
Uvod v elemente jQuery
jQuery deluje z html elementi. Pomeni, da izberemo nekaj elementov html strani in na njej izvedemo nekaj dejanja. V jQueryju je veliko izbirnikov. Podrobno bomo videli vsakega selektorja.
Sintaksa:
$(selector).action()
Če se znak $ uporablja za simbolizacijo jQueryja,
Izbirnik mora izbrati element html, dejanje pa mora izvesti jquery dejanje na izbranem elementu. Tako bodo zdaj izbirniki jQuery, ki uporabljajo zgornjo skladnjo, podobni spodnjim primerom.
Primer:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demo program za ponazoritev zgornje skladnje in kako deluje jQuery.
Koda:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
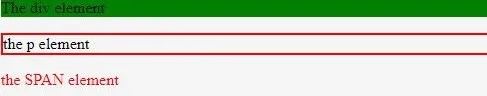
The div element
element p
element SPANIzhod:

jQuery uporablja sintakso CSS za izbiro elementov. Izbirniki jQuery najprej najdejo / izberejo element html in nato izvedejo dejanje z elementi html.
Najboljših 8 izbirnikov jQuery
Vsak element tukaj je izbran z imenom njihovega elementa, id-jem, razredih, vrstami itd. Prav tako lahko sestavimo lastne izbrane uporabnike. Izbirnike se bomo naučili v tej vadnici.
- Izbirnik elementov
- Izbirnik id
- Izbirnik razreda
- Izbirnik: eq ()
- : Prvi izbirnik, : zadnji izbirnik, : enakomeren izbirnik, izbirnik: liho
- Razlika: prva in prva razlika
- The: last in: last_child razlika
- Metoda jQuery Chaining
1. Izbirnik elementov
Kot je razvidno iz zgornjega programa, npr
$('p').css('border', '2px solid red');
Izbirnik se vedno začne z znakom $ (dolar), ki mu sledi oklepaj (). Ta izbirnik izbere ves odstavek
elementi na dani strani. CSS je dejanje, ki ga je treba opraviti na p elementu, ki tukaj ustvari rob 2 px, trden rob in barvno rdečo barvo na vsakem p elementu.
Primer:
- Dogodek: Uporabnik klikne gumb, ko je dokument v celoti naložen (z uporabo funkcije dogodka v dokumentu).
- Ukrep ob tem dogodku: nastavite mejo elementa odstavka.
Koda:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Izbirnik id
Ta izbirnik se začne z #, ki mu sledi id elementa html, ki se nanaša na atribut id elementa html.
Sintaksa:
$('#idname').someaction();
Koda:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
To je prvi element
To je drugi element
Izhod:

3. Izbirnik razreda
Ta atribut razreda elementa html s tem .classname bo izbran s tem izbirnikom. Atribut razreda se uporablja za dodajanje stila za več elementov html.
Sintaksa:
$('.classname').someaction();
4. Izbirnik: eq ()
Izbirnik: eq () izbere element html z danim indeksom. Ta indeks se začne pri 0.
Sintaksa:
$(“:eq(index)”)
Koda:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Tretji element
Foruth Elemnet
- kava
- čaj
Izhod:

5. Prvi: izbirnik, : zadnji izbirnik, : enakomeren izbirnik, : izbirni selektor
Oglejmo si ta izbirnik.
Skupina
- : Prvi izbirnik - poišče prvi element v skupini.
Koda:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Tretji element
Foruth Elemnet
Izhod:

- : Zadnji izbirnik - Poišče zadnji element v skupini.
Koda:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Prvi element
Drugi element
Tretji element
Foruth Elemnet
Izhod:

Tabela
- The: even Selector - poišče vse enakomerne vrstice tabele.
- Izbirnik: liho - Poišče vse neparne vrstice tabele.
V spodnjem programu zelena označuje enakomerne vrstice, rumena pa lihe vrstice.
Koda:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Izhod:

Ker smo se naučili prvega in zadnjega, četrtega in nenavadnega, se naučimo tudi o razlikah med prvimi in otroki.
6. Razlika: prva in prva razlika
- : najprej - Kot vemo: najprej izbere prvi element.
- : prvi otrok - Izberite elemente, ki so prvi otrok svojega starša.
Sledi predstavitev, ki pojasnjuje to razliko.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
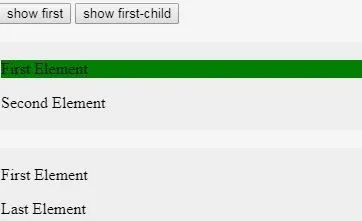
show first
show first-child
Prvi element
Drugi element
Prvi element
Zadnji element
Ta izhod se prikaže ob kliku prvega gumba za prikazovanje gumba.
Izhod:

Ta izhod se prikaže, ko drugi gumb prikaže klic prvega otroka.
Izhod:

7. The: last in: last_child razlika
Podobno je razlika med: zadnji in: zadnji otrok enaka zgornjim, le spremeniti moramo izbirno vrsto.
Koda:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Verižna metoda jQuery
Do zdaj smo videli en izbirnik z enim dejanjem, vendar jQuery nam omogoča, da na isti element napišemo en izbirnik in več dejanj.
Koda:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
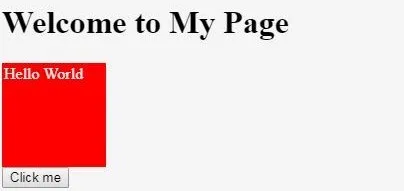
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Pred pritiskom na gumb
Izhod:

Ko kliknete gumb
Izhod:

Priporočeni članki
To je vodnik za elemente jQuery. Tukaj razpravljamo o uvodu in najboljših 8 izbirnikih jQuery skupaj z njegovo implementacijo kode. Če želite izvedeti več, si oglejte tudi naslednje članke -
- 4 Vrste dedovanja v Javi
- Top 5 orodij za uvajanje Java
- Serija Fibonaccije na Javi
- Seznam ključnih besed v Javi
- Vodnik po primerih JQuery Progress Bar
- Ustvarjanje Fibonaccijeve serije s primerom