
Uvod v ukaze CSS
CSS pomeni Cascading Style Sheets. Uporablja se za opisovanje predstavitve dokumenta, ki je napisan v označevalnem jeziku, kot je HTML. To loči predstavitev in vsebino, ki vključuje različne postavitve, barve in pisave. Ločitev zagotavlja fleksibilnost in nadzor nad različnimi značilnostmi, ki več spletnim stranem omogočajo skupno oblikovanje z navedbo ustreznega CSS-ja. Specifikacije CSS vzdržuje World Web Consortium. Poleg tega vsebuje tudi posebna pravila, ki pomagajo pri nadomestnem oblikovanju, če je dostop do vsebine iz mobilne naprave.
Osnovni ukazi CSS
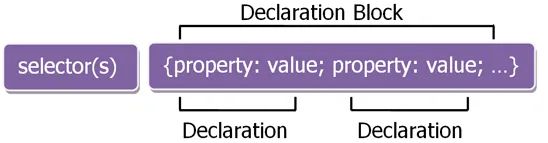
1. Sintaksa CSS: Obstaja nabor pravil, ki jih je treba upoštevati v ukazu CSS. Nabor pravil CSS je sestavljen iz izbirnika in bloka deklaracij. Izbirnik se uporablja za kazanje na element HTML, ki ga uporabnik želi oblikovati. Deklaracijski blok lahko vsebuje eno ali več deklaracij, ki jih lahko ločimo s podpičji. Vsaka deklaracija bi morala vsebovati ime lastnosti z njeno vrednostjo in jih ločiti z vejicami.

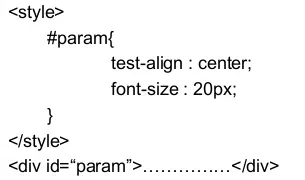
2. Izbirnik ID-ja : Izbirnik id lahko uporabi id atributa elementa HTML in pomaga pri izbiri določenega elementa. Uporablja se za izbiro enega edinstvenega elementa in ta element mora biti edinstven za to stran. Če želite izbrati element z določenim id-jem, se uporabi '#', čemur sledi id tega elementa.

3. Izbirnik razreda: Za izbiro določenega atributa razreda se za izbiro elementov iz tega razreda uporablja izbirnik razreda. Za uporabo elementov v določenem razredu se uporablja znak (.). Sledi mu ime razreda. Če uporabnik želi, da se uporabljajo samo določeni elementi, jih lahko razred določi le tiste.

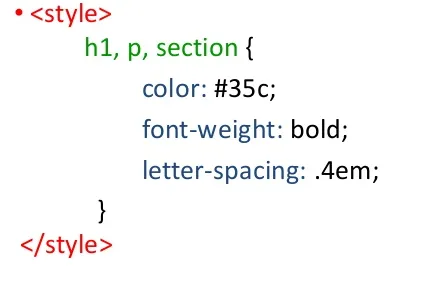
4. Razvrščanje izbirnikov: Včasih so elementi enake slogne definicije. Boljša možnost je njihovo združevanje in zmanjšanje kode. V skupini lahko izbirni uporabnik uporabi vejico in loči vsak izbirnik

5. Komentarji: Te ukaze CSS je priporočljivo uporabljati pri pisanju kode. Jasno pojasnijo, kaj koda počne, in pomagate vam ali komu drugemu, ki je koda nov, da ustrezno ravnate po njem. Brskalniki komentarje ne upoštevajo. Komentar CSS se začne in konča s / * * /.

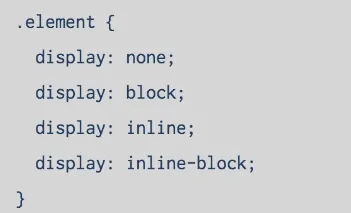
6. Zaslon: Blokiraj - V ta način prikaza je nastavljenih veliko elementov HTML. Elementi nivoja bloka privzeto zasedejo toliko prostora in jih ni mogoče postaviti v isto vrstico z nobenim drugim načinom prikaza. Možno je pridobiti možnost spreminjanja višine in širine elementa po vaši želji.

7. Barve v CSS: V tem CSS ukazih lahko barve določite v formuli RGB. Vsak parameter določa intenzivnost teh barv in definira novo barvo. Na primer, za prikaz črne barve je treba vse barvne parametre nastaviti na RGB (0, 0, 0).

8. Barva ozadja: Lastnost barve ozadja določa barvo, ki naj bo nastavljena za ozadje elementa. Barvo je mogoče enostavno določiti z imenom barve, z dodajanjem šestnajstih vrednosti ali z nastavitvijo RGB vrednosti

9. Slika v ozadju: sliko za ozadje lahko nastavite na katero koli sliko po vaši izbiri. Ko je slika nastavljena, se ponovi in pokriva celoten element.

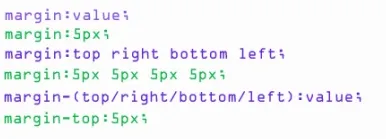
10. Območja CSS: CSS ukaz ima različne lastnosti robov, ki lahko pomagajo pri ustvarjanju prostora okoli različnih elementov in definirajo tudi te zunanje meje. CSS ima lahko lastnosti, kot so margin-top, margin-right, margin-bottom in margin-left.

Vmesni ukazi CSS
1. Izbirniki razreda in ID-ja: Poleg oznake HTML lahko uporabnik določi svoje izbirnike, ki so lahko v obliki razreda ali ID-ja. Glavna uporaba le-teh je, da lahko imate isti element HTML in ga različno predstavite glede na ID ali razred, ki je potreben.
2. Psevdorazred: ti razredi se uporabljajo za določitev določenega stanja ali odnosa do določenega izbirnika. Ti razredi so lahko tudi v obliki izbirnika: pseudo_class (lastnosti: vrednost; ). Ta razred je določen s preprostim dvopičjem med izbirnikom in psevdolasom.
3. Oblikovanje besedila: Dodana besedila lahko prilagodite in oblikujete z uporabo lastnosti oblikovanja. Barvo lahko spremenite s ključno besedo 'color'. Tako lahko poravnava besedila. Z uporabo besedilnih okraskov lahko okraske nastavite in odstranite. Preoblikovanja se lahko opravijo glede na primere.
4. Pisave CSS: Pisave v CSS imajo različne družine, kot so generična in družina pisav. Družina pisav je družina besedil. Splošno ima skupino družin s podobnim videzom in pisavo s posebno pisavo.
5. Ikone: Če uporabite knjižnico ikon in dodate ime določenih ikon razreda ikon, lahko preprosto uporabite v CSS-u.
6. Tabele: CSS lahko prikaže tudi tabele in pomaga pri prilagajanju meja, njihove širine in višine. Z uporabo ključnih besed, kot so "meja", "širina" in višina, lahko uporabnik brez težav namesti tabele na spletni strani.
7. Pozicioniranje: Ta lastnost določa vrsto metode pozicioniranja, ki se lahko uporablja za kateri koli element. Ta položaj je lahko statičen, sorazmeren, fiksiran, absolutni ali lepljiv.
8. Preliv: Ta lastnost pomaga pri nadzoru vsebine, ki je prevelika, da bi se prilegala nekemu območju.
9. Float: Lastnost float daje elementu vedeti, kako naj lebdi. Določa, kateri elementi lahko plavajo poleg očiščenih elementov.
10. Neprozornost: Ta lastnost določa nepreglednost ali preglednost katerega koli elementa.
Napredni ukazi CSS
1. Zaokroženi vogali CSS: S pomočjo lastnosti 'border-radius' lahko elementu damo zaobljene vogale. Prav tako lahko določite določen kotiček iz štirih vogalov in spremenite spremembe po vaši izbiri.
2. Slike meja : Sliko lahko nastavite kot obrobo okoli katerega koli elementa. To je mogoče z uporabo lastnosti meje slike. Vzame sliko in jo razreže na devet odsekov in nato postavi vogale na vogalih, srednji del pa se ponovi ali raztegne.
Nasveti in namigi za uporabo ukazov CSS:
- Izkoristite reset.css in ponastavite vse temeljne sloge.
- Uporabite Skrajšani CSS za krajši način pisanja kod Command CSS.
- Uporabite orodja za odpravljanje napak za CSS, če želite prilagoditi, razumeti in odpraviti napake v ukaznih slogih CSS.
Zaključek
CSS ukaz vam pomaga, da informacijsko vsebino dokumenta ločite in pomaga pri prikazu. Pomaga izogniti podvajanju, enostavno vzdrževati kodo in uporabljati isto vsebino z različnimi slogi.
Priporočeni članki
To je vodnik za ukaze CSS. Tu smo razpravljali o osnovnih, vmesnih kot tudi naprednih ukazih CSS. Če želite izvedeti več, si oglejte tudi naslednji članek -
- Najboljši ukazi MySQL
- PL / SQL ukazi
- Kako uporabljati ukaze SQL
- Kotni ukazi