
Uvod v 2D animacijo po učinkih
2d Animacija ni nič drugega kot 2 Dimenzije, za 2d animacijo moramo imeti dobre risarske spretnosti, moramo imeti dobro predstavo o anatomiji lika. Vsak okvir moramo narisati v 2d animaciji, programska oprema Flash se večinoma uporablja za 2d, vendar v After učinkih imamo bolj udobne možnosti za ustvarjanje 2D animacije, zato je veliko ljudi začelo uporabljati After učinke za 2D animacijo. Obstaja veliko načinov za ustvarjanje 2D animacij s tem, da bomo uporabili eno možnost, to je sprehodni cikel, ustvarili bomo risanko za hojo.
Ustvarjanje 2D animacije v After Effects
Spodaj je prikazana 2D animacija po učinkih:
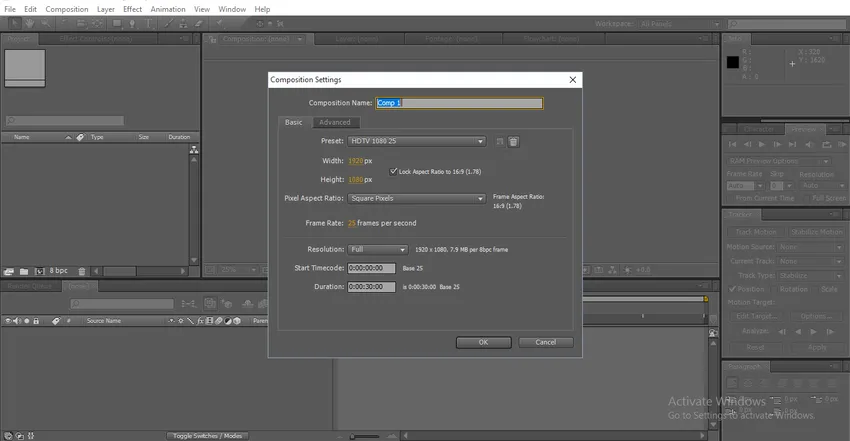
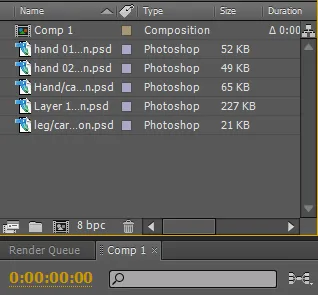
1. korak: Začnite novo sestavo.

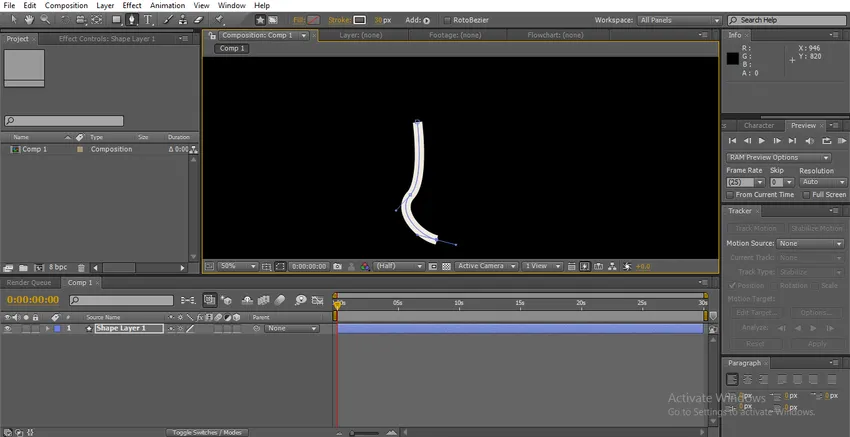
2. korak: Če imamo možnost risanja, lahko narišemo svoje risanke.

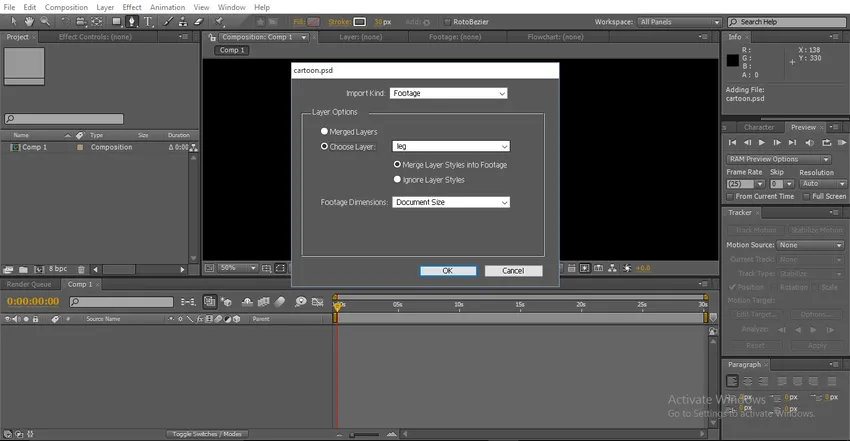
Korak 3: Imamo še eno možnost: lahko ustvarimo potrebne delce v Photoshopu in jih uvozimo v učinke.

Tu lahko vidimo možnost združeni sloj ali izberemo plast, V združeni plasti dobimo en sam okvir z vsemi združenimi sloji. Pri izbiri opcije plast imamo vse svoje plasti PSD, uvoziti moramo vse posamezne plasti.
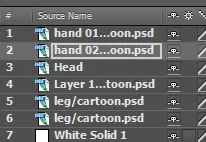
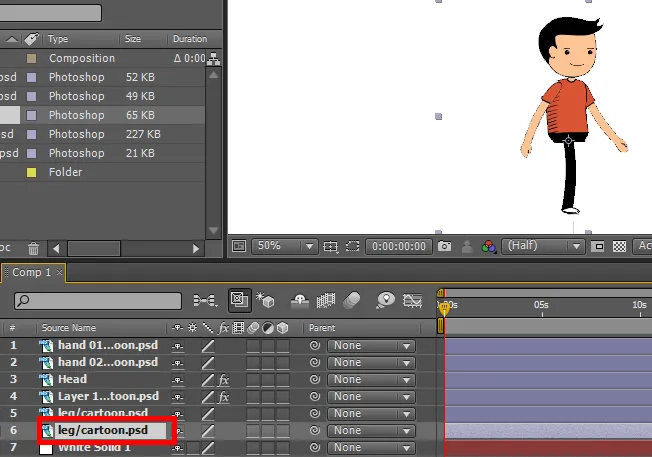
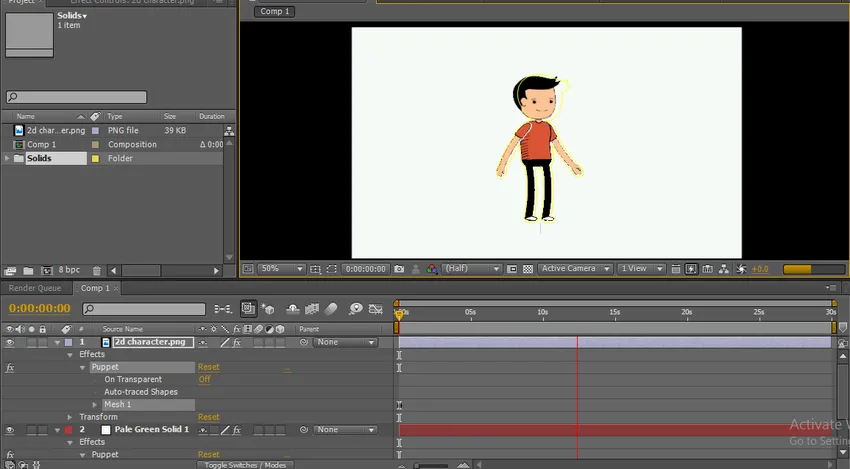
4. korak: Tu sem uvozila vse posamezne plasti risanega lika.

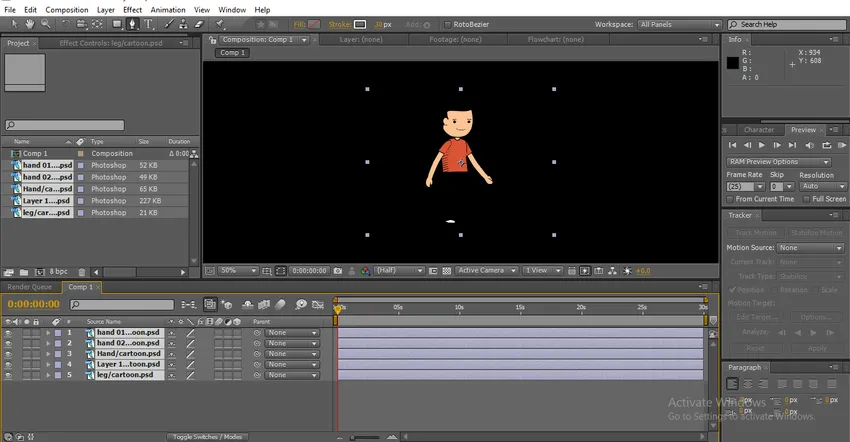
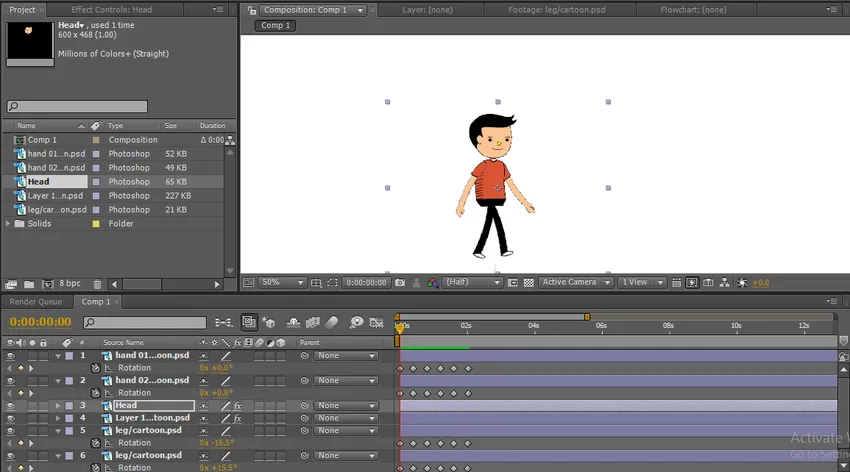
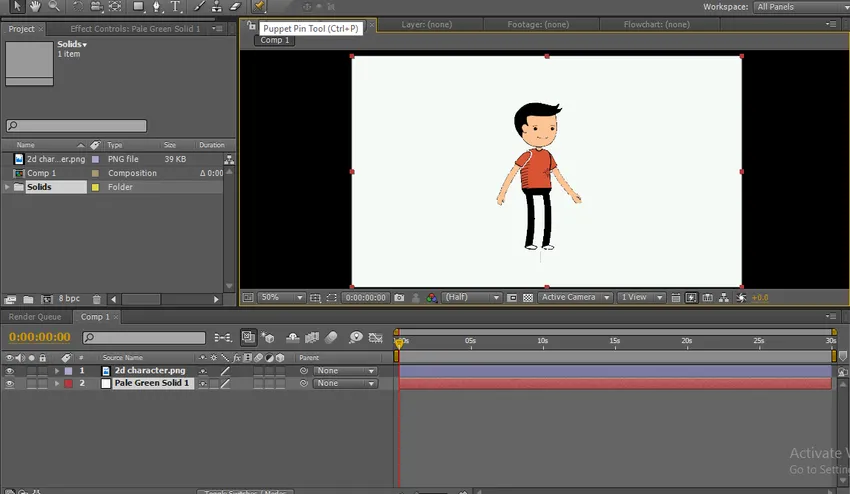
5. korak: Uvesti moramo vse plasti na časovnico.

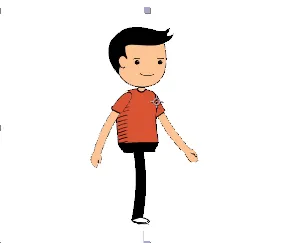
Tu lahko najdemo risani lik, v tej risanki je vsak sloj individualen. S posameznim slojem bomo animirali lik.
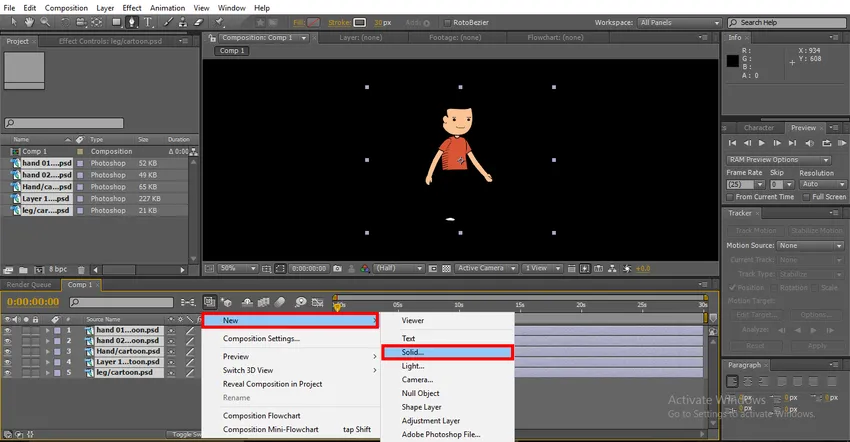
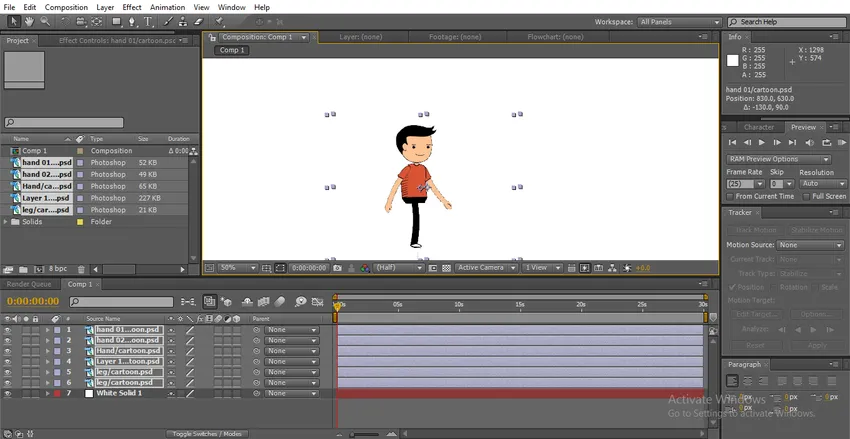
6. korak: dodali bomo trden sloj kot ozadje.

7. korak: Tu lahko najdemo belo trdno plast kot ozadje.

Če želimo ustvariti cikel hoje, moramo premikati noge, roke, glavo in telo, če noge in roko zasučemo, se ne bodo pravilno premikale, zato moramo zdaj spremeniti središčne točke nog in rok.
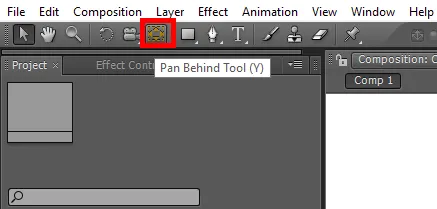
8. korak: Izberite Pan Behind Tool, ki ga lahko uporabimo kot bližnjico. To orodje se uporablja za premikanje središčne sidrne točke. Tu uporabljamo to orodje za spreminjanje središčne točke rok in nog.

9. korak: Tu smo izbrali roko 02.

Sredinsko točko pritrdimo blizu rame, ker se med vrtenjem roke pomika naravno.

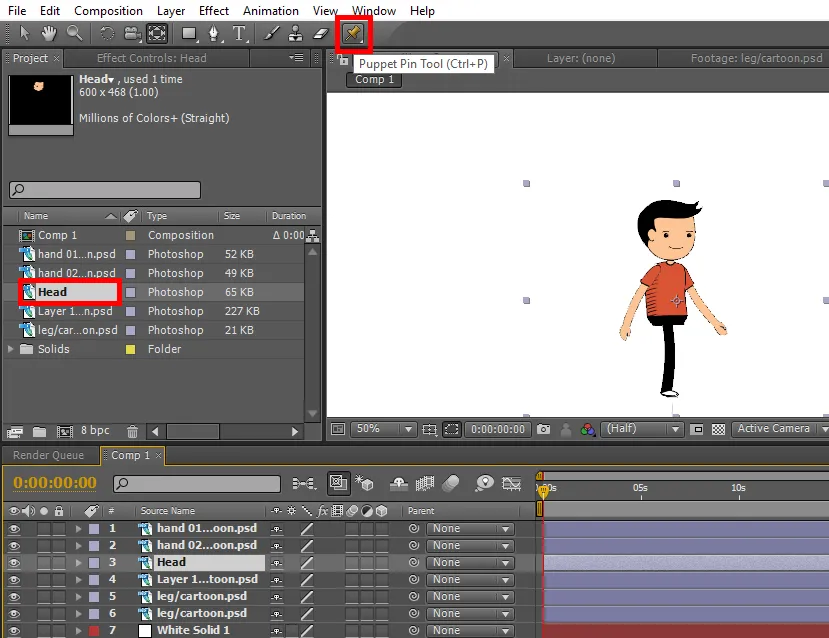
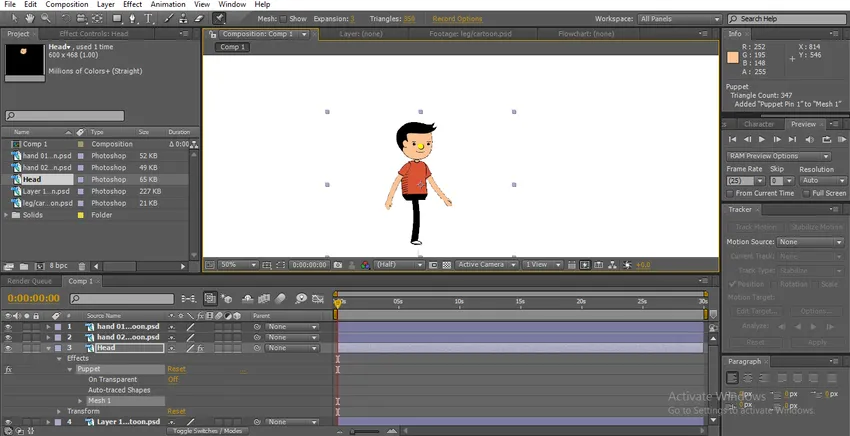
10. korak: Tu izberemo glavno plast in za ustvarjanje naglavnega sloja uporabimo orodje za lutkovne zatiče .

To orodje vam omogoča, da prikažete točko na sliki in vsakič, ko jo lahko premaknemo, deluje kot gladek sklep. Na obrazu najdemo lutkovno vrvico, saj deluje kot gladek sklep za premikanje glave glede na trenutek noge in roka.

11. korak: Za telo bomo ustvarili dva zatiča za premikanje telesa.

12. korak: Tukaj za nogo prilagodimo sredinsko točko v bližini kolka, pomaga nam, da nogo premikamo po naravni poti.


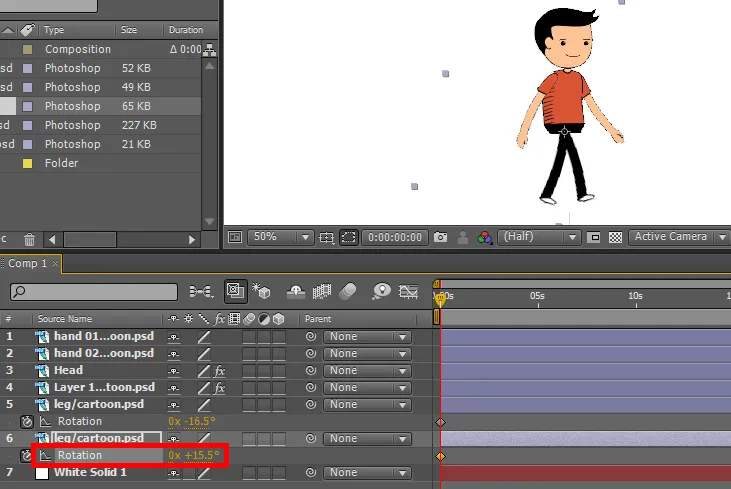
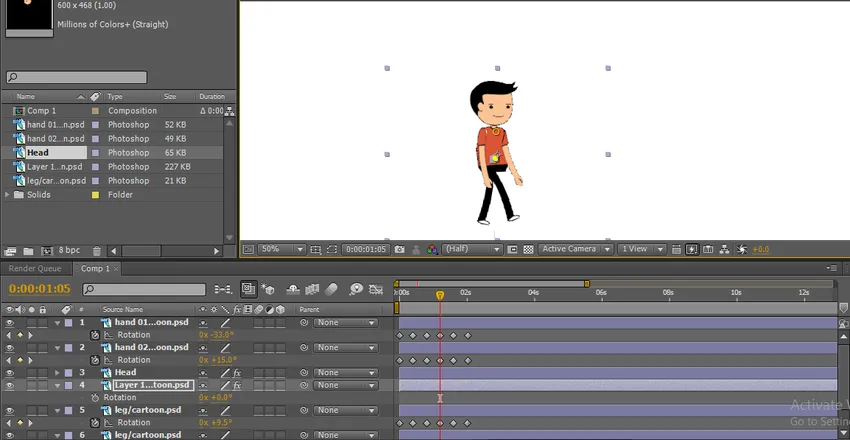
Korak 13: Najprej začnemo animirati noge, zato izberite noge in na tipkovnici pritisnite R, ki je bližnjica za vrtenje. Kliknite na ključne okvirje vrtenja in premikajte noge.

14. korak: ustvarite nekaj okvirjev s premikanjem smeri noge.

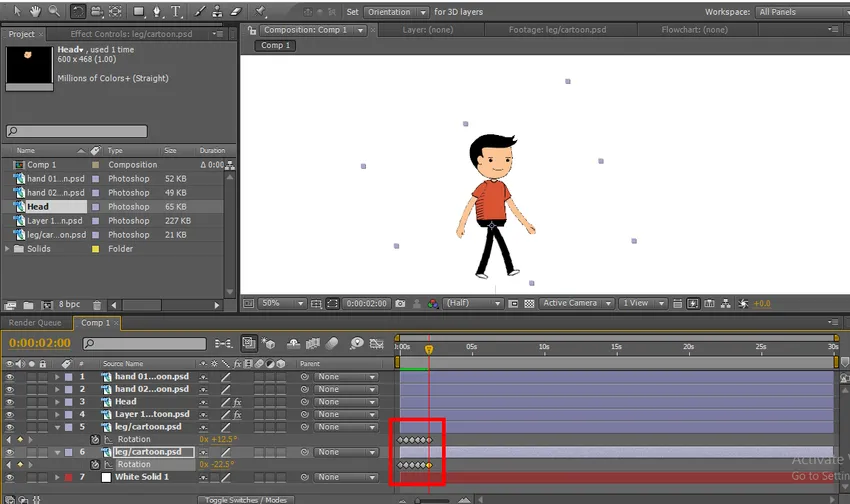
Tu lahko najdemo nekaj ključnih okvirjev, v vsakem ključnem kadru spremenimo vrtenje nog, zdaj začnimo z rokami.
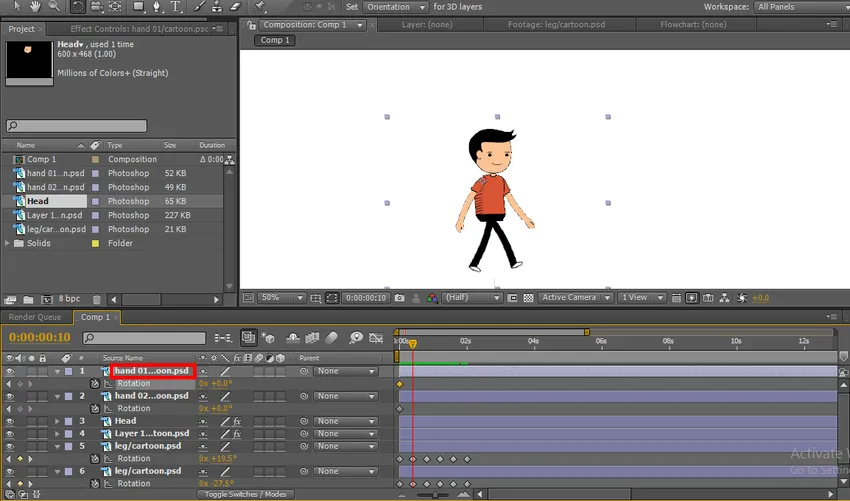
Korak 15: Izberite roke in začnite ključni okvirji za vrtenje, pri čemer vsako točko, kjer smo za noge ustvarili isto mesto, moramo ustvariti točke za premikanje rok.

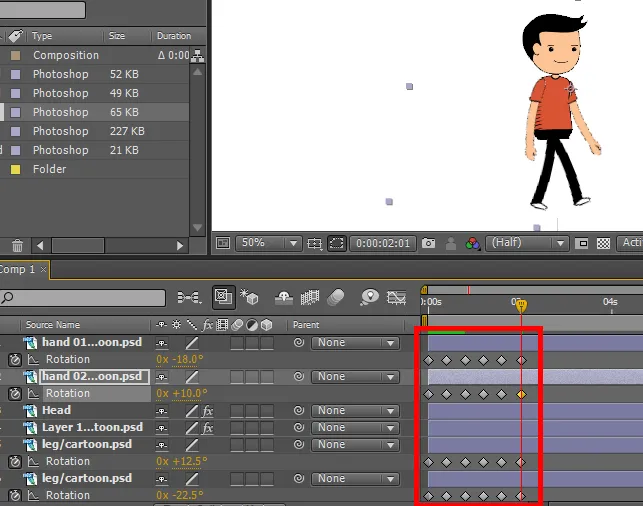
Tu najdemo ključne ključe za noge in ročne ključne sličice za roke moramo postaviti na isto mesto, da naravno ustvarimo animacijo.
16. korak: Tu lahko na istih mestih najdemo ključne okvirje nog in rok.

Korak 17: Za glavo imamo lutkovni zatič, tako da moznik premikamo glede na trenutek roke in noge, ni nam treba ustvariti ključnih okvirjev za lutko, ki jih ustvari sam, kadar dajemo trenutek.

18. korak: Tudi za telo smo ustvarili lutkovni zatič, tako da moznike premaknemo glede na trenutek.

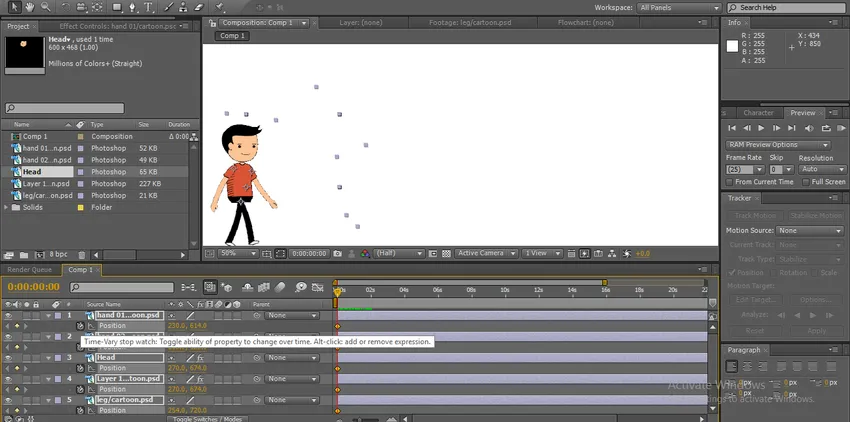
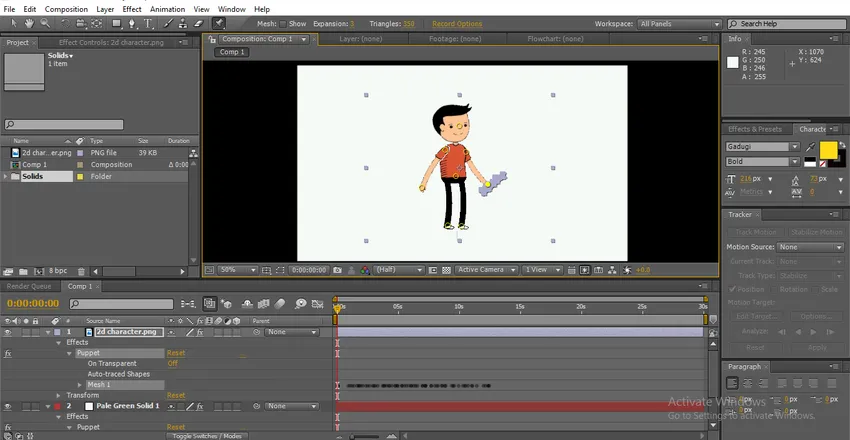
Korak 19: Tu smo ustvarili celoten sprehodni cikel in lahko najdemo središčne točke, ki so pritrjene kot liki na lik, toda hodni cikel, ki smo ga ustvarili v določenem položaju, ki hodi na istem mestu, ne da bi spremenil položaj, zato moramo spremenite položaj lika.

20. korak: Izberite vse plasti in risanko premaknite na katero koli stran. Premaknem ga na levo stran, zdaj moramo risanko premakniti za en položaj v drugega. Tako izberemo položaj s pritiskom P na tipkovnici, zdaj je položaj izbran za vse plasti.

21. korak: Ko kliknemo na položaj ključnega okvira, se aktivira položaj vseh plasti.

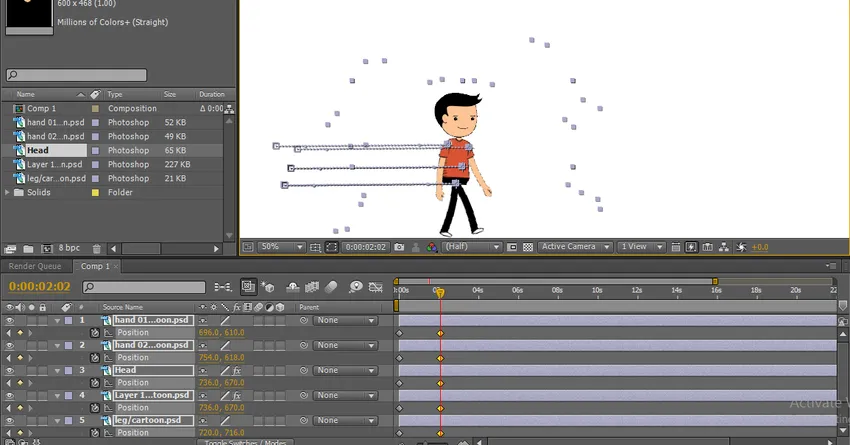
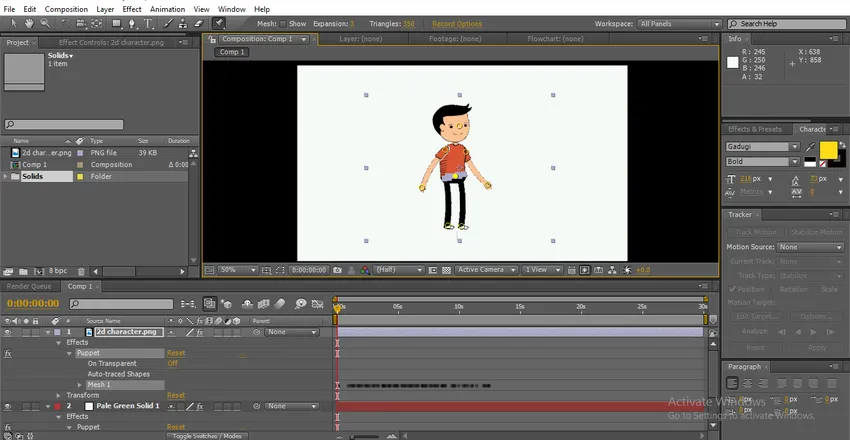
22. korak: Zdaj risanko pojdite na naslednji položaj, kjer smo končali cikel hoje. Tu lahko najdemo začetni in končni položaj.

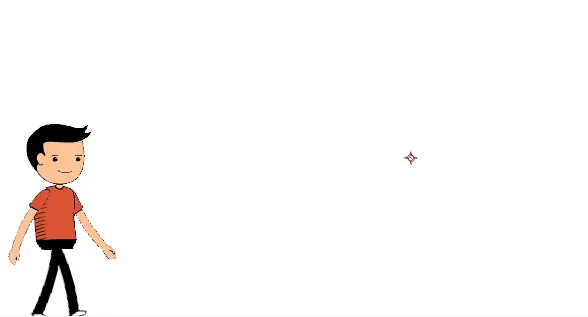
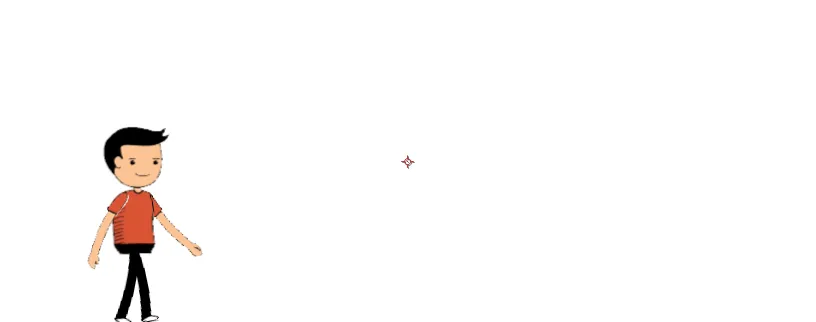
Korak 23: Tu lahko vidimo, kako risanka hodi iz enega položaja v drugega.




Tu smo ustvarili sprehodni cikel risanega lika, v tem procesu smo uvozili plasti risanega lika posamezno roke, noge, glavo in telo.
Ustvarili smo trdno ozadje, glede na udobje smo spremenili središčne točke delov, premaknili roke in noge, ustvarili okvirje za ključe in telo in glavo s pomočjo lutkovnega orodja za premikanje premikali, po zaključku celotnega postopka smo dali položaj . Tukaj se naučimo, kako ustvariti sprehodni cikel 2D risanke, kako uporabljati orodje za lutkovne zatiče.
Kako ustvariti risanko za ples?
Zdaj bom pokazal, kako ustvariti risani ples z enostavno metodo:
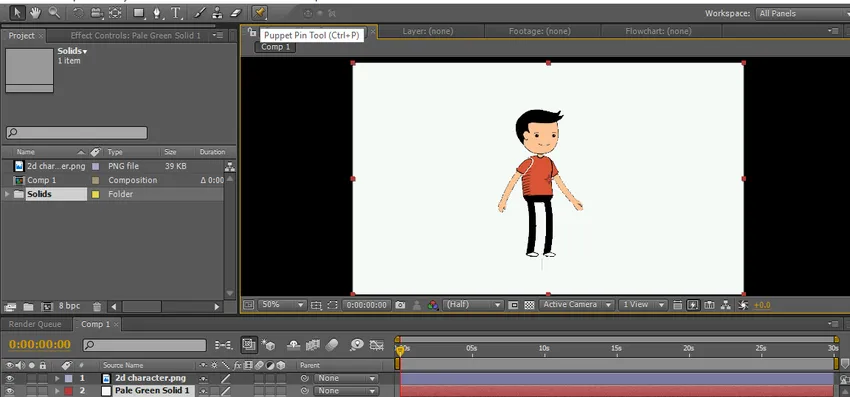
1. korak: Uvozite risanko. Bolje je uvoziti datoteko PNG.

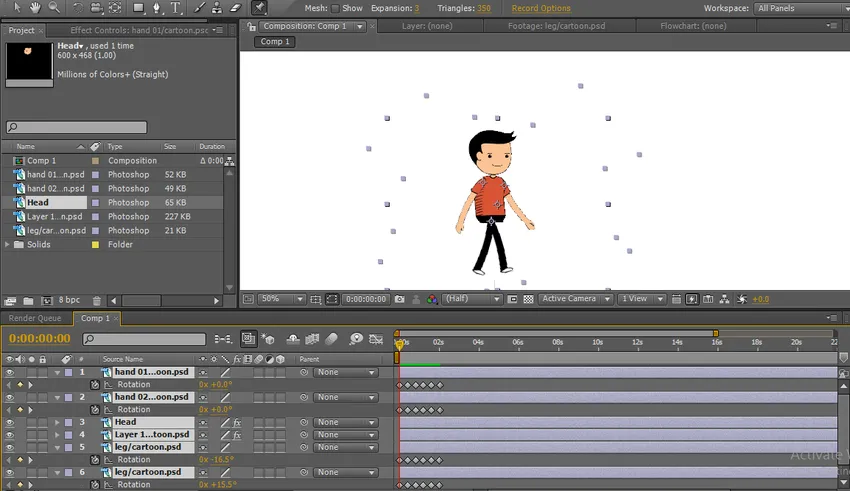
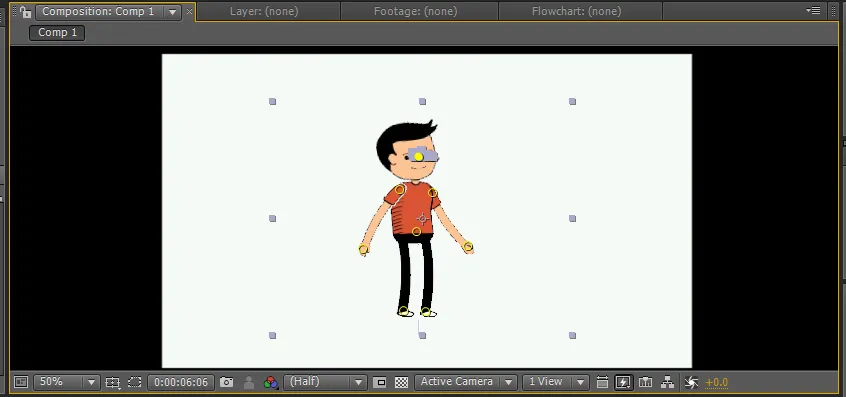
2. korak: Izberite orodje za lutkovne zatiče.

3. korak: Dajte točke risanki, točke na glavi, telesu, nogah in rokah.

Te točke delujejo kot gladki sklepi, če držimo katerokoli točko, da se giblje posamično, ne da bi motili drugo, te točke delujejo kot prileganje kosti.
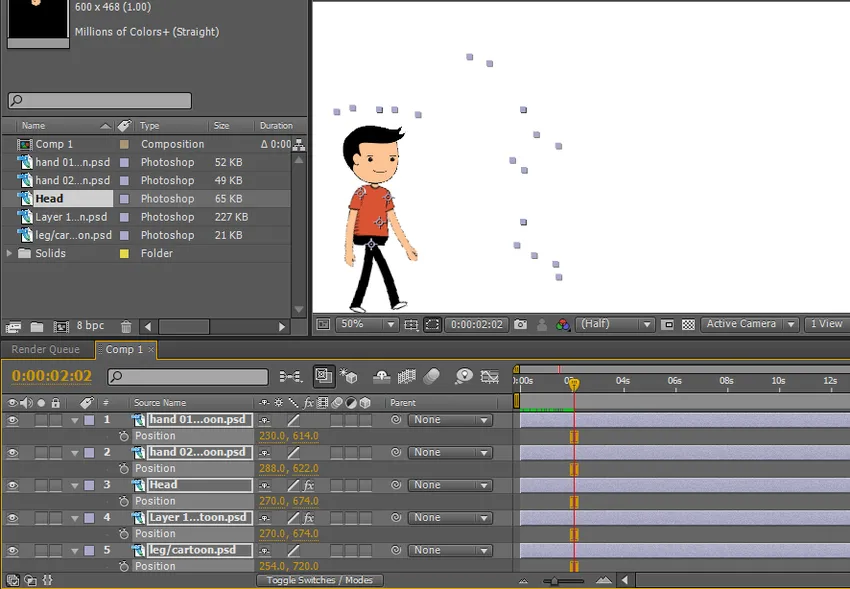
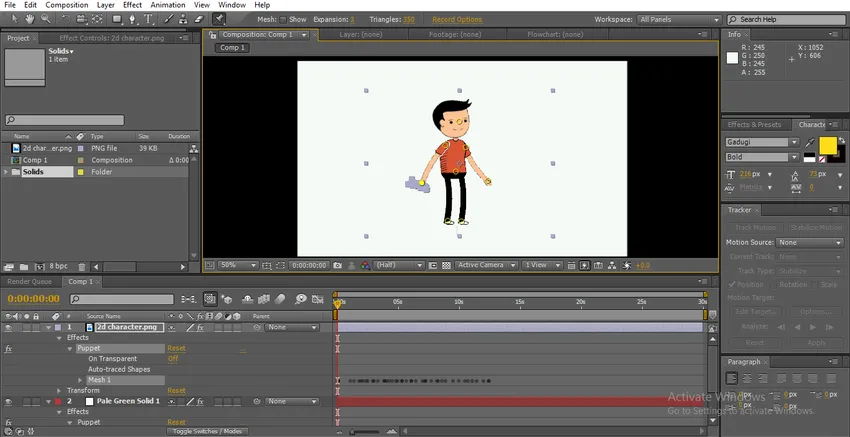
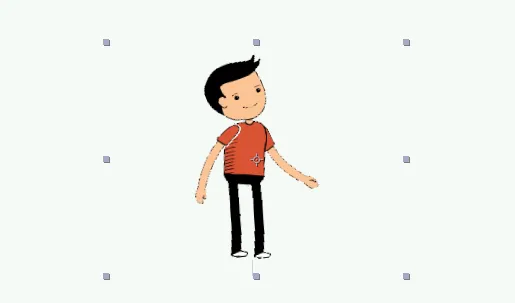
4. korak: Ko držimo tipko CTRL, lahko na križarju najdemo simbol ure, s pritiskom na CTRL držimo levi klik na določeni točki in se premaknemo. Kazalec se bo premaknil in samodejno dal okvirje ključev. Oris lahko premikamo, kot je prikazano na spodnji sliki.

Ko sprostimo ključni okvirji CTRL, se samodejno ustavi in kazalec pride na prvo mesto in na določeni točki je vidna siva črta trenutka.

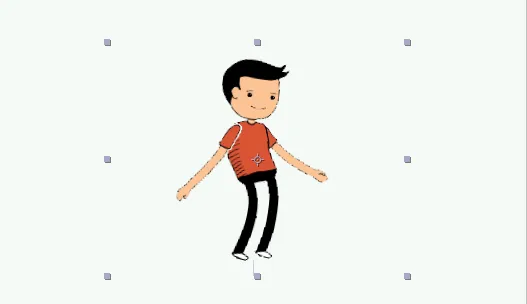
5. korak: Premakniti moramo roke, kolke itd.



Sive odtenke lahko najdemo na vsaki točki, kjer premikamo položaje. Naredimo posamezne trenutke, dodane so posamezne ključne sličice.
6. korak: Zdaj se igrajte samo za ogled vseh trenutkov.




Tu se naučimo enostavnega načina ustvarjanja risanega plesa in naučimo se uporabljati orodje Puppet pin. Upam, da se bomo naučili dobre teme.
Priporočeni članki
To je vodnik za 2D animacijo po učinkih. Tukaj razpravljamo o tem, kako ustvariti risanko in kako ustvariti plesno risanko v 2D animaciji po učinkih. Obiščite lahko tudi druge naše sorodne članke, če želite izvedeti več -
- Ugotovite razlike 2D in 3D oblik
- Animiranje predmetov v 2D programski opremi
- Ustvarjanje animacije besedila v pokončnih učinkih
- Kako zamaskirati predmete v After Effects?
- Načela animacije
- Animacija v Flash-u