
Uvod v sloge seznamov HTML
- Seznami so pogosta zahteva, da podatke shranjujete oblikovano, na primer, če ste ustvarili spletno stran, na kateri morate prikazati vsebino v meniju pice hotela, potem bo verjetno to seznam seznama HTML, ki bo prikazan v jasen in diskreten način.
- Drug primer je lahko, če imate niz učencev, ki so nastopili med najboljšimi izvajalci razreda, v tem okviru pa je zahteva, da se študent prvega razreda postavi na vrh in drugi pod njim v naraščajočem vrstnem redu razvrstitve, za da moramo to formatirati na razvrščen seznam.
- Druga vrsta so lahko seznami po meri, ki jih lahko naredite z uporabo javascripta in html-ja skupaj, kjer lahko nastavite tudi dinamiko v objektih in seznami lahko sprejmejo nekaj prilagojenih pogledov.
Različni slogi seznama v HTML:
Spodaj so različni slogi seznama html, kot sledi -
1) Neurejeni seznami -
Tukaj vrstni red prikazovanja vsebine ni nekaj, kar bi nas moralo skrbeti, stvari moramo dobro postaviti tako, da jih HTML stran postavi pred uporabnika na dobro oblikovan in jasen način.
Obstajata dve oznaki v jeziku HTML, ki obdelujeta te sezname in verjetno lahko naredite tudi navigacijsko vrstico in navpično stransko vrstico, samo z uporabo teh oznak.
-
- : to predstavlja neurejen seznam, kadarkoli nam ni treba ničesar uvrstiti ali pogledati, da ga postavimo po naključnem vrstnem redu, je ta oznaka vključena.
- : to predstavlja postavke seznama, nabor elementov, ki jih je treba dati na seznam, ki ni urejen, tj. pod
- oznaka se pojavi znotraj
- oznaka. Elementi, označeni s temi oznakami, bodo na začetku samodejno nosili nekaj nabojev ali krogov, to so osnovne funkcije HTML.
Zdaj si oglejmo delček kode
- in
- na podlagi neurejenih seznamov in kako bo izgledala stran HTML, ko izvršite to datoteko, upoštevajte, da lahko pišete v urejevalnik, kot je beležka in shranjujete datoteko s pripono ".html", torej jo lahko odprete s katerim koli brskalnikom.
Primer izrezka -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaIzhod -

2) Urejeni seznami -
Zdaj bomo videli primer, ko želimo študente razporediti na urejen način glede na njihove uvrstitve v razredu in to se bo prikazalo na razvrščen način z uporabo
- oznako html in bo vseboval več
- oznake, tiste bodo imele elemente seznama.
- : ta oznaka se uporablja za pripravo urejenega seznama in vsi elementi so v njem
- oznake.
- oznaka je bila pojasnjena zgoraj.
Poglejmo primer zdaj tudi za ta primer in to morate shraniti tako kot zgoraj.
Primer kode -
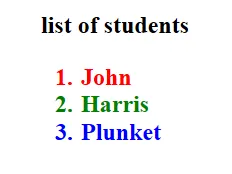
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzhod / HTML stran -

Zdaj si oglejmo nekaj različic le-teh, kjer lahko te sezname prilagodimo ali dobro formatiramo le tako, da na HTML stran dodamo nekaj lastnosti CSS, kar bo polepšalo videz strani.
- Na neurejenih seznamih imamo naslednje lastnosti, ki jih lahko damo -
- Vrsta seznama - lahko disk, krog, kvadrat ali nič. Torej se krogi, ki ste jih videli v neurejenih elementih seznama, ne bodo prikazali, če tukaj ne izberemo nobenega, naredimo to.
Primer -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzhod / HTML stran -

Oznake krogov ne obstajajo več, prilagodite jih lahko z zgoraj navedenimi možnostmi.
Podobno je na seznamih naročil določba, ki določa, ali bodo vrednosti seznama naročil prikazane s številkami ali Rimljani ali abecede.
Vrsta lastnosti lahko nastavite v
- oznaka za isto in tip lahko sprejme naslednje vrednosti
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - ta oznaka bo dala opisni izraz
- - ta oznaka vsebuje opis vsakega izraza
Primer -
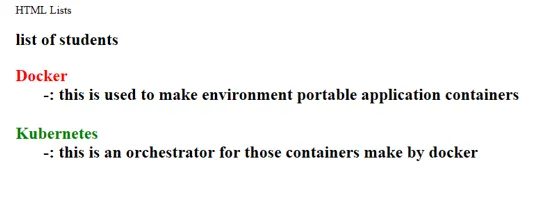
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerIzhod / HTML stran -

V urejenih seznamih lahko določite tudi začetno lastnost v
- oznaka, ki pove, od kod se začne štetje. Poglejmo primer istega -
-
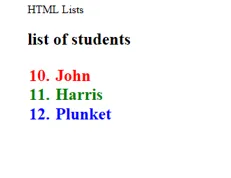
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Oznake formata HTML
- Atributi HTML
- Kaj je XHTML?
- Tabele sloga HTML
- Okvirji HTML
- Bloki HTML
- Nastavite barvo ozadja v HTML s Primerom
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzhod -

Zaključek
Tako smo videli različne sezname, v katere lahko postavimo podatke, te podatke je mogoče prikazati iz modela za ogled s pomočjo okvirov javascripta, kar smo pokazali, je statična stran in z JS je mogoče narediti dinamiko. Ti seznami se lahko formatirajo z zagonskim trakom, tako da so videti tudi kot navbar ali stranske vrstice.
Priporočeni članki
To je vodnik za sloge seznamov HTML. Tukaj razpravljamo o uvodu in različnih vrstah HTML slogov s pravilno kodo vzorca. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
-
Vrsta: "1", "A", "a", "I", "i"
Poglejmo si primere kode za isto -
Primer -
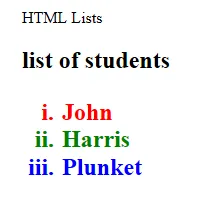
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketIzhod / HTML stran -

Podobno imamo tudi sezname opisov, kjer lahko določimo postavko, proti kateri moramo umestiti opis, recimo, da naredite stran, na katero morate postaviti nekatere definicije glede na nekatere ključne besede, nato pa lahko izberete sezname opisov.
Za ravnanje z njimi imamo naslednje oznake.
- - ta oznaka določa seznam opisov
-
-