
Uvod v validacijo obrazcev za začetno uporabo
Validacija se uporablja za oblikovanje sprejetja z nekaterimi pravili in predpisi. Bootstrap ima veliko razredov za oblikovanje obrazca. Toda za preverjanje je potrebno preverjanje podatkov o obrazcu. V tej temi bomo spoznali vrste validacije obrazca Bootstrap.
Na primer, obrazec ima geslo. Geslo ima veliko pravil glede na zahteve. Nekdo potrebuje črke, mnogi potrebujejo numerične številke, sicer pa nekdo zahteva kakršne koli posebne znake. Uporabnik pozna izpolnitev zahteve, pomembna je potrditev.
Včasih uporabnik ne dobi natančne zahteve obrazca ali koliko jih je treba izpolniti, je za pravilno posredovanje podatkov koristno preverjanje časa. Če ne izpolnite specifikacije, potem dobite povratne informacije v obrazcu samodejno.
Kako preveriti obrazce s programom Bootstrap?
- Obrazec za zagon zagona omogoči preverjanje vseh zapletov kodiranja JavaScripta in enostavno delo z razredi.
- Tri potrditve zagonske oblike prihajajo z nekaj glifona, da dobijo sporočilo o napaki, opozorilo in uspeh. Validacijski razredi vedno umeščeni v nadrejeni razred.
- Skupaj z validacijskimi razredi zahteva tudi razred povratnih povratnih informacij, da ikono dobite na ustreznem mestu v polju za vnos obrazca skupaj z nalepko. Ta razred je postavljen v nadrejeni razred.
Primer:
Razred za nadzor obrazca-nadzor-povratni obrazec je bil potreben tudi z ikono glifona za nastavitev ikone v polju vhodnega obrazca.
Primer:
Vrste validacij obrazcev za prtljago
Kot je navedeno spodaj, obstajajo 3 vrste obrazca Bootstrap:
1. ima uspeh
Ta razred je bil uporabljen za sporočilo o uspehu. Uporabniki s tem razredom preverjanja potrebujejo tudi ikono "glyphicon glyphicon-ok", da prikaže ikono uspeha. Če uporabnik vpiše vnos v obrazec pravilno, potem je to preverjanje delovalo.
Razred uspeha je starševski razred. Če želite dobiti sporočilo o uspehu, uporabite to preverjanje. Spodnji primer prikazuje obliko horizontalne oblike. Izhod vsebuje sporočilo v zeleni barvi.
Sintaksa:
.
Primer:
Paasword
Izhod:

2. ima opozorilo
Ta razred se uporablja za opozorila o vnosu obrazca. Uporabniki s tem validacijskim razredom potrebujejo tudi ikono "glyphicon glyphicon - opozorilni znak", da prikaže ikono opozorila. Če v obrazec vpišemo napačen vnos, imamo še eno možnost, da vnesemo vnos, ki je preverjal preverjanje časa.
Validacijski razred opozorila, nameščen v nadrejeni razred z razredom povratnih povratnih informacij. Če uporabnik prejme opozorilo o kakšni napaki, potem je ta razred deloval. Rezultat je sporočilo rumene barve.
Sintaksa:
.
Primer:
Paasword
Izhod:

3. ima-napako
Ta razred se uporablja za sporočilo o napaki pri vnosu obrazca. Uporabniki s tem razredom preverjanja potrebujejo tudi ikono "glyphicon glyphicon-remove", da prikaže ikono napake. Če v obrazec vnesemo napačen vnos, je to preverjanje delovalo.
Validacijski razred napak, nameščen v nadrejeni razred z razredom povratnih povratnih informacij. Če uporabnik prejme sporočilo o napaki, potem je ta razred deloval.
Sintaksa:
Primer:
Paasword
Izhod:

Opis: Vsa oblika je vodoravna postavitev. Nalepka ima 2 stolpca, vhodni pa 10 stolpcev. Nabor validacijskega razreda s povratnimi informacijami v nadrejeni div. Za ogled uporabnika ikon je v meniju uporabil ikone glifona z obrazcem za nadzor-povratne informacije
Uporabniki delajo na geslu. ali je geslo pravilno, potem je preverjanje uspeha ali pa je geslo napačno, potem pa preverjanje napake. Če ima geslo kakšno napako in ga lahko pospremimo, potem preverjanje veljavnosti opozorila.
Primeri validacije obrazcev za začetno uporabo
Spodaj so različni primeri potrjevanja zagonskih oblik:
Primer # 1
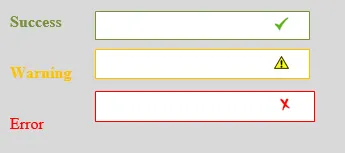
Naslednji primer je Validacija z vodoravno obliko. Znak Glyphicon je delo na notranjem vhodnem polju v obliki. Oznaka in vnos v eni vodoravni vrstici, vendar je ves razred skupin oblik postavljen navpično.
Success
Warning
Error
Izhod:

Primer # 2
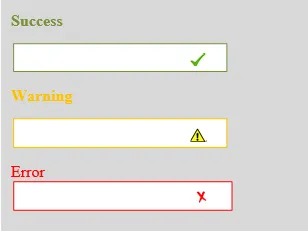
Naslednji primer je Validacija z navpično obliko. V navpični obliki so vse nalepke in vhodi nameščeni navpično. Glifikon se lahko nahaja v vrstici nalepke na koncu vhodnega polja.
V obliki ni razreda. V preverjanju oblike se v prtljažniku redko uporablja.
Success
Warning
Error
Izhod:

Primer # 3
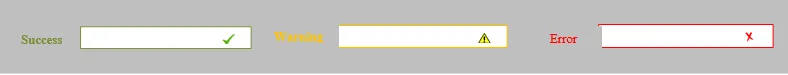
Naslednji primer je Validacija z inline obrazcem. V obliki obrazca so vse oznake in vnosi v eni vrstici, vključno z vsemi skupinami obrazcev. To je zapletena, vendar potrditvena ikona, ki je postavljena v vnosno polje obrazca.
Če uporabniki potrebujejo le majhen obrazec in obrazec za prijavo, potem z veljavnimi potrditvami, se lahko uporabi inline obrazec.
Success
Warning
Error
Izhod:

Predvsem ima primer veljavnosti z vsemi postavitvami in kako deluje. Glede na zahteve in enostavnost uporabnika izberite obliko potrjevanja in postavitve obrazca.
Zaključek
Večinoma velja potrditev obrazca na strani strežnika za nadzor podatkov obrazca v bazi podatkov. V te namene dobimo veliko zapletenih kodiranja in uporabe metode preverjanja z uporabo jezika JavaScript.
Bootstrap je vse opravil v eni strani, pri čemer se je izognil zapletom in dolgotrajnemu kodiranju ter brez napora nadzoroval podatke obrazca.
Priporočeni članki
To je vodnik za validacijo obrazca za začetno uporabo. Tukaj razpravljamo o treh vrstah validacije obrazcev za začetno uporabo, skupaj z ustreznimi primeri. Lahko pogledate tudi naslednji članek.
- Postavitev zagonske črpalke
- Komponente zagonske trakove
- Kaj je Bootstrap?
- Ukazi zagona
- Postavitev obrazca za začetno uporabo s primeri
- Obrazci v JavaScript | Program za potrditev obrazca