
Uvod v forme datumov JavaScript
Datum je v JavaScript vgrajen predmet in shranjuje datum in čas in se uporablja za shranjevanje, ustvarjanje in spreminjanje časa, merjenje časa ali prikaz trenutnega datuma s komponento 'time' ali brez nje v različnih oblikah po želji. Ponuja tudi različne funkcije ali načine igranja.
JavaScript Date instance predstavlja trenutek v obliki, neodvisen od platforme. Objekt Datum nosi oboje, datum in del. ISO 8601 (LLLL-MM-DD) je mednarodni standard za predstavitev datuma in časa ter zaželena oblika datuma v JavaScript. Prav tako predmeti Date vsebujejo število, ki predstavlja datum in čas v milisekundah od 1. januarja 1970 UTC, odvisno od vrednosti, ki je dana predmetu Date.
Sintaksa
Za določitev novega predmeta Datum moramo poklicati nov datum () z eno od naslednjih možnosti:
new Date();
new Date(value);
new Date(dateString);
new Date(year, month index (, day (, hours (, minutes (, seconds (, milliseconds))))));
Za nameščanje predmeta Datum moramo uporabiti novega operaterja. Če neposredno uporabimo objekt Datum, kot je zdaj = Datum (), je vrnjena vrednost niz kot objekt Datum.
Kadar ni nobenih argumentov, objekt Datum prikaže trenutni datum in čas. Predmet Date v JavaScript privzeto prikaže datum / čas v lokalnem času.
Primeri oblik datumov JavaScripta
Poglejmo s pomočjo nekaj spodnjih primerov:
Primer # 1
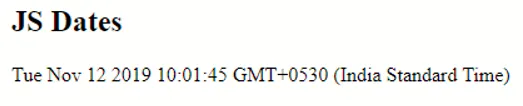
Prikažite trenutni datum in čas
Koda
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date();
document.getElementById("display").innerHTML = current_date;
Izhod:

Oblika datumov
Datum v formatu JavaScript lahko oblikujemo datum:
- Datum ISO (mednarodni standard) - „2019-11-06“
- Dolg datum - „12. november 2019“ ali „12. november 2019“
- Kratek datum - “11.11.2019”
Primer # 2
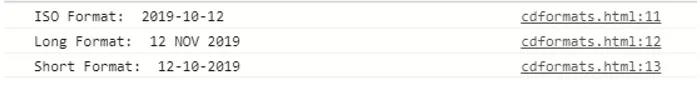
Prikažite datume v različnih oblikah
Koda
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
JS Dates
const months = ("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
var current_date = new Date();
console.log("ISO Format: ", current_date.getFullYear()+"-"+current_date.getMonth()+"-"+current_date.getDate())
console.log("Long Format: ", current_date.getDate()+" "+months(current_date.getMonth())+" "+current_date.getFullYear())
console.log("Short Format: ", current_date.getDate()+"-"+current_date.getMonth()+"-"+current_date.getFullYear())
Izhod:

Iz zgornje kode lahko razberemo, da se mesečni del datuma začne z ničlo, tj. Januar je nulti mesec. Enako velja tudi za dnevni del (getDay ()), nedelja se začne od nič.
Ko v objektu Date določimo datum v obliki niza, običajno pišemo kot "12-11-2019" (12. november 2019), vendar pa v JavaScript, ki določa datum v tej obliki, dobimo napačno vrednost datuma.
Primer # 3
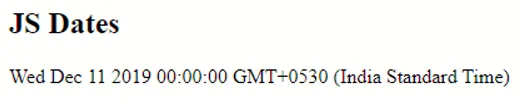
Prikaz napačnega datuma
Koda
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
JS Dates
var current_date = new Date('12-11-2019');
document.getElementById("display").innerHTML = current_date;
Izhod:

Zdaj bomo prikazali datum in čas v milisekundah s funkcijo Date.parse (). Ta funkcija dobi natančno število milisekund, ki so minile od polnoči, 1. januarja 1970, do datuma, ki je bil predložen.
Primer št. 4
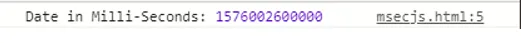
Datum v milisekundah
Koda
var msec_date = Date.parse('12-11-2019');
console.log("Date in Milli-Seconds:", msec_date)
Izhod:

Dobra stvar pri JavaScript Date objektu je, da če zagotovimo vrednost, ki ne sodi v sprejemljiv obseg, potem JavaScript samodejno preračuna datum, da ustvari sprejemljivo vrednost datuma. Poglejmo primer:
Primer št. 5
Samodejno popravljanje vrednosti datuma
Koda
var autocorrect_date = new Date(2019, 9, 46);
console.log("Date Value:", autocorrect_date)
Izhod:

Zgornji primer kode preračuna ponujeno vrednost in prikaže pravilno, sprejemljivo datumsko vrednost. Če tudi v kodnem odseku opazimo, kako je podana vrednost podatkov, se zdi, da lahko razdelimo del vrednosti in datuma in časa ter ga predstavimo kot posamezne številke, ločene z vejico. Vrednost „9“ predstavlja mesec oktober, kot je razloženo v prejšnjem razdelku tega člena, da se mesečni del datuma začne od 0 (januar = 0, februar = 1 itd.)
Zaključek
V tem članku smo spoznali JavaScript datumski objekt in razumeli različne forme datumov in časov, ki jih je mogoče prikazati v JavaScriptu z uporabo vgrajenih metod z datumom. Ena najboljših praks je ustvariti datume z metodo argumentov in se izogibati uporabi metode niza datumov.
Priporočeni članki
To je vodnik o datumskih oblikah JavaScript. Tukaj obravnavamo Uvod v JavaScript skupaj z ustreznimi primeri. Obiščite lahko tudi druge naše predlagane članke, če želite izvedeti več -
- Varnost spletnih aplikacij
- Kaj je WebSocket?
- Kaj so spletne storitve ASP.Net?
- Kaj je spletni gonilnik Selenium?