Naučite se, kako ustvariti učinek grozda oblik v Photoshopu, kjer je ena slika prikazana kot kolaž oblik! Zdaj popolnoma posodobljen za Photoshop CC!
V tej učilnici o Photoshopu se bomo naučili, kako fotografirati, jo razdeliti na več manjših odsekov in prikazati kot kopico oblik, podobno kot pri večjih zaslonih "stenski grozd", kjer je več fotografij, običajno različnih oblik in velikosti. razporejeni skupaj na steni, da tvorita večjo zasnovo. V tem primeru bomo s programom Photoshop ustvarili nekaj podobnega, vendar v manjšem obsegu s samo eno sliko.
V tej različici vadnice bomo s pomočjo Photoshopove funkcije New Guide Layout pomagali razdeliti fotografijo na manjše razdelke. Funkcija New Guide Layout je na voljo samo v Photoshopu CC in je bila prvič predstavljena v posodobitvah Creative Cloud 2014. Če želite slediti tej vadnici, boste morali biti naročnik Adobe Creative Cloud in boste želeli preveriti, ali je vaša kopija programa Photoshop CC posodobljena.
Če uporabljate starejšo različico programa Photoshop (CS6 ali starejši), si v navodilih za ustvarjanje tega istega učinka preglejte naše originalno vadnico za prikaz slik v obliki grozda.
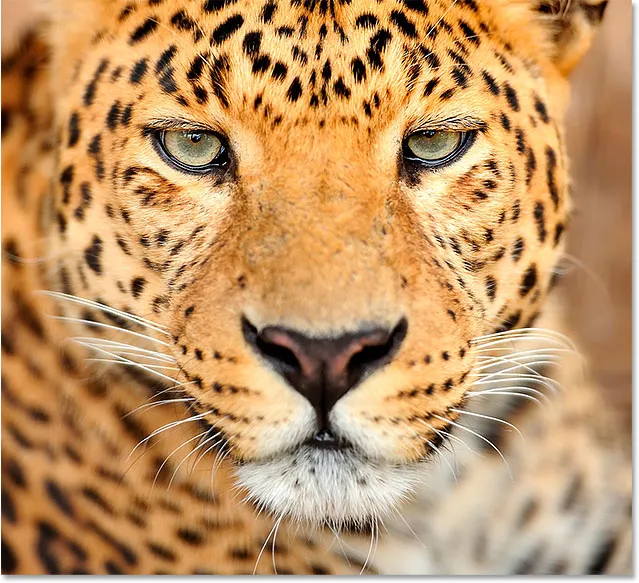
Tukaj je prvotna fotografija, s katero bom začenjal (portretna fotografija leoparda iz Shutterstoka)

Izvirna slika.
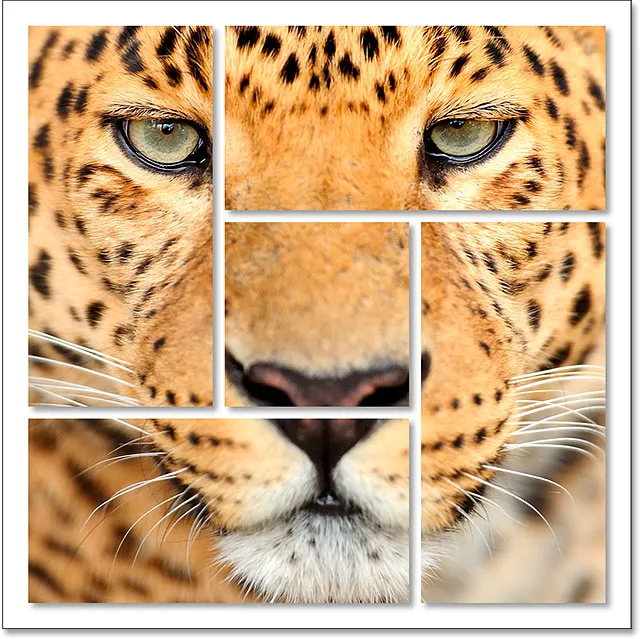
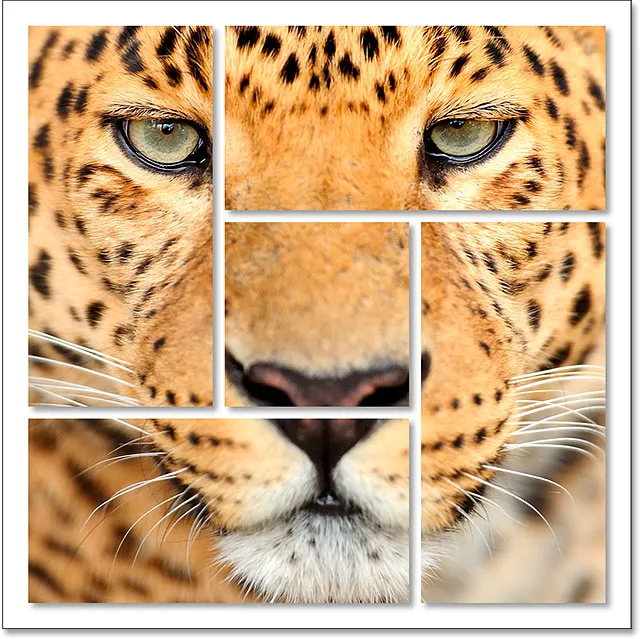
In tukaj bo izgledal končni učinek "oblike grozda":

Končni rezultat.
Kako ustvariti zaslon fotografij v obliki grozda
1. korak: Ustvarite nov dokument
Začnimo z ustvarjanjem novega dokumenta Photoshop. Pojdite do menija Datoteka v menijski vrstici na vrhu zaslona in izberite Novo :

Pojdite v Datoteka> Novo.
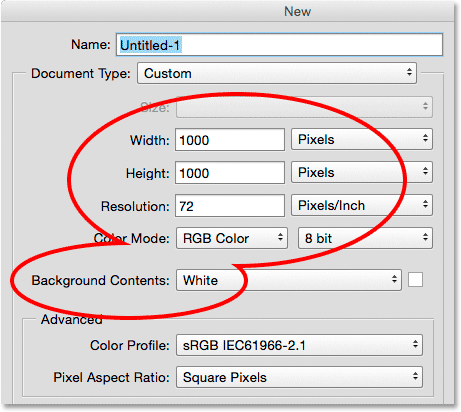
To odpre Photoshopovo novo pogovorno okno. Uporabite lahko poljubne dimenzije, ki jih potrebujete za svoj učinek, vendar dokument s kvadratno obliko deluje najbolje. Za to vadnico bom nastavil tako širino in višino svojega dokumenta na 1000 slikovnih pik, in ker tega ne nameravam tiskati, bom vrednost ločljivosti pustil na 72 pik / palcev . Če ustvarjate ta učinek za tiskanje, boste najverjetneje potrebovali večji dokument z ločljivostjo približno 300 slikovnih pik / palec. Vsebino ozadja nastavite na belo, nato pa kliknite OK, da zaprete pogovorno okno. Na zaslonu se bo prikazal nov dokument, napolnjen z belo barvo:

Pogovorno okno Novo.
2. korak: Dodajte nov prazen sloj
Nato dodamo novo plast za različne oblike, ki jih bomo uporabili za razdelitev naše slike. Pritisnite in držite tipko Alt (Win) / Option (Mac) na tipkovnici in kliknite ikono New Layer na dnu plošče Sloji:

Pridržite Alt (Win) / Option (Mac) in kliknite ikono New Layer.
S tem se odpre pogovorno okno New Layer in nam damo priložnost, da novo plast poimenujemo, preden jo dodamo. Poimenujte plast "Oblike" in kliknite V redu :

Poimenovanje novega sloja "Oblike".
Nad praznim slojem ozadja se prikaže nov prazen sloj z imenom "Oblike":

Plošča Sloji, ki prikazuje novo plast "Oblike".
3. korak: Izberite "Nova postavitev vodnika"
K dokumentu dodamo nekaj vodičev, ki nam bodo pomagali ustvariti oblike. Za to bomo uporabili funkcijo Nove postavitve vodnika Photoshop CC. Pojdite do menija Pogled na vrhu zaslona in izberite Nova postavitev vodnika :

Pojdite na Pogled> Nova postavitev vodnika.
4. korak: Ustvarite vodilno postavitev 3 x 3
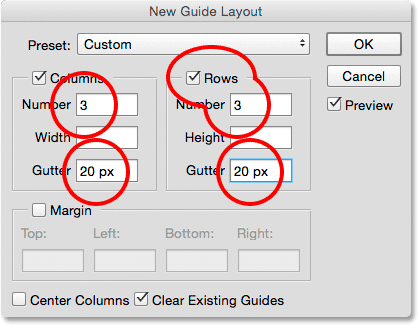
Odpre se pogovorno okno Nova postavitev vodnika, ki nam omogoča enostavno dodajanje vrstic in stolpcev, žlebov in robov v naš dokument. Uporabili ga bomo za ustvarjanje preprostega omrežja 3 na 3. Najprej v razdelku Stolpci na levi nastavite Število stolpcev na 3, polje Width pustite prazno (tako da bo Photoshop stolpce enakomerno postavil) in nastavite žleb (prostor med stolpci) na 20 px .
Nato v razdelku Vrstic na desni najprej kliknite v potrditveno polje Vrstic, da omogočite vrstice (privzeto so izključene), nato pa nastavite tudi število vrstic na 3 . Pustite polje Height prazno, da jih Photoshop omogoči enakovredno, in nastavite žleb (razmik med vrsticami) na 20 px :

Ustvarjanje stolpcev in vrstic za našo postavitev vodnika.
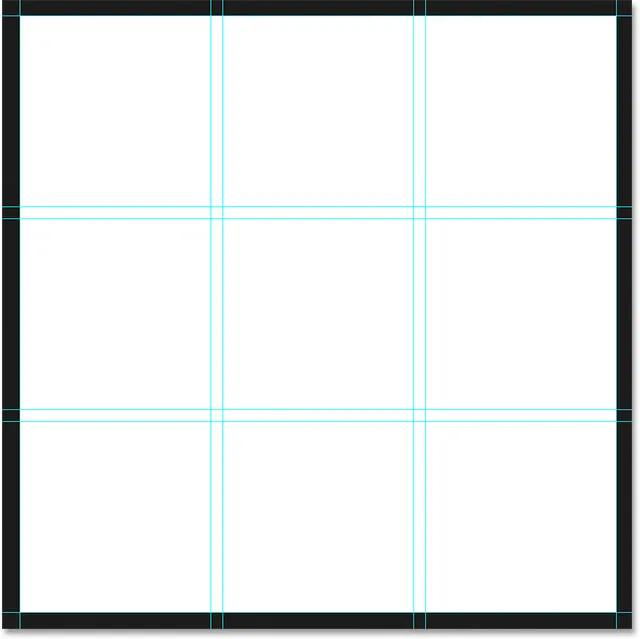
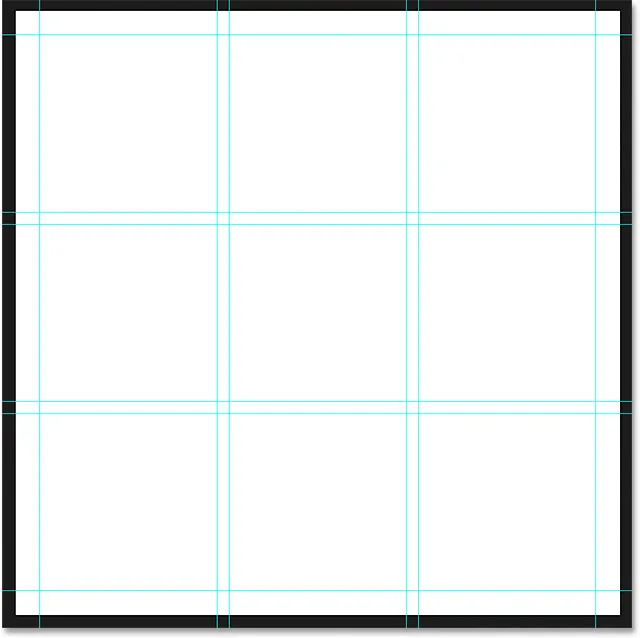
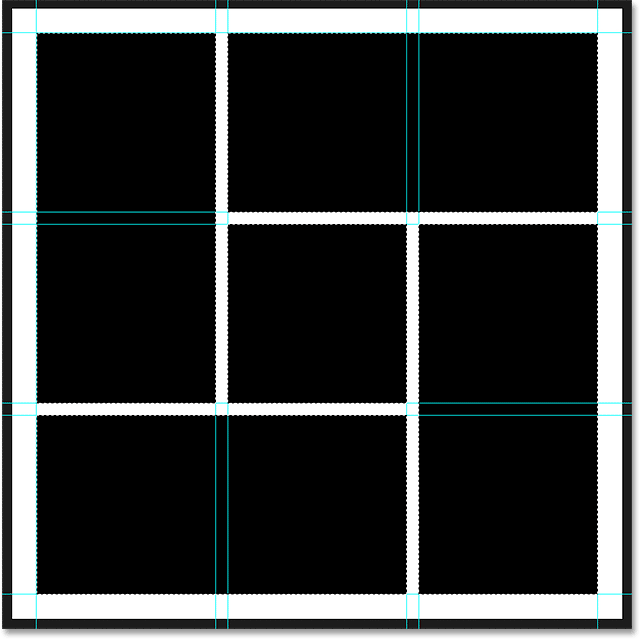
Tukaj naj bi izgledala postavitev vodnika v dokumentu s tremi stolpci, tremi vrsticami in žlebom med vsakim stolpcem in vrstico 20 slikovnih pik:

Rešetka 3 za 3 z žlebom 20 slikovnih pik.
Če na zaslonu ne vidite posodobitve postavitve vodnika, preverite, ali je v pogovornem oknu izbrana možnost Predogled :

Prepričajte se, da je Preview predogled.
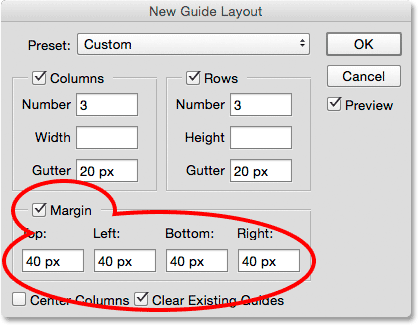
Nato dodamo nekaj robov okoli robov dokumenta. Kliknite potrditveno polje Margin, da omogočite robove, nato pa nastavite vsako od štirih možnosti ( zgornja, leva, spodnja in desna ) na 40 px :

Dodajanje robov okoli dokumenta.
Ko končate, kliknite V redu, da zaprete pogovorno okno Nova postavitev vodnika. Tukaj je videti, kako naj bo videti končna postavitev vodnika z dodanimi robovi. Če je vaš dokument Photoshop večji (ali manjši) od dokumenta 1000 x 1000 slikovnih pik, ki sem ga ustvaril, boste morda morali preizkusiti različne vrednosti Gutter in Margin, da dosežete enake rezultate. Na splošno rad uporabim mejno vrednost, ki je dvakrat večja od vrednosti žleba, vendar poskusite:

Končna postavitev vodila je skupaj z robom na vrhu, spodaj, levo in desno.
Preberite več o funkciji Nove postavitve vodnika v Photoshopu
5. korak: Izberite Pravokotno orodje Oznaka
Če je dodana postavitev vodila, na plošči z orodji na levi strani zaslona izberite orodje Photoshop's Practangular Marquee :

Izbira orodja Pravokotna oznaka.
6. korak: izberite različne odseke mreže
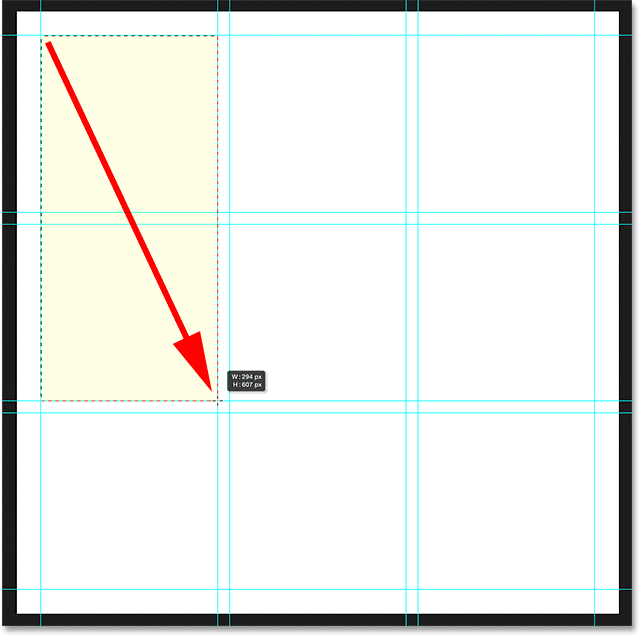
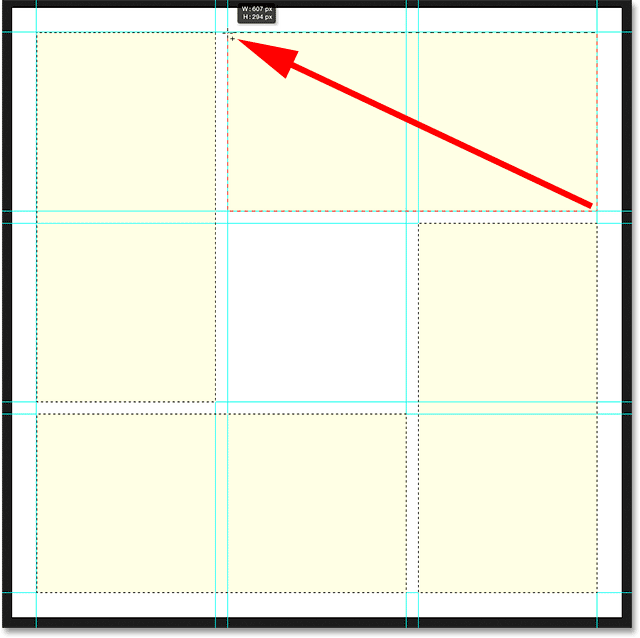
Za risanje oblik bomo uporabili Pravokotno orodje Marquee, skupaj z našimi vodilnimi postavitvami. Da bi to naredili, moramo v mreži 3 po 3 povleči izbire okoli različnih kvadratov. Začnite s klikom v zgornjem levem kotu kvadrata v zgornjem levem delu mreže (ignorirajte robove okoli robov dokumenta) in z zadržanim gumbom miške povlecite v spodnji desni kot kvadrata neposredno pod njim . V izbiro vključite žleb med kvadratki. Da bi si stvari olajšali, sem poudaril območje, ki ga izberem v rumeni barvi:

Izberemo prvi kvadrat v zgornji vrstici in prvi kvadrat v srednji vrstici, skupaj z žlebom vmes.
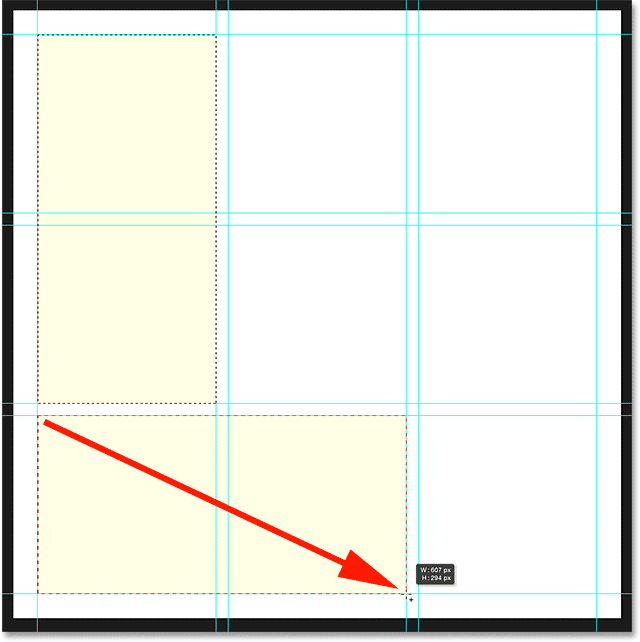
Nato pridržite tipko Shift na tipkovnici. Izbira, ki jo bomo ustvarili, bomo dodali izbiri, ki smo jo že ustvarili (v spodnjem desnem kotu miške se bo prikazal majhen znak plus ( + ), s katerim boste vedeli, da ste v Dodaj v izbor način). S pritisnjeno tipko Shift kliknite v zgornjem levem kotu kvadrata v spodnjem levem kotu mreže in, ko držite gumb miške pritisnjen, povlecite do spodnjega desnega kota kvadrata ob njem . Spet v izbor vključite žleb med kvadratki. Še vedno bi morali videti originalni izbirni oris okoli prvih dveh kvadratov, zdaj pa smo dodali še dva kvadrata:

Dodamo kvadrat v spodnjem levem in spodnjem središču ter žleb vmes.
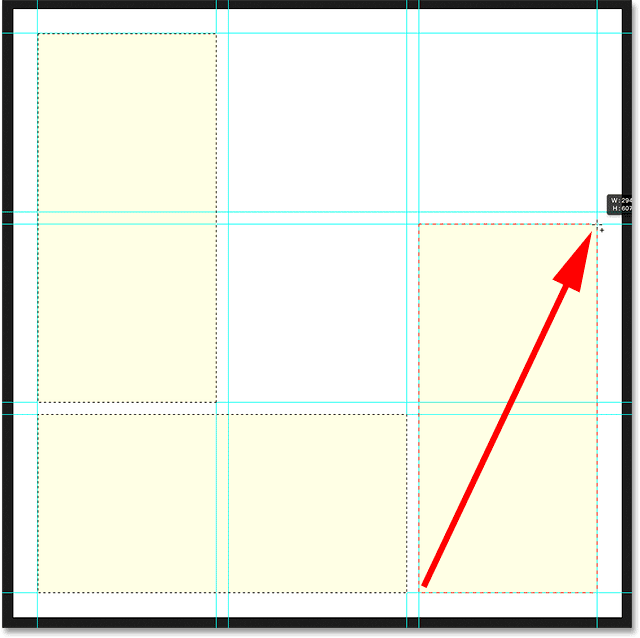
S pritisnjeno tipko Shift kliknite spodnji levi kot kvadrata v spodnjem desnem kotu mreže in povlecite navzgor v zgornji desni kot kvadrata neposredno nad njim . Zdaj bi morali imeti izbrane tri dele omrežja:

Dodajanje kvadratov v spodnjem desnem in srednjem desnem kotu.
Skoraj smo končali. Še vedno pritisnete in držite tipko Shift, dodajte zgornji desni in zgornji srednji kvadrat k izbiri, tako da v zgornjem desnem kotu kliknete spodnji desni kot kvadrata in povlečete v zgornji levi kot kvadrata v zgornjem središču :

Dodajanje kvadratov v zgornjem desnem in zgornjem središču.
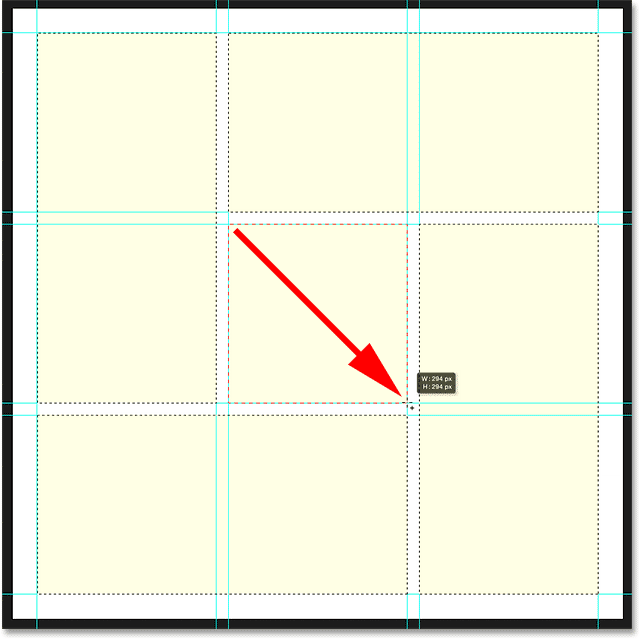
Končno dodajte kvadrat na sredini mreže tako, da pritisnete in pridržite Shift, kliknete v zgornjem levem kotu kvadrata in povlečete navzdol do spodnjega desnega kota:

Izbira zaključimo z dodajanjem kvadrata v sredini.
7. korak: Izbiro napolnite s črno
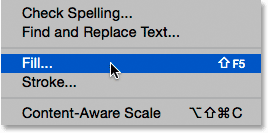
Napolnimo vse oblike, ki smo jih izbrali s črno. Za to bomo uporabili ukaz Photoshop's Fill. Odprite meni Urejanje na vrhu zaslona in izberite Izpolni :

Odprite Urejanje> Izpolni.
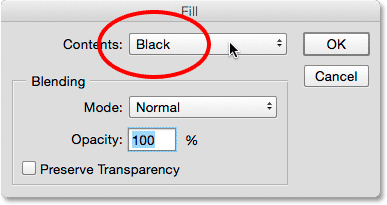
Odpre se pogovorno okno Izpolni. Nastavite možnost Vsebina na vrhu na Črno in se prepričajte, da je možnost Način nastavljena na Običajno in Opacity na 100% :

Spreminjanje vsebine v črno.
Kliknite V redu, da zaprete pogovorno okno Izpolni. Photoshop izbiro napolni s črno:

Dokument po izpolnitvi izbire s črno barvo.
8. korak: Odstranite izbiro in vodnike
Končali smo z izbirami in vodniki, zato jih očistimo iz dokumenta. Če želite odstraniti izbirne orise, pojdite na meni Izberi na vrhu zaslona in izberite Prekliči izbiro ali na tipkovnici pritisnite Ctrl + D (Win) / Command + D (Mac):

Odpiranje izberite> Prekliči.
Če želite odstraniti vodnike, pojdite na meni Pogled in izberite Počisti vodnike :

Pojdite na Pogled> Počisti vodnike.
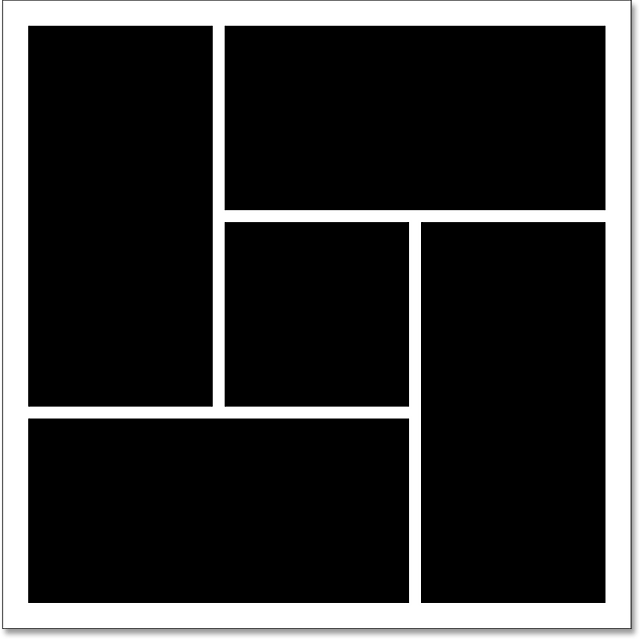
Ko so izbrani izrisi in vodniki zdaj odstranjeni, vidimo le naše črno napolnjene oblike na belem ozadju:

Dokument, ki je veliko bolj čist.
9. korak: Dodajte kapljico
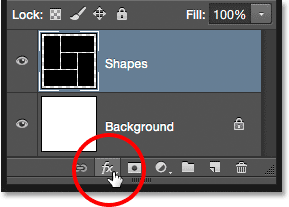
Da bi učinek iz ozadja nekoliko izstopal, bomo za oblikami dodali senco. Z izbranim slojem »Oblike« kliknite ikono slojev slojev (ikona fx ) na dnu plošče Sloji:

S klikom na ikono slojev slojev.
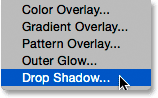
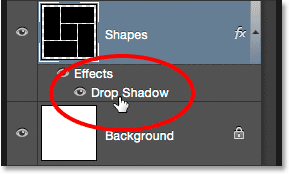
Na seznamu, ki se prikaže, izberite Spustite senco :

Izbira sloga sloja Drop Shadow.
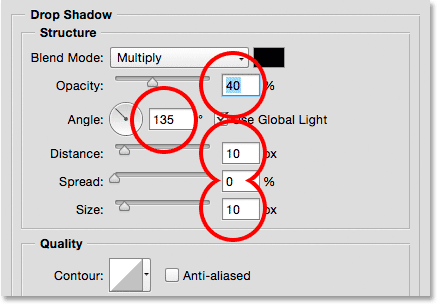
To odpre Photoshopovo pogovorno okno Slog sloja, nastavljeno na možnosti Spustite senco v srednjem stolpcu. Kotiček svoje sence bom nastavil na 135 °, tako da se zdi, da je vir svetlobe v zgornjem levem kotu, nato pa nastavim vrednosti oddaljenosti in velikosti na 10 px . Razdalja nadzoruje, kako daleč se senca pojavi od predmeta, medtem ko velikost nadzoruje trdoto robov sence. Morda boste želeli eksperimentirati s tema dvema vrednostima, če je velikost vašega dokumenta drugačna od moje. Na koncu bom nastavil Neprozornost sence na 40% :

Možnosti Spustite senco.
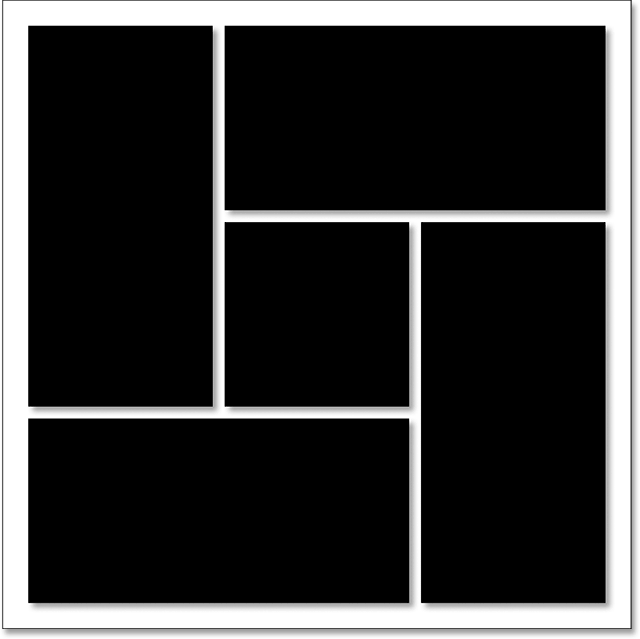
Ko končate, izberite OK, da zaprete pogovorno okno Slog sloja. Tu so moje oblike z uporabljeno senčico:

Dokument po uporabi senčila.
Ena odličnih stvari o slojih slojev v Photoshopu je, da ostanejo v celoti ureljivi tudi potem, ko jih nanesemo. Če znova pogledamo v ploščo Sloji, opazimo učinek Drop Shadow, ki je naveden pod slojem "Oblike". Če se odločite, da bodisi zdaj ali pozneje, ko dodate fotografijo, niste zadovoljni s tem, kako izgleda senca, preprosto dvokliknite besede Spustite senco, da znova odprete pogovorno okno Slog sloja in naredite karkoli spremembe, ki jih potrebujete:

Kadar koli uredite nastavitve, dvokliknite besede »Spustite senco«.
10. korak: Izberite in kopirajte svojo fotografijo
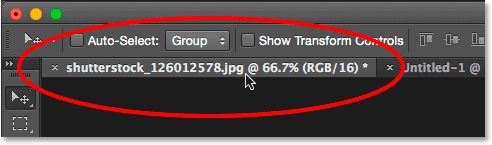
Če tega še niste storili, odprite fotografijo, ki jo želite uporabiti za učinek. Odpre se v svojem ločenem dokumentu z zavihki. Med dokumenti lahko preklapljate tako, da kliknete zavihke na vrhu. Tu prehajam na dokument svoje fotografije s klikom na njen zavihek:

Izbira glavnega dokumenta fotografije.
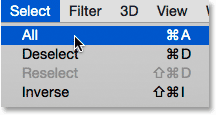
Fotografijo moramo kopirati in prilepiti v dokument učinka grozda oblike. Odprite meni Izberi na vrhu zaslona in izberite Vsi ali pritisnite Ctrl + A (Win) / Command + A (Mac) in izberite Select> All s tipkovnice:

Odpiranje izberite> Vse.
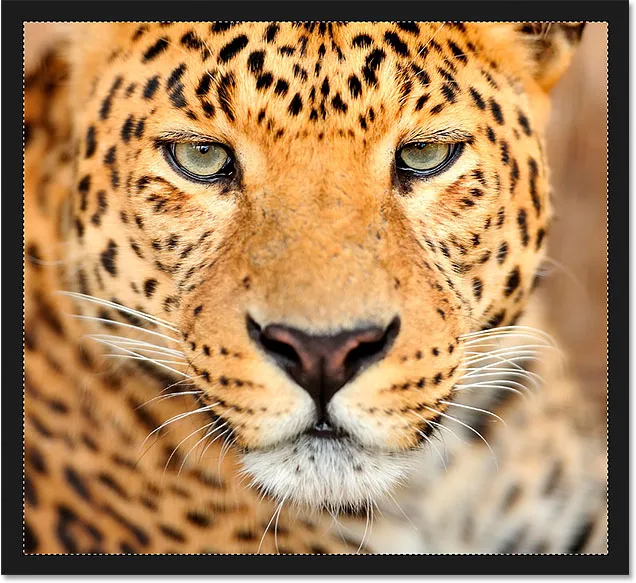
To postavi izborni obris okoli fotografije:

Okrog slike se prikaže izbirni oris.
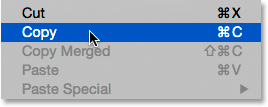
Z izbrano fotografijo pojdite v meni Urejanje in izberite Kopiraj ali na tipkovnici pritisnite Ctrl + C (Win) / Command + C (Mac):

Odprite Urejanje> Kopiraj.
11. korak: lepljenje fotografije v dokument v obliki grozda
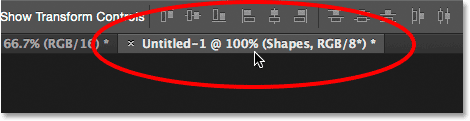
Preklopite nazaj na dokument v obliki grozda s klikom na zavihek :

Preklop nazaj na dokument s učinkom.
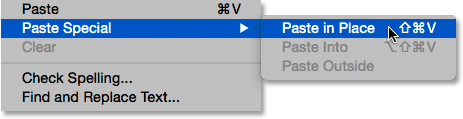
Če želite fotografijo prilepiti in jo centrirati v dokument, pojdite na meni Urejanje, izberite Posebno lepljenje, nato izberite Prilepi na mesto ali pritisnite Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

Odprite Urejanje> Posebno lepljenje> Prilepi na svoje mesto.
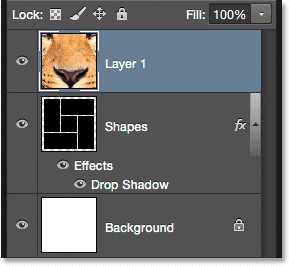
Photoshop prilepi in centrira fotografijo v dokumentu. Če pogledamo ploščo Sloji, vidimo, da je Photoshop fotografijo postavil na povsem nov sloj z imenom "Layer 1" nad plastjo "Oblike". Brez skrbi, če je vaša fotografija prevelika za učinek. Videli bomo, kako spremeniti velikost v trenutku:

Fotografija se pojavi na lastnem sloju nad drugimi.
12. korak: Ustvarite izrezno masko
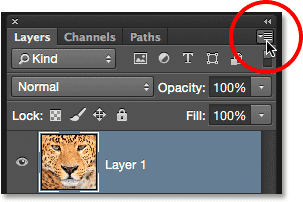
Trenutno fotografija od pogleda blokira oblike na sloju "Oblike". Želimo, da se fotografija pojavi znotraj oblik, in to lahko storimo enostavno z odrezno masko. Z izbranim slojem fotografij ("Layer 1") kliknite ikono majhnega menija v zgornjem desnem kotu plošče Sloji:

S klikom na ikono menija plošče Sloji.
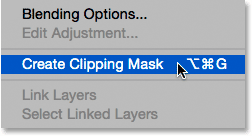
V meniju, ki se prikaže, izberite Ustvari izrezno masko :

Izbira "Ustvari izrezno masko".
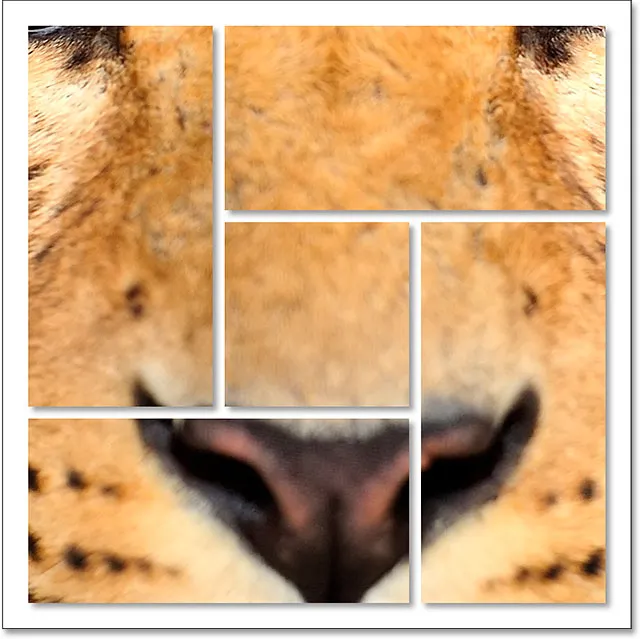
Ta fotografija "prilepi" na vsebino plasti neposredno pod njo, kar ustvari iluzijo, da je fotografija zdaj znotraj oblik. Tu vidimo, da je moja fotografija prevelika, da bi se pravilno prilegala oblikam, vendar bom to popravil naslednje:

Učinek po izrezu fotografije na plast "Oblike".
Naučite se vse o izrezu mask v Photoshopu
Korak 13: Spremenite velikost in spremenite fotografijo s prostim preoblikovanjem
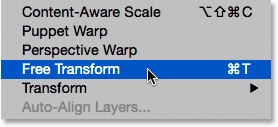
Če želite spremeniti velikost in premestiti fotografijo znotraj oblik, se prepričajte, da je na plošči Sloji izbran sloj 1, nato pa pojdite na meni Urejanje na vrhu zaslona in izberite Brezplačno preoblikovanje ali pritisnite Ctrl + T (Win) / Command + T na tipkovnici:

Odprite Edit> Free Transform.
To postavi polje Free Transform in ročaje (majhne kvadratke) okoli fotografije. Čeprav lahko vidimo samo dele fotografije, ki so znotraj oblik, se okrog dejanskih dimenzij fotografije pojavi polje Free Transform. Če ne vidite celotnega polja za brezplačno preoblikovanje, ker je vaša fotografija tako velika, se razprostira po zaslonu, pojdite do menija Pogled in izberite Prilagodi na zaslonu ali pritisnite Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop bo takoj pomanjšal sliko, tako da je vidno vse, vključno s poljem Free Transform:

Odprite Pogled> Fit on Screen.
Če želite spremeniti velikost slike, pridržite tipko Shift, ko kliknete in povlečete katerega koli od štirih vogalov . Če držite Shift, ko vlečete, zaklenete razmerje stranic fotografije na mestu, ko ga spremenite v velikost. Če pritisnete in pridržite Shift + Alt (Win) / Shift + Option (Mac), ko povlečete vogalne ročaje, ne boste samo zaklenili razmerja stranic, temveč boste tudi spremenili velikost fotografije iz njenega središča in ne iz vogala, kar je pogosto lažje.
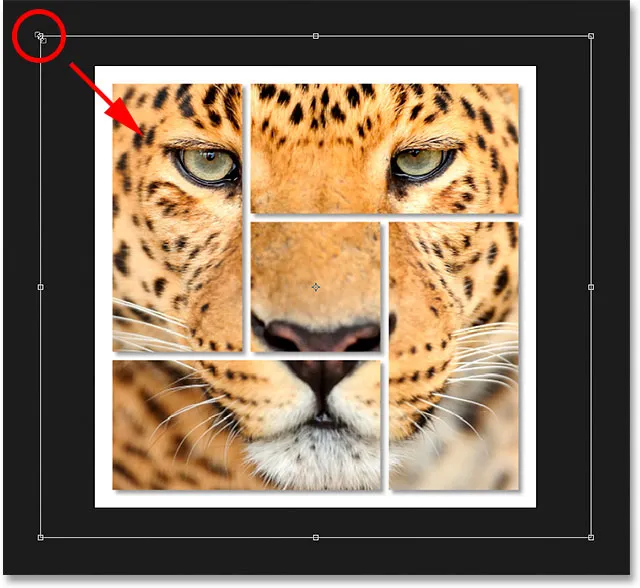
Če želite premakniti sliko, preprosto kliknite in povlecite kamor koli v polje Free Transform. Tu povlečem ročaj zgornjega levega kota proti sredini dokumenta, da bo slika manjša in se več prilega v oblike:

Spreminjanje velikosti fotografije znotraj oblik s prostim preoblikovanjem.
Ko končate, pritisnite tipko Enter (Win) / Return (Mac) na tipkovnici, da izstopite iz načina Free Transform. In s tem smo končali! Po spreminjanju velikosti fotografije je moj končni učinek v obliki grozda:

Končni rezultat.