
Razlika med React Native vs React
React Native je okvir za razvoj mobilnih aplikacij na platformah Android in iOS. Temelji na React. Razvijalcem pomaga pri pisanju mobilnih aplikacij z uporabo knjižnic JavaScript, s katerimi so zelo udobni. Pisanje mobilnih aplikacij za Android in iOS je zelo enostavno, saj je React native zelo enostaven, celo večino napisane kode je mogoče deliti na platform. React izvorne kode so napisane večinoma z uporabo JavaScripts in JSX. React Native Bridge pomaga pri upodabljanju API-jev v Objective-C ali Java za iOS ali Android Platforme. Pomaga tudi pri razkrivanju JavaScripta za API-je, kar aplikacijam omogoča dostop do funkcij, kot sta Telefonska kamera ali Lokacija.
React Native izstopa med svojimi konkurenti, kot sta Cordova ali Ionic, s svojo močjo obdelave z uporabo API-jev standardov za upodabljanje platforme gostitelja, zaradi česar postopek prijave uporablja resnične komponente uporabniškega vmesnika, ne pa spletnih ogledov. React Native pretvori oznako v dejanske elemente uporabniškega vmesnika, poleg tega pa ohranja visoko zmogljivost brez ogrožanja zmogljivosti. Glavna razlika med React Native in React je, da uporablja knjižnice uporabniškega vmesnika gostitelja, ne pa HTML.
React je knjižnica JavaScript na osnovi komponent, ki se uporablja za izdelavo uporabniških vmesnikov. Ker React temelji na JavaScript, je zato znan tudi kot React.js. To je način za izdelavo spletnih aplikacij z uporabo skriptov Java. Uporablja JSX, tj. Java Script XML, ki pomaga, da besedilo XML sobiva skupaj s kodo reakcije JavaScript, ti sintaksi pa se uporabljajo za pretvorbo besedila XML v datoteke JavaScript v standardne JavaScript objekte. JSX pomaga tudi pri vgradnji HTML kode v JavaScripts, kar sčasoma omogoča JavaScript enostavno razumevanje in povečuje njegovo učinkovitost pri izdelavi močnih aplikacij. React uporablja Virtual DOM za ustvarjanje dreves vozlišč iz React Components.
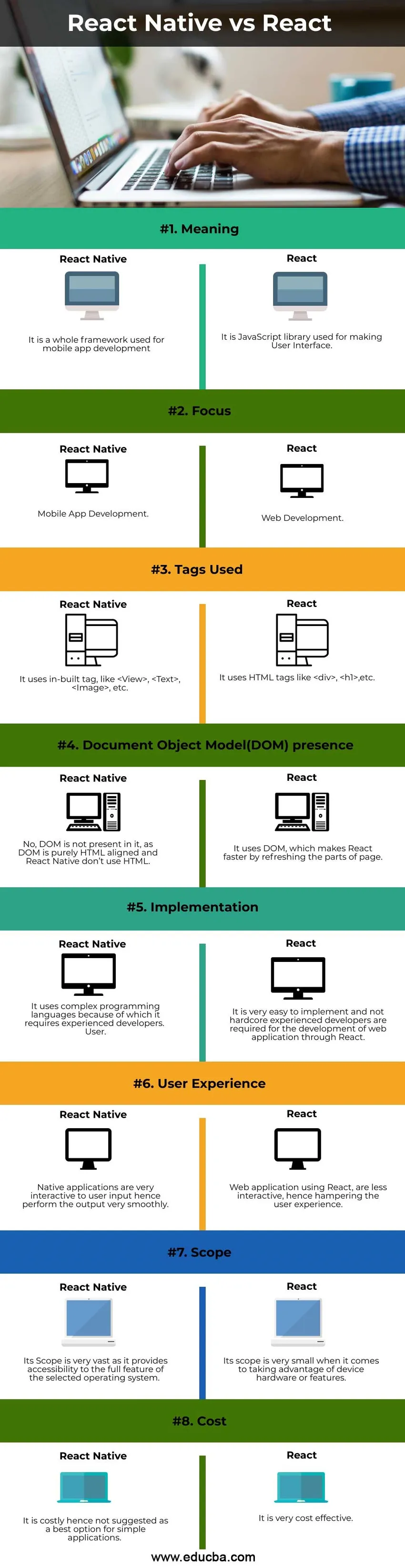
Razlike med React Native in React (Infographics)
Spodaj so zgornje razlike med React Native vs React:

Ključne razlike med React Native in React
Pogovorimo se o nekaterih glavnih razlikah med React Native in React:
- React Native je celoten okvir, ki se uporablja za razvoj mobilnih aplikacij, medtem ko je React le knjižnica JavaScript.
- Glavni poudarek Reacta je na spletnem razvoju, medtem ko je React Native osredotočen na razvoj mobilnih aplikacij.
- Kodiranje z Reactom je bilo predolgo in zapleteno, medtem ko je uporaba React Native olajšala in poenostavila kodo.
- Za React potrebujete DOM za upodabljanje oznak HTML, medtem ko React Native za prijavo mobilne aplikacije uporablja AppRegistry.
- React uporablja DOM in DOM v bistvu obstaja za HTML, zato se React uporablja za razvoj spleta, medtem ko React Native ne uporablja DOM ali HTML, zato ga ni mogoče uporabiti za razvoj spleta.
- React Native nima DOM za nobeno interakcijo, zato uporablja lastne zasnovane oznake v primerjavi z oznakami HTML v React. Na primer: namesto uporabe oznake < div > (ki se uporablja v Reactu) bo React Native uporabil vgrajeno oznako < View >, pod dežnikom pa se bo ta oznaka predelala v drugo izvorno kodo (npr. Pogled za Android in UIView v iOS-u).
- React se uporablja za namene Front End, medtem ko se React Native uporablja za celoten mobilni razvoj.
- Predhodni razvijalci morajo pisati različne kode za iOS in Android, medtem ko morate v React Native, se morate spustiti na Native Code in optimizirati kodo glede na vaše zahteve, zato razvijalcem ni treba oblikovati različnih kod za iOS in Android.
- React je hitrejši zaradi uporabe DOM (Document Object Model), ki osveži del strani v primerjavi s standardnim modelom popolne osvežitve, medtem ko React Native prihaja z Native Modules in Native Components, ki izboljšuje delovanje določene aplikacije.
- React je zelo enostaven za izvajanje in ga je enostavno prebrati, tudi za tiste, ki z Reactom niste seznanjeni. Za React ni treba nagniti velikega seznama konceptov, medtem ko je razvoj Native aplikacij neučinkovit, počasen pri uvajanju. React Native se v glavnem nanaša na učinkovito povezovanje hitrosti in usklajevanje razvoja spletnih aplikacij ter najboljše izkušnje za uporabnika v hibridni prostor.
Primerjalna tabela React Native vs React
Spodnja tabela je razložena:
|
Značilnost | Reagirajte |
React Native |
| Pomen | To je knjižnica JavaScript, ki se uporablja za izdelavo uporabniškega vmesnika | To je celoten okvir, ki se uporablja za razvoj mobilnih aplikacij |
| Fokus | Spletni razvoj | Razvoj mobilnih aplikacij |
| Uporabljene oznake | Uporablja oznake HTML kot so,
itd. | Uporablja vgrajeno oznako, kot je,, itd. |
| Prisotnost modela predmeta dokumenta (DOM) | Uporablja DOM, kar omogoča
Hitreje reagirajte tako, da osvežite dele strani. | Ne, DOM v njem ni prisoten
DOM je povsem poravnan s HTML in React Native ne uporablja HTML. |
| Izvajanje | Je zelo enostaven za izvajanje in ni težko izkušen
razvijalci so potrebni za razvoj spletnih aplikacij prek React-a. | Uporablja zapletene programske jezike, zaradi česar zahteva izkušene razvijalce. |
| Uporabniška izkušnja | Spletne aplikacije, ki uporabljajo React, so manj interaktivne, zato ovirajo uporabniško izkušnjo. | Native aplikacije so zelo interaktivne za uporabnikov vnos, zato izpise izvajajo zelo gladko. |
| Obseg | Njegov obseg je zelo majhen, ko gre za izkoriščanje
strojna oprema ali funkcije naprave. | Njegov obseg je zelo širok, saj omogoča dostop do vseh funkcij izbranega operacijskega sistema. |
| Cena | Je zelo stroškovno učinkovit. | Zato je drago, zato se ne predlaga kot najboljša možnost za preproste aplikacije. |
Zaključek
Glede na zgornjo razlago je React najboljši za razvoj spletnih aplikacij, React Native pa najboljši za razvoj mobilnih aplikacij za iOS in Android. Primeri spletnega razvoja React so Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail itd. Osvežilna stran postane hitra z uporabo React, ko uporablja DOM (DocumentObject Model). Primeri razvoja mobilnih aplikacij React Native so Skype, Tesla, Walmart, Airbnb itd. Organizacije so se zaradi razvoja mobilnih aplikacij preselile v React Native, ker React Native ponuja povsem drugačen slog razvoja, kjer dobijo resnično hitre povratne informacije kot kompilacijo časa v React Native je zelo manj in je zelo močan. Torej za spletne aplikacije je treba uporabiti React, za razvoj mobilnih aplikacij pa React Native.
Priporočeni članki
To je vodnik za React Native vs React. Tukaj razpravljamo o uvodu v React Native vs React, ključnih razlikah z infografiko in primerjalno tabelo. Obiščite lahko tudi druge naše predlagane članke, če želite izvedeti več -
- Agile proti Scrum proti slapu
- Vue.JS proti React.JS
- PHP vs JavaScript
- Mobx proti Reduxu
- Kaj je most?
- Najboljših 14 razlik React Native vs Flutter