
Kaj je HTML?
HTML pomeni Hyper Text Markup Language, ki je niz vnaprej določenih elementov, znan tudi kot oznake, ki brskalniku sporočajo, katera vsebina naj se prikaže in kako to vsebino prikazati. To pomeni, da lahko vzamem prazno besedilno datoteko, dodam nekaj oznak HTML in brskalnik bo vedel, kako prikazati mojo spletno stran.
Kaj je oznaka?
Oznaka je navodilo, ki brskalniku pove, kako naj prikazuje določeno vsebino na zaslonu. Včasih razvijalci lahko oznake označujejo kot elemente. Tu je primer, kaj oznaka z nekaj besedila v notranjosti.

Ta oznaka je znana kot oznaka glave. H v imenu oznake nam daje brskalnik in vemo, da delamo z oznako glave. Tisti, ki sledi h, označuje velikost glave, ki se uporablja. V tem primeru je 1 največje privzeto besedilo, ki ste ga lahko prikazali v brskalniku. Izhod te oznake v brskalniku bo prikazal Hello World!

Kaj je atribut?
Atribut je dodatna vrednost, ki lahko konfigurira oznako ali prilagodi obnašanje oznake. Tu je popoln primer, kako izgleda oznaka z dodanim atributom
Dodajte pico

Vrednost atributa id je lahko karkoli želite, čeprav v njem ni prostora. Drugi atribut je atribut razreda. Atribut razreda lahko sprejme več vrednosti, kar je lahko vse, kar želite.
Globalni atribut
Globalni atribut lahko nastavimo na vse oznake. Pojdimo čez štiri najpogosteje uporabljene globalne atribute.
- id: Najprej je atribut id. S tem dodate vizualno spremembo same oznake. Večinoma se uporablja za JavaScript in styling, s CSS (Cascading Style Sheets). Vrednost atributa id mora biti na določeni strani edinstvena. To pomeni, da nobena dve oznaki ne moreta imeti enake vrednosti v id-ju
- class: atribut razreda je podoben oznaki id, le da se vrednost atributa lahko na določeni strani ponovi večkrat. Te boste našli večinoma s CSS-om in včasih tudi z JavaScript.
- style: atribut slog se uporablja za Inline CSS. Če je mogoče, se je treba izogibati.
- title: naslov ponuja identifikator ali vrstni red orodja za oznako. Ko miška potegne miško nad oznako, kjer se je prikazal naslov.
Za primer
Dobrodošli!

Element ravni bloka proti vmesnemu elementu
Sledijo atributi elementa ravni bloka in elementa Inline.
Element ravni bloka
- Zavzame celotno širino matičnega vsebnika.
Inline element
- Zavzame trenutni prostor v.

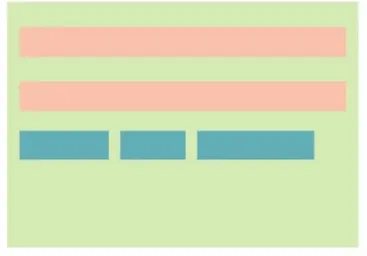
Tu je osnovna ilustracija.
Ta zelena površina predstavlja nadrejeni vsebnik. V našem primeru je to okno brskalnika. Širina brskalnika, naše nadrejene oznake, bo širina elementa na ravni bloka.
Ta roza območja predstavljajo naše elemente ali oznake na ravni bloka. Kot lahko vidite, zavzemajo celotno širino nadrejenega vsebnika. To pomeni, da se mora vsaka oznaka začeti v naslednji vrstici.
Naslednja tri modra območja so vmesne oznake. Kot lahko vidite, so nameščeni drug ob drugem in zavzemajo samo potrebno širino, ki je potrebna za vsebino. To bo bolj smiselno, ko bomo te oznake videli v akciji
Različne osnovne oznake HTML
Naučimo se različnih HTML oznak.
1) Oznaka - DOKTIP

DOCTYPE pove brskalniku, kakšna datoteka se bo odpirala. Ker smo kodirani v HTML5. HTML5 je najnovejša različica jezika za označevanje HTML, naš DOCTYPE je izjemno preprost. Obvestilo, ni zapiralne oznake.
DOCTYPE je tako kot navadna oznaka in se začne z oklepajem, nato pa postavimo klicaj in nato vtipkamo DOCTYPE. Imamo prostor in nato vtipkamo html. Ta oznaka v bistvu pove brskalniku, saj morajo biti ti dokumenti v obliki HTML.
2) Oznaka - html

Oznaka HTML, imenovana tudi korenski element, sledi oznaki DOCTYPE. Ta oznaka ima lahko običajne globalne atribute in atribut, imenovan manifest. Oznako HTML lahko uporabite samo enkrat na strani HTML.
V tej oznaki se ugnezdi vse, kar je povezano z HTML. To pomeni, da se bodo vse naše oznake nahajale med odpiranjem in zapiranjem oznak HTML.
3) Oznaka - glava

Glavna oznaka vsebuje splošne informacije o spletni strani, ki se prikazuje. V notranjosti glavne oznake je dodana posamezna oznaka, ki brskalniku omogoča določene posebnosti, kot so naslov strani, avtor strani in druge take informacije.
Nič v tej nalepki ne bo prikazano na spletni strani. Nekatere informacije pa so prikazane v dejanski aplikaciji za brskalnik, na primer naslov zavihka. Za to oznako so na voljo standardni globalni atributi.
4) Oznaka - telo



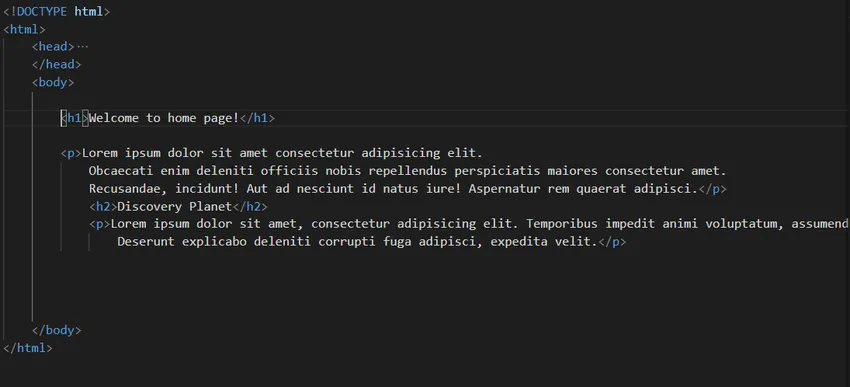
Oznaka telesa omogoča brskalniku, da ve, kaj naj se prikaže na strani. Znotraj telesa je oznaka, kamor bomo postavili vso našo vsebino, na primer oznake in besedilo. Vse, kar je postavljeno znotraj oznake telesa, bo prikazano na spletni strani.
Oznaka telesa se namesti za glavo v notranjosti oznake HTML. Na strani je samo ena oznaka telesa. Oznaka telesa ima lahko standardne globalne atribute.
5) Oznaka - razpon

Naša prva oznaka je oznaka span. Ta oznaka je splošen, Inline vsebnik. To pomeni, da z njim ni privzetega sloga. To oznako bi radi uporabili, če bi morali razvrstiti besedila, ki jih želite obdržati skupaj.
6) Oznaka - str

Oznaka odstavka ali p oznaka se uporablja, kadar želite ohraniti odstavek besedila skupaj. Ta element je element nivoja bloka, kar pomeni, da prevzame širino svojega nadrejenega vsebnika. Idealna uporaba bi bila, če imate na voljo veliko besedila. Za ta element so dovoljeni samo globalni atributi.
7) Oznaka - div

Oznaka delitve ali splošno znana kot oznaka div je generični blokovski vsebnik. To pomeni, da lahko skupaj sestavite veliko oznak in sestavite odsek svojega spletnega mesta. Ta oznaka je globalni atribut.
8) Oznaka - pod


Naročna oznaka ali podštevilka omogoča, da je naslednja pod normalno vrstico besedila. To je element Inline, ki uporablja atribute global. Odličen primer uporabe bi bil, da se 2, v H2O, zdita malo.
Primer: H20
9) Oznaka - sup


Nadzorna oznaka ali nadomestna oznaka, ki je vmesni element, omogoča, da je besedilo nad običajno vrstico besedila. Primer bi bil pri obravnavi matematične enačbe. Opazite, da je vrednost 2 višja od preostalega besedila v tej enačbi.
Primer: E = mc 2
To je globalni atribut.
10) Oznaka - u


- U pomeni podčrtaj. To bo poudarilo vsako besedilo znotraj odprtih in zaprtih oznak. Gre za inline element in globalni atribut.
11) Oznaka - em


Oznaka em pomeni poudarek. V tem primeru bo zaradi poudarjanja katerega koli besedila besedilo poševno ali poševno. Ta vroči element se uporablja, če želite izraziti določen poudarek na delih besedila. To je globalni atribut.
12) Oznaka - močna


Če boste kdaj želeli besedilo narediti krepko, bi uporabili močno oznako. Ta vdelana oznaka je nameščena okoli besedila, ki ga želite narediti krepko. Tako kot oznaka za poudarjanje. Močna oznaka daje dodaten pomen besedilu na vašem spletnem mestu.
13) Oznaka - br


Oznaka BR, ki stoji za premor. Obstaja nekaj oznak, ki ne potrebujejo zapiralne oznake. To ni element bloka in vdela. Je svetovni atribut.
14) Oznaka - hr


Oznaka hr prav tako ne potrebuje zaključne oznake, da jo dokonča. Oznaka hr, ki pomeni horizontalno pravilo, bo ustvarila vrstico na spletni strani. To je element ravni bloka. To je svetovni atribut.
Gnezdeni elementi / oznake
- Gnezdenje oznak
- Če je ena oznaka znotraj druge oznake
Primer

16) Oznaka - li

Oznaka li, ki stoji za elementom seznama, je oznaka, ki se bo ugnezdila. Znotraj li oznake bi dali katero koli vrsto vsebine, ki je seznam.
17) Oznaka - ol


Oznaka ol, ki stoji za urejenim seznamom, je vsebnik gnezdene oznake li. Teh dveh oznak, li ali oznake ol, ne boste nikoli videli sami. Ker je to seznam naročil, kar pomeni, da bo poleg vsake postavke na seznamu vrednost.
Seznam bo privzeto uporabil številke.
Lastnosti
Globalno, obrnjeno, začetek, tip (a, A, I, i)
18) Oznaka - ul


Oznaka ul ali neurejen seznam je vsebnik za ugnezdeno oznako li, tako kot oznaka ol. Toda za razliko od oznake ol, ki prikazuje številko številke poleg vsakega od elementov na seznamu, ta oznaka ul samo vsebuje točke oznake poleg elementov seznama na seznamu.
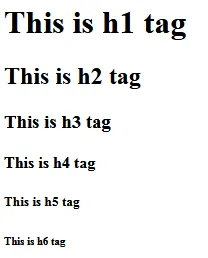
19) Oznaka - h1, h2, h3, h4, h5, h6


Obstaja šest skupnih oznak glave. Vsaka od njih s svojo številko, ki se začne od 1 do 6. Oznaka h1 in vse druge oznake glave ponujajo kratek opis dela besedila ali vsebine. Te oznake so globalni atributi.
20) Oznaka - a
Oznaka ali sidrna oznaka je priljubljena oznaka, ker ustvarja povezave do drugih strani na spletnem mestu in lahko ustvari povezave do zunanjih spletnih mest. Oznaka je vgrajen element in ima poleg atributov, povezanih z njo, tudi množico atributov.
Pozdravljen, svet!
Dodaten atribut, ki ga bomo omenili, je href. To pomeni Hypertext Reference. Glavna stvar, ki si jo je treba zapomniti, je, da je href atribut, kjer si zagotovimo pot, da se lahko povežemo na drugo stran ali drugo spletno mesto.
Atribut, href. In vedno želimo postaviti svojo zaključno oznako. Nazaj na spletno mesto Google.com.

Izhod

21) Oznaka - img
Oznaka img ali slikovna oznaka nam omogoča prikazovanje slik na naši strani.
Zdaj boste v primeru videli, da slikovna oznaka nima zaključne oznake. To je ena izmed peščic oznak. Toda za razliko od oznake br in oznake hr označujemo konec te oznake s poševnico naprej. Nekateri se lahko na to sklicujejo kot na skrajšani način za pisanje zaključne oznake.
Atribut src in atribut alt. Potreben je src ali izvorni atribut, kot vidite v primeru.
Zdaj je vrednost tega atributa pot do fotografije, ki bi jo radi prikazali. Pot je lahko absolutna pot ali relativna pot. Drugi atribut je atribut alt. To pomeni alternativa. Alt vrednost naj opisuje fotografijo. Alt besedilo bo prikazano v brskalniku, kot je spodaj. 

Zaključek - osnovne HTML oznake
HTML je dobesedno neverjetno ogromno tematskih področij, za katere se domneva, da posedujejo. Ko ste uspeli doseči to veliko, pa čeprav ste veliko več kot popolnoma sposobni izpopolniti evolucijsko moč. Morate biti veliko bolj varni, če razvrstite spletno stran na elemente njihovih elementov in po tej kodi, ki je povezana s HTML in CSS.
Priporočeni članki
To je vodnik po osnovnih oznakah HTML. Tukaj razpravljamo tudi o tem, kaj je oznaka? in različne osnovne oznake HTML, skupaj s pomenom Atributa ?. Za več informacij si lahko ogledate tudi naslednje članke -
- Uvod v HTML
- Naučite se koncepta XHTML
- Kaj so atributi HTML?
- Aplikacije HTML
- Uvedba slogov seznama HTML
- Okvirji HTML
- Bloki HTML