
Vodnik za začetnike o orodjih za spletno oblikovanje
Želite oblikovati svojo spletno stran? Ali želite narediti kariero iz orodij za spletno oblikovanje? No, ne bo lahko. Za oblikovanje lastnega spletnega mesta je potreben čas, potrpljenje in veliko trdega dela. Medtem ko en sam članek ni dovolj za pridobitev vseh znanj, orodij in tehnologij, potrebnih za oblikovanje orodij za spletno oblikovanje, vam bo ta poseben priročnik pomagal priti v pravo smer. Ko spoznate pot, ki jo potrebujete, potrebujete stalen razvoj in učenje, da pridete do cilja.
Ta priročnik je namenjen tistim, ki nimajo formalnega znanja ali izobrazbe v orodjih za spletno oblikovanje. Če poznate osnove delovanja računalnika, bi morali vsebino tega vodnika dokaj dobro slediti. Vendar ne pozabite, da so orodja za spletno oblikovanje precej vrhunska tema. Lahko začnete iz osnov, vendar morate nabrati veliko spretnosti in znanj, kot je človekova interakcija s spletnimi stranmi za oblikovanje, teorijo barv in seveda kodiranje jezikov, kot sta CSS in HTML. Morda se boste morali naučiti tudi JavaScript in druge programske jezike. Potem je tu še optimizacija iskalnikov, sistemi za upravljanje vsebin in tako naprej.
Začnimo z nekaj koncepti orodij za spletno oblikovanje:
Orodja za uporabniško izkušnjo Orodja za spletno oblikovanje
Dizajn uporabniške izkušnje, imenovan tudi UX ali UI design, je v osnovi namenjen poznavanju, kako si bodo ljudje ogledovali, komunicirali in uporabljali vaše spletno mesto in kako to znanje uporabiti za boljše oblikovanje spletnega mesta. Vključenih je veliko dela, veliko preizkusov in napak tudi. Način, kako komunicirate s spletnim mestom in ga doživljate, se lahko razlikuje od tega, kako to počnejo drugi. Vaša orodja za spletno oblikovanje vam bodo morda smiselna, vendar na koncu zmedejo druge.
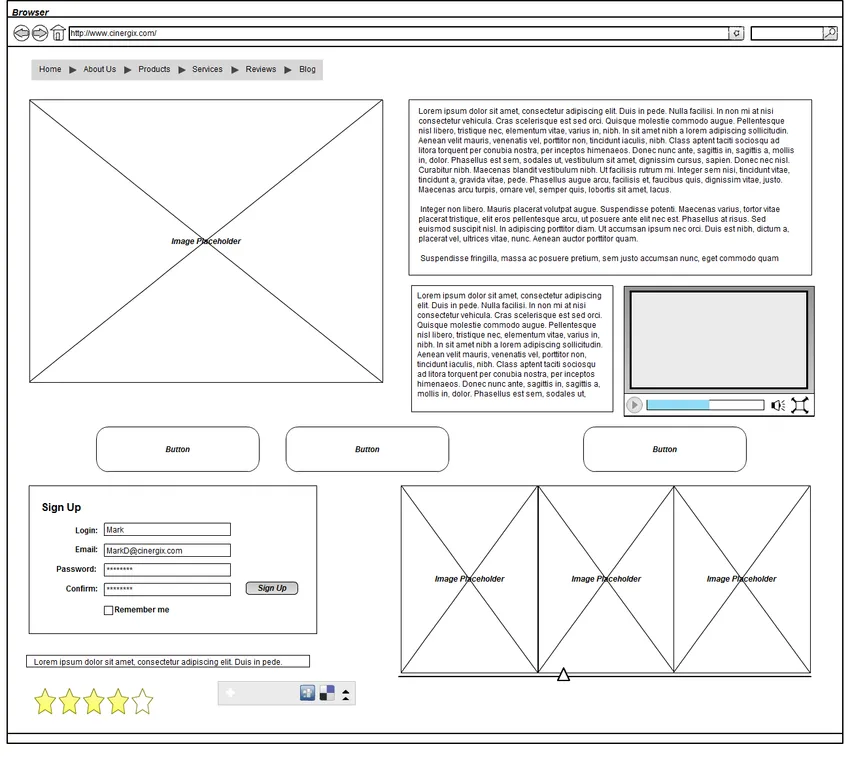
Medtem ko se učite o oblikovanju uporabniške izkušnje, je dobro, da začnete brati tudi pri oblikovanju žic, ki je obdelava, v kateri skicirate zelo osnovne ideje za postavitev orodij za spletno oblikovanje. Skice in koncepti so precej grobi, zato lahko uporabite dobro staro pisalo in papir ali abecedo. Nato lahko preklopite na tablični računalnik ali namizje, ko bodo ideje za postavitev orodij za spletno oblikovanje natančnejše. Ta postopek določa, kako bo oblikovanje vaše spletne strani delovalo, začenši iz nič.
Učenje estetskih veščin
Nekateri se nagibajo k temu, da se najprej naučijo kodirati, preden se lotijo estetike, vendar je lahko bolj koristno, če pokrijete teoretične koščke estetike, preden roko potopite v kodiranje. Konec koncev je estetika lahko obvladljiva. Okusov ni računovodskih; kar se vam zdi dobro za druge, je morda neprijetno za druge. Pisave, za katere se zdi, da dobro delujejo s temo vašega celotnega spletnega mesta, se lahko zdijo čudno in naravnost napačne. Vse je subjektivno, toda vse to ima znanost. Če lahko to znanost zakrpite in obvladate osnovna pravila estetike, lahko pretečete večino težav, povezanih s tem delom orodij za spletno oblikovanje.
1. Tipografija

Slike in video posnetki postajajo vse bolj srdit, vendar besedilo ostaja in bo vedno največji del oblikovanja spletnih strani. Internet govori o besedah in kako narediti, da so videti in brati neverjetno. Pisanje dobrega besedila je odvisno od pisatelja, toda ali bo videti dobro, je odvisno od tipografije. Kljub temu da tipografija ne gre le za izbiro pisave. Gre tudi za izbiro dobre velikosti in vrste pisave in njeno ureditev, da bo lahko berljiva obiskovalcem vašega spletnega mesta, ne glede na to, kateri brskalnik uporabljajo v kateri napravi. Gre tudi za oblikovanje vizualne hierarhije med naslovi, naslovi in vsebino.
Ko spoznate pravila tipografije, je čas, da izberete prave pisave za oblikovanje spletnega mesta. Najdete lahko veliko brezplačnih, zlasti Google Web Fonts je lahko odlično orodje pri tem. Pri oblikovanju orodij za spletno oblikovanje veliko oblikovalcev izbere Googlove pisave, saj jih je mogoče neposredno vdelati v oblikovanje spletnega mesta. V spletu lahko najdete tudi nekaj odličnih kombinacij pisav Google ali pa uporabite Web Combinator za seznanjanje in predogled lastnih kombinacij pisav.
V nekaterih primerih boste morda morali sami vdelati pisave, kar ni tako priročno. Če se želite naučiti, kako sami vdelati pisave, se boste morali začeti učiti nekaj osnovnih kodiranja CSS in HTML.
2. Barvna teorija

Teorija barv je več kot le učenje tehničnih imen različnih barv. Pravzaprav se ukvarja z barvnimi kombinacijami in kako lahko različne barve različno vplivajo na človeška čustva. Teorija barv je dejanska znanost in lahko močno vpliva na uporabnost in uporabniško izkušnjo pri oblikovanju vašega spletnega mesta. Na primer, besedilo na spletni strani ne bi bilo zelo vidno, če bi bila njegova barva preblizu barvi ozadja. Zaslon, bleščanje zaslona, okvare vida in slabo nastavljeni zasloni lahko pripomorejo k izzivom.
3. HTML

Ko spoznate estetiko in teorijo, ki stoji za orodji za spletno oblikovanje, je čas, da si umažete roke in se naučite nekaj kodiranja, začenši z najosnovnejšim jezikom: jezikom za označevanje hipertekstov ali HTML. Vsako oblikovanje spletnega mesta uporablja HTML, ki spletnemu brskalniku pove, ali gleda video, povezavo, sliko ali besedilo.
Naslednji jezik, ki se ga morate naučiti, so Cascading Style Sheets ali CSS, zaradi česar je oblikovanje vašega spletnega mesta videti dobro. Brskalniku pove pisavo besedila in barve različnih elementov. Določa lahko tudi postavitev zasnove spletnega mesta, videz gumbov, velikost različnih elementov in celo animacije.
HTML in CSS sta pravzaprav dokaj enostavna za iskanje, vendar sta obsežna in ju lahko uporabimo na različne načine, da bi ustvarili edinstvene veščine spletnega oblikovanja. Potreben je čas in praksa, da se naučite, kako jih učinkovito uporabljati.
4. JavaScript
Učenje JavaScript je neobvezna stvar, vendar je lahko velik bonus. To je programski jezik, ki lahko manipulira s spletno vsebino na načine, ki jih ni mogoče storiti samo s pomočjo CSS ali HTML. Vendar to ni nujno za vsako oblikovanje spletnega mesta in je lahko nekoliko težje dojeti kot HTML ali CSS. Kljub temu je zelo uporabna in pomembna tehnologija, ki se uporablja pri veščinah spletnega oblikovanja. Z njim lahko dodate domišljijske elemente, kot je diaprojekcija ali pokličete novo vsebino, ne da bi morali znova naložiti stran. To lahko izboljša uporabniško oblikovanje pri oblikovanju spletnih strani.
Pridobivanje potrebnih orodij
Za veščine spletnega oblikovanja so potrebna določena orodja, procesi in potek dela, čeprav je težko zaklepati določeno kombinacijo. Vsak ima svoje najljubše orodje in obstajajo tisti, ki bi svoje izbore branili z divjo zvestobo. Če pustimo ob strani to intenzivno zvestobo, je vedno dobra ideja, da eksperimentirate z novimi veščinami spletnega oblikovanja, namesto da se zaklenete.
Nikoli ni dobro, da se zaprete v omejeno število orodij in se z njimi preveč počutite. Eksperimentirajte z novimi orodji in ohranjajte um svež. Za začetek pa si poglejmo brezplačne.
- Vsi glavni brskalniki
Glavni brskalniki - Mozilla Firefox, Google Chrome in Microsoft Internet Explorer - delujejo na svoje edinstvene načine in lahko isto spletno stran prikazujejo na različne načine. Videti morate, kako izgleda vaše spletno mesto v vseh teh večjih brskalnikih in se prepričati, da v nobenem od njih ni večjih težav. Na splošno so postavitve spletnih strani po večjih brskalnikih precej enotne, saj izboljšujejo njihove zmogljivosti, vendar tega ne moremo reči za vse elemente. Ključ do dobrih veščin spletnega oblikovanja je preizkušanje v več okoljih.
Uporabiti je treba tudi mobilne brskalnike, čeprav bi bili omejeni na naprave, ki jih trenutno imate. Kljub temu ima večina današnjih mobilnih brskalnikov podobne zmogljivosti. Chrome je najpogostejši brskalnik za mobilne naprave, vendar Mozilla deluje na mobilni različici Firefoxa za iOS. Opera in Opera Mini sta drugi pogosti možnosti.
- Orodja za oblikovanje žic
Za oblikovanje žic lahko uporabite osnovno pisalo in papir ali kakšno risarsko aplikacijo. Ključno je, da imate nekaj za enkratno uporabo in da imate platformo za skiciranje grobih idej, da jih nekoliko bolj izpopolnite.

- Risanje aplikacij
Ko začnete izdelovati prave žične okvire za osnovo kode, je čas, da si priskrbite aplikacijo za oblikovanje žic. Google Draw iz Drive je dobra možnost, saj vsebuje vse osnovne oblike ter funkcije sodelovanja in skupne rabe v živo, če želite delati ali poiskati pomoč nekoga drugega. Prav tako je spletna in dobite približno 15 GB prostega prostora. Če kljub temu delate s tabličnim računalnikom, morate najti drugo možnost.
- Urejevalnik kode
HTML in CSS sta lahko kodirana na nekaj osnovnega kot Beležnica. Vse kar potrebujete je urejevalnik besedil, ne pa tudi urejevalnik besedil, kot je Microsoft Word. Urejevalniki kod so v bistvu urejevalniki besedil z dodanimi funkcijami za lažje kodiranje programov in spletnih mest.

Na voljo jih je ogromno, najboljše pri tem pa je, da eksperimentirate in se ne omejite samo na enega. Za začetnike je dobra možnost, da začnejo z nosilci. Je stabilen in brezplačen ter deluje v Linuxu, Macu in Windows. Nosilci so prav tako zasnovani za tiste, ki v brskalniku gradijo in oblikujejo spletna mesta z veščinami.
- Urejevalnik slik
Besedilo tvori večino vsebine spletnega mesta, vendar so tudi slike velik del izkušnje, zato morate ustvariti in urediti ikone, logotipe, fotografije in druge slike za svoje spletno mesto. Ključno je, da še naprej eksperimentirate z različnimi programi. Te urednike boste morali plačati, vendar so na voljo brezplačne preizkuse, da jih preizkusite. Najpogostejši med njimi so GIMP, Photoshop, Paint.Net, CorelDraw in druge Corelove aplikacije.

- Lokalni strežnik
Ta je neobvezen, vendar je dobra ideja, da v svoj osebni računalnik namestite spletni strežnik. Spletni strežnik je v bistvu mišljen, da ljudem omogoči dostop do vseh ali njihovih delov spletnega mesta. Lokalni strežnik ostane zaprt od interneta, razen če imate res hitro internetno povezavo in močan računalnik. Namesto tega lahko preprosto nastavite strežnik, da posnemate, kako stvari delujejo v spletu. Naučite se dela z lokalno nameščenim strežnikom lahko prihranite tudi veliko časa pri prenosu datotek na dejanski strežnik gostovanja. Za začetnike je XAMPP dobra možnost za nastavitev lokalnega strežnika. Lahko se namesti v Linux, Mac ali Windows.
Koraki za oblikovanje spletnega mesta
Zdaj, ko imate potrebna orodja, spretnosti in znanje, je čas, da hitro preučite postopek spretnosti spletnega oblikovanja:
- Vnašanje vsebine
Ustvarjanje vsebine spletnega mesta se razlikuje od postopka veščin spletnega oblikovanja. Vsebino morate napisati sami ali jo dobiti od svoje stranke. Lahko tudi najamete fotografa ali copywriterja ali pa izberete dobre slike. Vsekakor morate dobiti vso vsebino, vključno z besedilom in slikami, organizirano in pripravljeno za uporabo.
Ko imate vse vsebine, je čas, da vse organizirate. Kaj se nahaja na domači strani in drugih straneh in kako so te strani povezane? Ta vprašanja so pomembna pri ustanovitvi strukturne organizacije, ki bo določila navigacijo po vašem spletnem mestu, organizacijo datotek in druge vidike.
Tukaj je dober postopek, ki ga je treba slediti. Začnite z žičnimi okvirji za enkratno uporabo in ohranite osnovne stvari. To je hiter postopek in vsaka stran ne bi smela trajati več kot pol ure. Ko končate s postopkom oblikovanja žic za enkratno uporabo, naredite podrobnejše različice. Vključite dejansko vsebino, kolikor lahko, in dodajte posamezne elemente, kot so gumbi in obrazci. Nadaljujte z dodajanjem več definicije. Če imate veliko strani iste vrste, samo naredite stran vsake vrste.
Priporočeni tečaji
- Java hibernacijski tečaj
- Strokovni pomladni tečaj Java
- Strokovno usposabljanje za WordPress
- Strokovni tečaj Ruby
- Kodiranje
Zdaj je končno čas, da oblečete kodec in sprožite urejevalnik besedil. Ključno je, da obdržite kodo, dokler niste zadovoljni s končnim rezultatom. Za to ima odličen urejevalnik besedila Brackets: gumb za predogled v živo. Odpre se okno brskalnika Google Chrome, ki je posodobljeno s spremembami kode. Med tem postopkom boste večkrat spremenili velikost brskalnika in si ogledali, kako izgleda spletno mesto v različnih velikostih. Napisane bodo tipkarske napake in poskus in napaka.
- Testiranje
S postavljeno osnovno kodo je čas, da začnete preizkušati spletno mesto na vseh večjih namiznih in mobilnih brskalnikih in začnete odpravljati napake. Ne skrbite zaradi majhnih neskladnosti; ključno je, da uporabniška izkušnja postane pozitivna ne glede na brskalnik. Uporabnik bi moral imeti možnost krmariti po spletnem mestu, kot ste ga nameravali, in doseči poziv k akciji.
Priporočeni članki
Je to vodilo za ustvarjanje kariere iz orodij za spletno oblikovanje? No, ne bo lahko. To so naslednje zunanje povezave, povezane z orodji za spletno oblikovanje.
- HTML5 in Flash - 8 najboljših funkcij
- Orodja za razvoj spletnega mesta JavaScript in 4 najboljše prednosti
- Top 10 najboljših trendov spletnega oblikovanja, ki jih morate poznati v letu 2016
- 5 Napake pri namestitvi spletnega mesta, ki se jih morate zavedati