
Uvod v animacijo besedila v postranskih učinkih
After Effects je neverjetno vsestranski program, ko gre za ustvarjanje in animiranje besedila. Zaporedje naslovov je glavna vloga v vseh panogah, če so naslovi dobri, je bila naša vsebina uspešna že v prvem koraku, zato za take naslove potrebujemo učinkovito programsko opremo. V tej temi bomo spoznali animacijo besedila v After Effects.
Če menite, da morate za svojo vsebino ali projekt dobiti dober odziv, bo naslov dal eleganten pridih vašemu projektu ali vsebini, med vsemi oblikovalskimi programi po učinku pa je enostaven in učinkovit način, kako narediti animacijo naslovov, danes po učinkih je postala velika programska oprema za naslovne animacije.
Področja, kot so izobraževanje, oblikovanje, animacija, oddajanje, kino in podjetja, uporabljajo stranske učinke za svoj namen animacije naslovov, saj omogočajo nemoteno in kakovostno oddajo z lahkotnim delom.
Kako ustvariti animacijo besedila v po učinkih?
Ok, poglejmo, kako ustvariti animacijo besedila v After učinkih.
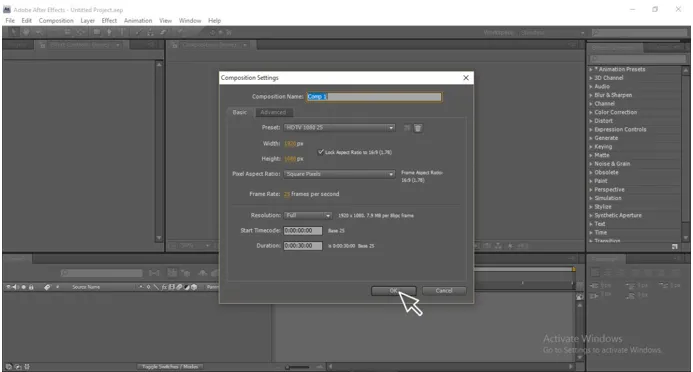
Korak 1:
Ustvarite novo sestavo, pojdite na Datoteka in izberite novo sestavo

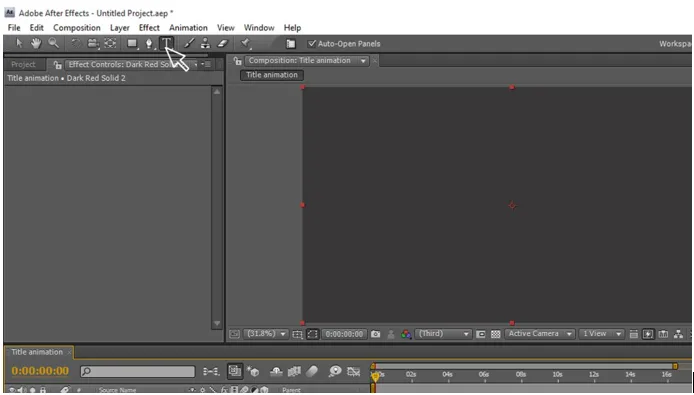
2. korak:
Izberite (T) besedilno orodje

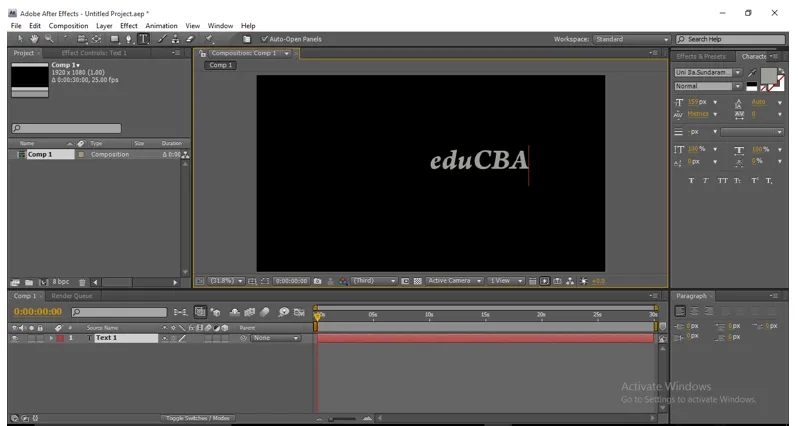
3. korak:
Vnesite besedilo.

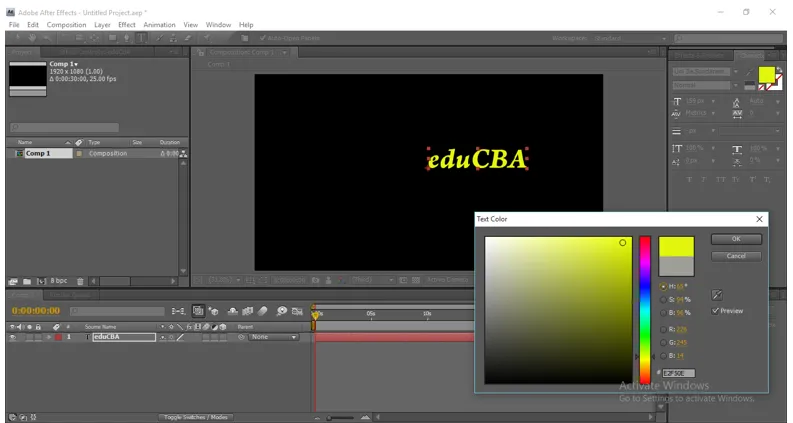
4. korak:
Spremenite barvo besedila glede na vas.

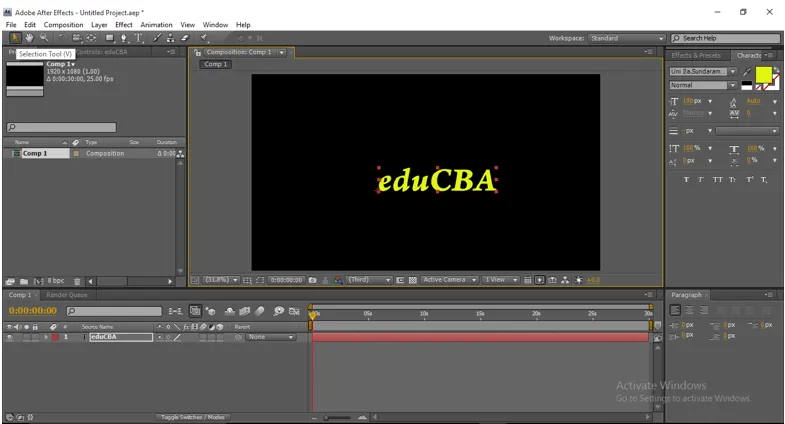
5. korak:
S pomočjo izbirnega orodja (V) prilagodite položaj besedila in spremenite velikost.

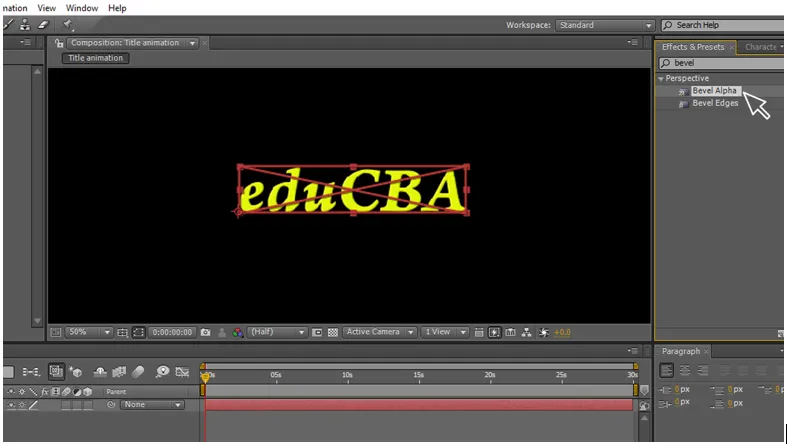
6. korak:
Besedilu dodajte poševno alfa (v učinkih in prednastavitvah)

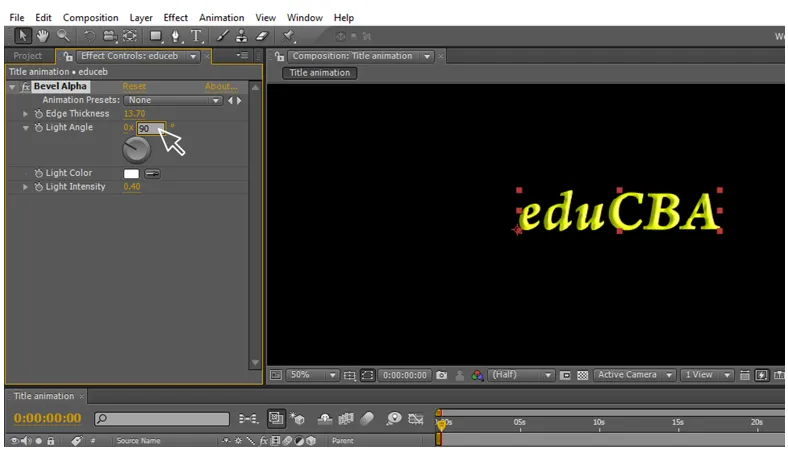
7. korak:
Spremenite vrednosti alfa nagiba, debelina roba 13, 70 in svetlobni angel 0 x 90.

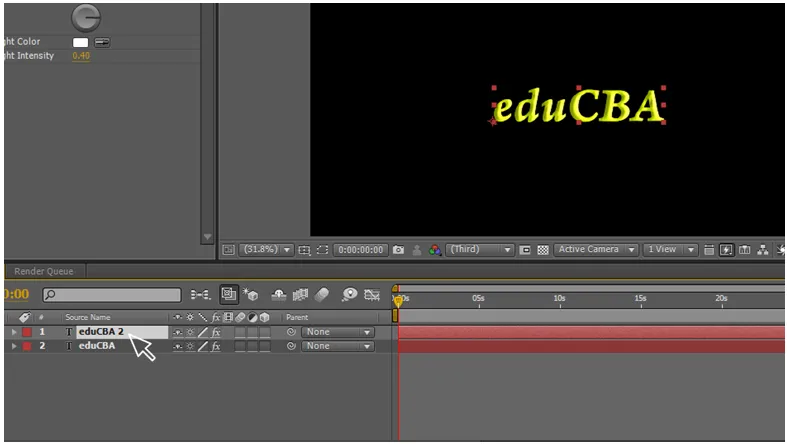
8. korak:
Ustvari podvojeni sloj besedila.

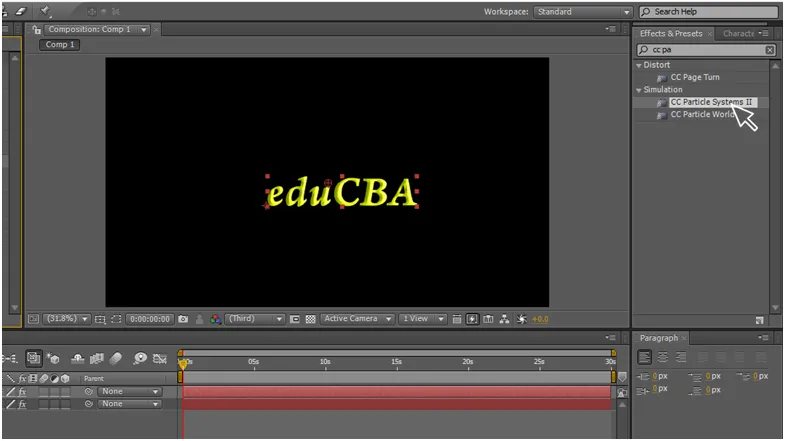
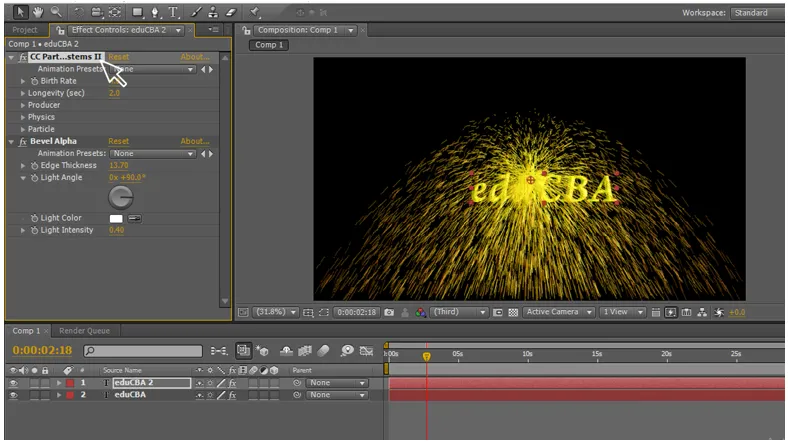
9. korak:
Na podvojni sloj nanesite sistem delcev cc.

Sistem delcev je opredeljen z zbirko delcev, ki se razvija skozi čas in se lahko nadzira, da ustvari praktično neskončno število različnih animacij. Te animacije so lahko od preprostih eksplozij do penečih fontan in množičnih zaslonov dima. Poligon lahko tudi vrtate v različnih smereh. Sistem delcev II je še posebej uporaben, če želite animirati položaj in velikost generatorja delcev. Z alfa kanalom lahko nadzirate tudi nastajanje delcev iz logotipa ali drugega vira.
Tu uporabljamo ta sistem delcev cc za spreminjanje besedilne plasti v delcih.
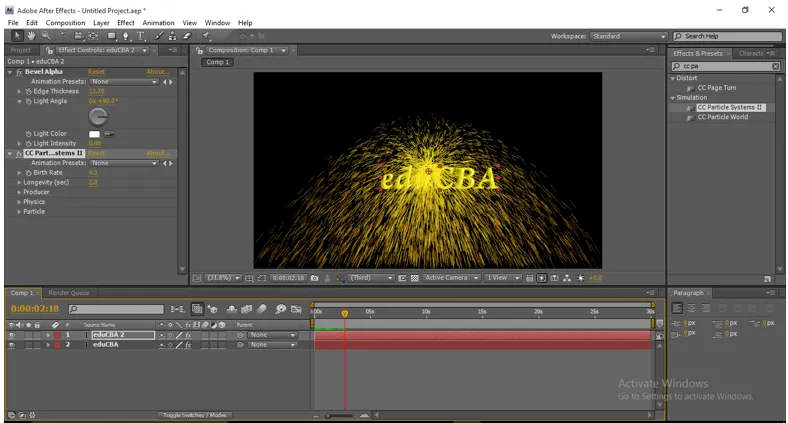
10. korak:
Zdaj je podvojena plast postala delci.

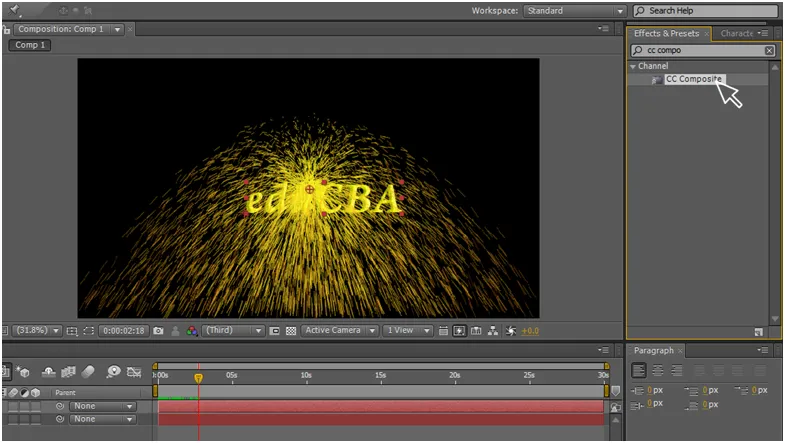
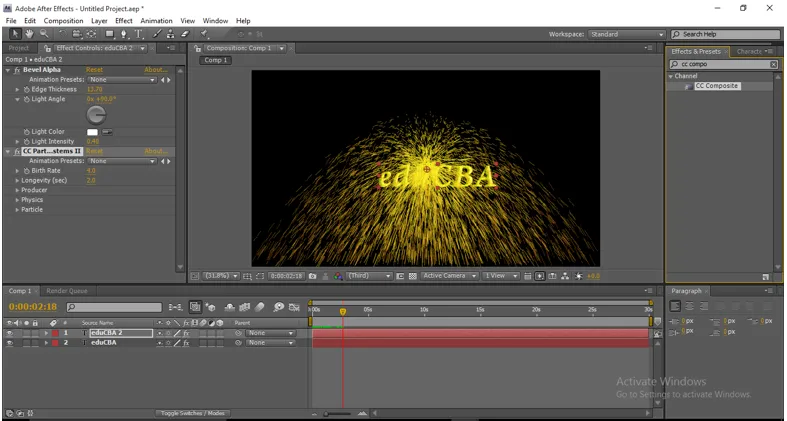
CC Composite je močan učinek, ki vam pomaga pri učinkovitejšem delu s … Potem vam omogoča izbiro načina, ki ga želite.
11. korak:
Dodajte cc kompozit v podvojeni sloj.

12. korak:
Razporedite cc sloj na zgornji del kot sistem delcev ccm.

Korak 13:
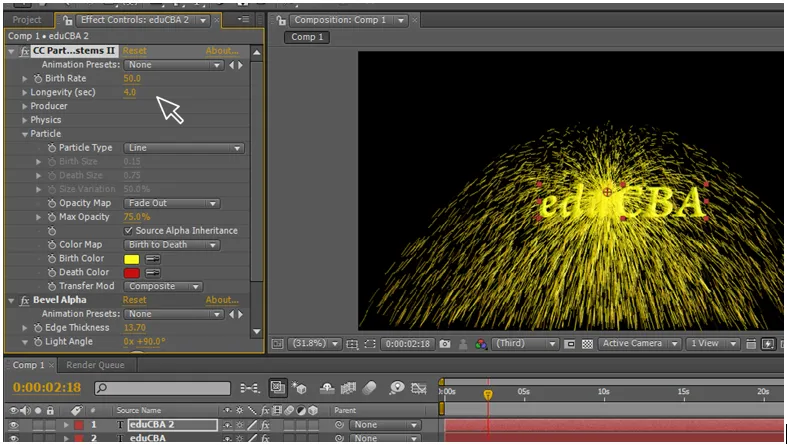
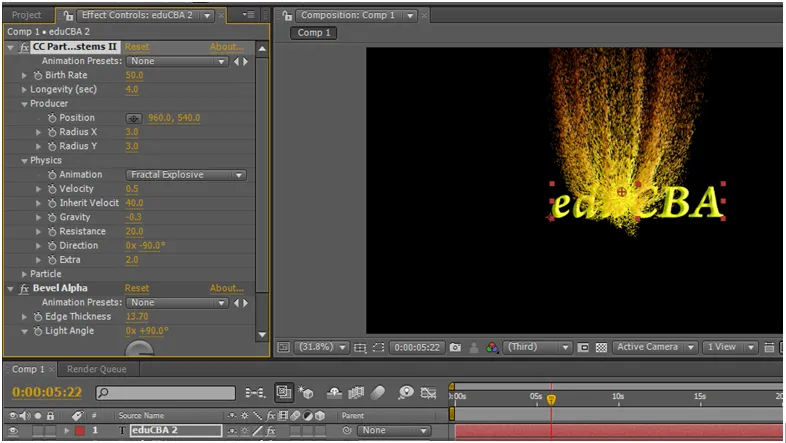
Spremenite vrednosti sistemov cc delcev.
Število rojstev: 50
Dolga življenjska doba (sek): 4.0
Pojdite na delce in omogočite dediščino izvornega alfa
(z dediščino alfa se uši zmešajo med plastmi)

14. korak:
Pojdite do proizvajalca in omogočite animacijo s ključnimi okviri. Pojdite na 3. sek v časovni premici in vstavite vrednost 1920 na svojem položaju.

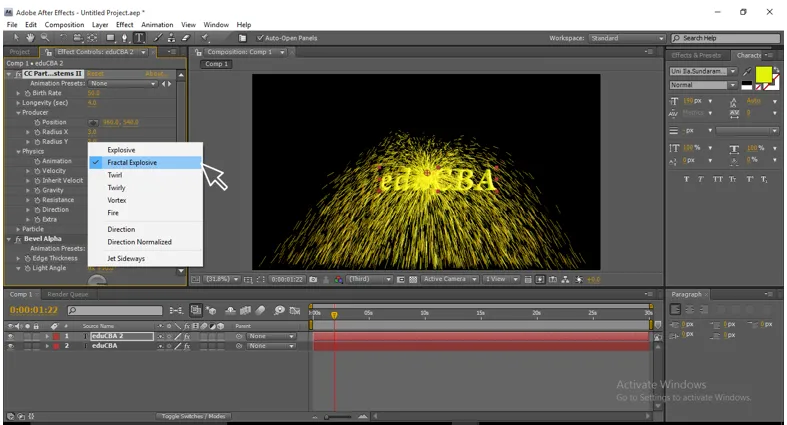
15. korak:
Spremenite vrednosti v sistemu delcev ccm - fizika - Animacije - Fraktalni eksploziv.

16. korak:
Spremenite še nekaj vrednosti v sistemu delcev cc - fizika.
Hitrost: 0, 5
Dedna hitrost: 40
Gravitacija: -.03
Odpornost: 20
Smer: 0 x 90
Dodatno: 2.0

S spreminjanjem vrednosti tukaj lahko dobimo obliko delcev, lahko dobimo popoln udarec delcev.
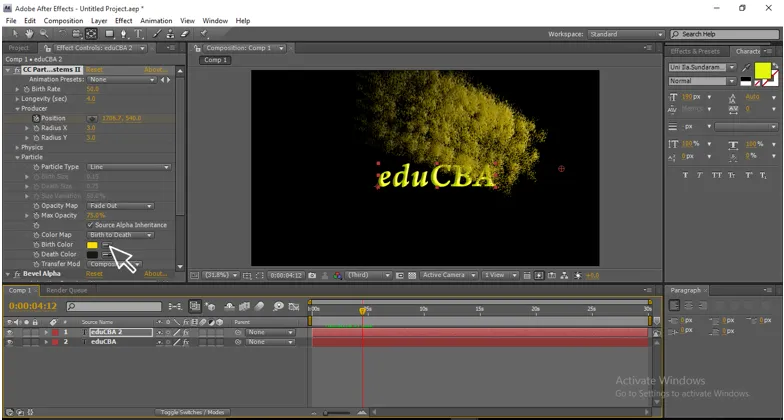
Korak 17:
Lahko spremenimo barvo delcev (barva rojstva delcev in barva smrti), medtem ko lahko začetne in končne barve spreminjamo, da se učinkovito prikazujejo.

Zelo pomembno je, da na koncu in na začetku spremenimo barve delcev, ker ko se začne ogenj, bo tako svetel in ko se konča, videti kot dolgočasen pepel, kot načini pri zagonu potrebujemo svetlo barvo za delce in ga naredimo dolgočasna barva, ko se konča in raztopi, omogoča bolj učinkovito animiranje naslovov
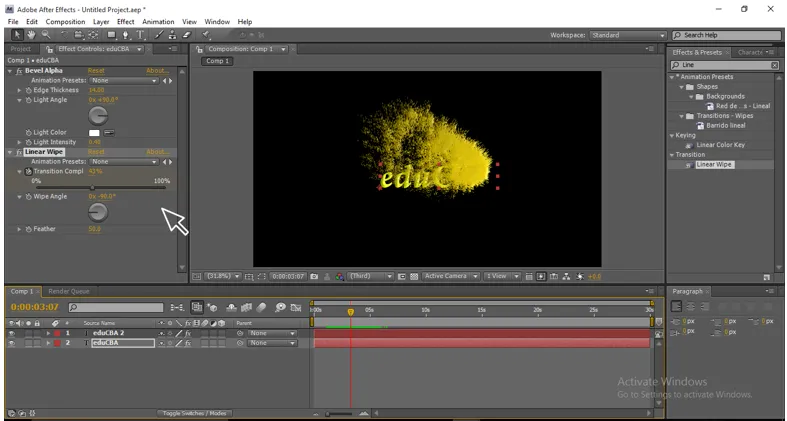
Linearno brisanje se uporablja kot prehod za filmska, video in animacijska dela. ki izgine ena plast z drugo, tukaj z linearnim brisalcem izginimo besedilo z ene strani na drugo. To je glavni postopek v tej naslovni animaciji,
18. korak:
Nanesite oblogo za oblogo na plast besedila.

19. korak:
Spremenite vrednosti v obrisu linij. Dokončanje prehoda 0 v začetnem okvirju in 100 na koncu.
Širok angel: 0 x 90
Pero: 50
Prilagodite obe plasti začetni in končni položaj, vreme se začneta enako ali ne.

Korak 20:
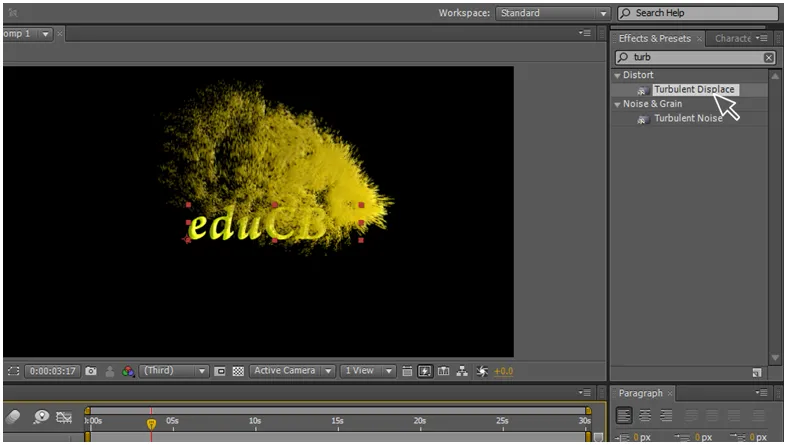
Za podvojen sloj uporabite turbulenten zaslon.

Turbulenten zaslon nam daje eleganten videz animacije, ko se normalno giblje, ne bo postal tako učinkovit, ko pa dodamo turbulenten prikaz, se delci premikajo v valovih in letijo in se končajo tako gladko in dajo zelo profesionalni videz animacije .
21. korak:
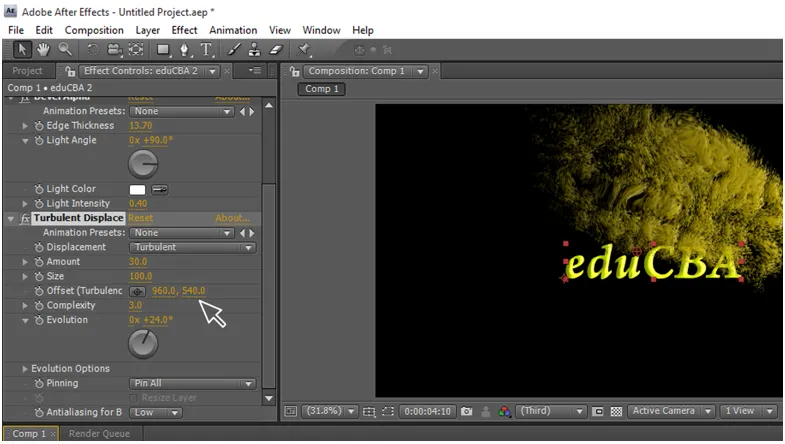
Spremenite vrednosti Turbulent Displace.
Količina: 30
Kompleksnost: 3.0
Razvoj: 0 x +24, 0
Zdaj lahko dobite animacijo tako gladko.

Vendar sem razložil korak za korakom in preprosto ni treba slediti temu, kar smo storili v tem procesu, za ustvarjanje morate imeti nekaj kreativnih misli. Spremenite naključne vrednosti, kar ste videli v tem procesu, tako da lahko dobite različne animacije, ohranite jih kot vzorčni projekt in ustvarite še nekaj novih animacij, podobnih temu projektu.
V tem postopku moramo najprej ustvariti besedilno plast, kasneje pa smo zanjo ustvarili dvojnik in dodali nekaj učinkov, kot so alfa Bevel, cc sistemi delcev in cc sestavljeni v podvojeni sloj s spreminjanjem vrednosti, v katere lahko besedilo spremenimo v delce, Zdaj uveljavite učinek brisanja linerja na sloj besedila in naredite animacijo ključnega okvira, imamo besedilo v učinku brisanja linerja in razporedimo podvojeni sloj na sloju besedila, ko se obe animaciji predvajata v času, ko se besedilo v linerju obriše in podvoji sloj kot delci po besedilu, ki je videti kot animacija naslovov, zdaj uporabite močan prikaz za podvajanje sloja, da postane animacija preveč učinkovita
Priporočeni članki
To je vodnik za animacijo besedila v After Effects. Tukaj razpravljamo o tem, kako ustvariti animacijo besedila v After Effects korak za korakom s posnetki zaslona. Če želite izvedeti več, si oglejte tudi naslednje članke -
- 3D učinki v Illustratorju
- Kariera pri oblikovanju
- Namestite Adobe Illustrator
- Orodje za pravokotnik v Photoshopu
- Načela animacije
- Kako ustvariti 3D učinke v After Effects?
- Namestite Adobe Creative Cloud