
Razlike med Ember js in Angular js
Ember.js je odprtokodni okvir na strani odjemalca, ki temelji na vzorcu Model-View-ViewModel (MVVM), ki se uporablja za razvoj spletnih aplikacij za večkratno uporabo in vzdrževanje JavaScript. Omogoča gradnjo aplikacij JavaScript na strani odjemalca, saj ponuja celovito rešitev, ki vsebuje upravljanje podatkov in pretok aplikacij. AngularJS je odprtokodni sistem AngularJS je izjemno robusten okvir za spletne aplikacije na osnovi JavaScript. Izvaja se v prijavnih projektih na eni strani. Razširja objektni model HTML Data, vključno z nadaljnjimi atributi, tudi odziva na uporabniške dejavnosti.
Kaj je Ember js?
- Programerjem omogoča, da ustvarijo razširljive spletne strani z eno strani, tako da v okvir združijo priljubljena narečja in običajne metode. Začetni naslov Ember.js je bil okvir SproutCore MVC. Izdelala ga je Yehuda Katz, prvotno pa je bila izdana decembra 2011. Trajna objava Ember.js je 2.10.0 in je bila objavljena 28. novembra 2016.
- Ember js izvaja inicializatorje primerkov in pripomoček za vmesnik ukazne vrstice, ki integrira modele Ember v razvojno metodo in preprosto usmerja na produktivnost razvijalca. Ember.js ponuja tudi orodje Ember Inspector za odpravljanje napak v aplikacijah.
- Poleg tega podpira povezavo podatkov, da ustvari povezavo med dvema lastnostma, ko se ena lastnost spremeni, bo druga lastnost nadgrajena z najnovejšo vrednostjo. Poti so glavne značilnosti Ember.js, ki se uporabljajo za obdelavo URL-ja. V jedru razvojnega modela ima HTML in CSS.
Kaj je zdravilo Angularjs?
- AngularJS je open-source, popolnoma na voljo in sprejema ga na tisoče programerjev po vsem svetu. Naročeno je pod licenco Apache različice 2.0.AngularJS je okvir za odprtokodno spletno aplikacijo. Nekoč sta ga leta 2009 producirala Misko Hevery in Adam Abrons. Trenutno ga upravlja Google. Njegova najnovejša različica je 1.4.3. AngularJS je strukturni okvir za spreminjanje spletnih aplikacij. To naredi HTML kot jezik predloge, razvijalcu pa omogoča, da razširi sintakso HTML in tako natančno in jedrnato oblikuje komponente spletne aplikacije.
- Angularjeva vezava podatkov in vbrizgavanje odvisnosti marsikoga zmanjšujeta o kodi, ki jo trenutno pišejo. Poleg tega vse sodi v brskalnik, kar je absolutni sodelavec med več strežniškimi tehnologijami .HTML je izjemen za vzdrževanje statičnih poročil, vendar se spotakne, ko ga razvijalci poskušajo obvladovati za razglasitev dinamičnih pogledov v spletnih aplikacijah. AngularJS programerjem omogoča razširitev leksikona HTML za spletno aplikacijo.
- Posamezna nastavitev videza je izjemno močna, berljiva in hitra za razvoj. Komponente JavaScript vključujejo Apache Cordova, okvir, sprejet za razvoj mobilnih aplikacij za več platform. Opozarja na analizo napredka in testiranja prej omenjenih aplikacij z uvedbo okvira za modele na strani odjemalca - nadzor - krmilnik (MVC) in model - pogled - ViewModel (MVVM), skupaj s komponentami, ki se ponavadi uporabljajo v bogatih Internetne aplikacije.
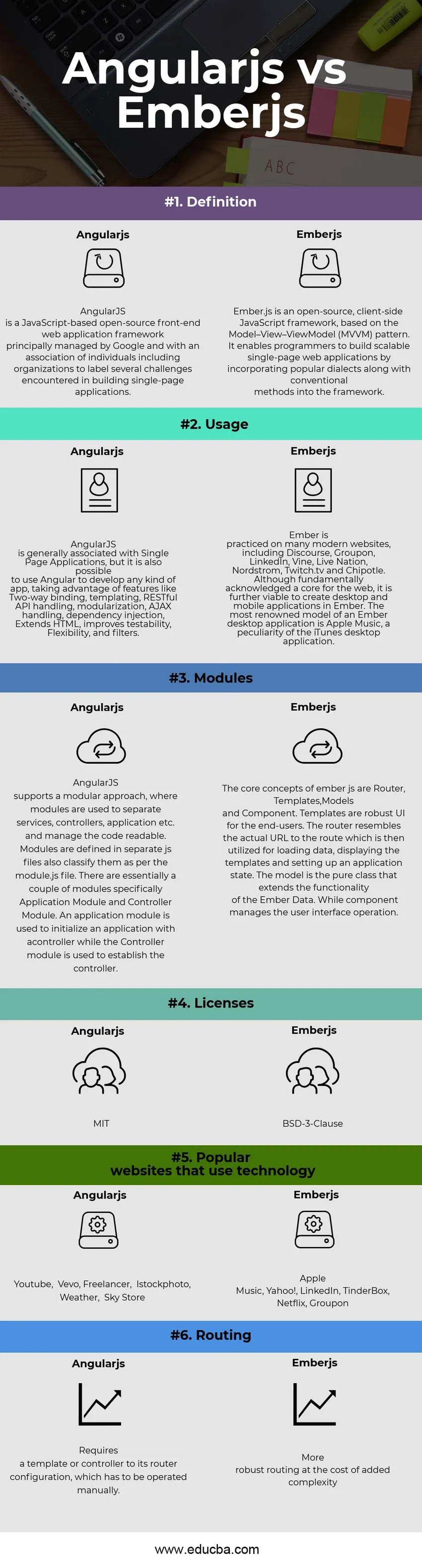
Primerjava med nami med Ember js in Angular js (Infographics)
Spodaj je zgornjih 6 razlik med Ember js in Angular js 
Ključne razlike med Ember js in kotnimi js
Tako uspešnost Ember js kot kotna js sta priporočeni možnosti v poslu. Preučimo nekaj ključnih razlik med Ember js proti kotnim js:
- Kotni js omogoča ravnanje z vezavo uporabniškega vmesnika na skromnem objektu bodisi na ravni lastnosti. Več kot posamezne vezave je mogoče obnavljati sočasno brez zamudnih posodobitev DOM, medtem ko Emberjs omogoča privzeti mehanizem za predloge s krmili. Na svojem modelu morate uporabiti določeno metodo nastavitve, da posodobite vrednost, ki je vezana na uporabniški vmesnik, medtem ko ročaji prikazujejo vašo stran. Dodatne zavezujoče možnosti vključujejo verjetnost, da bo vaš model v enosmernem ali dvosmernem zavezujočem načinu med pogledom in tudi drugim modelom.
- Kotne komponente se imenujejo "direktive", poleg tega so bistveno bolj robustne od komponent Ember. Omogočajo izdelavo lastne semantične in večkratne sintakse HTML, medtem ko na Widgetu temelji pristop z imenom komponente Ember. Postavitev krmilnih ročic in Emberjeva zaledna infrastruktura omogočajo sestavljanje vaših lastnih HTML oznak. Elemente po meri lahko nato upravljate v kateri koli predlogi krmila.
- Oba Ember js proti kotnemu js uporabljata dvosmerno vezavo podatkov. Toda AngularJS je izjemno prilagodljiv in tudi neopažen okvir. Ponuja del prožnosti za izvedbo lastnega kupca na strani odjemalca. EmberJS je po drugi strani izrazito nasprotje s tem, saj ima zelo nasprotovanje. V večini stvari EmberJS izrecno opisuje en natančen pristop, da nekaj storite, in vse ostalo, kar poskušate očitno, ne bo delovalo primerno.
- V primeru Emberjs so vsi modeli oviti v Ember. Predmet uporabite in s pomočjo pripomočkov (dobite in nastavite) za ogled in manipuliranje teh atributov in poslušalcem dogodkov dodaja načine dostopa. AngularJS vam omogoča, da kot modele uporabljate običajne predmete Javascript, vendar ohrani kopijo vsakega modela in v modelu enakomerno (v okviru njegovega prebavnega cikla) preveri spremembe znotraj modela in prejšnjo kopijo.
Primerjalna tabela Ember js proti kotni js
Kot lahko vidite, obstaja veliko primerjav med Ember js in Angular js. Poglejmo zgornjo Primerjavo med Ember js in Angular js -
|
Osnova za primerjavo med Ember js in Angular js |
Angularjs |
Emberjs |
| Opredelitev | AngularJS je odprtokodni okvir za spletne aplikacije z odprto kodo, ki ga v glavnem upravlja Google in združenje posameznikov, vključno z organizacijami, za označevanje več izzivov pri gradnji aplikacij za eno stran. | Ember.js je odprtokodni okvir na strani odjemalca, ki temelji na vzorcu Model-View – ViewModel (MVVM). Programerjem omogoča izdelavo razširljivih spletnih strani z eno strani, tako da v okvir vključijo priljubljena narečja in običajne metode. |
| Uporaba | AngularJS je na splošno povezan z aplikacijami za eno stran, možno pa je tudi, da uporabite Angular za razvoj katere koli aplikacije, pri čemer izkoristite funkcije, kot so dvosmerna vezava, predloge, upravljanje RESTful API-ja, modularizacija, upravljanje AJAX, vbrizgavanje odvisnosti, razširja HTML, izboljša testnost, prožnost in filtre. | Ember se izvaja na številnih sodobnih spletnih straneh, vključno z Discourse, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv in Chipotle. Čeprav je temeljno prepoznavno jedro spleta, je ustvarjanje namiznih in mobilnih aplikacij v Emberju še naprej izvedljivo. Najbolj znan model namizne aplikacije Ember je Apple Music, ki je posebnost namizne aplikacije iTunes. |
| Moduli | AngularJS podpira modularni pristop, pri katerem se moduli uporabljajo za ločevanje storitev, krmilnikov, aplikacij itd. In upravljanje kode, berljive. Moduli so opredeljeni v ločenih datotekah js in jih razvrstimo tudi po datoteki module.js. V bistvu obstaja nekaj modulov, posebej aplikacijski modul in modul regulatorja. Aplikacijski modul se uporablja za inicializacijo aplikacije s krmilnikom, medtem ko modul Controller uporablja za vzpostavitev regulatorja. | Temeljni pojmi elektronske zveze so usmerjevalnik, predloge, modeli in komponenta. Predloge so robni uporabniški vmesnik za končne uporabnike. Usmerjevalnik je podoben dejanskemu URL-ju poti, ki se nato uporablja za nalaganje podatkov, prikazovanje predlog in nastavitev stanja aplikacije. Model je čisti razred, ki razširja funkcionalnost podatkov Ember. Medtem ko komponenta upravlja delovanje uporabniškega vmesnika. |
| Licence | MIT | BSD-3-klavzula |
| Priljubljena spletna mesta, ki uporabljajo tehnologijo | Youtube, Vevo, Freelancer, Istockphoto, Weather, technoSky Store | Apple Music, Yahoo !, LinkedIn, TinderBox, Netflix, Groupon |
| Usmerjanje | Za konfiguracijo usmerjevalnika potrebuje predlogo ali krmilnik, ki ga je treba upravljati ročno. | Močnejše usmerjanje na ceno dodatne zapletenosti |
Zaključek - Ember js proti kotnemu js
Gre za povzetek korelacije med okvirom Ember js in Angular js. Ko razvijate svojo aplikacijo v JavaScript, boste na koncu posegli po robu jQueryja. Nato se je zgodil naslednji razvoj okvirov, to je Angular js proti Ember js. Kateri okvir vam je ljubši, bo odvisen od tega, kaj naredite z ogrodjem, vendar pozitivno, to bo preprosto razmišljanje. Angular ima očitno prednost pred popularnostjo Ember. V bistvu je Ember glede na vgrajena orodja, vključno z izkušnjami razvijalcev, izredno prijazen do programov Rails. Če poleg tega vsekakor upoštevate URL-je in SEO in še vedno potrebujete enega od teh bogatih okvirov, bi vgrajeni usmerjevalnik Ember naredil nekoliko bolj prijazen SEO.
Priporočeni članek
To je vodilo za največjo razliko med Ember js in Angular js. Tukaj razpravljamo tudi o ključnih razlikah Angular js vs Ember js z infografiko in primerjalno tabelo. Za več informacij si lahko ogledate tudi naslednje članke -
- Kotni JS proti kotni
- JavaScript v primerjavi z AngularJS
- Hrbtenica js proti kotnemu
- ReactJs vs AngularJs
- Kaj je kotni 2?