V tej vadnici Photoshop Effects se bomo naučili, kako ustvariti klasično ozadje z zvezdicami, enak učinek, ki ste ga nedvomno videli že stokrat v trgovinah z živili, v veleblagovnicah in v tistih tedenskih letakih, ki preplavijo vaš nabiralnik. Ustvarjanje učinka je enostavno. Uporabili bomo Photoshopovo orodje za poligone, polnilni sloj enobarvne barve, ukaz Prosti preoblikovanje in eno malo poznanih, a zelo uporabnih funkcij Photoshopa, Transform Again. Ob poti se bomo naučili, kako najti točno središče dokumenta Photoshop s pomočjo ravnil in vodnikov ter kako narediti predmete, da se vaši vodniki priklopijo!
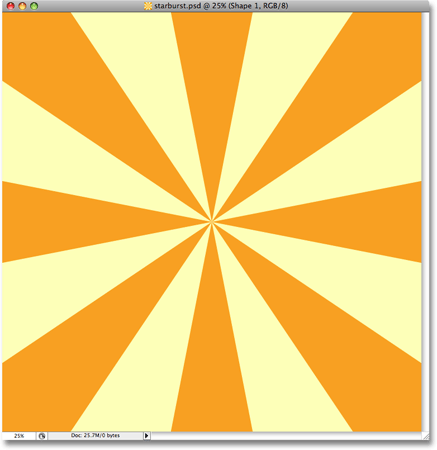
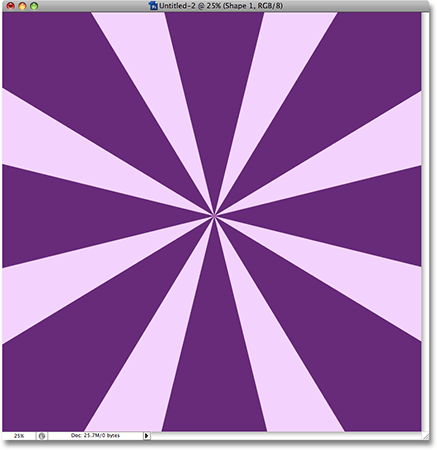
Tu je primer ozadja "zvezdnega praska", ki ga bomo ustvarjali:

Orodje zvezdnih zvezd, ustvarjeno v Photoshopu.
Ko smo ustvarili ozadje, se bomo naučili, kako enostavno spremeniti barve, ki se uporabljajo v učinku, in videli bomo celo, kako ga shraniti kot obliko po meri, tako da ga boste lahko znova uporabljali kadar koli hočem!
1. korak: Ustvarite nov dokument Photoshop
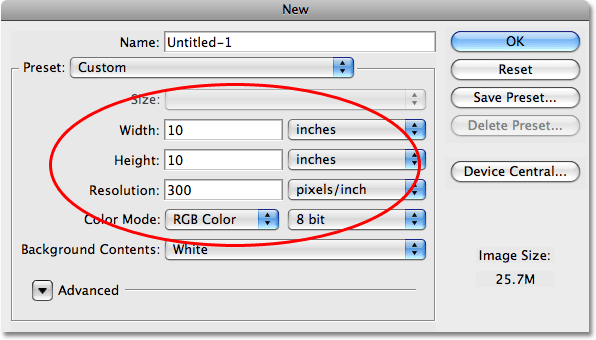
Prva stvar, ki jo moramo narediti, je ustvariti nov dokument Photoshop. Odprite meni Datoteka na vrhu zaslona in izberite Novo … ali uporabite bližnjico na tipkovnici Ctrl + N (Win) / Command + N (Mac). Kakor koli že, prikaže Photoshopovo novo pogovorno okno. Za to vadnico bom ustvaril dokument od 10 do 10 palcev s 300 slikovnimi pikami na palec, čeprav ni nobenega posebnega razloga, zakaj bi izbral te dimenzije. Če želite, lahko ustvarite dokument iste velikosti ali pa ustvarite dokument velikosti, ki ga potrebujete:

Ustvari nov dokument Photoshop.
Ko končate, zapustite pogovorno okno. Vaš novi dokument bo prikazan v oknu dokumenta:

Pojavi se nov dokument Photoshop.
2. korak: Prikaži ravnila
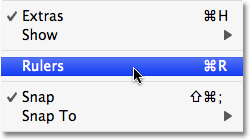
Da se zdi, da učinek "izbruhne" iz središča slike, moramo vedeti, kje je središče naše slike. Natančno sredino slike najlažje najdete s pomočjo Photoshopovih ravnil in vodnikov . Najprej vklopimo vladarje. Če želite to narediti, pojdite na meni Pogled na vrhu zaslona in izberite Ravnila:

Pojdite na Pogled> Ravnila.
Vladarji so v Photoshopu privzeto izključeni. Način, kako lahko ugotovite, ali so vklopljeni ali izklopljeni, poleg tega, da pogledate v okno dokumenta, je tako, da v meniju Pogled odprete kljukico na levi strani besede "Ravnila". Če poleg besede vidite kljukico, to pomeni, da so ravnila že vklopljena, zato jih tukaj ni treba izbrati. Če ne vidite kljukice, to pomeni, da so ravnila trenutno izključena, zato boste morali, da jih vključite, kliknite na gumb Ravnila.
Vladnike lahko vklopite in izklopite tudi s pritiskom na Ctrl + R (Win) / Command + R (Mac). Ko so ravnila zdaj vklopljena, jih boste videli zgoraj in na levi strani okna dokumenta:

Ravnila so zdaj vidna zgoraj in na levi strani okna dokumenta.
Glede na to, kako imate nastavljene ravnile v nastavitvah Photoshopa, lahko vaši ravnili prikazujejo palčke, slikovne pike, centimetre ali kakšno drugo obliko merjenja. Ni pomembno, katero vrsto merjenja uporabljate za ta učinek.
3. korak: Prepričajte se, da je možnost "Snap" vklopljena
Razlog, da smo usmerili vladarje, je bil, da lahko iz njih povlečemo vodnike in v trenutku bomo izvlekli nekaj vodil, enega vodoravnega in enega navpičnega. Pred tem pa moramo poskrbeti, da je možnost Snap omogočena. Ko je omogočen »Snap«, se bodo naši vodniki samodejno priklopili na vodoravno in navpično središče dokumenta za nas. Mesto, kjer se sekata dve vodili, je natančno središče slike!
Če želite vklopiti možnost Snap, se vrnite navzgor v meni Pogled na vrhu zaslona. Možnost Snap boste videli neposredno pod možnostjo Rulers. Možnost Snap je privzeto omogočena, zato boste na levi strani videli kljukico. Če vidite kljukico, pomeni, da je Snap že omogočen in nanj ni treba klikniti. Če kljukice ne vidite, pomeni, da je možnost Snap trenutno onemogočena, zato kliknite možnost, da jo omogočite. V mojem primeru (in najverjetneje tudi po vašem) je Snap že omogočen:

Kvačica poleg besede »Snap« nam pove, da je možnost že omogočena.
4. korak: Prepričajte se, da je omogočen "Snap to Guides"
Medtem ko smo tukaj, moramo poskrbeti, da bo omogočena tudi druga možnost, Snap To Guides. To bo povzročilo, da se bo vse, kar povlečemo blizu vodnika, takoj prijelo nanj, kar nam bo olajšalo, da nekaj postavimo neposredno na sredino našega dokumenta, kot bomo videli nekoliko kasneje. Če želite omogočiti možnost Snap To Guides, se vrnite nazaj na meni Pogled. Videli boste možnost, ki pravi Snap To neposredno pod možnostjo Snap, ki smo jo pravkar pogledali v prejšnjem koraku. S kazalcem miške preko možnosti Snap To za sekundo ali dve se prikaže podmeni. Na vrhu podmenija se prikaže možnost Vodniki. Če vidite levo od besede »Vodniki«, to pomeni, da je možnost že omogočena in nanjo ni treba klikniti. Če ni kljukice, kliknite možnost Vodniki, da omogočite možnost:

Prepričajte se, da je v meniju "Pogled" omogočena možnost "Pripni vodiče".
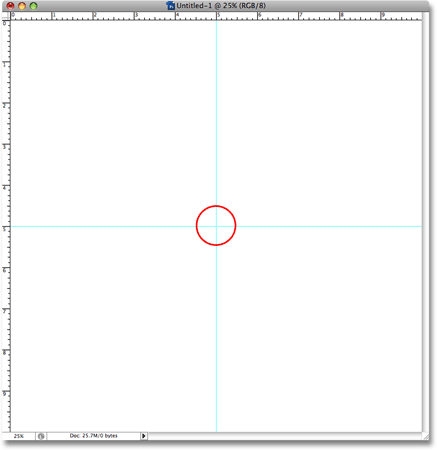
5. korak: Vlečite vodoravni vodnik v sredino dokumenta
Pripravljeni smo najti točno središče našega dokumenta. Kot sem že omenil, moramo izvleči dva vodila, enega navpičnega in enega vodoravnega. Možnost "Snap", ki smo jo omogočili v 3. koraku, bo vodila prisilila, da se samodejno zaskočijo takoj, ko se bomo dovolj približali sredini dokumenta, točka, kjer se obe vodili sekata, bo natančno središče. Povlecimo naš prvi vodnik. Začeli bomo z vodoravnim vodnikom.
Kliknite kjer koli znotraj ravnila, ki poteka vzdolž vrha dokumenta, nato povlecite navzdol proti sredini dokumenta. Ko povlečete, boste videli, da vlečete vodoravni vodnik, ki bo prikazan kot črna črtkana črta, medtem ko držite gumb miške pritisnjen. Nadaljujte z vlečenjem navzdol, dokler se ne približate sredini dokumenta, in ko se dovolj približate sredini, bo Photoshop vodnik samodejno zaskočil. Sprostite gumb miške na tistem mestu in videl bo vaš prvi vodnik, ki teče levo proti desni vzdolž natančne sredine dokumenta. Vodniki so privzeto prikazani v modri barvi, razen če niste spremenili barve v nastavitvah Photoshopa:

Povlecite vodoravni vodnik na sredino dokumenta. Photoshop bo vodnik zaskočil, ko boste dovolj blizu sredine.
6. korak: Povlecite navpični vodnik v sredino dokumenta
Na voljo imamo svoj vodoravni vodnik. Zdaj pa dodamo še naš vertikalni vodnik. Kliknite kjer koli znotraj ravnila, ki poteka vzdolž leve strani dokumenta, nato povlecite proti desni na sredino dokumenta. Videli boste, da vlečete navpični vodnik, ki se bo sprva prikazal kot črna pikčasta črta. Nadaljujte z vlečenjem vodnika proti sredini dokumenta in takoj, ko se boste dovolj približali sredini, bo Photoshop vodnik zaskočil. Sprostite gumb miške in po sredini dokumenta boste imeli navpični vodnik navzgor in navzdol. Točka, kjer se obe vodili sekata, je točno središče (obkroženo z rdečo barvo):

Navpični in vodoravni vodnik zdaj označujeta točno sredino dokumenta.
Zdaj, ko smo izvlekli naša dva vodnika, nam vladarjev ni treba več vklopiti. Če jih želite, jih lahko pustite vklopljene, vendar bom svoj izklopil s pritiskom na bližnjico na tipkovnici Ctrl + R (Win) / Command + R (Mac).
7. korak: Dodajte sloj za polnjenje enobarvne barve
Z našimi vodniki zdaj začnimo ustvarjati naš učinek ozadja "zvezda". Učinek bomo ustvarili na način, ki nam bo olajšal spreminjanje barv kadarkoli želimo, zato dodamo sloj Color Color Fill, ki bo služil kot barva ozadja za učinek. Kliknite ikono New Fill Or Adjustment Layer na dnu palete slojev:

Kliknite ikono "New Fill Or Adjustment Layer".
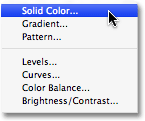
Nato na vrhu seznama, ki se prikaže, izberite Solid Color :

Na vrhu seznama izberite "Enobarvna barva".
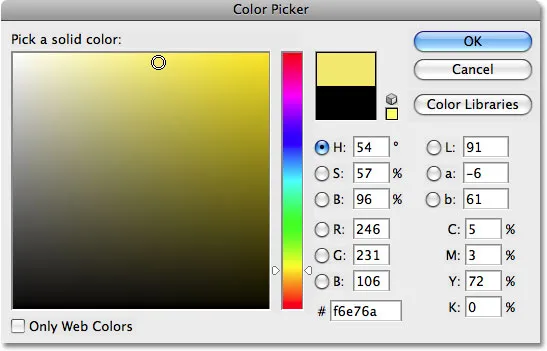
8. korak: Izberite barvo za ozadje
Tako bo prikazan Photoshop Color Barvec . Izberite barvo, ki jo želite uporabiti za ozadje učinka. Mislim, da bom izbrala svetlo rumeno. Ni pomembno, katero barvo ste izbrali tukaj, saj jo lahko pozneje preprosto spremenite, zato izberite katero barvo za zdaj želite:

Z izbiro barve izberite barvo za ozadje.
Ko končate, da izberete barvni nabiralnik, kliknite V redu. Videla bo barva, ki ste jo izbrali zdaj, ko polnite celoten dokument:

Dokument je zdaj napolnjen z izbrano barvo.
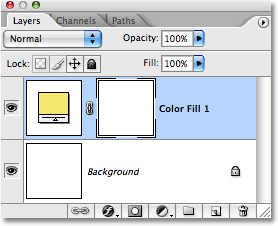
Če pogledamo v paleto slojev, lahko vidimo, da imamo zdaj na spodnji strani dva sloja - plast ozadja in na novo dodan sloj polne barve, imenovan "Barva napolni 1", nad njo:

Paleta slojev, ki prikazuje polnilni sloj enobarvne barve nad plastjo Ozadje.
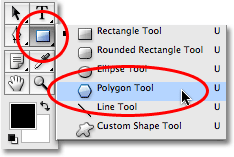
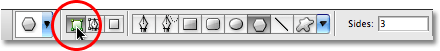
9. korak: Izberite orodje Polygon
Nato moramo narisati preprost trikotnik, trikotnik v Photoshopu pa najlažje narišemo s pomočjo orodja Polygon. Orodje Polygon se privzeto skriva za orodjem Rectangle Tool v paleti Tools, zato kliknite na Rectangle Tool, nato pa za sekundo ali dve držite gumb miške. Prikaže se meni z odstranjevalcem, ki prikazuje druga orodja, ki so na voljo. Kliknite na orodje Poligon, da ga izberete:

Kliknite na orodje Pravokotnik v paleti Orodja in nato v meniju za odstranjevanje izberite orodje Poligon.
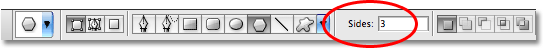
Korak 10: Število strani za orodje Poligon nastavite na 3
Trikotnik, kot vsi vedo, ima 3 strani, zato moramo Photoshopu povedati, da želimo narisati 3-stranski poligon. Ko je izbrano orodje Polygon, poiščite v vrstici z možnostmi na vrhu zaslona. Videla se bo možnost Strani, ki je privzeto nastavljena na 5. Spremenite število strani na 3:

V vrstici z možnostmi spremenite možnost Strani v 3.
11. korak: Zagotovite, da je orodje mnogokotnikov nastavljeno za risanje oblik
Kot pri vseh orodjih za oblikovanje Photoshopa nam tudi orodje Polygon ponuja tri različne možnosti, kako ga uporabljamo. Lahko narišemo vektorsko obliko, lahko narišemo pot in lahko narišemo obliko na osnovi pikslov. Želimo narisati vektorsko obliko, ki nam bo omogočila, da naredimo svoj trikotnik poljubne velikosti, brez kakršne koli izgube kakovosti slike. Če želite narisati vektorsko obliko, se prepričajte, da je v vrstici z možnostmi izbrana možnost Oblika:

V vrstici z možnostmi izberite možnost Oblika.
12. korak: Narišite Trikotnik
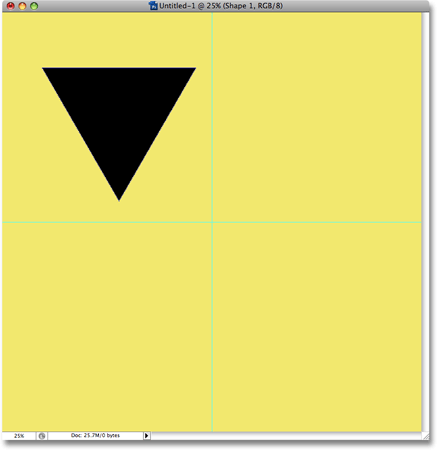
Pripravljeni smo narisati svoj trikotnik. Če izberete orodje Polygon, število strani, nastavljeno na 3, in možnost Oblike, izbrano v vrstici z možnostmi, kliknite nekje v zgornjem levem kotu dokumenta in povlecite trikotnik. Zaenkrat bo kakršna koli velikost. Pravzaprav ni pomembno, kje narišete trikotnik, samo poskušam nas obdržati na isti strani, saj v zgornjem levem kotu rišem svoje. Prepričati se želite, da bo vaš trikotnik usmerjen navzdol. S tem mislim, da je zgornja stran videti popolnoma vodoravno. Najlažji način je, da pritisnete tipko Shift, ko povlečete trikotnik. To bo prisililo, da se trikotnik zaskoči na določene kote. Z miško se pomaknite levo ali desno (s pritisnjeno tipko Shift), dokler se trikotnik ne zaskoči v položaj "usmerjen navzdol".
Ko vlečete obliko, se bo vaš trikotnik prikazal preprosto kot oris (znan tudi kot "pot"). Ko sprostite gumb miške, se bo trikotnik napolnil z barvo. V mojem primeru je napolnjena s črno:

Z orodjem Poligon povlecite trikotnik. Pridržite »Shift«, da med vlečenjem omejite kot trikotnika.
Za zdaj ne skrbite za barvo vašega trikotnika. Kasneje ga lahko enostavno spremenimo.
Korak 13: Izberite orodje Move
Zdaj, ko imamo svoj trikotnik, ga moramo premakniti v položaj, tako da je spodnja točka v točno določenem središču dokumenta. Če ga želite premakniti, izberite orodje Premakni v paleti Orodja ali pritisnite črko V na tipkovnici, da odprete bližnjico:

Izberite orodje Premakni.
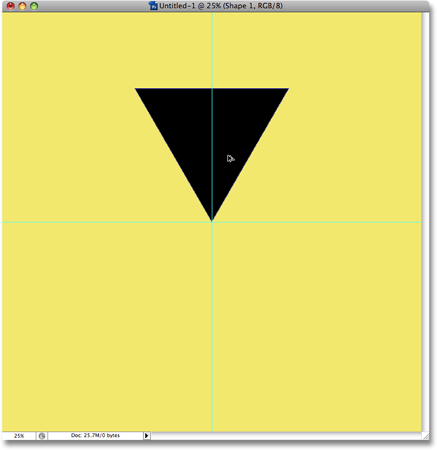
14. korak: Trikotnik premaknite v središče dokumenta
Z izbranim orodjem Move kliknite trikotnik v oknu dokumenta in ga povlecite v sredino dokumenta, tako da se spodnja točka dotika natančnega središča (mesta, kjer se obe vodili sekata). Ko se trikotnik približate sredini, se bo trikotnik zaskočil in to je zato, ker smo v koraku 4 omogočili možnost Snap To Guides:

Trikotnik povlecite v položaj s spodnjo točko v natančnem središču dokumenta.
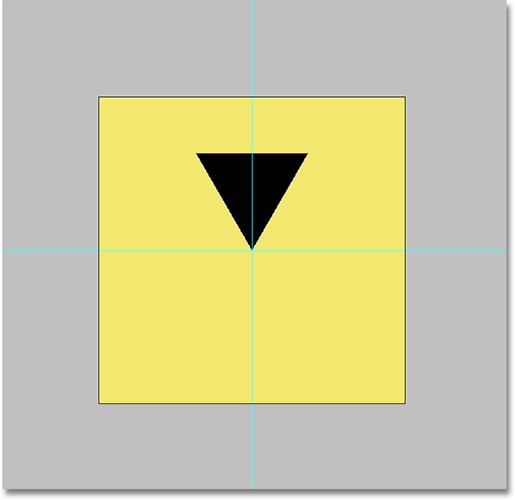
15. korak: Preklopite na "Celozaslonski način z menijsko vrstico"
V trenutku bomo trikotnik raztegnili navzgor čez meje našega platna, kar pomeni, da bomo potrebovali malo več prostora za delo, če bomo želeli videti, kaj počnemo. Če delate s svojim dokumentom znotraj okna dokumenta, kar je privzeti način za delo v programu Photoshop, pritisnite črko F na tipkovnici, da preklopite način prikaza v celozaslonski način z menijsko vrstico . Kot pove že ime, vas ta preklopi v celozaslonski način v programu Photoshop, medtem ko menijska vrstica ostane na vrhu zaslona. Potem, da si zagotovite še več prostora za delo, nekajkrat pritisnite Ctrl + - (Win) / Command + - (Mac), da povečate. Zdaj bi morali imeti precej praznega sivega prostora okoli svojega dokumenta:

Preklopite v celozaslonski način z menijsko vrstico in nato nekajkrat pomanjšajte, da ustvarite veliko prostora za pregledovanje dokumenta.
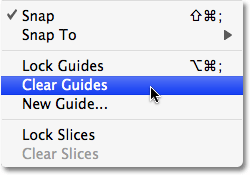
16. korak: Počistite vodnike
Ker smo svoj trikotnik že postavili tam, kjer ga želimo, v natančno sredino dokumenta, so naši vodniki izpolnili svoj namen in jih lahko varno odstranimo. Odprite meni Pogled na vrhu zaslona in izberite Počisti vodnike. To bodo očistili vodnike iz dokumenta:

V meniju Pogled izberite "Počisti vodnike", da odstranite vodnike.
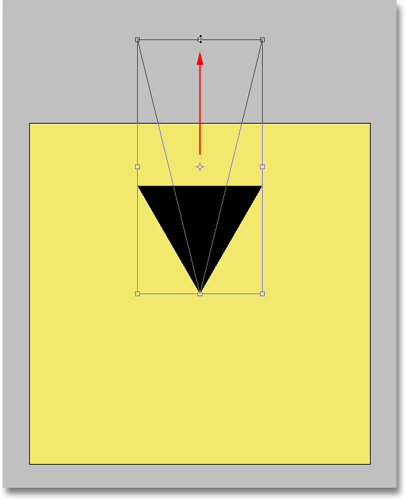
Korak 17: Raztegnite trikotnik navzgor nad vrhom platna s prostim preoblikovanjem
Pritisnite tipko Ctrl + T (Win) / Command + T (Mac) na tipkovnici, da prikažete Photoshop-ovo polje Free Transform in ročaje okoli trikotnika. Kliknite na ročaj (mali kvadrat) v zgornjem središču polja Free Transform in povlecite navzgor, da raztegnete trikotnik, tako da bo daljši in ozek. Vlecite še naprej, dokler trikotnik ne preseže vrha platna, tako:

Povlecite vrh polja Free Transform po vrhu platna, da raztegnete trikotnik.
Razlog, zakaj trikotnik raztegnemo čez vrh platna, bo v trenutku postal jasen. Ko končate, če želite sprejeti preobrazbo in izstopiti iz ukaza Free Transform, pritisnite Enter (Win) / Return (Mac). Opazili boste, da čeprav smo trikotnik raztegnili onkraj vrha platna, je v dokumentu viden samo tisti del, ki spada v meje območja platna. Preostali del trikotnika nad platnom je trenutno viden le kot oris.
18. korak: Ostavite prosti transformator okrog trikotnika
Pritisnite Ctrl + T (Win) / Command + T (Mac), da ponovno odprete polje Free Transform in se držite okoli trikotnika. Vem, pred kratkim smo odprli Free Transform in sem vam rekel, da ga zaprete, zdaj pa vam pravim, da ga spet odprete. Kaj daje? Razlog je v tem, da bomo tokrat uporabili prost preoblikovanje trikotnika in ko bomo končali, bomo uporabili malo znan ukaz, imenovan Transform Again, da bo Photoshop ponovil vrtenje in znova vse okoli dokumenta za nas, kar bo ustvarilo naš učinek zvezde!
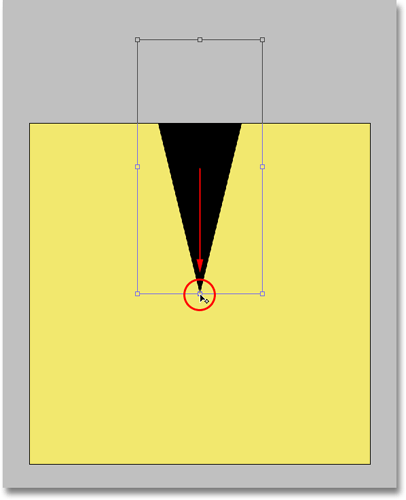
19. korak: Sredinsko točko prostega polja za transformacijo povlecite navzdol do spodnjega ročaja
Če natančno pogledate v sredino polja Free Transform, boste videli majhno ikono, ki je videti kot majhen ciljni simbol. Ta ikona predstavlja rotacijsko središče za ukaz Free Transform. Vse se vrti okoli te ikone, kjer koli se ikona postavi. Če bi trikotnik vrteli s to ikono na sredini polja Free Transform, bi se trikotnik vrtel okoli njegovega središča. To si običajno želimo, vendar tukaj ni tisto, kar si želimo. Želimo, da se naš trikotnik vrti okoli središča dokumenta, kar pomeni, da moramo ikono cilja premakniti v sredino dokumenta.
Če želite to narediti, kliknite na ciljno ikono in jo povlecite navzdol na ročaj (majhni kvadrat) v spodnjem središču polja Free Transform, ki ga bo postavil v točno sredino dokumenta neposredno nad spodnjo točko trikotnik. Ko se ikona dovolj približa ročaju, se bo ikona zaskočila:

Povlecite ikono cilja s sredine polja Free Transform navzdol na spodnji sredinski ročaj.
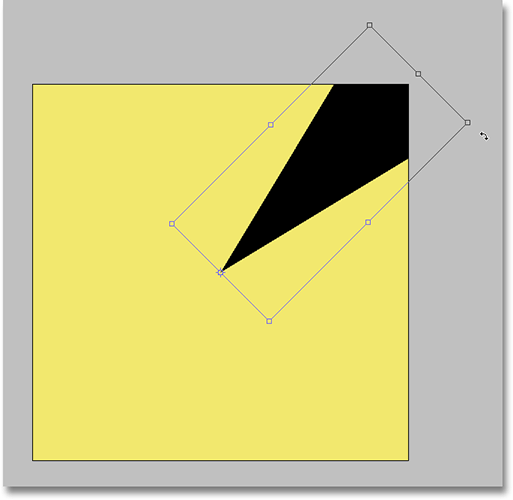
20. korak: Zavrtite trikotnik
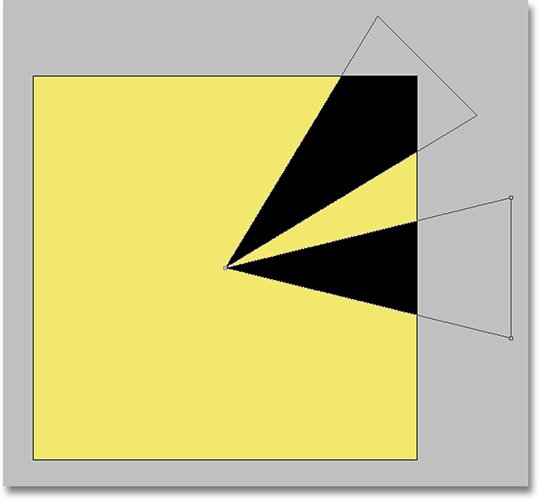
S ciljno ikono, ki je zdaj nameščena na sredini dokumenta, smo pripravljeni zavrtiti trikotnik. Premaknite miško zunaj zgornjega desnega kota polja Free Transform. Videli boste, da se kazalec miške spremeni v majhno ikono vrtenja (ukrivljena črta s puščico na obeh koncih). Držite tipko Shift, ki bo prisilila, da se trikotnik vrti v korakih po 15 stopinj, kar nam olajša stvari. Nato s pritisnjeno tipko Shift kliknite miško in jo povlecite navzdol in v desno, da trikotnik zavrtite v smeri urinega kazalca. Med vlečenjem boste opazili dve stvari. Prvič, trikotnik se vrti okoli središča slike in dva, se zaskoči v korakih po 15 stopinj, namesto da se vrti gladko.
Trikotnik zavrtite skupno za 45 stopinj v smeri urinega kazalca (tri korake po 15 stopinj), nakar se bo razprostiral čez zgornji desni vogal platna:

Držite Shift in zasukajte trikotnik za 45 stopinj v smeri urinega kazalca.
Razlog, zakaj smo trikotnik raztegnili tako daleč čez vrh platna nazaj v koraku 17, je bil ta, da bo dovolj velik, da bi še vedno segal čez meje platna tudi v teh vogalih. Ko zavrtite svoj trikotnik, pritisnite Enter (Win) / Return (Mac), da sprejmete preobrazbo in izstopite iz ukaza Free Transform.
Zdaj, ko smo brezplačno preoblikovali trikotnik enkrat, bomo Photoshopu pustili, da opravi ostalo delo za nas, ponavljajoč vrtenje po vsem dokumentu, da ustvarijo učinek zvezde.
21. korak: Uporabite "Preoblikuj znova", da ponovite vrtenje po vsem dokumentu
Malo znana in zato redko uporabljena funkcija v programu Photoshop je Transform Again, ki omogoča, da Photoshop ponovi zadnjo preobrazbo, ki smo jo naredili. Uporabili ga bomo za ustvarjanje preostalega učinka ozadja zvezd.
Vsakič, ko ste uporabili ukaz Free Transform, lahko spremenite transformacijo znova. Če se pomaknete do menija »Uredi« na vrhu zaslona in izberete »Preoblikuj«, boste na vrhu naslednjega podmenija videli možnost še enkrat. Opazite, da je bližnjica na tipkovnici za ukaz Transform Again Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Uporabljali bomo bližnjico na tipkovnici, ker moramo do ukaza dostopati večkrat zapored, da ustvarimo svoj zvezdni pramen. Vendar moramo tudi vsakič, ko ga zasučemo, ustvariti kopijo svojega trikotnika. Če želite ustvariti kopijo, bomo morali v bližnjico na tipkovnici dodati tipko Alt (Win) / Option (Mac). Torej, če želite ustvariti kopijo trikotnika in ga hkrati zasukati z uporabo Transform Again, pritisnite Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). V dokumentu se prikaže kopija trikotnika in zavrtite dodatnih 45 stopinj:

V dokumentu se pojavi kopija trikotnika, ki je zasukana dodatnih 45 stopinj.
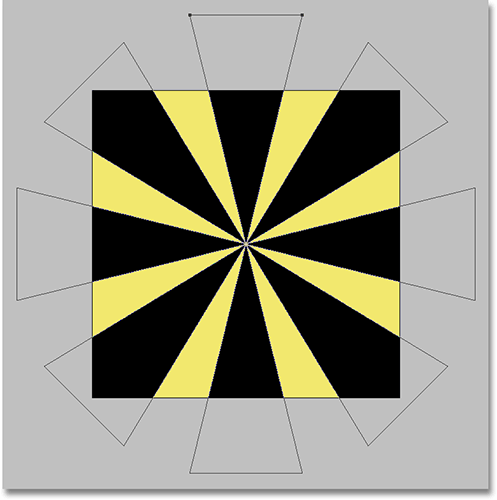
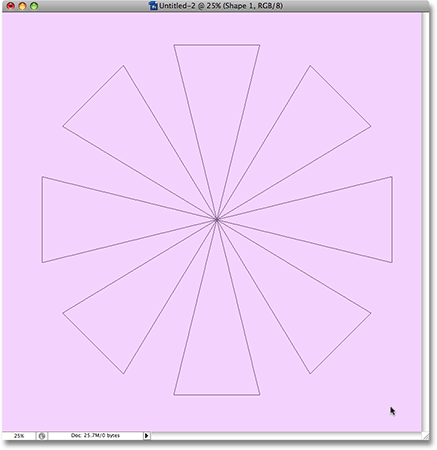
Nadaljujte s pritiskom na Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) in vsakič dodajte še eno zasučeno kopijo trikotnika, dokler ne ustvarite učinka zvezdnega praska okoli dokumenta:

Za dokončanje učinka nadaljujte z dodajanjem zasukanega kopiranega trikotnika.
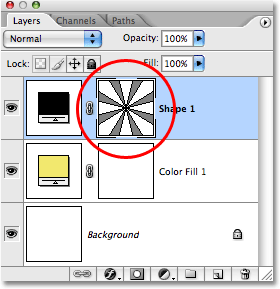
Če pogledamo v paleto slojev, lahko vidimo, da imamo nad plastjo "Barva polnjenje 1" nad plastjo oblika, imenovano "Oblika 1", in v predogledu sličice predogleda sloja lahko vidimo svojo obliko zvezde.

Oblika zvezde se pojavi na lastnem sloju Shape v paleti Slojev. Oblika je vidna na sliki predogleda plasti.
22. korak: Skrij obrise oblike
Opazite, kako se vsak trikotnik, ki sestavlja obliko zvezde, pojavi okoli njega? To je zato, ker je oblika trenutno aktivna. Če želite deaktivirati obliko in skriti obrise, preprosto kliknite neposredno na sličico predogleda sloja Shape (obkroženo z rdečo barvo v prejšnjem koraku). Ko je oblika aktivna, boste ob sliki predogleda sloja oblike videli belo obrobo poudarjanja, kot lahko vidite na zgornjem posnetku. Ko kliknete sličico za predogled, meja višine izgine in obrisi tudi izginejo, tako da boste imeli veliko bolj čist videz zvezdnih pramenov.
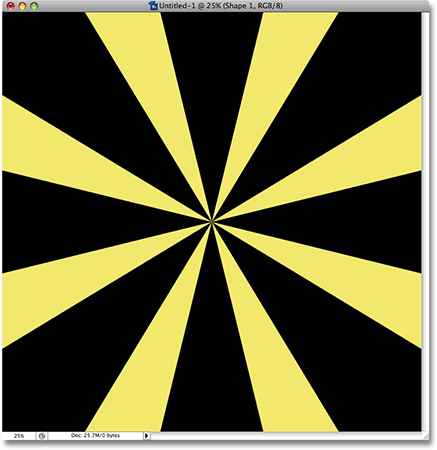
Preklopil bom Photoshop nazaj v standardni pogled, ki bo mojo sliko postavil nazaj v plavajoče okno dokumenta, tako da dvakrat na moji tipkovnici pritisnem črko F. Če uporabljate Photoshop CS3, boste morali trikrat pritisniti tipko F, da se vrnete v standardni pogled, saj CS3 vključuje dodaten način prikaza, skozi katerega boste morali kolesariti. Nekajkrat bom pritisnil tudi Ctrl ++ (Win) / Command ++ (Mac), da povečate svojo sliko in napolnim okno z dokumenti, tako da odstranim vsa dodatna siva območja okoli platna:

Oblika zvezde se pojavi na lastnem sloju Shape v paleti Slojev. Oblika je vidna na sliki predogleda plasti.
Korak 23: Spremenite barvo sloja oblike
Na tej točki je sam efekt zvezde dovršen, vendar z barvo nisem preveč zadovoljen. Rad bi črno spremenil v nekaj bolj vznemirljivega, kot je morda svetlo oranžna. Na srečo je spreminjanje barv v učinku enostavno. Če želite spremeniti barvo oblike zvezde, preprosto dvokliknite neposredno na barvno barvo plasti Shape:

Dvokliknite barvno barvno plast oblike, da spremenite svojo barvo.
Iz tega izhaja Photoshop Color barva. Izberite drugo barvo za obliko zvezde. Če v oknu dokumenta spremljate svojo sliko, boste videli, kako bodo videti barve, ko jih izbirate. Izbral bom svetlo oranžno:

Z izbiro barve izberite barvo za učinek zvezde.
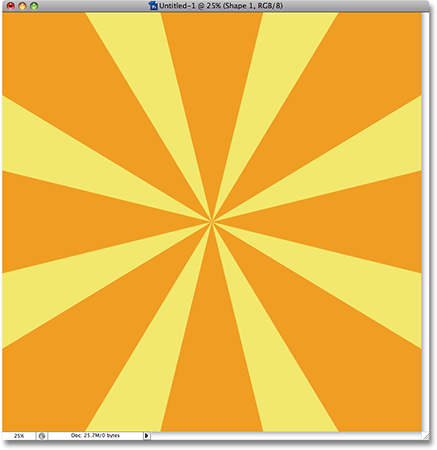
Ko izberete novo barvo, za izhod iz nabiralnika barv kliknite OK. Tu je moj učinek zvezde, ko sem črno zamenjal za oranžno:

Enak učinek z novo barvo za obliko zvezde.
Barvo ozadja za učinek lahko spremenite prav tako enostavno. Preprosto dvokliknite neposredno na barvno črto "Color Fill 1" v paleti Sloji:

Dvokliknite barvno barvo za "Color Fill 1", da spremenite barvo ozadja učinka.
To bo spet pojavilo Barvni nabiralnik, kar vam bo omogočilo, da izberete novo barvo za ozadje. Moje ozadje je trenutno rumeno, vendar mislim, da ga bom spremenil v zeleno. V resnici se bom tudi vrnil in spremenil barvo oblike zvezda, tako da enkrat kliknem barvno barvo in izberem novo barvo iz Barve. Tokrat bom izbral modro. Tu je spet enak učinek ozadja zvezdnih pramenov, tokrat z uporabo zelene za barvo ozadja in modre za obliko zvezdnega pasu:

Barve za učinek kadar koli spremenite tako, da dvokliknete dve barvni sliki v paleti Slojev in izberete različne barve.
Poskusite lahko tudi z dvema odtenkom iste barve namesto dveh ločenih barv:

Za drugačen videz poskusite uporabiti dva odtenka iste barve, ne pa dveh ločenih barv.
Kot lahko vidite, lahko videz ozadja enostavno spremenite kadar koli, tako da izberete, katere barve najbolje delujejo za projekt, na katerem delate.
Ker smo ustvarili svoj efekt ozadja zvezde kot obliko v Photoshopu, zakaj ne bi stvari naredili resnično enostavno na sebi in ga shranili kot obliko po meri ! Tako bomo lahko obliko uporabili kadarkoli, ko jo bomo potrebovali, ne da bi bilo treba ponoviti vse korake! Pogleli bomo, kako to storiti naprej.
24. korak: Prepričajte se, da je oblika zvezdnega pasu aktivna
Če želite obliko shraniti kot obliko po meri v Photoshopu, moramo najprej preveriti, ali je oblika trenutno aktivna. Kot sem omenil, ko je oblika aktivna, se obrisi okrog oblike v oknu dokumenta pojavijo obrisi bele barve, ki se pojavijo okoli sličice predogleda sloja Oblika v paleti Slojev. Trenutno naša oblika zvezdnega praska ni aktivna. Namerno smo ga dezaktivirali nazaj v koraku 22, da bi prikrili obrise oblike. Ponovno ga moramo aktivirati. Če želite to narediti, preprosto kliknite sličico predogleda oblike v paleti Sloji:

Kliknite na predogled predogledne sličice plasti, da aktivirate obliko.
Okrog sličice predogleda boste videli mejo osvetlitve, orisi pa se bodo ponovno pojavili okoli oblike v oknu dokumenta:

Obrisi so zdaj vidni okoli oblike.
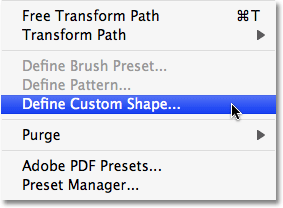
Korak 25: Določite obliko po meri
Ko je oblika zdaj aktivna, pojdite na meni Urejanje na vrhu zaslona in izberite Definiraj obliko po meri:

Pojdite na Uredi> Določi obliko po meri.
Opomba: Če ste prvo pozabili narediti obliko aktivno, boste ugotovili, da je možnost Definiraj obliko po meri zasičena in ni na voljo. Obliko boste morali aktivirati in nato poskusiti znova.
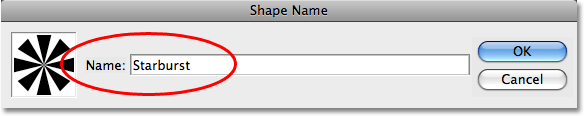
Ko izberete možnost Določi obliko po meri, bo Photoshop prikazal majhno pogovorno okno, v katerem vas bo zaprosil, da vnesete ime za novo obliko po meri. Bom poimenoval rudnik "Starburst":

Vnesite ime za novo obliko po meri.
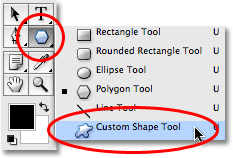
Ko končate, kliknite OK, da zapustite pogovorno okno in shranite obliko po meri. Zdaj lahko uporabljamo našo obliko "Starburst" kadar koli jo potrebujemo! Preprosto izberite orodje po meri za obliko v paleti Orodja. Združeno je z vsemi drugimi orodji Shape na istem mestu, kjer smo našli orodje Polygon:

Izberite orodje po meri.
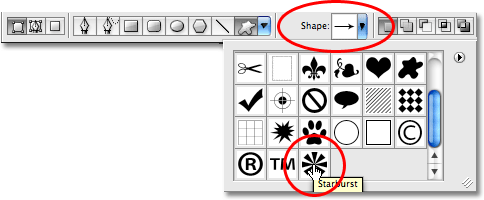
Nato z izbranim orodjem po meri pojdite do vrstice z možnostmi na vrhu zaslona, kliknite na predogled Predogled oblike, da se prikaže izbirno polje po meri, in na seznamu izberite obliko "Starburst". Če ste v nastavitvah Photoshopa omogočili »Prikaži nasvete za orodje«, se bo ime oblike pojavilo, ko se s kazalcem miške pomaknete nad njo:

V vrstici z možnostmi izberite svojo obliko po meri.
Z izbrano obliko "Starburst" preprosto kliknite kjer koli v sredini dokumenta in začnite vleči obliko! Ko začnete z vlečenjem, pridržite tipko Shift, da omejite razmerja oblike, da ne boste izkrivljali videza, in pridržite tipko Alt (Win) / Option (Mac), da povlečete obliko iz njeno središče in ne iz kota. Tukaj sem ustvaril nov dokument, enake velikosti kot zadnjič, in že sem dodal sloj polnjenja z barvno barvo (glej koraka 7 in 8), ki ga bom uporabil kot barvo ozadja za svoj učinek. Vlečem obliko "Starburst" iz nekje blizu središča dokumenta:

Kliknite blizu središča dokumenta in povlecite obliko, pri čemer držite tipko Shift in tipko Alt (Win) / Option (Mac), ko povlečete.
Nadaljujte z vlečenjem oblike, dokler ne napolnite celotnega dokumenta, nato pa spustite gumb miške in na tej točki se bo oblika videza napolnila s trdno barvo. Če želite spremeniti barvo, dvokliknite barvno barvno plast Shape v paleti Sloji, tako kot smo to storili v koraku 23, in izberite Barvo iz nove barve. To je moj učinek, ko vlečem obliko in spremenim barvo:

Učinek po vlečenju oblike "Starburst" po meri in spreminjanju njene barve.
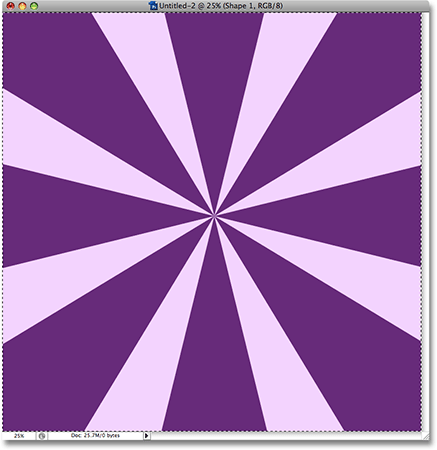
Če želite zagotoviti, da je zvezdna pas popolnoma usklajena z natančnim središčem dokumenta, pojdite na meni Izberi na vrhu zaslona in izberite Vsi ali uporabite bližnjico na tipkovnici Ctrl + A (Win) / Command + A (Mac). Tako bo okoli celotnega dokumenta postavljena izbirna oznaka:

Pojdite na Izberi> Vse, če želite okoli celotnega dokumenta postaviti izbirno oznako.
Z izbranim celotnim dokumentom primite orodje Move iz palete Orodja ali pritisnite V na tipkovnici, da ga izberete s bližnjico:

Izberite orodje Premakni.
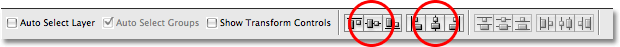
Nato z izbranim orodjem Move pojdite do vrstice z možnostmi na vrhu zaslona in kliknite ikoni Poravnaj navpične centre in Poravnaj vodoravne centre. Photoshop samodejno poravna sredino oblike zvezdnega prahu s središčem dokumenta:

V vrstici z možnostmi kliknite ikono Poravnaj navpične centre (levo) in Poravnaj vodoravne centre (desno) v vrstici z možnostmi.
Vrnite se nazaj v meni Select in izberite Prekliči izbiro, da odstranite izbiro iz dokumenta ali uporabite bližnjico na tipkovnici Ctrl + D (Win) / Command + D (Mac). Izbirni oris bo izginil, oblika zvezde pa bo popolnoma usklajena s središčem dokumenta:

Oblika zvezde je zdaj poravnana s središčem dokumenta.
In tam ga imamo! Tako lahko ustvarite klasično zvezdno ozadje v Photoshopu! Obiščite naš razdelek Photo Effects za več vaj o Photoshop učinkih!