloja.
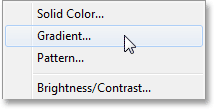
Na vrhu seznama izberite Gradient :

Dodajanje polnilnega sloja Gradient.
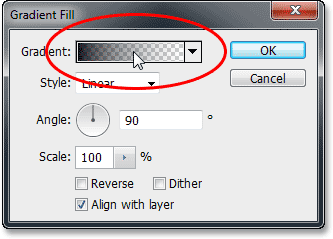
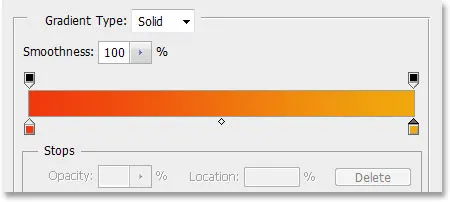
Odpre se pogovorno okno Gradient Fill. Kliknite vrstico za predogled gradienta na vrhu, da odprete Gradient Editor :

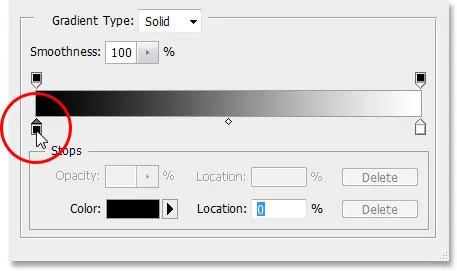
S klikom vrstice za predogled gradientov.
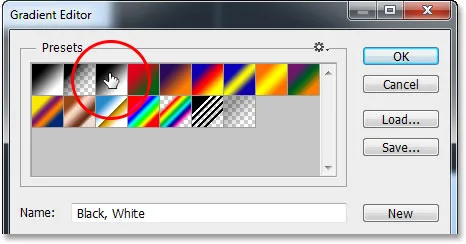
Ko se prikaže Gradient Editor, izberite črno-beli prednastavljeni gradient s klikom na njegovo sličico na vrhu pogovornega okna (tretja sličica z leve, zgornja vrstica). Tako bomo dobili izhodiščno podlago za gradient in, kar je najpomembneje, poskrbeli, da bosta obe barvi nastavljeni na 100% motnost:

S klikom na sličico črnega, belega gradienta.
Spodnja polovica urejevalnika gradientov lahko dejansko spreminjamo gradient. Dvokliknite zaustavitev barve s črno barvo pod levim koncem velikega predalčka za gradient:

Dvokliknite črno napolnjeno barvno zaustavitev na levi strani.
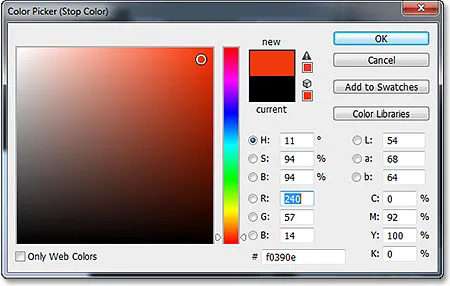
To bo odprlo Photoshop-ov barvni nabiralnik, kjer lahko črno barvo nadomestimo s poljubno barvo. Izbrala bom rdečkasto oranžno barvo. Ko izberete novo barvo, da izberete barvni nabiralnik, kliknite V redu:

Izbira nove barve za levo stran naklona.
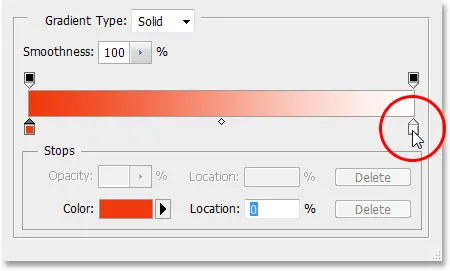
Nato naredite isto z drugo stranjo naklona v urejevalniku Gradient. Dvokliknite stopnico barve, napolnjene z belo, pod desno stranjo predogleda gradient:

Dvokliknite barvno napolnjeno barvo na desni.
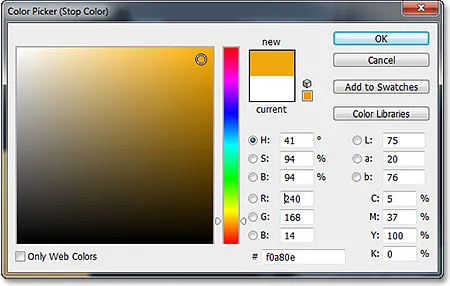
Izberite novo barvo za desno stran preliva na Barvni nabiralnik . Izbrala bom oranžno-rumeno. Ko končate, kliknite OK (V redu), da se spet izklopite iz izbire barv:

Izbira nove barve za desno stran preliva.
Tu je moj urejeni gradient s svojimi novimi barvami po meri. Če ste zadovoljni z izbranimi barvami, kliknite V redu, da zaprete urejevalnik Gradient, nato kliknite V redu, da zaprete pogovorno okno Gradient Fill:

Novi gradient po meri.
22. korak: Spremenite način mešanja prelivnega gradiva v barvo
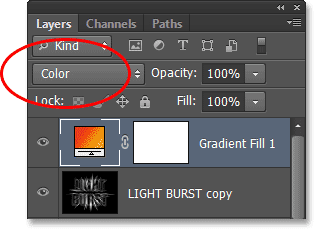
Trenutno gradient zapolnjuje celoten dokument od zgoraj navzdol, kar očitno ni tisto, kar želimo. Samo želimo, da kolorizira naše besedilo in žarke svetlobe. Če želite odpraviti težavo, moramo samo spremeniti način mešanja za sloj polnjenja Gradient iz običajnega v barvnega :

Spreminjanje načina mešanja sloja polnila Gradient v Color.
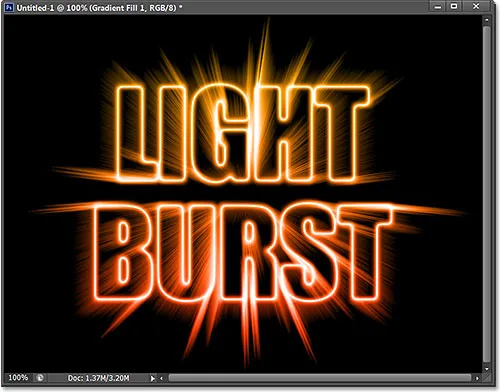
Če je način mešanja nastavljen na Color, je učinek zdaj obarvan z gradientom:

Učinek po spremembi načina mešanja v Barva.
Korak 23: Pretvorite prvotni besedilni sloj v pameten objekt
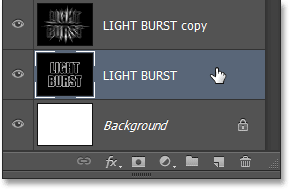
Za učinek imamo en zadnji filter, ki ga je treba uporabiti na izvirni besedilni plasti, zato najprej kliknite na prvotno plast besedila na plošči Sloji, da jo izberete in aktivirate:

Izbira izvirne plasti besedila.
Filter, ki ga bomo uporabljali, je Radial Blur, vendar je težava Radial Blur v tem, da nam ne omogoči predogleda rezultatov v živo, kar pomeni, da ne moremo videti učinka zamegljenosti, dokler dejansko ne uporabimo filtra in to je slab način za delo. Na srečo obstaja težaven način za rešitev težave, in to tako, da plast najprej pretvorimo v pametni objekt . Z izbranim izvirnim slojem besedila kliknite ikono majhnega menija v zgornjem desnem kotu plošče Sloji:

S klikom na ikono menija.
V meniju, ki se prikaže, izberite Pretvori v pametni objekt :

Izbira ukaza Pretvori v pametni objekt.
V oknu dokumenta se ne bo zgodilo nič, vendar se v spodnjem desnem kotu sličice za predogled plasti na plošči Sloji pojavi majhna ikona Smart Object, s katero nam sporoči, da je plast zdaj Smart Object:

Plast je zdaj pametni objekt.
24. korak: Uporabite pametni filter Radial Blur
Vsi filtri, ki jih zdaj uporabimo za naš pametni objekt, bodo postali pametni filtri, odlična stvar pametnih filtrov pa je ta, da se lahko vrnemo nazaj in spremenimo nastavitve filtra tolikokrat, kot želimo, ne da bi na sliki naredili trajne spremembe (ali škodo). . Nanesite filter Radial Blur. Pojdite do menija Filter, izberite Blur, nato pa Radial Blur :

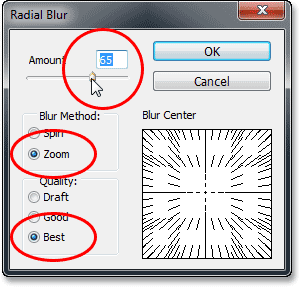
Pojdite na Filter> Blur> Radial Blur.
Odpre se pogovorno okno Radial Blur. Metodo zamegljenosti nastavite na povečavo in kakovost na najboljše, nato pa vrednost zneska na vrhu nastavite na približno 65 z vlečenjem drsnika. Ne skrbite, če boste pravilno dosegli vrednost Količina, ker lahko pametni filter vedno vrnemo in kasneje spremenimo:

Pogovorno okno Radial Blur.
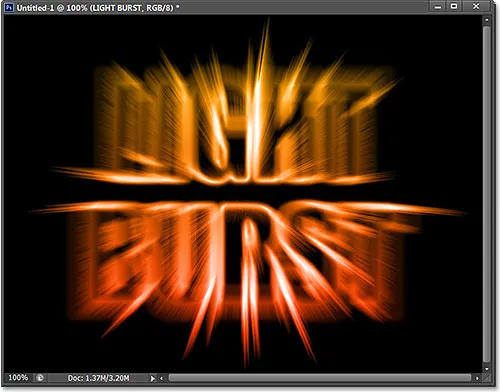
Kliknite V redu, da zaprete pogovorno okno. Tu je učinek uporabljenega Radial Blur:

Učinek po nanosu filtra Radial Blur.
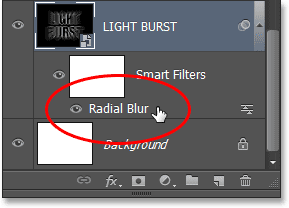
Če pogledate besedilno plast na plošči Sloji, boste neposredno pod njo videli Radial Blur Smart Filter. Če želite preizkusiti drugo vrednost Količine zamegljenosti, preprosto dvokliknite ime filtra, da znova odprete pogovorno okno Radial Blur, nato pa nastavite novo vrednost Količina. Kliknite V redu, da zaprete pogovorno okno in Photoshop bo posodobil rezultate v oknu dokumenta. To lahko storite tolikokrat, kot želite, ne da bi poškodovali sliko:

Dvokliknite pametni filter Radial Blur, da po potrebi znova odprete pogovorno okno.
Korak 25: Dodajte nov prazen sloj
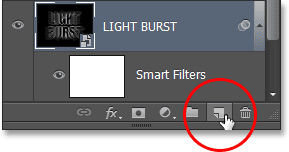
Skoraj smo končali. Kliknite ikono New Layer na dnu plošče Sloji:

S klikom na ikono novega sloja.
Photoshop med novo plastjo besedila doda novo prazno plast z imenom Layer 1 :

Plošča Sloji, ki prikazuje novo prazno plast.
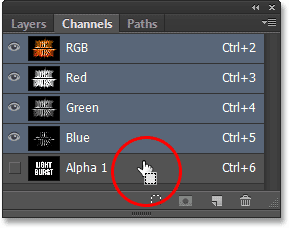
Korak 26: Naložite izbiro s plošče kanalov
Se spomnite tistega izbora, ki smo ga shranili nazaj v koraku 5? Končno je čas, da ga naložimo. Če želite to narediti, se vrnite nazaj na ploščo Kanali (poleg plošče Sloji) s klikom na zavihek z imenom . Nato na tipkovnici pridržite tipko Ctrl (Win) / Command (Mac) in kliknite kanal Alpha 1 pod rdečimi, zelenimi in modrimi kanali:

Pridržite Ctrl (Win) / Command (Mac) in kliknite Alpha 1.
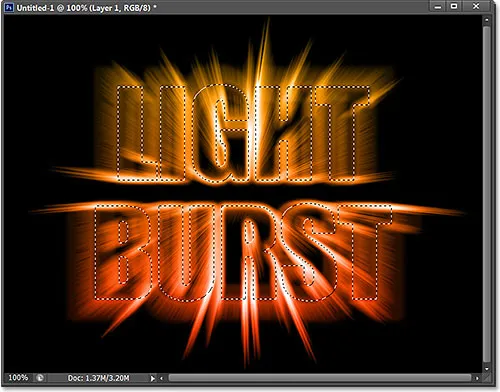
To naloži izbor in oris izbire se ponovno pojavi v dokumentu:

Ponovno se prikaže izbirni oris iz izvirnega besedila.
27. korak: Izpolnite izbor s črno barvo
Preklopite nazaj na ploščo s sloji s klikom na zavihek z imenom, nato pojdite na meni Urejanje in izberite Izpolni :

Odprite Urejanje> Izpolni.
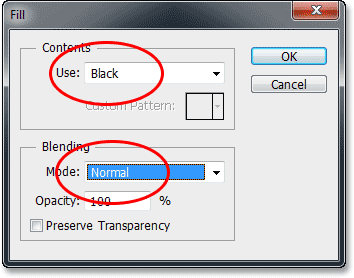
V pogovornem oknu Izpolnite nastavite možnost Uporaba na črno in način mešanja na normalno :

Prepričajte se, da je način mešanja tokrat nastavljen na normalno, ne da se pomnoži.
Kliknite V redu, da zaprete pogovorno okno Izpolni. Photoshop izbiro napolni s črno. Če želite hitro odstraniti izbirni oris, samo pritisnite Ctrl + D (Win) / Command + D (Mac) na tipkovnici. In s tem smo končali! Tu je moj končni učinek:

Končni rezultat.
In tam ga imamo! Tako lahko v Photoshopu CS6 ustvarite barvit besedilni učinek porušitve. Oglejte si naše besedilne učinke ali razdelke Photo Effects za več Vadnice za učinke Photoshopa!