Ko gre za izbiro v programu Photoshop, sta v resnici dve vrsti ljudi - tisti, ki znajo uporabljati orodje za pero, in tisti, ki se borijo. Večina ljudi se odloči, kako čim dlje uporabljati orodje za pero, drugi pa se tega nikoli ne naučijo, saj verjamejo, da je preprosto preveč zmedeno, preveč zapleteno in preprosto nenaravno.
Končno za to trpi njihovo delo v Photoshopu, saj se zaklepajo v orodje Lasso za skoraj vse, česar ne morejo izbrati s pravokotnimi ali eliptičnimi orodji za označevanje. V tej vadnici Adobe Photoshop bomo trpljenje prenehali. Naučili se bomo, kako preprosto je izbiranje orodja za pero.
Zdaj, ko rečem "enostavno", ne mislim, da boste brali to vadbo in se takoj spremenili v mojstra peresa. Učenje uporabe orodja Pen je podobno učenju vožnje s kolesom. Ko se boste naučili, se vam bo zdelo povsem naravno in spraševali se boste, kako kdo morda ne bi vedel, kako uporabiti nekaj tako preprostega. Toda doseči je treba malo prakse in truda, in ko berete vsako knjigo o tem, kako se voziti s kolesom, vas lahko naučite osnov, kako delujejo pedali, prestave in zavore, šele ko se boste na kolesu borili da ohranite ravnotežje, da se začne pravo učenje.
Ena od odličnih stvari pri orodju za pero je, da ni nekaj, kar je ekskluzivno za Photoshop. Daleč od tega! Skoraj vsak priljubljeni program za urejanje fotografij, grafiko in postavitev strani uporablja orodje Pen v takšni ali drugačni obliki, tako da ko se boste naučili, kako ga uporabljati v Photoshopu, boste že dobro razumeli, kako ga uporabljati v večini tudi drugi programi!
Kje najdem orodje za pero?
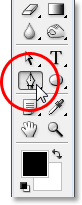
Preden začnemo govoriti o tem, kaj je Pen Tool ali kako ga uporabiti, bi morali najprej pogledati, kje ga lahko najdete v Photoshopu. Orodje za pero boste našli v paleti Orodja, združeni z orodji za obliko, orodje za vrsto in izbiro poti (bela puščica) in neposredna izbira (črna puščica) Orodja (glejte sliko na levi strani).

Orodje za pisalo Photoshopa
Seveda se lahko sproži vprašanje, zakaj, če lahko izbiramo z orodjem za pero, ni združeno z drugimi izbirnimi orodji (Pravokotno orodje Marquee, Eliptično orodje Marquee, Elsoptical Marquee Tool, Lasso Tool itd.) Na vrh palete Orodja? Zakaj je tam spodaj s tistimi drugimi orodji, ki očitno niso izbirna orodja?
To je odlično vprašanje, in pravkar se zgodi, da bomo z njim odgovorili enako odličen odgovor, na katerega bomo prišli v trenutku.
Zakaj se imenuje orodje "pisalo"?
Eden prvih kamnov spotike pri učenju uporabe orodja za pero, kot pri mnogih drugih stvareh v Photoshopu, je njegovo ime, saj navsezadnje, če obstaja ena stvar, ki jo poznajo vsi, ki so jo kdaj poskusili uporabljati, ta stvar ni peresnik. Vsaj ne tiste vrste peresa, na katero bi običajno pomislili, ko slišite besedo "pisalo". Poskusite z njim vnesti svoje ime na enak način, kot bi ga lahko s pisalom podpisovali na list papirja in verjetno boste na koncu zavili zmečkan nered in stvari, ki so se vlegale drug drugemu (seveda predvidevam, da zelo bi lahko bilo, kako podpišete svoje ime).
 Pierre Bezier
Pierre Bezier
Torej, če ne deluje kot tradicionalno pisalo s črnilom, zakaj se imenuje Pen Tool? Orodje za pero se je v preteklih letih dejansko imenovalo več stvari in s tem ne mislim na tiste stvari, ki ste jih v trenutkih frustracije morda poimenovali. Morda ste slišali, da se imenuje Bezier Pen ali Bezier Tool, in to zato, ker ga je ustvaril človek po imenu Pierre Bezier (to je on na levi strani), francoski inženir in pametni moški, ki je naokoli predstavil domišljijsko matematiko, ki orodje poganja med delom za avtomobilsko podjetje Renault (Pen Tool je bil prvotno ustvarjen za pomoč pri oblikovanju avtomobilov).
Morda ste slišali tudi orodje za pero, imenovano orodje Paths, in res je to najprimernejše ime. Orodje za pero je namenjeno risanju "poti". Če izbiramo z orodjem za pero, pot ali poti, ki smo jih narisali, preprosto pretvorimo v izbire. Vedno pa se začne s potjo.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi-osnove-sredina-2)
Kaj je pot?
Pošteno povedano je "pot" nekaj, kar se morda zdi nekoliko zunaj v programu, kot je Photoshop. Razlog je v tem, da je Photoshop predvsem program na osnovi pik . Potrebuje več milijonov drobnih kvadratnih slikovnih pik, ki sestavljajo običajno digitalno sliko in delajo stvari z njimi. Poti na drugi strani nimajo nobene zveze s pikami, zato sem rekel, da se morda zdijo neprimerne v programu, ki se uporablja predvsem za urejanje in risanje slikovnih pik.
Pot v resnici ni nič drugega kot črta, ki sega od ene točke do druge, črta, ki je popolnoma neodvisna in nič ne skrbi za slikovne pike pod njo. Črta je lahko ravna ali je ukrivljena, vendar gre vedno od ene točke do druge točke, in kot sem že omenil, to sploh nima ničesar s pikami na sliki. Pot je popolnoma ločena od same slike. Pot je pravzaprav tako ločena, da če bi poskušali tiskati sliko s potjo, vidno na zaslonu, se pot ne bi prikazala na papirju. Če ste sliko shranili kot JPEG.webp datoteko in jo naložili na spletno mesto, tudi če ste sliko shranili s potjo, vidno na zaslonu v Photoshopu, je ne boste videli na sliki na spletnem mestu. Poti so samo za vaše oči in Photoshop. Nihče jih ne bo nikoli videl, razen če se bo med delom sprehodil mimo vašega računalnika.
Za ustvarjanje poti vedno potrebujemo najmanj dve točki, saj moramo vedeti, kje se pot začne in kje se konča. Če uporabimo dovolj točk, da lahko svojo pot vrnemo na isto točko, iz katere smo začeli, lahko iz poti ustvarimo različne oblike, kar točno deluje v različnih Photoshopovih orodjih za obliko. Orodje za pravokotnik uporablja poti, povezane s točkami, za risanje pravokotne oblike. Orodje Ellipse uporablja poti, povezane s točkami, za risanje eliptične oblike ipd. Kako deluje tudi Photoshop's Tool Tool, čeprav ročaji Photoshopa tipkajo nekoliko drugače, kot z običajnimi oblikami, vendar so vsi tipi v Photoshopu v bistvu narejeni iz poti. Pravzaprav lahko vrsto pretvorite v oblike, kar vam nato da vse iste možnosti urejanja poti s tipom, ki ga dobite pri delu z oblikami.
Morda ste slišali tudi poti, ki jih imenujemo obrisi, in to je precej dober opis, kakšna je pot ali vsaj, kakšna je lahko pot. Lahko narišemo kvadratno pot in če z njo ne naredimo nič drugega, saj je ne napolnimo z barvo ali nanjo nanesemo potezo, potem je vse, kar imamo, osnovni oris kvadrata. Enako s krogom ali katero drugo obliko narišemo. Sama pot je samo obris oblike. Šele dokler nekaj ne naredimo s potjo, kot jo napolnimo, nanesemo potezo ali pretvorimo v izbiro, pot dejansko postane nekaj več kot osnovni oris.
Celotno pot lahko izberete z orodjem za izbiro poti (znano tudi kot orodje "črna puščica") ali pa izberete posamezne točke ali segmente poti z orodjem za neposredno izbiro (orodje "bela puščica"). Pot "segment" ali "linijski segment", kot se včasih imenuje, je katera koli pot med dvema točkama. Pravokotna pot, na primer, bi bila sestavljena iz štirih točk (po ena v vsakem vogalu), posamezne poti, ki povezujejo točke skupaj vzdolž vrha, dna, leve in desne, da ustvarijo obliko pravokotnika, so segmenti poti . Dejanska pot je kombinacija vseh posameznih segmentov poti, ki tvorijo obliko.
To je lahko nekoliko zmedeno, zato poglejmo, kaj mislim. Odprite nov dokument v programu Photoshop. Ni važno, kakšne velikosti je. Izbrala bom velikost 640x480 s seznama prednastavljenih, vendar kot rečeno, ni pomembno, katero velikost boste izbrali. V paleti Orodja izberite orodje za pero. Orodno orodje lahko izberete tudi s pritiskom na črko P na tipkovnici.
Načini orodij za dva peresa
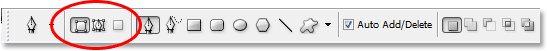
Zdaj, preden nadaljujemo, se moramo najprej prepričati, da delamo s potmi, in to zato, ker ima Pen Tool dejansko dva različna načina, v katerih lahko deluje, in privzeto uporablja drugega. Če izberemo orodje za pero, če pogledamo gor v vrstici z možnostmi na vrhu zaslona, bomo videli skupino treh ikon:

Vrstica z možnostmi v programu Photoshop prikazuje skupino treh ikon, ki predstavljajo vsakega od treh načinov orodja za pero.
Vem, da sem rekel, da obstajata dva načina, v katerih lahko deluje orodje za pero, in da, če želite, da so stvari bolj zmedene, obstajajo tri ikone, vendar je ikona na desni strani, ki je ikona napolnjenih pik, zasičena in med delom ni na voljo z orodjem za pero. Na voljo je le pri delu z različnimi orodji za obliko, tako da moramo videti samo dve ikoni.
Ikona na levi je ikona slojev oblike, znana tudi kot "ne tista, ki jo želimo", in tista, ki je izbrana privzeto. Če bi sodelovali z orodjem za pero z izbrano ikono, bi risali oblike, kot da bi uporabili katero od različnih orodij za oblikovanje, le da namesto da bi risali vnaprej določeno obliko, kot pravokotnik ali elipsa, lahko narišemo katerokoli obliko, ki smo jo želeli. Kot sem že povedal, tega ne želimo. Želimo ikono ob njej, ikono Paths, zato pojdite naprej in jo kliknite, da jo izberete:

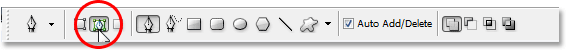
Vadnice za Photoshop: Kliknite ikono "Poti" v vrstici z možnostmi, če želite delati s potmi z orodjem za pero.
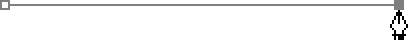
Izbrano orodje Pen in ikona Paths v vrstici z možnostmi enkrat kliknite kjer koli v vašem dokumentu. Ne kliknite in povlecite, samo kliknite. Ko to storite, dodate majhno kvadratno točko. Tu sem povečala:

Kliknite enkrat v dokumentu z orodjem za pero, da dodate točko.
Ta prva točka, ki smo jo pravkar dodali, je izhodišče naše poti. Zdaj v resnici nimamo poti. Vse, kar imamo, je izhodišče. "Točka" se tehnično imenuje sidrišče ali sidrno točko, in je tako imenovana, ker zasidra pot na svoje mesto. Ta prva točka bo zasidrala začetek poti do tega mesta znotraj dokumenta. Ker dodamo več točk, bo vsaka od njih zasidrala pot na svoje mesto.
Dodajmo še eno točko. Kliknite nekje drugje znotraj dokumenta. Kjerkoli že bo. Kliknil bom nekje desno od moje začetne točke:

Vadnice za Photoshop: Dodajte drugo sidrno točko tako, da kliknete nekje drugje znotraj dokumenta.
Zdaj sem dodal drugo sidrno točko in poglejte, kaj se je zgodilo. Zdaj imam ravno točko, ki povezuje obe točki skupaj! Ravna črta je moja pot. Kot sem že omenil, potrebujemo najmanj dve točki, da ustvarimo pot, saj moramo vedeti, kje se pot začne in kje se konča, zdaj pa, ko imamo tako začetno kot končno točko, je Photoshop uspel povezati dve točki skupaj, kar ustvarja našo pot.
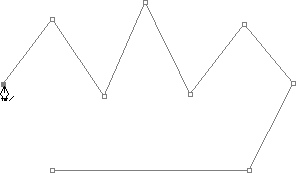
Dodajmo še nekaj točk samo za zabavo. Na različnih mestih znotraj dokumenta kliknite še nekajkrat. Ponovno ne kliknite in povlecite, samo kliknite:

Dodajte dodatne točke s klikom na različna mesta znotraj dokumenta.
Na zgornji sliki sem s klikom na različna mesta s orodjem za pero dodal še sedem sidrnih točk in vsakič, ko sem dodal eno, se je dolžina moje poti povečala, ker je bil med prejšnjo točko in nova točka. Moja pot zdaj obsega devet sidrišč in osem segmentov poti. Še naprej bi lahko kliknil po dokumentu, da bi dodal več sidrnih točk in segmentov poti, toda tisto, kar bi zdaj resnično rad naredil, je, da zaprem pot, tako da tvori popolno obliko.
Zapiranje poti
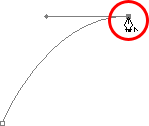
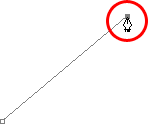
Če želite zapreti pot, moramo še enkrat klikniti prvotno izhodišče. Če miškin kazalec premaknete nad začetno točko, se v spodnjem desnem kotu ikone pisala prikaže majhen krog:

Majhen krog se prikaže v spodnjem desnem kotu ikone pisala, ko pokažite kazalec nad začetnim izhodiščem poti.
Ta krog nam pove, da bomo s svojo potjo prišli "polni krog" in ga zaključili tam, kjer se je začel. Če ga želite zapreti, preprosto kliknite neposredno na začetno točko.
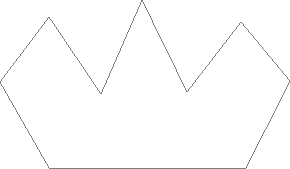
Spodaj lahko vidimo, da je moja pot postala zaprta pot in da je zdaj osnovni oris oblike:

Pot je zdaj zaprta, konča se na izhodišču in ustvari zaprto pot.
Čeprav je bila ta pot narisana samo za zabavo kot primer, kako narisati osnovno pot z orodjem za pero, lahko to pot zlahka spremenim v izbor. Za to potrebujemo paleto Photoshopovih poti in to si bomo ogledali naprej.
Obračanje poti v izbiro
Doslej smo si ogledali, kaj je pot in kako narisati osnovno pot s Photoshop's Pen Tool. Kako pa grete na izbiro poti?
Preprosto! Obstaja nekaj načinov, kako pot spremeniti v izbiro, vključno s priročno bližnjico na tipkovnici, vendar preden pogledamo na hiter način, poglejmo na uradni način. "Uradni način" vključuje uporabo palete Photoshop's Paths, ki jo boste našli v skupini s paleto plasti in paleti Channels:

Paleta Photoshopovih poti.
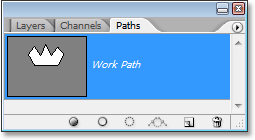
Paleta Paths je na prvi pogled videti zelo podobna Photoshopovi paleti Layers in Adobe je to namenoma naredil tako, da se boste z njo počutili bolj udobno. Lahko vidimo predogled sličic oblike poti, ki smo jo pravkar ustvarili, in Photoshop privzeto poimenuje pot "Delovna pot", kar je v bistvu domišljen način, da rečete "začasno", kot če bi ustvarili drugačno pot, ne da bi to pot najprej preimenovali v nekaj drugega, bi to zamenjali z novo potjo. Lahko imate samo eno "delovno pot", tako da, če jo želite obdržati, morate pred ustvaritvijo nove poti dvoklikniti njeno ime v paleti Paths.
Ker je moja pot nekoliko videti kot krona, bom dvakrat kliknil ime "Delovna pot", ki bo odprlo Photoshopovo pogovorno okno Shrani pot in preimenoval svojo pot v "Krona":

Začasno "delovno pot" lahko shranite tako, da jo preprosto preimenujete.
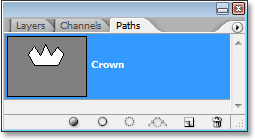
Ko končam, bom kliknil V redu in zdaj, če ponovno pogledam svojo paleto poti, vidim, da je to dovolj zanesljivo, da se je moja "Delovna pot" preimenovala v "Krona":

Paleta Paths, ki prikazuje, da je bila pot preimenovana v "Crown".
S preimenovanjem se pot zdaj shrani in na meni ne bo izginila, če bom kreirala novo pot. Prav tako so vse shranjene poti shranjene z dokumentom Photoshop, tako da bo zdaj, če shranim svoj dokument, pot shranjena z njim in naslednjič, ko bom dokument odprla, bo pot še vedno tam v paleti Paths.
Shranjevanje poti ni nekaj, kar morate storiti, da jo spremenite v izbor. V večini primerov, ko uporabljate orodje za pero za izbiro, po poti, ko ste izbrali izbiro poti, ne boste potrebovali nobene poti, zato je ne bi bilo treba shranjevati. Če ste ga kljub temu želeli shraniti, ga preprosto preimenujte v nekaj drugega kot "Delovna pot" in shranjeno je.
Če pot spremenimo v izbor, če pogledamo dno palete Paths, lahko vidimo več ikon. Te ikone nam omogočajo, da na svoji poti počnemo različne stvari. Prva ikona na levi strani je Fill pot z barvno ikono Foreground, in kot že ime pove, s klikom nanjo bomo našo pot zapolnili z našo trenutno barvo Foreground. Zanimivo, toda to ni tisto, kar si želimo. Druga ikona na levi strani je pot Stroke with brush, ki bo na našo pot nanesla potezo z uporabo katerega koli čopiča, ki smo ga trenutno izbrali.
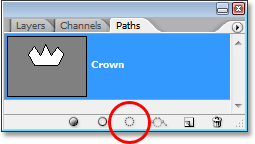
To je odličen način za ustvarjanje zanimivih učinkov v Photoshopu, toda za to, kar počnemo tukaj, pot pretvorimo v izbor, niti to ne želimo. Tista, ki jo želimo, je tretja ikona z leve strani, Naloži pot kot izbirna ikona:

Ikona "Naloži pot kot izbor" na dnu palete poti.
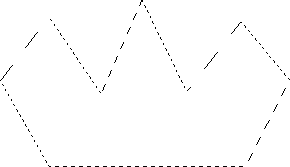
Takoj, ko kliknem to ikono, postane moja pot v dokumentu izbira, kot da bi jo ustvaril s katerim od pogostejših izbirnih orodij Photoshopa:

Pot je zdaj spremenjena v izbor.
Tako enostavno! Pravzaprav je celo lažje kot to, ker obstaja bližnjica na tipkovnici, s katero lahko pot spremenimo v izbiro, ne da bi sploh morali preklopiti na paleto poti. Ko ste narisali svojo pot in ste jo pripravljeni spremeniti v izbor, preprosto pritisnite Ctrl + Enter (Win) / Command + Return (Mac), da Photoshop pot pretvori v izbor.
Zdaj vam je morda nekoliko bolj očitno, zakaj kljub temu, da je orodje za pero zelo izbirno orodje, ni združeno z drugimi izbirnimi orodji na vrhu palete orodij. Razlog je v tem, da je orodje Pen predvsem orodje za pot. Izbira ustvarja tako, da najprej ustvari poti, in zato ima več skupnega z različnimi orodji za obliko in orodjem za vrsto, ki uporabljajo poti, kot jih ima z osnovnimi izbirnimi orodji, kot sta Pravokotno orodje Marquee ali Lasso Orodje, ki izbira na podlagi samo slikovnih pik.
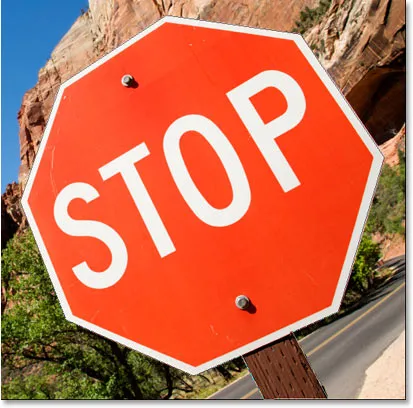
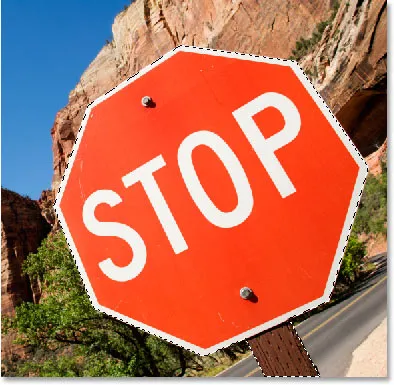
Poglejmo praktičen primer tega, kar smo se do zdaj naučili. Pred nekaj skalnimi stenami imamo fotografijo znaka zaustavljanja:

Fotografija znaka postanka.
Recimo, da sem hotel izbrati znak za zaustavitev, da ga lahko kopiram na svoj sloj. Znak za zaustavitev ni nič drugega kot niz ravnih črt, kar bo zelo olajšalo. Najprej potrebujem izhodišče za svojo pot, zato bom začel v zgornjem levem kotu znaka s klikom enkrat, da postavim začetno sidrno točko. V tem primeru res ni pomembno, kje začnem pot, vendar bom začel v zgornjem levem kotu:

S klikom enkrat v zgornjem levem kotu znaka zaustavitve začnete pot z začetno sidrno točko.
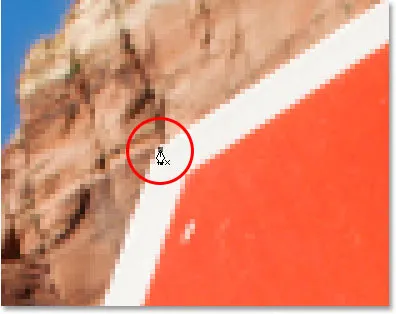
Opazite, kako sem tukaj, ko kliknem, povečana. Z izbiro orodja za pero boste lažje približali svojo sliko. Tako ste lahko prepričani, da ohranjate svojo pot samo znotraj območja, ki ga želite izbrati.
Trenutno nimam poti, imam samo izhodišče za svojo pot. Če želite ustvariti pot, moram samo obiskati znak in v vsakem vogalu dodati sidrno točko, kjer mora pot spremeniti smer. Ko dodam vsako sidrno točko, se bo pojavil nov odsek poti, ki se bo prejšnji točki sidra pridružil novemu, dokler ne bom prehodil vsega znaka. Če želite pot zapreti, preprosto kliknem nazaj na začetno izhodišče. Na spodnjem posnetku zaslona je malo težko razbrati, zdaj pa imam pot okoli celotnega znaka zaustavitve, vključno s postom, na katerega je pritrjena, preprosto tako, da kliknem na vogalih, kjer mora pot spremeniti smer:

Na sliki se zdaj pojavi pot okoli znaka zaustavitve.
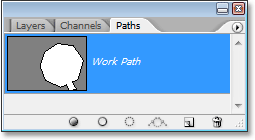
Če zdaj pogledam svojo paleto poti, lahko zelo jasno vidim, da imam pot v obliki znaka zaustavitve:

Photoshop-ova paleta poti, ki prikazuje pot, narisano okoli znaka zaustavitve.
Opazite, kako je Photoshop pot poimenoval "Delovna pot", kar pomeni, da je ta pot začasna in jo izgubim, če ustvarim drugačno pot, ne da bi jo najprej shranila tako, da jo preimenujete. Tudi če ne ustvarim nove poti, jo bom vseeno izgubil, ko bom zaprl dokument, razen če ga najprej shranim. Vendar mi ni treba shraniti te poti, zato ne bom skrbel zanjo. V večini primerov vam tudi ne bo treba skrbeti.
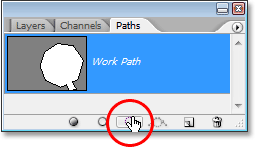
Če želite svojo pot pretvoriti v izbiro, bom kliknil pot Naloži pot kot ikono za izbiro na dnu palete slojev ali pa bi prav tako enostavno pritisnil Ctrl + Enter (Win) / Command + Return (Mac):

Kliknite na ikono "Naloži pot kot izbor" v paleti Paths ali pritisnite "Ctrl + Enter" (Win) / "Command + Delete" (Mac), da pot pretvorite v izbor.
Takoj se moja pot pretvori v izbor in znak za ustavitev je zdaj izbran:

Zdaj je izbran znak zaustavitve po pretvorbi poti v izbiro.
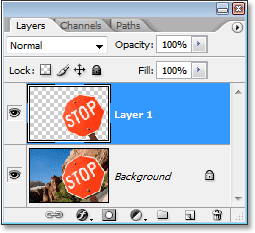
Preklopil bom nazaj na paleto slojev in za kopiranje zaustavitvenega znaka na lasten sloj uporabil bližnjico na tipkovnici Ctrl + J (Win) / Command + J (Mac), ki znak postavi sam plast nad plastjo Ozadje:

Znak zaustavitve je zdaj kopiran na svoj ločen sloj.
Ko je znak na svojem sloju, lahko z njim počnem vse, kar mi je všeč, zamenjam ozadje z drugačno sliko ali naredim črno-belo ozadje, medtem ko znak pustim v barvi, karkoli si lahko omislim. Bistvo je, da sem lahko zlahka izbral znak s klikom v vogale z orodjem za pero, ki je ustvaril pot okoli znaka, nato pa sem pot preprosto spremenil v izbor.
Do zdaj smo v pogledu na izbiro orodja za pero v Photoshopu izvedeli, da je pisalo vsako orodje za izbiro, kot pogostejša orodja Photoshopa, kot sta Pravokotna marketa in Lasso Tools, vendar da namesto izbire izbiramo na podlagi Na pikslih, kot to počnejo druga orodja, Pen Tool nariše poti, ki jih je nato mogoče enostavno pretvoriti v izbire, bodisi iz palete Paths ali s pomočjo hitre bližnjice na tipkovnici.
Zato pisalo ni na vrhu palete orodij s tistimi drugimi izbirnimi orodji na osnovi pikslov, temveč je nameščeno v orodja za pot, kot so različna orodja za obliko, orodje za vrsto in orodja za izbiro poti in neposredni izbor . V orodju za pero gre za poti, ne za piksle.
Spoznali smo, da lahko v svoj dokument dodamo sidrne točke, ki zasidrajo pot na mestu, tako da preprosto kliknemo na različnih mestih z orodjem za pero in ko dodajamo vedno več sidrnih točk, ustvarimo pot kot vsako novo točko je s prejšnjo točko povezan nov odsek poti. Izvedeli smo tudi, da je pot navadno označena kot "ne-tiskarski element", kar pomeni, da ne glede na to, koliko poti dodamo, nobena od njih ne bo vidna na papirju, ko bomo šli tiskati sliko . Prav tako ne bodo vidne, če bomo sliko prikazali na spletnem mestu. Poti so nam vidne samo pri delu znotraj Photoshopa (čeprav tudi drugi programi, kot je Adobe Illustrator, podpirajo poti). Šele, ko s potjo naredimo nekaj, kot ga napolnimo z barvo, nanjo nanesemo potezo ali jo pretvorimo v izbiro, pot postane nekaj več kot le osnovni, nenatisnjeni obris oblike.
Videli smo, kako enostavno bi bilo z orodjem za pero izbrati nekaj, kot je znak za zaustavitev, tako da ga začrtamo s potjo, sestavljeno iz niza ravnih segmentov poti in nato pot pretvorimo v izbor. To je super, toda v resnici še nismo naredili ničesar, kar ne bi mogli narediti lažje z nečim, kot je Lasso Tool ali še bolje, poligonalno orodje Lasso, ki je bilo zgrajeno posebej za izbiro ploščastih oblik, kot je naša postaja znak. Verjetno boste, razen če vas kakšna nenavadna očara s cestnimi znaki, slej ko prej želeli izbrati nekaj malo bolj zanimivega in pod "zanimivem" mislim bolj zahtevno. In z "izzivom" mislim na nekaj, kar vsebuje krivulje. Izbira ukrivljenega predmeta v programu Photoshop je običajno, ko izgubite spoštovanje do osnovnih izbirnih orodij. Na srečo se zgodi tudi čas, ko Pen Tool res sije!
Preden nadaljujemo, moram poudariti, da je bilo vse, kar smo storili do tega trenutka, precej preprosto. Kliknite tukaj, kliknite tam, pretvorite pot v izbor, končano. Naslednji del, kjer smo se podali v risanje krivulj, ni tako preprost, čeprav zagotovo ni težaven, vendar če je to prvič orodje za pero ali če nimate veliko izkušenj z njim, se vam zdi delo s krivinami lahko malce nenaravno in celo malo prenaporno. Tukaj zagotovo prihaja analogija o "vožnji s kolesom". Na začetku se lahko nekajkrat odpoveste in se vprašate, kako komu to uspe, a bolj ko vadite in bolj se držite tega, več je smisla začne izdelovati. V nobenem trenutku se vam bo zdelo, da je to druga narava in nenadoma boste razumeli, zakaj toliko ljudi prisega, da je orodje za pero edino največje izbirno orodje v vseh Photoshopih! Resno, res je.
Pridobivanje ročaja na smernih ročajih
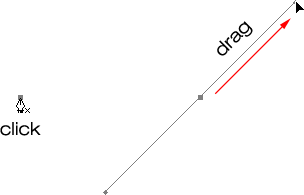
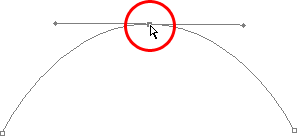
Začnimo znova z orodjem za pero. Odprite nov prazen dokument Photoshop ali preprosto izbrišite vse, kar ste doslej naredili, v obstoječem dokumentu, tako da začnemo na novo. Nato z izbranim orodjem Pero in izbrano možnostjo Poti v vrstici z možnostmi (ne pozabite, da je privzeta možnost Oblika slojev, zato boste morali preveriti, ali je izbrana možnost Poti), kliknite enkrat kjer koli v vašem dokumentu, tako kot smo že prej. Tokrat, namesto da bi samo dodali sidrno točko, kliknite in nato povlecite miško na razdaljo od sidrne točke, preden sprostite gumb miške:

Kliknite kjer koli v dokumentu z orodjem za pero, nato povlecite kratko razdaljo od sidrne točke.
Ko končate, boste videli sidrno točko z dvema črtama, ki segata od nje. Na prvi pogled morda mislite, da nam je nekako uspelo povleči pot z orodjem za pero. Navsezadnje je videti, da imamo tri sidrne točke, eno na obeh straneh in eno na sredini, z dvema segmentoma poti, ki ju povezujeta. Če pogledamo nekoliko bližje, lahko vidimo, da so točke na obeh koncih nekoliko manjše od tistih na sredini in da so dejansko drugačne oblike. Tista na sredini je kvadratna, in kot smo videli, je sidrna točka kvadratna, toda tisti na obeh straneh so videti v obliki diamanta. So nekatere sidrne točke kvadratne in nekatere v obliki diamanta?
Ne. Vse sidrne točke so kvadratne in so enake velikosti, kar pomeni, da manjše točke v obliki diamanta na koncih niso sidrne točke. In če niso sidrne točke, to pomeni, da vrstice niso segmenti poti, saj potrebujemo vsaj dve sidrni točki, da ustvarimo pot in trenutno je edina sidrna točka, ki je v sredini. Torej, kaj točno so potem tiste črte, ki segajo od sidrne točke? So smerni ročaji!
"Ah, smer ročaji!" Ti rečeš. "Zdaj ga razumem!"
… … …………….
"Počakaj, ne, ne. Kaj za vraga so smerne ročice?"
Smerni ročaji so ročaji in jih uporabljamo le pri ustvarjanju ukrivljenih segmentov poti. Pri ustvarjanju segmentov ravnih poti pri ročajih z ravnimi potmi ni potrebe po ročajih. Običajno sta dva, čeprav včasih obstaja samo eden, in kot smo že videli, segata od sidrišč. Imenujejo jih "ročaji", ker jih lahko, kot bomo videli v trenutku, dejansko zgrabite in premikate.
Smerni ročaji nadzorujejo dve stvari. Nadzirajo kot ovinka in nadzirajo dolžino krivulje in to storijo na res čist način. Razlog, da sta ponavadi dva, je, ker ena od njih nadzoruje kot in dolžino krivulje, ki prihaja v sidrno točko, druga pa nadzoruje kot in dolžino krivulje, ki izhaja iz sidrne točke.
Preden si pogledamo, kako narišemo krivulje s smernimi ročaji, si najprej poglejmo, kako upravljati ročaje sami, saj bo naš uspeh pri risanju krivulj veliko odvisen od naše sposobnosti krmiljenja ročajev. Brez skrbi, kot pravijo, to ni raketna znanost. Kar nekaj preprostih stvari se morate naučiti. Že smo videli, kako ustvariti smerne ročaje, s klikom na orodje Pen in nato povlecimo stran od sidrne točke. Dlje od mesta sidranja, ki ga vlečemo, daljše bodo smerne ročice. Daljši je ročaj, daljša je krivulja. Kratek ročaj, kratka krivulja. Dolg ročaj, dolga krivulja.
Ena izmed lepih stvari, ki se boste o orodju za pero precej hitro naučili, je, da je izjemno odpuščljiv. Sploh ni razloga, da bi skrbeli, da bi se stvari najprej popravile, ko bomo risali poti z njimi, ker se lahko vrnemo in stvari enostavno popravimo, ko končamo! Ste sidrišče postavili na napačno mesto? Brez problema! Prestavite ga le tam, kjer ga potrebujete! V trenutku bomo videli, kako to storiti. Ste povlekli ročico v napačni smeri? Ni problem. Primite ročaj in ga zasukajte v smer, ki jo potrebujete. Spet bomo videli, kako to storiti. Ali je ena od vaših smernih ročic predolga ali prekratka? Sploh ni problema. Samo kliknite nanj in ga po potrebi povlecite dlje ali krajše (da, tudi to bomo videli). Poti so ves čas v celoti urejene, tako da ni nobenega razloga, da bi se trudili, da bi naredili napako ali da bi jo pravilno uredili prvič. Se zaradi tega že ne počutite nekoliko bolje?
Vrtenje in spreminjanje velikosti smernih ročajev
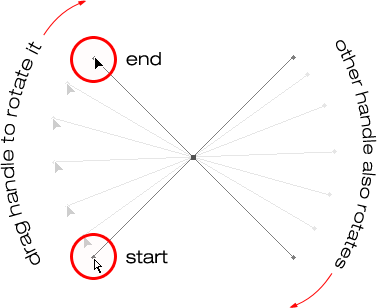
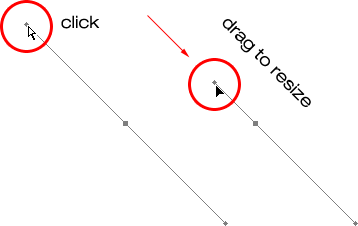
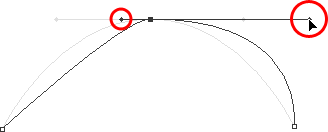
Kot sem že omenil, jih imenujemo smerni ročaji, ker jih lahko zgrabite kot ročaje in jih premikate. Poglejmo, kako to storiti. Najprej si bomo ogledali, kako zasukati oba ročaja hkrati. S sidrno točko in dvema smernima ročicama, ki smo jih že ustvarili, pridržite tipko Ctrl (Win) / Command (Mac). Ikona vašega orodja za pero se bo začasno spremenila v ikono za neposredno izbiro (bela puščica), in to je zato, ker z izbranim orodjem pisala držanje "Ctrl / ukaz" postane hitra bližnjica za začasen dostop do neposrednega izbirnega orodja, ki je kaj uporabljamo za izbiro različnih delov naše poti. Nato preprosto kliknite na majhno obliko diamanta na koncu katerega od smernih ročajev (sam klik na črto ne bo deloval, zato morate na koncu ročaja vedno klikniti obliko diamanta, da naredite karkoli z njo) in jo povlecite okoli sidrne točke, da jo zasukate. Ko zasukate enega od ročajev, se drugi ročaj vrti skupaj z njim v nasprotni smeri, nekako kot žaga. Morda boste opazili, da se bo ikona miške, ko začnete vleči ročico, še enkrat spremeniti, tokrat v ikono Move Tool, saj nekaj premikamo z enega mesta na drugega:

Držite "Ctrl" (Win) / "Command" (Mac) in kliknite na konec katerega koli od smernih ročajev, nato povlecite ročico, da jo zasukate okoli sidrne točke. Ko povlečete en ročaj, se drugi vrti v nasprotni smeri.
Ko začnete vleči ročaj, lahko sprostite tipko "Ctrl / Command". Ni treba, da ga ves čas zadržujete.
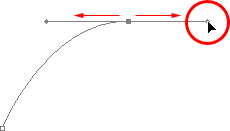
Če želite vrteti smerni ročaj med vrtenjem, povlecite konec ročaja navzgor proti sidrni točki, da ga skrajšate, ali pa ga povlecite stran od mesta sidra, da ga podaljšate. Kot sem že omenil, bo s krajšim ročajem krivulja krajša, daljši ročaj pa bo krivuljo daljši. Kljub temu ne morete spremeniti velikosti obeh ročajev hkrati, zato boste morali, če želite spremeniti velikost obeh, povleciti vsakega dlje ali krajše posebej. Edino, kar lahko hkrati storite obema, je, da jih zasukate. Če ste po vrtenju ročajev že sprostili gumb miške in se je kazalec spremenil nazaj v ikono orodja za pero in morate spremeniti velikost enega od ročajev, boste morali še enkrat začasno pritisniti "Ctrl / Command". preklopite nazaj na orodje za neposredni izbor in nato kliknite in povlecite konec ročaja, da ga spremenite v velikost:

Potegnite konce ročajev proti sidrni točki, da jih skrajšate, ali pa jih povlecite stran od mesta sidra, da jih podaljšate.
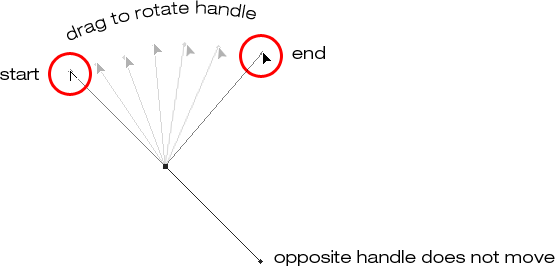
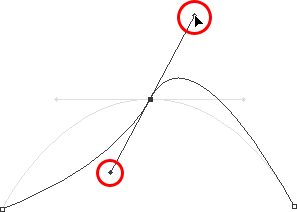
Zdaj pa si poglejmo, kako vrtiti ročaje neodvisno drug od drugega. Če želite zasukati en ročaj, ne da bi pri tem vplivali na drugega, najprej spustite gumb miške, če ste se vrteli ali spremenili velikost ročajev, tako da se kazalec spremeni v ikono orodja za pero. Nato namesto pritiska na "Ctrl / Command", ki premika oba ročaja hkrati, pridržite tipko Alt (Win) / Option (Mac) in kliknite na konec katerega koli od smernikov. Videli boste, da se bo kazalec spremenil v ikono Pretvori orodje, ki je videti kot poenostavljena puščica iz samo dveh vrstic, skoraj kot črka "v" na glavo (razen, da ni povsem na glavo). Nato preprosto povlecite ročaj okoli sidrne točke, da ga zasukate, tako kot prej, in tudi tokrat se bo ročaj vrtel neodvisno od drugega in tako prekinil povezavo med njimi:

Držite "Alt" (Win) / "Option" (Mac) in kliknite na konec katerega koli od smernih ročajev, nato pa povlecite ročico, da jo zasukate okoli sidrne točke, neodvisno od drugega ročaja.
Potem, ko lahko začnete z vlečenjem, spustite tipko "Alt / Option". Ni vam treba ves čas zadržati.
Prav tako lahko spremenite velikost ročajev s tipko "Alt / Option" na popolnoma enak način kot s tipko "Ctrl / Command". Če ročate ročaj, ga preprosto povlecite proti sidrni točki, da bo krajši ali oddaljen od sidrne točke, da bo daljši. Če ste že sprostili gumb miške in kazalec znova prikaže ikono orodja za pero, boste morali še enkrat pritisniti "Alt / Option", nato pa kliknite na konec ročaja in ga povlecite, da spremenite velikost.
Ali obstaja razlika med spreminjanjem velikosti ročajev z uporabo "Ctrl / Command" in uporabo "Alt / Option" za to? Da, obstaja. Če še niste "prekinili povezave" med ročaji, tako da povlečete enega neodvisno od drugega, spremenite velikost ročaja z uporabo "Ctrl / Command", da bodo ročaji povezani. Ne bo spremenil velikosti obeh ročajev naenkrat, hkrati pa tudi ne bo prekinil povezave med njima, zato jih boste še vedno lahko zavrteli, če boste morali. Če spremenite velikost ročaja z "Alt / Option", boste prekinili povezavo med ročaji. Tudi če ročice ne premikate med spreminjanjem velikosti, bo povezava še vedno prekinjena.
Kaj pa, če ste prekinili povezavo med ročaji tako, da ste jih zavrteli s pomočjo "Alt / Option" in jih nato spet radi zavrteli? Ali lahko "obnovite povezavo", tako rekoč, tako da izberete eno od njih, medtem ko držite "Ctrl / Command" kot prej? Dobro vprašanje in odgovor je ne. Ko prekinete povezavo med ročaji, tipka "Ctrl / Command" sama po sebi ne bo vrnila nazaj. Izbrati morate enega izmed ročajev, medtem ko na tej točki držite Ctrl + Alt (Win) / Command + Option (Mac), da se ročice spet premaknejo skupaj.
Hitri povzetek zaenkrat …
Tu smo zajeli veliko informacij o delu s smernimi ročaji, zato preden nadaljujemo in začnemo risati nekaj dejanskih krivulj, naredimo hiter povzetek:
- Če želite dodati sidrno točko, preprosto kliknite z orodjem Pen.
- Če želite dodati sidrno točko s smernimi ročaji, ki segajo od nje, kliknite z orodjem Pen, nato pa povlecite stran od mesta sidra, preden sprostite gumb miške. Dlje ko vlečete, daljše bodo smerne ročice.
- Če želite smerne ročke zavrtiti skupaj, pridržite Ctrl (Win) / Command (Mac), ki vas bo začasno preklopil na orodje za neposredni izbir, nato pa kliknite na konec katerega koli ročaja in ga povlecite okoli sidrne točke. Drugi ročaj se bo vrtel v nasprotni smeri.
- Če želite smerne ročice samostojno zasukati, pridržite Alt (Win) / Option (Mac), ki vas bo začasno preklopilo na orodje Pretvori točke, nato pa kliknite na konec katerega koli ročaja in ga povlecite okoli sidrne točke. Drugi ročaj se ne bo zasukal.
- Če želite spremeniti velikost ročajev, ne da bi prekinili povezavo med njimi, pridržite Ctrl (Win) / Command (Mac), da preklopite na orodje za neposredni izbor, nato kliknite na konec katerega koli ročaja. Povlecite ga proti sidrni točki, da ga skrajšate, ali pa ga povlecite proč od sidrne točke, da ga podaljšate.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Še vedno drsete? Prenesite to vadnico kot PDF!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
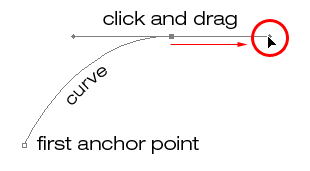
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
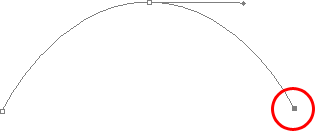
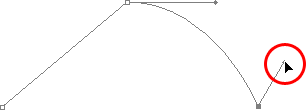
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

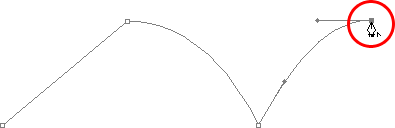
Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
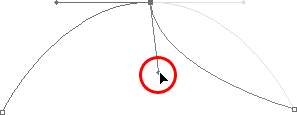
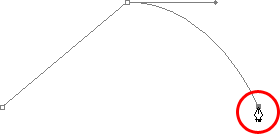
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
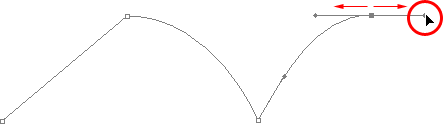
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
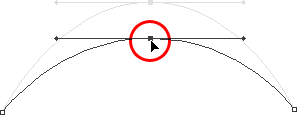
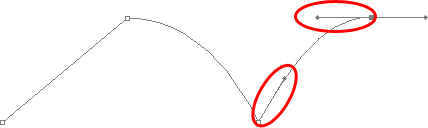
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
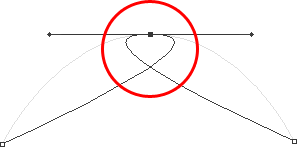
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Zank lahko povzroči vrtenje smernih ročajev predaleč, kot sem že storil zgoraj, vendar pogosteje kot posledica tega, da je ročaj predolg, zaradi česar je krivulja predolga in povzroči, da se prekriva sama s seboj. Če se to zgodi, kar je včasih, ko rišete pot, preprosto skrajšajte dolžino ročaja. Večina ljudi na koncu ustvari cel zank na svoji poti, ko prvič začnejo delati z orodjem za pero, zato ne mislite, da ste edini. Kljub temu ni treba panično ali razočarati. Kot sem že rekel, težavo najverjetneje povzroči, da je smerna ročica predolga in vse, kar morate storiti, je, da ročaj skrajšate, da zanko "odvežete"!
Še nekajkrat bom pritisnil Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), da razveljavim spremembe in ponastavim pot nazaj do lepega gladkega loka, s katerim sem začel. Kaj pa vrtenje smernih ročajev neodvisno drug od drugega? Kot smo izvedeli na prejšnji strani, da ročke ločeno zasučemo, namesto da jih izberemo s "Ctrl / Command", jih preprosto izberemo, medtem ko držimo Alt (Win) / Option (Mac), kar nam omogoča začasen dostop do Pretvori Point Tool. Kliknite na konec ročaja, da ga izberete, nato ga povlecite z miško, da ga zasukate, tokrat pa bo drugi ročaj ostal na mestu in prekine povezavo med njimi.
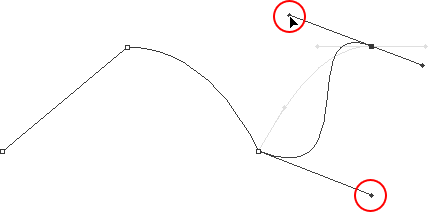
Tukaj sem izbrala ročaj na desni, medtem ko držite "Alt / Option" in ga nato zasukala navzdol in v levo. Opazite, kako se znova spremeni kot odseka poti na desni, da se ujema z novo smerjo ročaja, tokrat pa ročaj na levi, skupaj s segmentom poti na levi strani. Moja pot je zdaj nekoliko podobna plavuti morskega psa:

Pridržite tipko "Alt" (Win) / "Option" (Mac), da začasno dostopate do "Orodja za pretvorbo točk", nato pa na koncu ročaja smer izberite in ga zavrtite neodvisno od drugega ročaja.
Premikanje sidrne točke
Ena stvar, ki je še nismo pogledali, je, kako premakniti sidrno točko. Če se spomnite, sem na prejšnji strani omenil, da Pen Tool izredno odpušča, in eden od razlogov zanj je, poleg tega, da lahko zasučemo in spreminjamo velikost smernih ročajev, potem ko smo jih ustvarili, ta, da lahko enostavno zasidramo sidro točke z enega mesta na drugega, če moramo. Kot smo že izvedeli, sidro kaže, da se zasidra pot na svoje mesto. Sidrne točke pa niso zasidrane. Sidrno točko lahko premaknete kamor koli, kadar koli in vsi segmenti poti, ki so povezani z njo, se bodo premikali in prilagajali skupaj z njo.
Če želite premakniti sidrno točko, pridržite Ctrl (Win) / Command (Mac), da začasno dostopate do orodja za neposredni izbirnik, kot smo ga že storili, nato pa preprosto kliknite sidrno točko, da jo izberete in povlecite na novo mesto s miška. Vsi povezani segmenti poti se bodo z njo premaknili na novo lokacijo. Tukaj sem vlekel srednjo sidrno točko navzdol od prvotne lokacije (spet slaba pot označuje prvotno lokacijo za primerjavo). Opazite, kako je sama pot spremenila obliko, da se prilagodi novi lokaciji sidrne točke:

Pridržite tipko "Ctrl" (Win) / "Command" (Mac) in kliknite sidrno točko, da jo izberete, nato jo povlecite na novo mesto. Vsi segmenti poti, povezani s točko, se bodo premikali z njo in po potrebi spreminjali obliko.
Običajno se pri opisu predmeta s potjo, da ga izberete s pomočjo orodja za pero, ne bo treba premakniti na sidrišče, kar se tiče zgornjega dela, vendar je zelo pogosto, da se vrnete po svoji poti po ste ga ustvarili in potisnite nekaj sidrišč tu in tam, da natančno nastavite pot. Ko izberete sidrno točko, jo lahko s puščicami na tipkovnici potisnete navzgor, navzdol, levo ali desno.
Združevanje ravnih poti s krivuljami
Kaj če ne želim, da sta oba segmenta poti krivulje? Kaj pa, če sem potreboval, da se je prvi odsek poti ukrivil, drugi pa je moral biti raven? Poglejmo, kako to storiti. Izbrisal bom obstoječo pot in začel znova. Najprej bom dodal sidrno točko za začetek stvari. Nato bom, tako kot prej, dodal drugo sidrno točko navzgor in desno od moje začetne točke, tokrat pa bom povlekel smerne ročaje, ki bodo ustvarili ukrivljeno pot, ki povezuje obe točki, tako da točno to, kar sem imel na začetku te strani:

Enkrat kliknite, da dodate sidrno točko, nato pa dodajte drugo sidrno točko in povlecite smerne ročaje, da ustvarite krivuljo.
Zdaj imam svojo začetno krivuljo, vendar želim, da je moj naslednji odsek poti naravnost. Če bi preprosto kliknil nekje, da bi zdaj dodal še eno sidrno točko, bi dobil še eno krivuljo, ker imam to smerno ročico, ki sega od desne strani zadnje sidrne točke, ki sem jo dodal. Moram se znebiti tega ročaja. Brez smernega ročaja, ki nadzira kot in dolžino krivulje, dobimo ravno črto.
Če želite odstraniti ročaj in pustiti le ročaj na levi strani sidrne točke, moram le pritisniti Alt (Win) / Option (Mac), ki me bo spet začasno preklopil na orodje Convert Point, nato pa samo kliknite neposredno na sidrno točko. Ko to storim, smernik na desni izgine, pri čemer ostane le tisti na levi:

Držite "Alt" (Win) / "Option" (Mac) in kliknite neposredno na sidrno točko, da odstranite smerno ročico na desni, pri čemer pustite le tisto na levi strani.
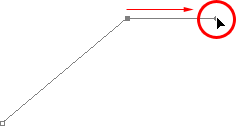
Zdaj, ko odidem ročico smeri, če kliknem, da dodam novo sidrno točko, dobim odsek naravnosti med obema točkama:

Z ročico smeri na desni strani odprt je s klikom za dodajanje nove sidrne točke dodan ravno odsek poti med obema točkama.
Zdaj imam ukrivljen segment poti na levi in ravno na desni! Kaj če bi želel ravno nasprotno? Recimo, da sem moral začeti z ravnim odsekom poti in mu nato slediti z krivuljo? To storim najprej s klikom, da dodam začetno sidrno točko. Potem, ko želim odsek ravne poti, moram le še kje drugje dodati drugo sidrno točko in samodejno dobim ravno pot, ki povezuje dve točki:

Kliknite z orodjem Pen, da dodate začetno sidrno točko, nato pa znova kliknite nekje drugje, da dodate drugo sidrno točko in ustvarite med njimi odsek ravne poti.
Po kliku bom pritisnil gumb miške in dodal drugo sidrno točko, ker želim, da je moj naslednji odsek poti ukrivljen, in vemo, da za ustvarjanje krivulje potrebujemo smerni ročaj. Če bom dodal ročaj, ki sega od desne točke sidra, pridržim Alt (Win) / Option (Mac) in s pritisnjeno tipko miške se bom preprosto povlekel v desno sidrne točke. Kot jaz, se bo smerna ročica povlekla skupaj z njo:

Držite "Alt" (Win) / "Option" (Mac) in povlecite smernik na desni strani sidrne točke.
Opazite, da se smerna ročica razširi le z desne strani sidrišča, ne z obeh strani, tako da je moj levi odsek poti levo na mestu. In zdaj, ko imam smerno ročico na desni strani, vse, kar moram storiti, da ustvarim krivuljo, je, da kliknem in dodam tretjo točko:

Kliknite, če želite dodati tretjo sidrno točko, ki ustvari ukrivljen segment poti med prejšnjo sidrno točko in novo.
In tu gremo! Zdaj imam odsek ravne poti na levi, za njim pa ukrivljen segment na desni. Seveda bo večina poti, ki jih narišete, sestavljena iz več kot treh sidrišč. Recimo, da sem želel nadaljevati to pot in se premikal v isti splošni smeri proti desni in želim, da je tudi moj naslednji odsek poti ukrivljen. Tako kot sem pred nekaj trenutki tudi po kliku pustil pritisnjeno tipko miške, da dodam tretjo točko. Držal bi Alt (Win) / Option (Mac) in bi povlekel še en ročaj smeri. Do sedaj smo ročke vlekli le v desno, toda resnično želite, da ročke povlečete v splošno smer, v katero želite, da sledi krivulja. Želim ustvariti krivuljo, ki gre navzgor in na desno, zato bom izvlekel majhen ročaj v isti splošni smeri:

Povlecite smerne ročaje v splošni smeri krivulje.
Namig! Dobra praksa je, da ob prvem vlečenju držite svojo ročico za smer majhne, saj nikoli ne veste, kako dolgo ali pod kakšnim natančnim kotom morajo biti, dokler se dejanska krivulja ne pojavi, krivulja pa se ne pojavi, dokler ne dodali smo obe svoji sidrni točki. Ko dodate obe točki in se pojavi krivulja, se lahko enostavno vrnete nazaj in prilagodite ročaje. Morda boste celo želeli počakati, da narišete celo pot, preden vas skrbi, kako prilagoditi ročaje.
Ko bom ustvaril ročico smeri, bom kliknil, da bom dodal četrto sidrno točko, iz nje pa bom tudi povlekel smerne ročaje:

Dodamo četrto sidrno točko skupaj s smernimi ročaji, ki segajo od nje.
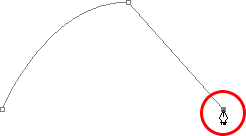
Zdaj imam na svoji poti dodan še tretji segment, ta pa je krivulja. Upoštevajte, da ima ta krivulja dejansko dva ročaja, ki ju nadzirata, ena sega od desne strani moje tretje sidrne točke in ena, ki sega od moje četrte točke:

Tretji segment poti ima zdaj dva smerna ročaja, enega na obeh koncih, ki skupaj nadzorujeta krivuljo.
Celotno obliko te krivulje zdaj nadzira dolžina in smer obeh ročajev. Pazi, kaj se zgodi s krivuljo, ko premikam ročaje. Spodnjo ročico povlečem navzdol in v desno, zgornji ročaj pa povlečem navzgor in v levo. Obe ročaji bom tudi vlekel dlje. Šibka krivulja je izvirna za primerjavo:

Spreminjanje smeri in / ali dolžine katerega koli ročaja spremeni splošno obliko krivulje. Po vrtenju in podaljševanju obeh ročajev se krivulja zdaj pojavi v obliki črke "S".
Krivulja je zdaj v obliki črke "S" in to zato, ker spodnji ročaj nadzoruje kot in dolžino krivulje, ko se izliva iz tretje točke sidra, zgornji ročaj pa nadzoruje kot in dolžino krivulje kot preliva se v četrto točko. Spreminjanje dolžine in / ali smeri katerega koli ročaja bo spremenilo celotno obliko krivulje.
Nekajkrat bom pritisnil Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), da razveljavim spremembe, ki sem jih opravil, tako da je krivulja še enkrat v obliki preprostega loka, kot je bil trenutek pred tem in mislim, da bom to pot zaključil z drugim ravnim segmentom, kar pomeni, da bom moral odstraniti smerni ročaj, ki sega od desne strani četrte sidrne točke. To smo že izvedeli, tako da držimo Alt (Win) / Option (Mac) in kliknemo neposredno na sidrno točko:

Pritisnite in držite "Alt" (Win) / "Option" (Mac) in kliknite neposredno na sidrno točko, da odstranite smernik na desni.
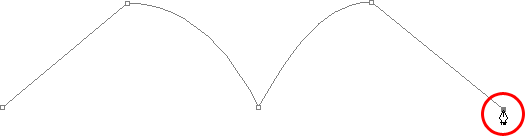
Ko odpravimo smerno ročico, moram zdaj dodati nov naravni odsek, da dodam še eno sidrno točko:

Smer ročice na desni zdaj ni več, zato lahko dodamo raven odsek poti s klikom, da dodamo še eno sidrno točko.
To pot bi lahko nadaljevali tako dolgo, kot smo želeli, in dodali bolj ravne segmente in krivulje, vendar mislim, da se bomo tu ustavili, ker smo v tem trenutku že precej pokrivali vse, kar moramo vedeti o risanju poti z orodjem za pero. To je bilo veliko informacij, še posebej, če se prvič učite o poteh. Kot sem že na začetku omenil, ne boste postali Pen Master preprosto, če boste prebrali vadbo, tako kot se ne boste naučili voziti kolesa ali voziti avtomobila, se naučiti plavati ali igrati klavirja preprosto branje o tem. Toda upamo, da imate na tem mestu nekaj smisla, kako narisati poti z orodjem za pero, kako narisati ravne segmente poti, kako narisati krivulje z vlečenjem smernih ročajev, kako spremeniti dolžino in kot krivulje z vrtenjem in spreminjanjem velikosti ročaji in kako kombinirati ravne in ukrivljene segmente na poti.
Za zaključek pogleda na izbiro z orodjem za pero, si poglejmo praktičen primer, kako izbrati predmet s krivuljami.
Tukaj imamo fotografijo par delfinov, ki skačejo iz vode. Definitivno nekaj zelo zakrivljenih bitij:

Fotografija dveh delfinov, ki skačejo iz vode.
Recimo, da želimo izbrati te delfine, da jih bomo lahko uporabili za oblikovanje ali kolaž ali ne glede na to. Če bi jih poskusili izbrati z orodjem Lasso, kar je najverjetneje tisto, kar bi na koncu izkoristili, če ne bi vedeli, kako uporabljati orodje za pero, ne samo, da bi imeli težek čas, imeli bi celo težji čas, da se prepričate, da ste bili zadovoljni z rezultati, ko ste končali. Razlog je v tem, da orodje Lasso preprosto ni sposobno narediti zelo ukrivljenih izborov. Poleg tega, da je orodje za izbiro na pikslih, je največja težava v tem, da se zanaša na to, da imate dovolj stabilno roko, da jo gladko premikate po ovinkih. Tudi če ne trpite zaradi kofeinske odvisnosti, bi se lahko zmešalo in poskušalo z miško ali celo s tabličnim peresnikom narisati popolnoma gladko krivino in ko boste končno obupali, boste še vedno ostali z izborom, polnim grobih, nazobčanih robov, ki samo kričijo "ljubiteljsko!". Nihče ne mara, da bi ga radi imenovali amaterja, še posebej, kadar to ni potrebno, zahvaljujoč orodju Pen!
Predmet najprej preučite
Kadarkoli boste z orodjem za pero želeli nekaj izbrati, si pred začetkom natančno oglejte predmet, da dobite občutek, kje boste morali postaviti sidrne točke. Pozabite na vse podrobnosti predmeta in se osredotočite le na njegovo obliko. Kje so območja, kjer oblika spreminja smer? Kateri deli oblike so ravni? Kateri deli so ukrivljeni? Če je krivulja gladka, neprekinjen lok ali se na mestu vzdolž krivulje spreminja kot? V mislih si predstavljajte, kje boste morali postaviti sidrne točke, kajti ko postavite eno, vedno želite razmišljati o naslednji in kakšen mora biti videti segment poti med obema točkama.
Orodje elegantnosti
Upoštevati je treba še, da je orodje za pero mišljeno kot orodje elegance. Ne gre za pištolo za nohte ali za spenjanje. Ne želite samo klikniti svoje oblike in dodati sidrne točke vse "voljno nilly" (to je tehnični izraz). Ko ga uporabljate za risanje krivulj, želite, da so te krivulje lepe in gladke, sicer bomo morda le držali orodje Lasso. Da bi krivulje gladko tekle, moramo omejiti število sidrnih točk, ki jih uporabljamo za njihovo ustvarjanje. Zato si želite vzeti trenutek, da najprej pregledate predmet in si predstavite, kje morajo biti sidrišča. Če lahko začrtate velik odsek oblike z uporabo le ene krivulje s sidrno točko na obeh koncih, to želite storiti, saj boste s tem želeli doseči takšne rezultate. Takšni rezultati, ki kričijo "vsekakor niso amaterski!".
Izberimo te delfine. Pot bom začel na sredini fotografije, na mestu, kjer stran delfina na levi strani prekriva zadnji plašč delfina na desni. Ni pravega ali napačnega kraja za začetek poti. Tukaj sem se odločila začeti. Prvi del zadnjega plavutja je raven, tako da ne potrebujem ročaja za ustvarjanje segmenta naravnost, preprosto bom enkrat kliknil s svojim orodjem za pero, da dodam prvo sidrno točko, ki bo služil kot izhodišče moje poti:

Dodajanje prve sidrne točke.
Kot sem že omenil, vam bo verjetno pomagalo povečati sliko, ko rišete svojo pot. Če se pomanjšate po zaslonu po zaslonu, pridržite preslednico, ki vas bo začasno preklopila na ročno orodje in vam omogočila premikanje slike po zaslonu s klikom in povlečenjem.
Vrh tega plavuta ima do njega rahlo krivino, ko se približuje delfinovemu repu, zato bom za drugo sidrno točko kliknil na mestu, kjer se srečujeta odsek za plavut in rep, in grem na povlecite kratke smerne ročaje, ki se vlečejo navzgor in v desno v smeri, da se premika repni del. Upoštevajte, da sem zdaj ustvaril rahlo krivuljo vzdolž plavuti:

Dodajte drugo sidrno točko in povlecite majhne smerne ročaje, da dodate rahlo krivuljo na prvi segment poti.
Ko nadaljujem navzgor po repu, vidim, da stoji naravnost na kratki razdalji, sledi zavoj desno, zato bom kliknil, da bom dodal tretjo sidrno točko na mestu, kjer se začne krivulja. To mi daje raven odsek poti med prejšnjo točko in novo. Vem, da obstaja kratka smerna ročica, ki se razteza od prejšnje sidrne točke, kar običajno pomeni, da bo moj novi odsek poti krivulja, ne ravno odsek, ampak ker je ročaj tako kratek in se giblje v isti smeri kot odsek poti, na njej ni opazne krivulje. Razmislite o "večinoma ravnem" segmentu poti:

S klikom dodate tretjo sidrno točko in ustvarite (večinoma) odsek ravne poti.
Nadaljujemo naprej, pridemo do prve prave krivulje na svoji poti. Za to bom moral povleciti ročico smeri s sidrne točke, ki sem jo pravkar dodal, tako da bom zadržal Alt (Win) / Option (Mac) in nato povlecil ročaj v splošni smeri kjer želim, da se krivulja pretaka, ko se začne. Opazite, kako izvlečem ročaj samo z ene strani sidrne točke, ne obeh:

Držite "Alt" (Win) / "Option" (Mac), da povlečete smerni ročaj z ene strani sidrne točke.
Če želite dodati krivuljo, bom kliknil in povlecil na mestu, kjer se krivulja konča, in oblikoval krivuljo, ko vlečem ročaje, dokler se ne ujema z krivuljo delfinovega repa. Če bi moral, bi se lahko vrnil tudi nazaj in spreminjal dolžino in smer ročaja na začetku krivulje, da bi ga natančno nastavil, vendar mi v tem primeru tega ni treba storiti:

Dodajanje sidrne točke na nasprotnem koncu krivulje in vlečenje smernih ročajev z nje, njihovo vrtenje in spreminjanje velikosti po potrebi, dokler se krivulja ne ujema z krivuljo predmeta.
Naslednje območje delfina je precej naravnost, vse dokler se hrbet ne začne spajati s hrbtno plavutjo, na tej točki je še ena krivulja, zato bom kliknil, da bom dodal sidrno točko tik pred krivino navzgor hrbtne plavuti se začne, kar mi bo dalo še en "večinoma ravno" segment poti med prejšnjo točko in novo točko. Potem bom še enkrat držal Alt (Win) / Option (Mac) in povlekel ročico smeri, ko se pripravljam na svoj naslednji odsek poti, ki bo ukrivljen:

Kliknite, če želite dodati sidrno točko, nato pritisnite in držite "Alt" (Win) / "Option" (Mac) in povlecite smernik, da se pripravite na naslednji segment poti.
Leva stran hrbtne plavuti je sestavljena večinoma iz ene neprekinjene krivulje navzgor, dokler ne pride blizu samega vrha, na tej točki se oblika spremeni, tako da bom ustvaril to krivino, bom kliknil in povlekel na točko blizu vrha, kjer krivulja bo spremenila smer. Kot lahko vidimo na posnetku zaslona, to doda ukrivljen odsek poti med prejšnjo sidrno točko in novo, vendar krivulja še ne sledi vzdolž oblike plavuti. Potrebna bo natančna nastavitev:

Dodajanje krivulje vzdolž leve strani hrbtne plavuti. Krivulja še vedno potrebuje nekaj prilagajanja.
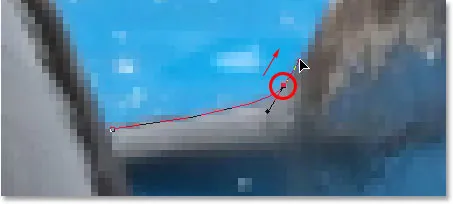
Za prilagoditev krivulje bom preprosto zadržal tipko Ctrl (Win) / Command (Mac), ki mi omogoča začasen dostop do orodja za neposredni izbor, in povlecim ročico, ki se razteza od spodaj sidrno točko proti desni, da jo podaljša, kar bo potegnilo kot krivulje v desno skupaj z njo in jo lepo postavilo ob krivino plavuti. Zgornje ročaje sem tudi v smeri urinega kazalca rahlo zasukal, da sem bil izbirčen v nitki, vendar je bila večina prilagoditve izvedena s pomočjo spodnjega ročaja:

Prilagodite krivuljo s prilagajanjem smernih ročajev.
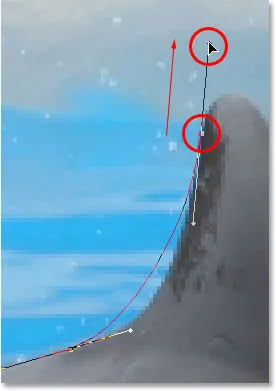
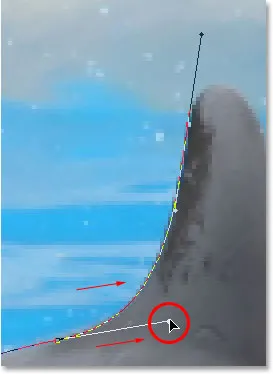
Če želite dodati krivuljo okoli vrha plavuta, kliknem in povlecim na nasprotni strani, da dodam še eno sidrno točko s kratkimi smernimi ročaji. Upoštevajte, da imamo nekaj težav. Smer ročaja na levi strani krivulje je predolg in vleče krivuljo stran od vrha plavuta:

Smer ročice na levi strani krivulje je predolga, zaradi česar krivulja ne sledi obliki plavuti.
Če želite to popraviti, moram še enkrat pritisniti Ctrl (Win) / Command (Mac), nato kliknite na konec ročaja, da ga izberete in povlečete krajše, dokler krivulja ni prave oblike:

Skrajšanje dolžine smernega ročaja za prilagoditev oblike krivulje.
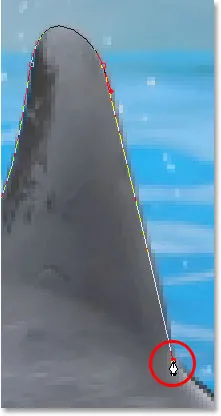
Zaključimo z ustvarjanjem poti okoli hrbtne plavuti. Preostanek plavuti je v bistvu ravna črta, zato bom kliknil na dno plavuta, da bom dodal še eno sidrno točko, ki doda odsek naravnosti in dokončam našo pot okoli plavuti:

Dodajte sidrno točko na dnu plavuti, da končate risanje poti okoli nje.
Ker bi bila ti in jaz ves dan tu, če bi še naprej komentirala vsako sidrno točko, smernik in segment poti, ko se počasi sprehajamo okoli delfinov, in ker smo na tem mestu zajeli vse, kar moramo vedeti, Grem naprej in narišem preostanek poti, obrisu obeh delfinov:

Oba delfina sta zdaj začrtana po poti.
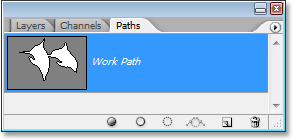
Delfini so zdaj narisani s potjo, in če pogledamo paleto poti, lahko to prepričamo, imamo pot v obliki delfinov:

Photoshop-ova paleta poti prikazuje oris delfinov v sličici predogleda.
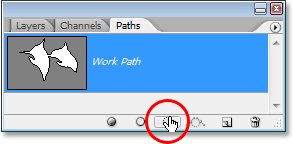
Kot smo izvedeli, Photoshop samodejno poimenuje pot "Delovna pot", kar pomeni, da je začasna in bo nadomeščena, če začnemo novo pot. Če bi ga radi shranili, bi morali dvakrat klikniti ime "Delovna pot" in ga preimenovati v nekaj drugega, kot je "Delfini" v tem primeru. S tem se ne bom ukvarjal, saj mi ga ni treba varčevati. Na tem mestu želim samo pretvoriti svojo pot v izbor, in ker sem že v paleti Paths, bom to storil s klikom na ikono Load path kot izbirno ikono na dnu palete:

S klikom na ikono "Naloži pot kot izbor" na dnu palete poti.
Uporabil bi lahko tudi bližnjico na tipkovnici Ctrl + Enter (Win) / Command + Return (Mac). Tako ali tako spremenim svojo pot v izbor in če pogledam svojo fotografijo, lahko vidim, da je moja pot res postala izbor okoli delfinov:

Pot okoli delfinov je zdaj spremenjena v izbor.
Kam naprej …
In tam ga imamo! Delfini so zdaj izbrani in pripravljeni na vse načrte zanje. In s tem smo zaključili svoj pogled na risanje poti in izbiranje z orodjem Pen v Photoshopu! Če želite več informacij o orodjih za izbiro Photoshopa, glejte naše Kako izbrati izbiro v seriji Photoshop. Obiščite naš razdelek o osnovah Photoshopa za več tem o Photoshopu!