V tej vadnici bomo izvedeli, kako ustvariti zabaven retro besedilni učinek 80-ih v Photoshopu s svetlečimi kromiranimi in neonskimi črkami! Za ustvarjanje učinka bomo uporabili sloge slojev Photoshopa, ki ne bodo samo olajšali stvari, ampak bodo tudi naše besedilo v celoti uredili. Za ustvarjanje ozadja bomo uporabili plast polnjenja Gradient. In da zaključimo stvari, bomo dodali nekaj iskric okrog besedila s pomočjo Photoshopovega orodja za krtačo!
Velik del retro učinka bomo naredili s pomočjo gradientov, ob poti pa bomo ustvarili več gradientov po meri. Če želite prihraniti čas v prihodnosti, bomo gradient po meri shranili kot novo prednastavitev. Tako boste lahko naslednjič, ko boste ustvarili retro učinek, iz prednastavitev hitro izbrali gradiente, ki jih potrebujete, namesto da jih boste morali ponovno ustvariti iz nič.
Tu bom uporabljal Photoshop CC, toda vse, kar bomo počeli, je popolnoma združljivo s Photoshop CS6 in starejšimi različicami Photoshopa. Uporabil bom tudi nekaj pisav v slogu retro, ki sem jih prenesel iz Adobe Typekita, na voljo pa je z večino naročninskih načrtov Creative Cloud. Če nimate dostopa do Adobe Typekit, brez skrbi. S hitrim Googlovim iskanjem boste našli veliko brezplačnih retro pisav, ki jih lahko uporabite.
Takole bo videti učinek retro besedila iz 80. let, ko bomo končali:

Končni učinek.
Korakov je veliko, vendar so vsi zelo enostavni, zato če ste pripravljeni, začnimo!
Kako ustvariti učinek retro besedila iz 80-ih
1. korak: Ustvarite nov dokument Photoshop
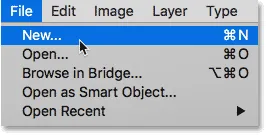
Začnimo z ustvarjanjem novega dokumenta Photoshop. Pojdite do menija Datoteka v menijski vrstici na vrhu zaslona in izberite Novo :

Odprite Datoteka> Novo.
S tem se odpre pogovorno okno Nov dokument. Če uporabljate Photoshop CC, boste videli na novo preoblikovano različico pogovornega okna. Če uporabljate CS6 ali starejši, boste videli starejše, tradicionalno pogovorno okno. Najprej si oglejmo različico Photoshop CC, nato pa si ogledamo starejšo različico. Brez skrbi, to bo trajalo le minuto.
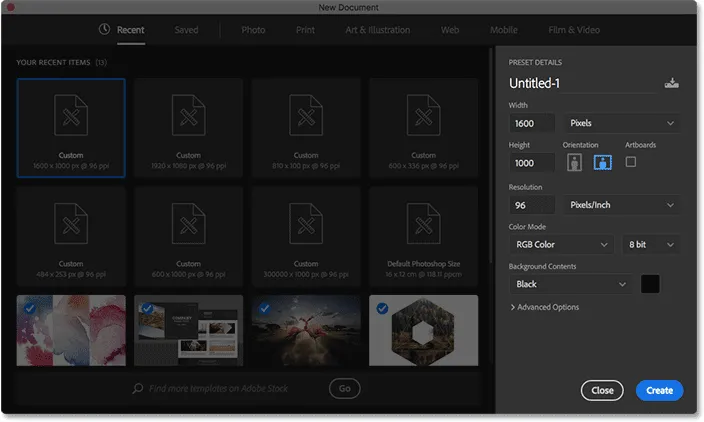
Prenovljena različica pogovornega okna v Photoshopu CC je večinoma sestavljena iz novega območja na levi strani, kjer si lahko ogledamo in izberemo sličice prednastavljenih velikosti dokumentov za različne vrste projektov (fotografija, tisk, splet, mobilni telefon itd.) Kot kot tudi velikosti, ki smo jih nedavno uporabljali. V tej vadnici lahko ta novi razdelek prezrete. Edini razdelek, ki ga potrebujemo, je plošča Prednastavljene podrobnosti na desni strani, kjer najdemo tradicionalne možnosti za ustvarjanje lastnega dokumenta po meri:

Prenovljeno pogovorno okno Novi dokument v Photoshopu CC. Označena je plošča Prednastavljene podrobnosti.
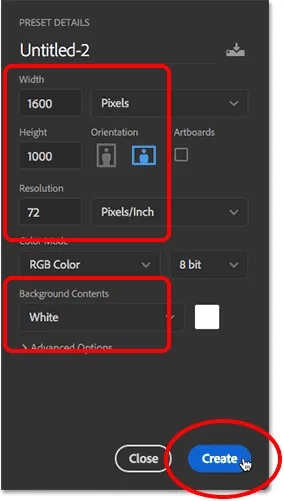
Za to vadnico bomo ustvarili dokument s širino 1600 slikovnih pik in višino 1000 slikovnih pik . Vrednost ločljivosti nastavite na 72 slikovnih pik / palca, ozadje pa na belo . Nato kliknite Ustvari, da ustvarite nov dokument:

Nastavitev možnosti širine, višine, ločljivosti in ozadja v programu Photoshop CC.
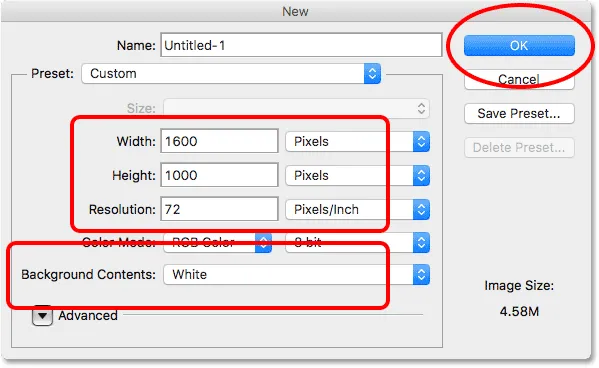
Če uporabljate Photoshop CS6 ali starejši, boste videli starejše, tradicionalno pogovorno okno Novi dokument. Ponovno za to vadbo nastavite širino na 1600 slikovnih pik in višino na 1000 slikovnih pik . Vrednost ločljivosti mora biti 72 slikovnih pik / palca, ozadje pa naj bo belo . Kliknite V redu, če želite ustvariti nov dokument:

Nastavitev možnosti širine, višine, ločljivosti in vsebine ozadja v programu Photoshop CS6.
2. korak: Dodajte sloj polnjenja s gradientom
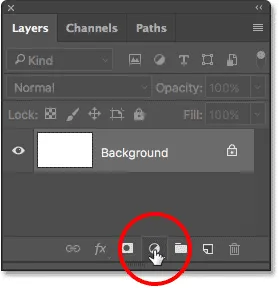
Preden dodamo svoje besedilo, ustvarimo bolj zanimivo ozadje za učinek. Da bi to naredili, bomo uporabili enega od Photoshopovih slojev polnjenja Gradient. Kliknite ikono New Fill ali Adjustment Layer na dnu plošče Sloji:

S klikom na ikono novega zapolnjenega ali prilagoditvenega sloja.
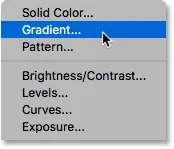
Nato s seznama izberite Gradient :

Izbira sloja polnila Gradient.
3. korak: Ustvarite nov gradient po meri
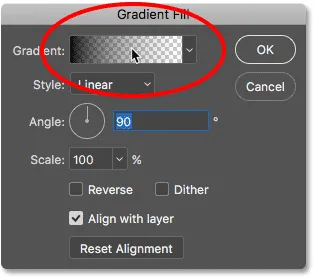
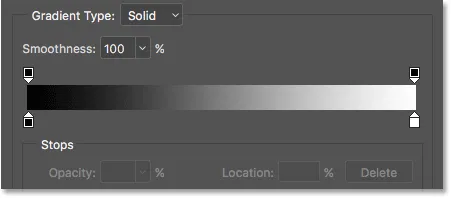
Odpre se pogovorno okno Gradient Fill . Kliknite na zgornjo plastjo gradienta na vrhu. Moja barvna matrika trenutno kaže naklon črne do prosojne. Ne skrbite, če vaš pokaže kaj drugega:

V pogovornem oknu Gradient Fill kliknete nabor barv.
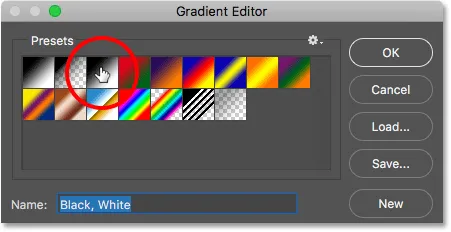
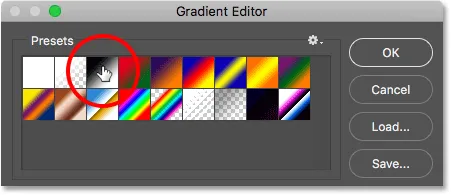
S klikom na barvno barvo odpre Photoshop's Gradient Editor, kjer lahko ustvarimo svoj gradient po meri. Če želite dati izhodišče, izberite gradient Črno, belo s klikom na njegovo sličico (tretjo levo, zgornjo vrstico) v razdelku Prednastavitve na vrhu pogovornega okna:

Izbira gradienta Črno, Belo v urejevalniku Gradient.
Če pogledamo v spodnjo polovico urejevalnika Gradient, vidimo veliko vrstico za predogled, ki prikazuje, kako izgleda gradient trenutno. Ker smo izbrali prednastavitev gradienta Črni, Beli, vrstica za predogled prikazuje gradient, ki teče od črne na levi do bele na desni:

Vrstica za predogled, ki prikazuje trenutne barve gradienta.
Barve gradienta lahko uredimo s pomočjo barvnih zaustavkov neposredno pod vrstico za predogled. Trenutno sta dve barvni postanki; črna na levi in bela na desni.
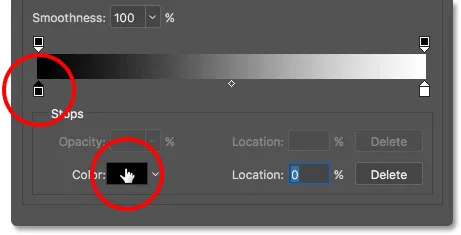
Kliknite na črno barvno zaustavitev na levi, da jo izberete. Nato kliknite na barvno barvo in spremenite njeno barvo:

S klikom ustavite barvo na levi, nato pa na črto barv.
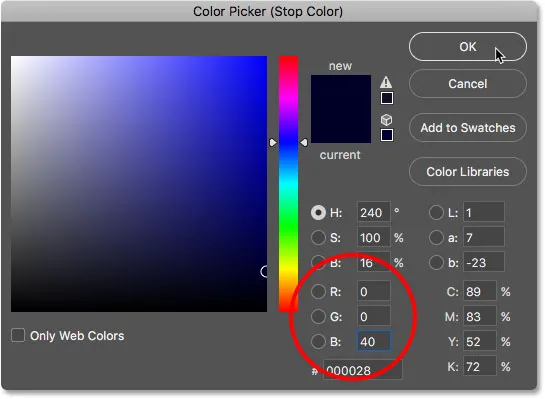
Odpre se Photoshop's Color Picker, kjer lahko izberemo drugo barvo. Za prvo barvo izberite temno modro, tako da vrednost R (rdeča) nastavimo na 0, vrednost G (zelena) tudi na 0 in vrednost B (modra) na 40 :

Izbira temno modre barve za levo barvo naklona.
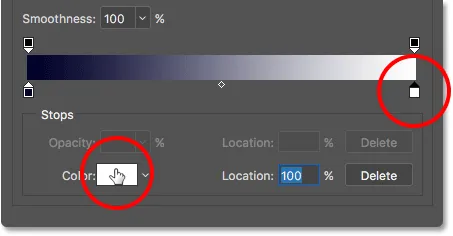
Kliknite V redu, da zaprete Izbirnik barv. Nazaj v urejevalniku Gradient, kliknite na ustavitvi bele barve na desni, da ga izberete. Nato kliknite nabor barv in spremenite barvo:

S klikom ustavite barvo na desni, nato pa na sliki barv.
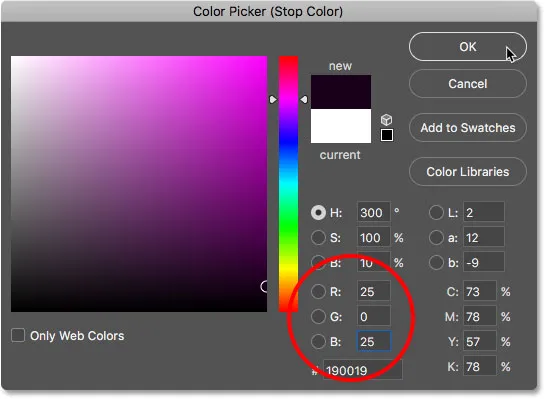
Ko se odpre barvni nabiralnik, izberite temno roza, tako da nastavite vrednost R na 25, G na 0 in B na 25 :

Izbira temno roza barve za barvo na desni.
Kliknite V redu, da zaprete Izbirnik barv. Zdaj imamo gradient, ki teče od temno modre na levi do temno roza na desni. Na sredini gradienta dodamo tretjo barvo.
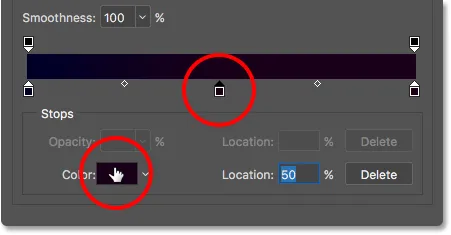
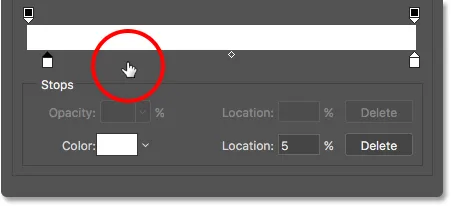
Kliknite neposredno pod sredino vrstice za predogled, da dodate novo barvno zaustavitev . Ne skrbite, če boste kliknili točno mesto, ker bomo postavili mesto zaustavitve barve, potem ko bomo izbrali barvo. Ko dodate novo barvno zaustavitev, kliknite barvno barvo in spremenite njeno barvo:

Klikni pod sredino vrstice za predogled, da dodaš novo zaustavitev, nato pa klikni barvno črto.
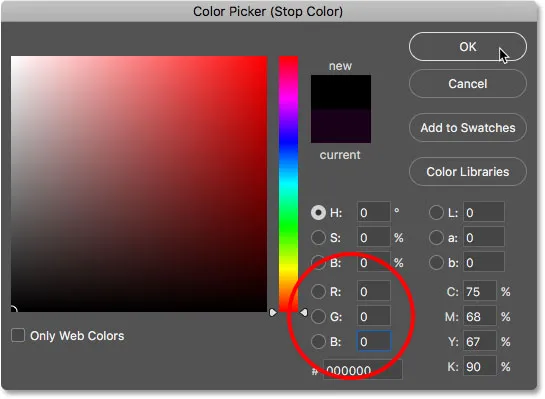
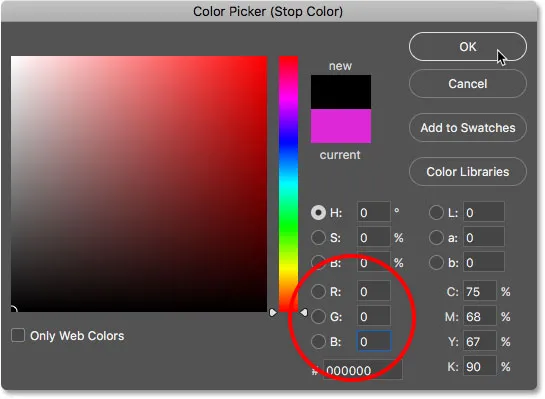
V barvnem nabiralniku izberite črno za sredino naklona, tako da vrednosti R, G in B nastavite na 0 :

Izbira črne za srednjo barvo.
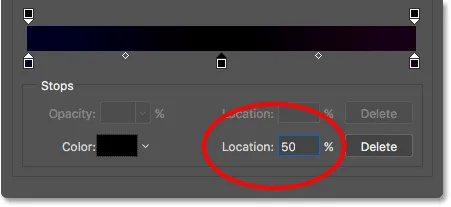
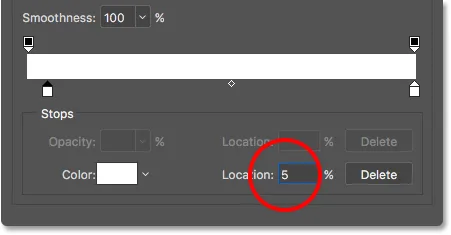
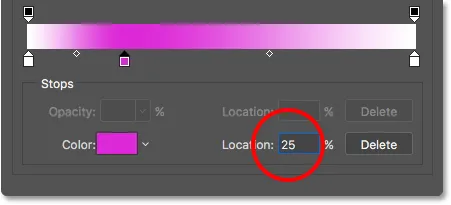
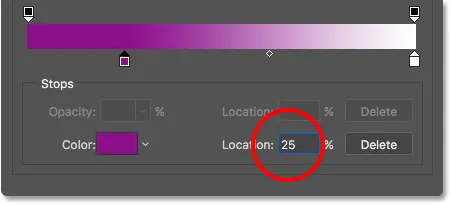
Kliknite V redu, da zaprete Izbirnik barv. Nato v urejevalniku Gradient preverite, ali je nov barvni zaslon v natančnem središču naklona, tako da nastavite njegovo lokacijo na 50% :

Nastavitev lokacije nove barve zaustavite na 50%.
4. korak: Gradient shranite kot prednastavljeno
Preden zapremo urejevalnik Gradient, shranimo gradient po meri kot novo prednastavitev. Pravzaprav bomo vse svoje gradiente shranili kot prednastavitve. Tako boste lahko naslednjič, ko boste ustvarili ta učinek, hitro izbrali gradiente z območja prednastavitev, namesto da jih boste morali ustvariti znova.
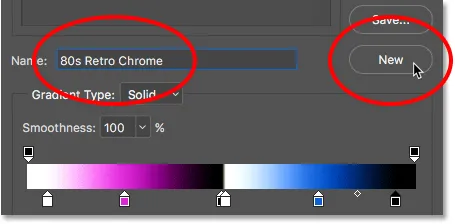
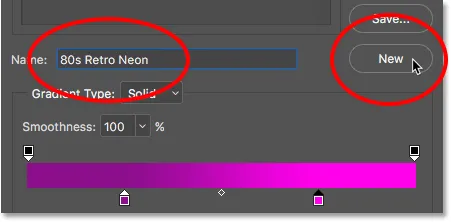
V polje Ime vnesite ime gradienta neposredno pod sličicami prednastavljenih nastavitev. Gradient bom poimenoval "Retro ozadje 80-ih". Nato kliknite gumb Novo :

Vpišete ime gradienta in kliknete »Novo«.
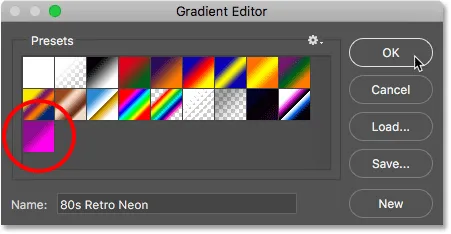
Photoshop shrani gradient kot novo prednastavitev, sličica pa se prikaže v območju Prednastavitve. Zdaj lahko kliknete sličico in tako takoj izberete naklon naslednjič, ko ga potrebujete:

Gradient "Retro ozadje 80-ih let" se prikaže kot sličica na območju prednastavitev.
5. korak: nastavite slog in kot gradilnika
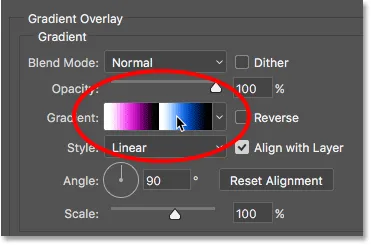
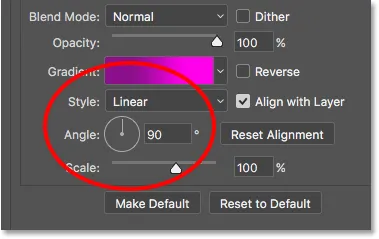
Kliknite V redu, da zaprete urejevalnik gradiva. Nato se vrnite v pogovornem oknu Gradient Fill in preverite, da je možnost Style nastavljena na Linearno in kota pod 90 ° :

Preverjanje možnosti slog in kot.
Kliknite V redu, da zaprete pogovorno okno Gradient Fill. Če pogledamo v ploščo Sloji, vidimo novo plast polnjenja Gradient, imenovano "Gradient Fill 1", ki stoji nad plastjo ozadja:

Plošča Sloji, ki prikazuje plast polnjenja Gradient.
In v našem dokumentu, čeprav je na belem ozadju strani nekoliko težko razbrati, imamo zdaj naklon, ki poteka od temno roza na vrhu do črne na sredini in nato do temno modre na dnu. To bo ozadje za naš učinek retro besedila:

Nov gradient ozadja.
6. korak: dodajte svoje besedilo
Zdaj, ko imamo svoje ozadje, dodamo nekaj besedila. V orodni vrstici izberite Photoshop's Type Tool :

Izbira orodja za vrsto
Z izbranim orodjem Type izberite možnosti pisave v vrstici z možnostmi na vrhu zaslona. Kot sem že omenil, bom uporabil nekaj pisav Adobe Typekit, vendar boste v Googlu našli veliko odličnih (in brezplačnih) retro pisav.
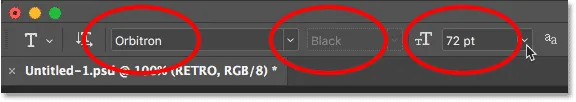
V tem primeru bom uporabil pisavo z imenom Orbitron Black . Ko izberete svojo pisavo, nastavite velikost na 72 pt . Ko dodamo besedilo, bomo ročno spremenili velikost besedila, zaenkrat pa bomo to začeli z največjo velikostjo, ki jo lahko izberemo s seznama prednastavljenih velikosti:

Nastavitev pisave na Orbitron Black in velikost na 72 pt.
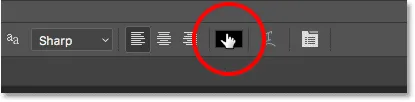
Barvo vrste bomo nastavili na belo, tako da jo bomo zlahka videli pred ozadjem. Kliknite vrstico barv v vrstici z možnostmi:

Če želite spremeniti barvo vrste, s pritiskom na barvno barvo.
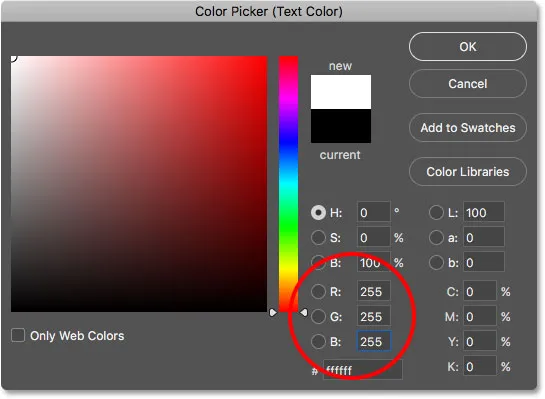
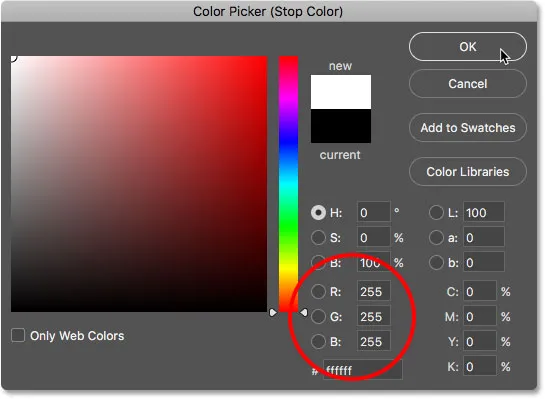
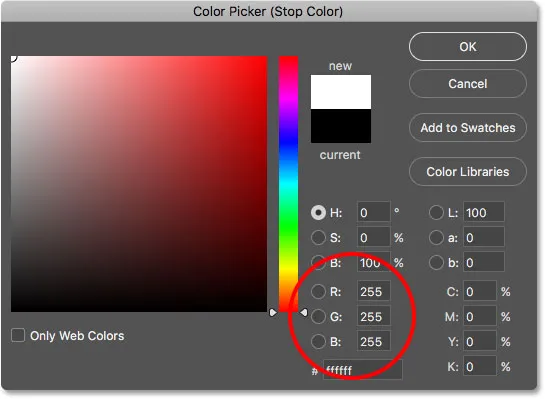
To odpre barvni nabiralnik. Izberite belo, tako da vrednosti R, G in B nastavite na 255 . Kliknite OK, da zaprete barvni nabiralnik, ko končate:

Izbira bele barve za barvo tipa.
Nato kliknite znotraj dokumenta in vnesite svoje besedilo. Vtipkal bom besedo "RETRO", vse v velikih črkah:

Vtipkajte besedo "RETRO".
Če želite besedilo sprejeti, kliknite potrditveno polje v vrstici z možnostmi:

Če kliknete kljukico, da besedilo sprejmete.
7. korak: Spremenite velikost in spremenite besedilo s prostim preoblikovanjem
Če želite spremeniti velikost in spremeniti besedilo, bomo uporabili Photoshopov ukaz Free Transform. Odprite meni Urejanje na vrhu zaslona in izberite Brezplačno preoblikovanje :

Odprite Edit> Free Transform.
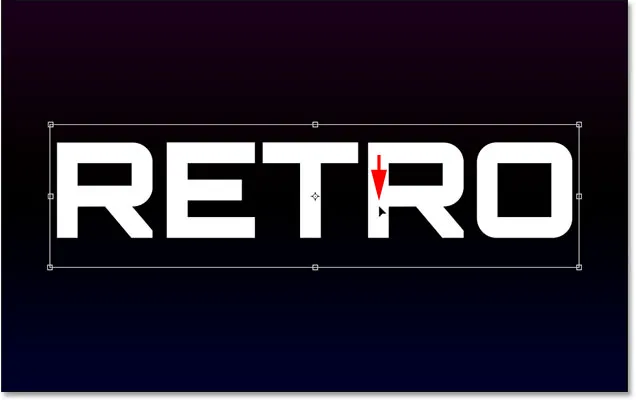
Tako je postavljeno polje Prosti preoblikovanje in obravnava okoli besedila. Če želite spremeniti velikost, povlecite katerega od vogalov . Pritisnite in držite tipko Shift, ko povlečete ročaje, da pritrdite prvotne oblike črk na mestu, medtem ko jih spreminjate velikost. Ko ste zadovoljni z velikostjo besedila, spustite gumb miške in nato spustite tipko Shift. Najprej sprostite gumb miške, nato tipko Shift ali pa boste dobili nepričakovane rezultate:

Držite Shift in povlecite vogalni ročaj, da spremenite velikost besedila.
Če želite besedilo preložiti nazaj, kliknite kjer koli v polju Prosti preoblikovanje in povlecite besedilo v sredino dokumenta:

Besedilo premaknete v sredino.
Če želite sprejeti novo velikost in položaj besedila, kliknite potrditveno polje v vrstici z možnostmi:

Če kliknete kljukico, da zapustite program Free Transform.
8. korak: Dodajte sloj sloja prekrivnega sloja
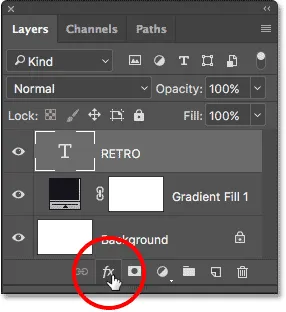
Če znova pogledamo v ploščo Sloji, opazimo naš novi sloj tipa, ki sedi nad drugimi sloji. Ustvarimo kromirani učinek za besedilo. Kliknite ikono slojev slojev (ikona fx ) na dnu plošče plasti:

S klikom na ikono slojev slojev (fx).
Na seznamu izberite preliv s prelivom :

Na seznamu slogov slojev izberete Gradient Overlay.
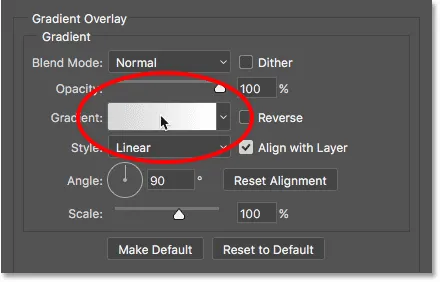
Odpre se pogovorno okno Sloga sloja Photoshopa, ki je v srednjem stolpcu nastavljeno na možnosti Gradient Overlay. Kliknite na nabor barvnih gradientov:

S klikom zaslona barv gradient.
9. korak: ustvarite nov gradient po meri
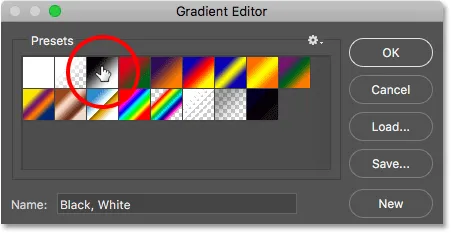
Odpre se urejevalnik Gradient, tako kot prej. Ponovno bomo ustvarili svoj lastni gradient, vendar, da bi dobili izhodiščno točko, izberite gradient Črno, belo s klikom na njegovo sličico (tretja z leve, zgornja vrstica) v območju Prednastavitve na vrhu:

Izbira črnega, belega gradienta za začetek.
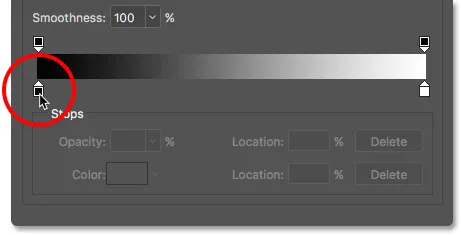
Črno-beli gradient se prikaže v vrstici za predogled v spodnji polovici pogovornega okna s črno barvno zaustavitvijo pod levo stranjo vrstice in zaustavitvijo bele barve pod desno stranjo.
Začeli bomo z urejanjem barve na levi strani. A namesto da kliknemo barvno zaustavitev, da jo izberemo, in nato kliknemo barvno barvo, da uredimo njeno barvo, uporabimo hitrejšo bližnjico. Dvokliknite zaustavitev črne barve :

Dvoklik na korak črne barve na levi strani.
To izbere zaustavitev barve in odpre barvni nabiralnik. Barvo spremenite iz črne v belo, tako da vrednosti R, G in B nastavite na 255, nato kliknite V redu:

Izbira bele barve iz izbire barv.
Nazaj v urejevalniku Gradient spremenite lokacijo zaustavitve barve z 0% na 5% :

Spreminjanje lokacije na 5%.
Nato dodajte novo barvno zaustavitev tako, da dvokliknete desno od tistega, ki smo ga pravkar uredili. Ne skrbite, kje boste kliknili, ker bomo v trenutku postavili njegovo lokacijo:

Dodajanje nove barvne zapore.
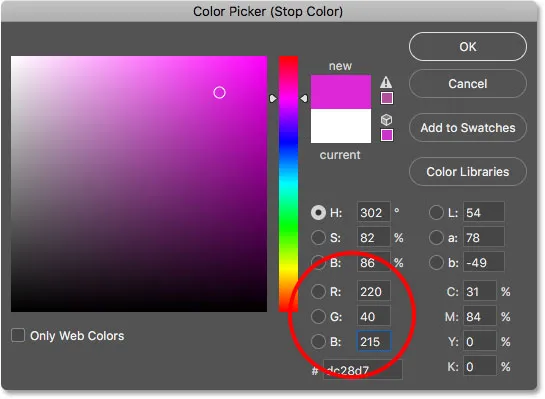
Ko se odpre barvni nabiralnik, izberite srednje, nasičeno roza, tako da nastavite R na 220, G na 40 in B na 215 . Ko končate, kliknite V redu:

Izbira roza barve iz barvnega nabiralca.
Nastavitev lokacije nove barve zaustavite na 25% :

Nastavitev lokacije na 25%.
Dvokliknite desno od prejšnjega postanka barve, da dodate novega:

Dodajanje nove barvne zapore.
V Barvni izbiri izberite črno, tako da nastavite R, G in B na 0 . Kliknite V redu:

Izbira črne barve iz izbire barv.
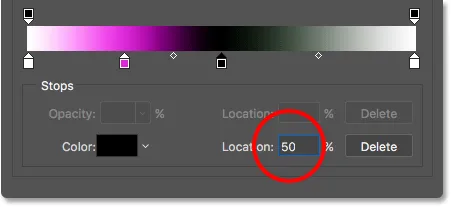
Nastavite lokacijo na 50% :

Nastavitev lokacije na 50%.
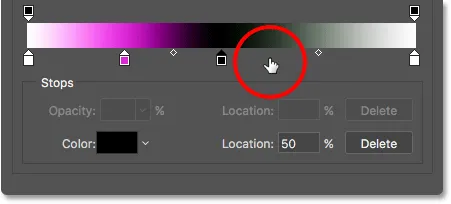
Dvokliknite, da dodate še eno barvno zaustavitev:

Dodajte še eno novo barvno zaporo.
Izberite belo barvo izbirnika, tako da nastavite R, G in B na 255 . Kliknite V redu:

Izbira bele barve iz izbire barv.
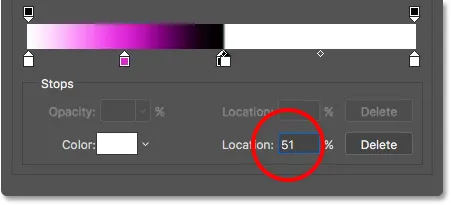
Lokacijo nastavite na 51%, tako da sedi tik ob ustavljanju črne barve na sredini:

Nastavitev lokacije na 51%.
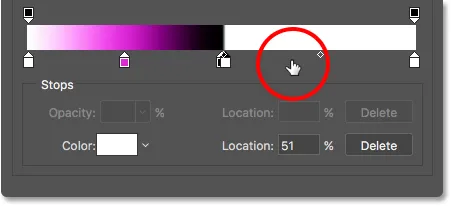
Dodajte še eno novo barvno zaporo tako, da dvokliknete desno od prejšnjega:

Dodajte še eno barvno zaustavitev.
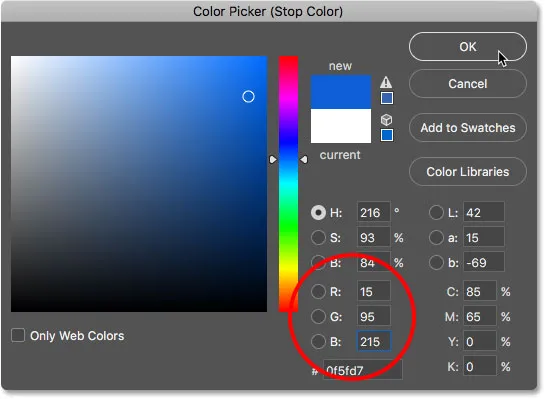
Izberite srednje, nasičeno modro z nastavitvijo R na 15, G na 95 in B na 215 . Kliknite V redu:

Izbira modre barve iz izbire barv.
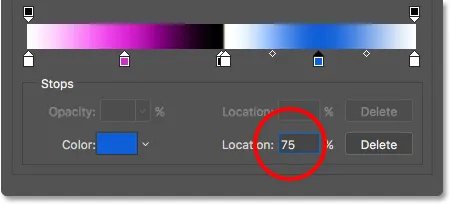
Nastavite lokacijo na 75% :

Nastavitev lokacije na 75%.
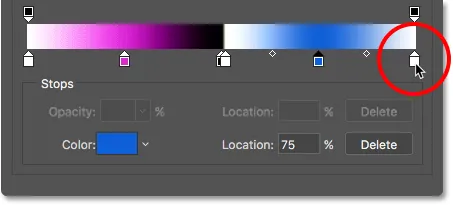
Na koncu uredimo barvno zaustavitev na skrajni desni strani, tako da dvokliknemo nanjo:

Dvoklik na barvni postanek na desni.
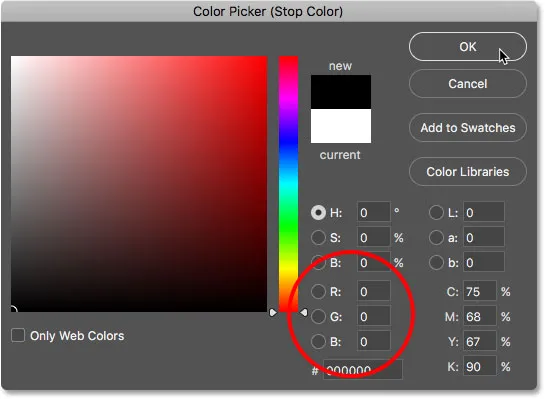
Spremenite barvo iz bele v črno z nastavitvijo R, G in B na 0, nato kliknite V redu:

Izbira črne barve za končno barvo.
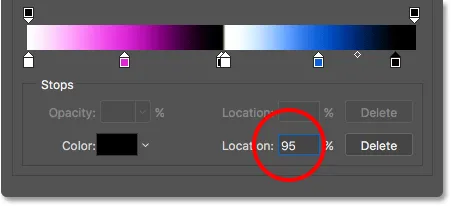
Nato spremenite lokacijo iz 100% na 95% :

Spreminjanje lokacije na 95%.
10. korak: Gradient shranite kot prednastavljeno
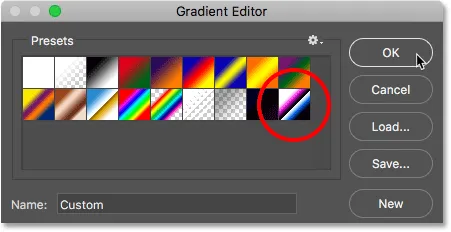
To je bilo veliko dela, zato preden zapremo urejevalnik Gradient, shranimo naš gradient po meri kot še eno novo prednastavitev. V polje Ime vnesite ime prednastavitve. Poimenoval bom "80-letni retro krom". Za shranjevanje kliknite Novo :

Poimenovanje in shranjevanje gradienta po meri kot prednastavitev.
V prednastavitvi se prikaže nova sličica za prednastavitev. Ko naslednjič ustvarite ta učinek, lahko hitro izberete gradient med prednastavitvami:

Dodana je bila nova prednastavitev.
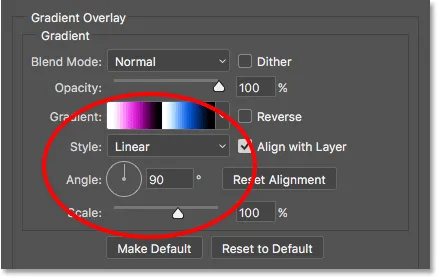
11. korak: nastavite slog in kot preklopa
Kliknite V redu, da zaprete urejevalnik gradiva. Nazaj v pogovornem oknu Slog sloja preverite, da je slog naklona nastavljen na Linear in kota na 90 °:

Preverjanje možnosti slog in kot.
Pustite odprto pogovorno okno Slog sloja, ker moramo dodati še nekaj slogov. Takole je videti moje besedilo doslej z uporabljenim gradientom kroma:

Besedilo po uporabi sloga Gradient Overlay.
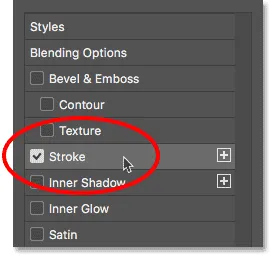
12. korak: Dodajte kap
Nato bomo dodali kap okoli črk. V levem stolpcu pogovornega okna Layer Style kliknite besedo Stroke :

Izbira sloga sloja Stroke.
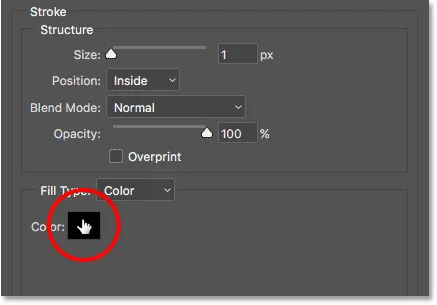
Možnosti Stroke se prikažejo na sredini pogovornega okna. Spremenite barvo poteze s klikom na barvno črto:

S klikom barvnega vzorca.
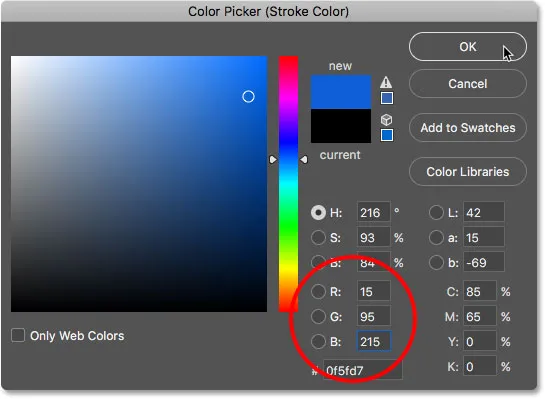
Barvo poteze spremenite v enak odtenek modre barve, ki smo ga uporabili za kromirani gradient, tako da nastavite R na 15, G na 95 in B na 215 . Kliknite V redu:

Spreminjanje barve poteze v modro.
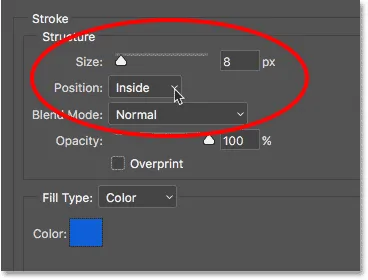
Ko spremenite barvo, nastavite položaj poteze v notranjost, da daste ostrim vogalom. Nato povečajte velikost, da prilagodite debelino poteze. Jaz bom nastavil na 8 px :

Možnosti velikosti in položaja.
Tu je moje besedilo po dodajanju modre poteze:

Besedilo z uporabljenim gradientom in potezo.
Korak 13: Dodajte sloj stožčastega in vtisnjeno obliko
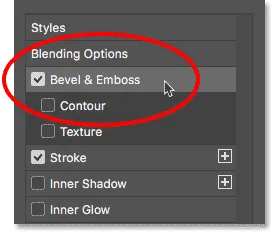
V pogovornem oknu Layer Style v stolpcu na levi izberite Bevel & Emboss :

Izbira "Konec in reliefni vtis".
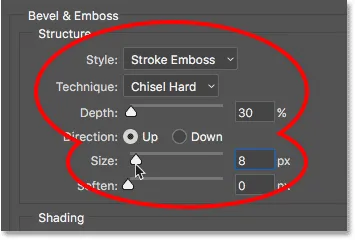
Odpre se možnosti Bevel & Emboss. V območju Struktura na vrhu povečajte velikost na isto vrednost, kot ste jo uporabili pri potezi. V mojem primeru je bila 8 px . Nato nastavite slog na Stroke Emboss, tehniko pa na dleto . Spustite globino do 30% :

Možnosti strukture za Bevel & Emboss.
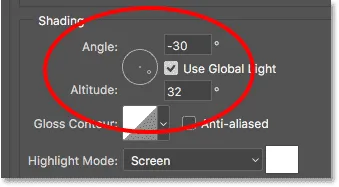
V razdelku Senčenje nastavite kot na -30 ° in nadmorsko višino na 32 ° :

Možnosti kota in višine.
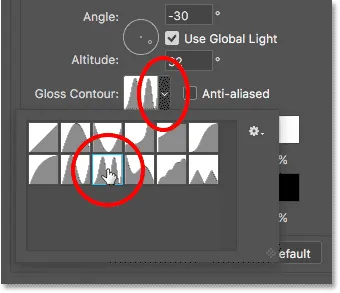
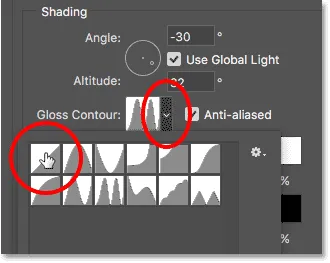
Nato kliknite na majhno puščico desno od sličice Gloss Contour . Ne kliknite same sličice, ampak puščico poleg sličice. Izberite Ring - Double kontour tako, da dvokliknete sličico (tretji z leve, spodnje vrstice):

Izbira obroča - dvojna kontura.
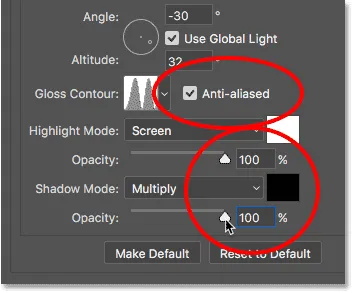
Vključite možnost Anti-aliase na desni strani Gloss Contour tako, da kliknete znotraj potrditvenega polja. Nato povečajte nepreglednost načina osvetlitve in načina senčenja na 100% :

Izberete možnost Anti-aliase, nato nastavite neprozornost načina osvetlitve in senčenja na 100%.
Tu je moje besedilo z besedilom Bevel & Emboss, uporabljeno za kap:

Učinek po uporabi Bevel & Emboss.
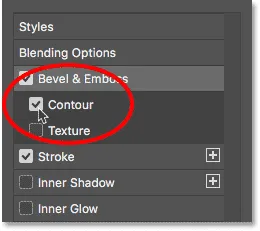
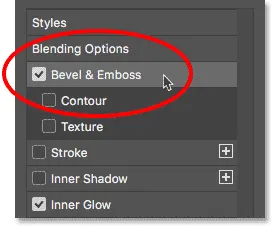
14. korak: Vklopite "Contour"
Vklopite Contour tako, da v levem stolpcu pogovornega okna kliknete znotraj potrditvenega polja neposredno pod Bevel & Emboss:

S klikom v potrditveno polje "Contour".
To poveča učinek osvetlitve na potezi, zaradi česar so črke videti sijoče in kovinske:

Učinek po vklopu Contour.
15. korak: Dodajte notranji sijaj
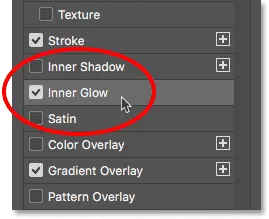
V stolpcu na levi izberite Notranji sijaj :

Dodajanje sloja sloja Notranji sijaj.
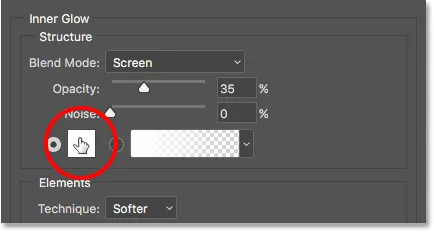
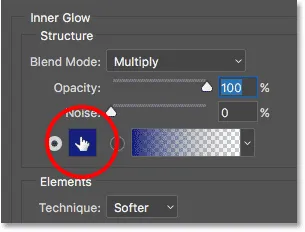
V možnostih Inner Glow spremenite barvo sijaja s klikom na barvno črto :

Spreminjanje barve notranjega sijaja.
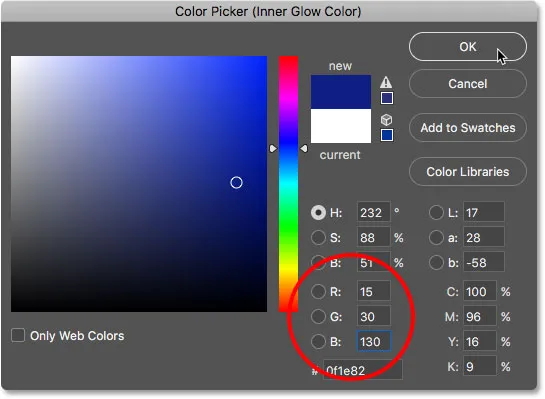
V barvnem orodju izberite temnejšo modro, tako da nastavite R na 15, G na 30 in B na 130 . Kliknite V redu:

Izbira temnejšega modrega iz barvnega nabiralnika.
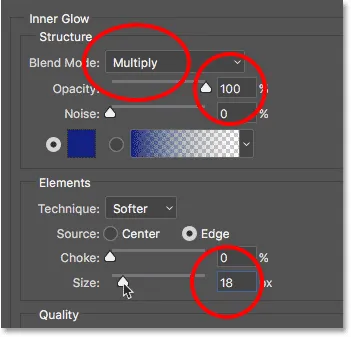
Nazaj v možnostih Inner Glow spremenite način bleščanja sijaja iz zaslona v pomnoži, kar preklopi iz žare v senco. Povečajte motnost na 100% . Nato povečajte velikost na približno 18 px, tako da jo komaj vidite okoli notranjosti črk:

Možnosti Inner Glow.
Tu je moje besedilo z uporabljenim notranjim sijajem. Ker je posnetek zaslona majhen, ga je nekoliko težko videti, a s svojim učinkom bi morali videti notranjost vsake črke zelo tanko modro senco:

Učinek z uporabljenim notranjim sijajem.
16. korak: Dodajte zunanji sijaj
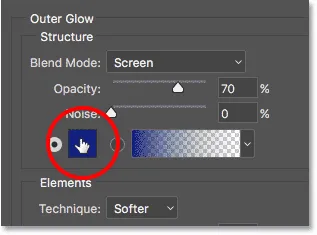
V stolpcu na levi izberite Zunanji sijaj :

Dodajanje sloja sloja Outer Glow.
Spremenite barvo Zunanjega sijaja s klikom na barvno črto :

Spreminjanje barve zunanjega sijaja.
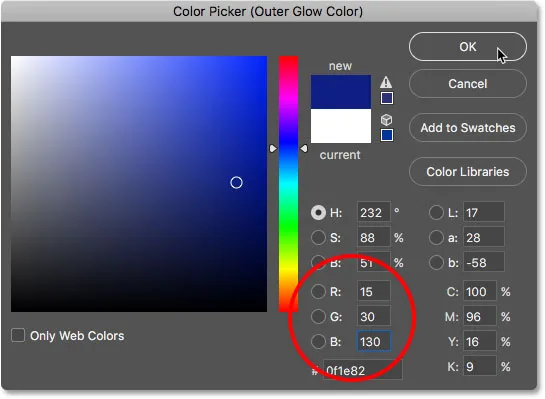
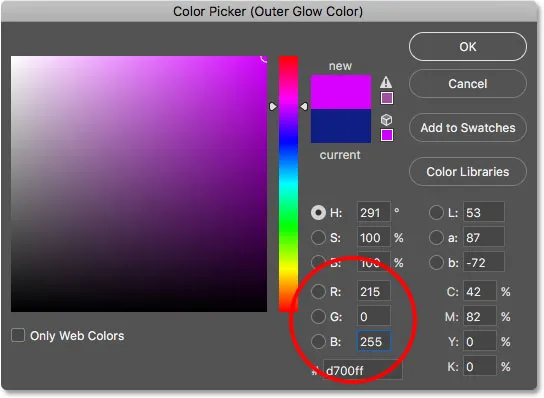
V Barvni izbiri izberite enak temnejši odtenek modre barve, kot smo ga izbrali za Inner Glow, tako da ponovno nastavimo R na 15, G na 30 in B na 130 . Kliknite V redu:

Izbira enakega odtenka modre barve za Outer Glow.
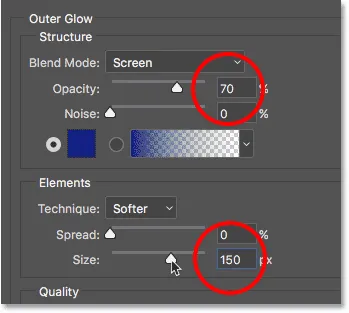
Nazaj v možnostih Zunanji sijaj povečajte Opacity na 70%, nato povečajte Velikost na 150 px :

Možnosti zunanjega sijaja.
Na tem mestu smo besedilu dodali vse sloge slojev, zato kliknite V redu, da zaprete pogovorno okno Slog sloja. Tu je moje kromirano besedilo z modrim zunanjim žarom okoli črk:

Končni učinek retro kromiranega besedila.
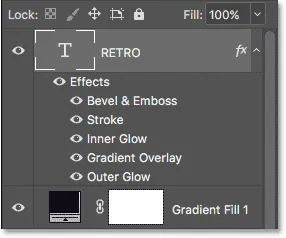
Če pogledamo v ploščo Sloji, vidimo naš sloj Type z vsemi našimi sloji slojev, ki so navedeni pod njim:

Slogi slojev so navedeni pod plastjo Type.
Korak 17: Dodajte več besedila
Dodajmo več besedila v oblikovanje. Ko je orodje za tip še vedno izbrano, kliknite pod besedo "RETRO" in vnesite novo besedo. Vtipkal bom "4ever". V potrditveni vrstici kliknite potrditveno polje, da sprejmete besedilo:

S klikom pod "RETRO" in vtipkanjem "4ever".
18. korak: Spremenite pisavo
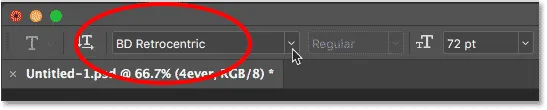
Z dodano novo besedo pojdimo do vrstice z možnostmi in spremenimo pisavo. Izbral bom drugo pisavo, ki sem jo naložil iz Adobe Typekita, in sicer to z imenom BD Retrocentric . Če nimate dostopa do Adobe Typekit, lahko v Googlu izbirate veliko brezplačnih retro pisav:

Izbira druge pisave v vrstici z možnostmi.
Razlog, da pred spreminjanjem druge besede nismo spremenili pisave, je zato, ker smo na plošči Sloji še vedno izbrali prvotno vrsto tipa, kar pomeni, da bi Photoshop spremenil pisavo za besedo "RETRO", in to ni bilo tisto hoteli smo. Da bi prvotno pisavo obdržali za prvo besedo, smo morali pred spreminjanjem pisave dodati drugo vrsto sloja.
Takole izgleda beseda "4ever" z mojo novo pisavo. Trenutno je premajhno, vendar bomo to popravili naslednje:

Beseda "4ever", zdaj z novo pisavo.
19. korak: Spremenite velikost besedila s prostim preoblikovanjem
Velikost spremenimo in spremenimo novo besedilo tako, da odpremo meni Urejanje in izberemo Free Transform :

Odprite Edit> Free Transform.
Pridržite tipko Shift in povlecite ročaje vogalov, da spremenite velikost besedila. Če želite besedilo preložiti nazaj, kliknite znotraj polja Free Transform in ga povlecite na svoje mesto. Spremeni velikost in pomaknem besedilo tako, da bo sedel pod desno stran besede "RETRO". Ko končate, da spremembe spremenite v potrditveni vrstici, kliknite potrditveno polje:

Spreminjanje velikosti in premestitev druge besede.
20. korak: Dodajte sloj sloja prekrivnega sloja
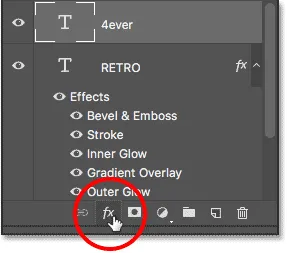
Dajmo tej novi besedi bolj neon videz. Kliknite ikono slojev slojev (fx) na dnu plošče Sloji:

Odprite Edit> Free Transform.
Na seznamu izberite preliv s prelivom :

Izbira sloga Gradient Overlay.
V pogovornem oknu Slog sloja kliknite na zaslon barv gradient, da odprete Gradient Editor:

S klikom zaslona barv gradient.
V razdelku Prednastavitve izberite gradient črno-beli s klikom na njegovo sličico:

Izbira črnega, belega gradienta iz prednastavitev.
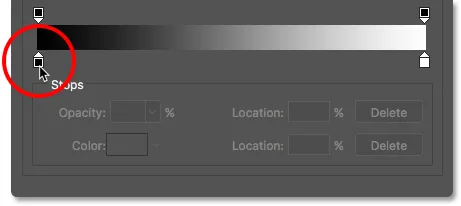
Dvokliknite zaustavitev črne barve na levi, da spremenite svojo barvo:

Dvokliknite zaustavitev črne barve.
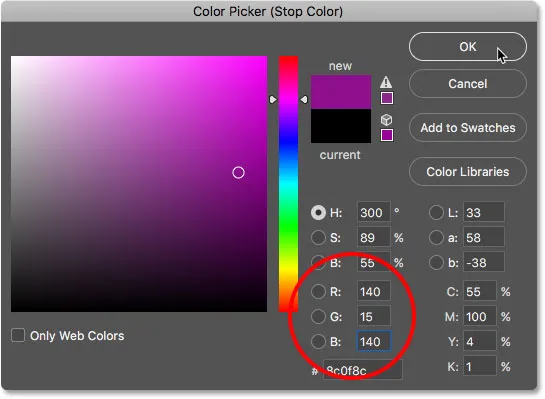
Izberite temno roza, tako da nastavite R na 140, G na 15 in B na 140 . Kliknite V redu:

Izbira temno roza barve v barvnem nabiralniku.
Nastavite lokacijo zaustavitve barve na 25% :

Nastavitev lokacije na 25%.
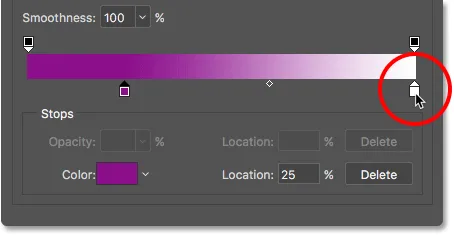
Dvokliknite zaustavitev bele barve na desni, da spremenite svojo barvo:

Dvoklik na zaustavitev bele barve.
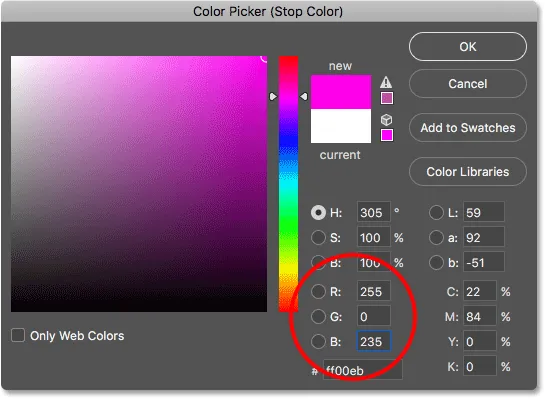
Izberite svetlejšo roza, tako da nastavite R na 255, G na 0 in B na 235 . Kliknite V redu:

Izbira svetlejše roza barve.
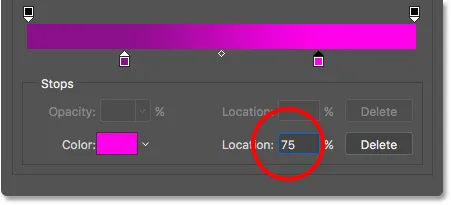
Spremenite svojo lokacijo na 75% :

Spreminjanje lokacije na 75%.
21. korak: Gradient shranite kot prednastavljeno
Vnesite ime naklona. Mine bom poimenoval Retro Neon iz 80. let. Nato kliknite Novo, da ga shranite kot prednastavitev:

Poimenovanje in shranjevanje nove prednastavitve gradienta.
Prikaže se sličica za novo prednastavitev, ki je pripravljena za ponovno izbiro naslednjič, ko ustvarite učinek:

Območje prednastavitev, ki prikazuje novo prednastavitev Retro Neon iz 80. let.
22. korak: Nastavite možnosti sloga in kota
Kliknite V redu, da zaprete urejevalnik Gradient. Nazaj v pogovornem oknu sloja sloja preverite, da je slog za gradient nastavljen na Linear in kota pod 90 ° :

Preverjanje možnosti slog in kot.
Takole je videti besedilo (beseda "4ever") z uporabljenim gradientom "Retro Neon 80-ih":

Besedilo po uporabi gradienta.
Korak 23: Dodajte slog notranjega sijaja
V stolpcu na levi izberite Notranji sijaj :

Izbira notranjega sijaja.
Kliknite na barvno barvo, če želite spremeniti barvo sijaja:

S klikom zaslona barve Inner Glow.
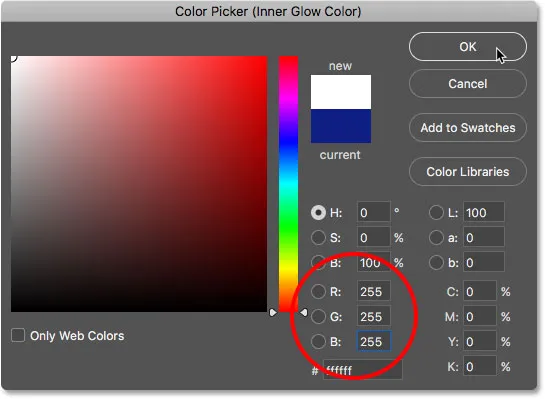
V Barvni izbiri izberite belo, tako da nastavite R, G in B na 255 . Kliknite V redu:

Spreminjanje barve notranjega sijaja v belo.
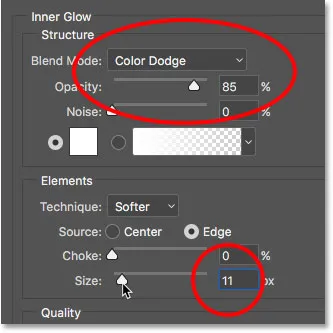
Spremenite način mešanja notranjega sijaja v barvni Dodge in nepreglednost na 85% . Nato nastavite velikost na približno 11 px :

Možnosti Inner Glow.
Tu je moje besedilo z uporabljenim gradientom in notranjim sijajem:

Besedilo po uporabi notranjega sijaja.
24. korak: Dodajte sloj stožčastega in vtisnjeno obliko
V stolpcu na levi izberite Bevel & Emboss :

Dodajanje sloja slojev Bevel & Emboss.
Spodaj v možnostih Shading kliknite majhno puščico desno od sličice Gloss Contour in izberite Linear contour tako, da dvokliknete na njegovo sličico (prva na levi, zgornja vrstica):

Dvokliknite na sličico linearnega obrisa.
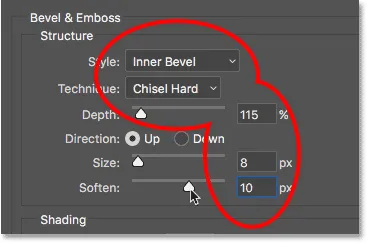
Nato v možnostih Strukture spremenite slog v notranji nagib in tehniko v dleto trdo . Globino nastavite na približno 115%, velikost na 8 px, nato povečajte možnost Soften na približno 10 px, da zravnate robove:

Možnosti strukture.
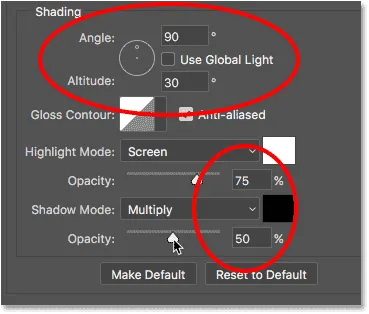
Na dnu odseka Shading navzdol počistite potrditveno polje Use Global Light in se prepričajte, da je Angle nastavljen na 90 °, višina pa na 30 ° . Končno nastavite motnost načina osvetlitve na 75% in načina senčenja na 50% :

Možnosti senčenja.
Tu je beseda "4ever" po uporabi Bevel & Emboss. Črke imajo zdaj bolj zaobljen videz na njih:

Učinek po uporabi Bevel & Emboss.
Korak 25: Dodajte zunanji sijaj
Samo še en sloj sloja, ki ga je treba uporabiti. V stolpcu na levi izberite Zunanji sijaj :

Dodajanje stila Outer Glow.
Kliknite barvno barvo, če želite spremeniti barvo zunanjega sijaja:

Spreminjanje barve zunanjega sijaja.
V barvnem nabiralniku izberite roza, tako da nastavite R na 215, G na 0 in B na 255 . Kliknite V redu:

Izbira roza za zunanji sijaj.
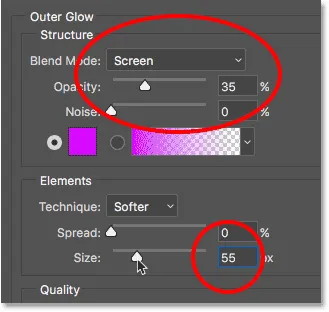
Prepričajte se, da je način Blend nastavljen na zaslon . Opacnost nastavite na približno 35% in na koncu povečajte velikost na približno 55 px :

Možnosti zunanjega sijaja.
In s tem smo končali s svojimi sloji slojev! Kliknite V redu, da zaprete pogovorno okno Slog sloja. Tukaj je videti moj efekt retro besedila:

Učinek z vsemi sloji slojev, ki se nanašajo na obe besedi.
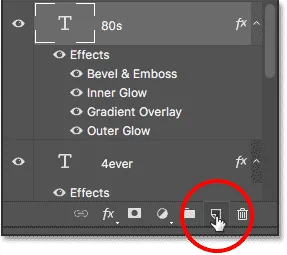
26. korak: Naredite kopijo sloja neonskega besedila
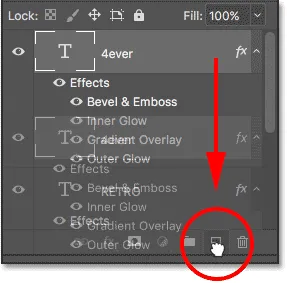
Za učinek dodamo še eno neonsko besedo, tokrat nad besedo "RETRO". Kliknite zgornji sloj Type na plošči Sloji (v mojem primeru je to sloj "4ever") in ga povlecite navzdol na ikono novega sloja na dnu plošče Sloji. Kopija datoteke skupaj z vsemi sloji slojev, ki smo jih dodali, se bo pojavila nad izvirnikom:

Vlečenje sloja "4ever" na ikono novega sloja.
27. korak: Izberite orodje Move
V orodni vrstici izberite Photoshop's Move Tool :

Izbira orodja za premikanje.
28. korak: povlecite kopijo na mesto
Z izbranim orodjem Move kliknite na kopijo besedila "4ever" v dokumentu in ga povlecite nad levo stran besede "RETRO":

Povlecite kopijo nad besedo "RETRO".
29. korak: Spremenite besedo v "80s"
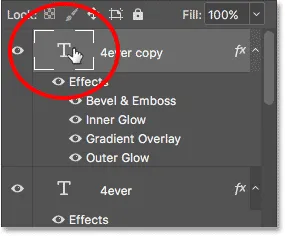
Če pogledate na svojo ploščo Sloji, boste nad izvirnikom videli kopijo sloja Type (z besedo "copy" v njenem imenu). Če želite urediti besedilo, dvokliknite ikono sloja vrste:

Dvokliknite na sličico sloja Type.
To poudarja obstoječe besedilo:

Besedilo je poudarjeno in pripravljeno za urejanje.
Za novo besedo vnesite 80. let. V potrditveni vrstici kliknite potrditveno polje, da jo sprejmete:

Spremenite "4ever" v "80s", nato kliknite na kljukico.
Korak 30: Premestite in preložite besedilo
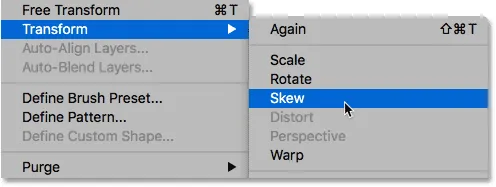
Besedilo potegnimo navzgor, da bomo dodali več zanimanja, in ga bomo preuredili. Odprite meni Urejanje, izberite Preoblikovanje in nato Skew :

Odprite Urejanje> Preoblikovanje> Nagib.
Photoshop postavi polje Transform in se roči okoli besedila. Kliknite na desni ročaj in ga povlecite navzgor, dokler niste zadovoljni s kotom besedila:

Vrisanje besede "80s" z vlečenjem desnega ročaja Transform navzgor.
Nato kliknite v polje Transform in povlecite besedilo na svoje mesto, tako da se spodnji del "80s" prekriva z vrhom "RETRO":

Kliknete v polje Transform in povlecite "80s" na svoje mesto.
V potrditveni vrstici kliknite potrditveno polje, da sprejmete spremembe:

S klikom na kljukico v vrstici z možnostmi.
In tu je učinek retro besedila po skeniranju in premikanju besedila. Skoraj smo končali:

S klikom na kljukico v vrstici z možnostmi.
31. korak: Dodajte nov prazen sloj
Učinek zaključimo tako, da dodamo nekaj iskric okoli kromiranih črk "RETRO". Za to bomo potrebovali nov sloj. Kliknite ikono New Layer na dnu plošče Sloji:

S klikom na ikono novega sloja.
Nova prazna plast ("Layer 1") se pojavi nad slojem vrste "80s":

Nova plast se pojavi nad sloji Type.
Korak 32: Izberite Brush Tool
V orodni vrstici izberite Photoshop's Brush Tool :

Izbira orodja za krtačo.
Korak 33: Vstavite niz "Izbrane ščetke"
Čopiča, ki ga potrebujemo za iskrice, ne najdemo v privzetih čopičih Photoshopa, zato ga bomo morali naložiti v enega od drugih nizov ščetk, ki so priloženi Photoshopu.
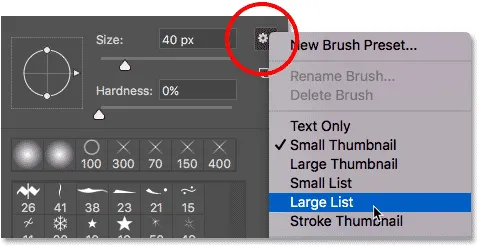
Če izberete orodje Brush, z desno tipko miške kliknite (Win) / Control (Mac) kjer koli v notranjosti slike, da odprete Photoshop-ov prednastavljeni čopič . Nato v zgornjem desnem kotu kliknite ikono menija (ikona zobnika):

S klikom na ikono menija v prednastavljeni izbiri krtače.
V spodnji polovici menija se prikaže seznam drugih nizov čopičev. Na vrhu seznama izberite čopiče iz različnih vrst:

Izbiranje nastavljenih ščetk iz menija.
Photoshop vas bo vprašal, ali želite zamenjati trenutne ščetke z novimi ščetkami. Kliknite Priloži, ki bo preprosto dodala nove v izvirnike:

Če želite dodati nove ščetke, kliknite »Dodaj«.
Korak 34: Izberite ščetko "48 px Crosshatch 4"
Za lažjo izbiro čopiča, ki ga potrebujemo, znova kliknite na ikono menija v zgornjem desnem kotu nabiralnika ščetk. Nato v meniju izberite Majhen seznam ali Veliki seznam. Izbral bom velik seznam . To nam omogoča, da čopiče vidimo kot seznam in ne kot sličice:

Prehod s prikaza sličic na pogled seznama.
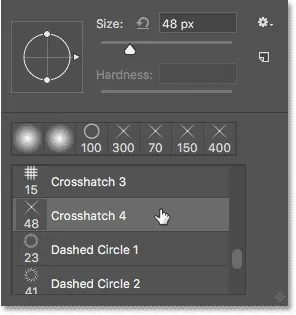
Pomaknite se navzdol po seznamu, dokler ne najdete ščetke Crosshatch 4 s 48 px . Dvokliknite nanj, da ga izberete in zaprete prednastavljeni čopič:

Dvokliknite na čopič "48 px Crosshatch 4".
Korak 35: Barvo sprednjega podlago nastavite na belo
Prepričajte se, da je vaša barva krtače nastavljena na belo s pritiskom na črko D na tipkovnici, da hitro ponastavite barve sprednjega in ozadja, zaradi česar bosta barva spredaj in črno ozadje bela. Nato pritisnite X, da jih zamenjate, tako da nastavite svojo barvo spredaj.
Na dnu orodne vrstice lahko vidite trenutne barve sprednjega in ozadja v barvnih utripih . Photoshop uporablja barvo foreground kot barvo čopiča, zato se prepričajte, da je njegova črta (zgoraj levo) bela:

Pritisnite "D" in nato "X", da barvo Prednjega (čopiča) nastavite na belo.
36. korak: Spremenite kot in velikost ščetke
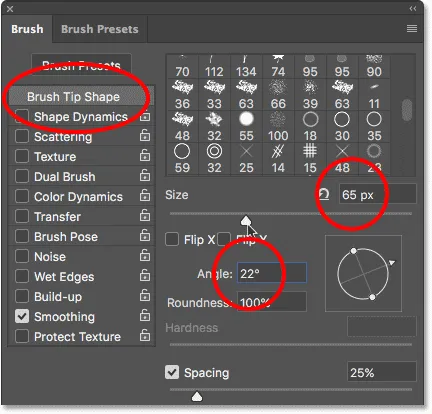
Preden dodamo še naše iskrice, spremenimo kota čopiča, da spet dodamo zanimanje. Pritisnite tipko F5 na tipkovnici. To je hiter način za odpiranje glavne plošče Photoshopa.
Prepričajte se, da imate na vrhu stolpca na levi strani izbran čopič s ščetkami. Nato spremenite kot na približno 22 ° . Končno povečajte velikost čopiča na približno 65 px . Če želite, lahko eksperimentirate z velikostjo čopiča, toda za to vadbo mora 65 slikovnih pik lepo delovati:

Spreminjanje kota na 22 ° in velikosti ščetke na 65 px.
37. korak: Pobarvajte malo iskric
Če želite krom dodajati iskrice, preprosto kliknite nekaj naključnih mest okoli besede "RETRO". S tremi ali štirimi kliki naj to storijo:

S klikom na besedo "RETRO" dodajte iskrice.
In s tem smo končali! Po dodajanju iskric je moj zadnji besedilni učinek retro 80-ih:

Končno retro besedilo iz 80. let.
In tam ga imamo! Tako lahko ustvarite zabaven, retro besedilni učinek iz 80-ih let v Photoshopu z uporabo slojev plasti in gradientov po meri! Obiščite razdelek z besedilnimi učinki za več vadnic besedilnih učinkov o Photoshopu!