
Uvod v HTML
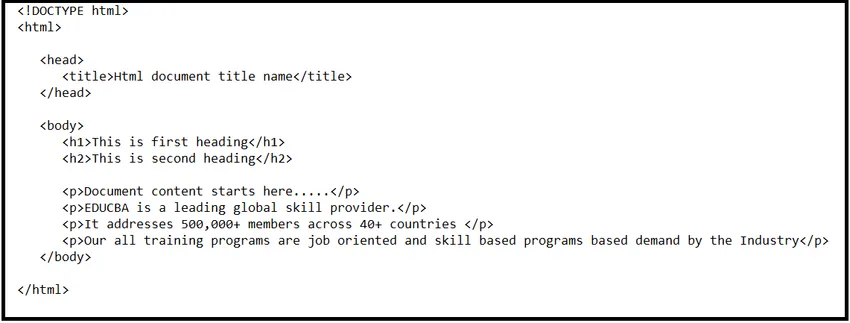
Ne morem si predstavljati spletnih strani in svetovnega spleta brez HTML-ja. Html je jezik, ki se pogosto uporablja za pisanje spletnih strani. Pomeni za jezik besedila hiper-besedila. Vsaka povezava, ki je na voljo na spletnih straneh, se običajno imenuje hipertekst, prikazovanje pa se nanaša kot struktura oznake ali strani, tako da so navedeni dokumenti na spletnih straneh lahko videli v strukturirani obliki. Namen razviti HTML je bil razumeti strukturo dokumentov, ki so naslov, telo, notranja vsebina ali odstavki. Torej, HTML v bistvu ponuja strukturno obliko za prikaz vsebine spletnih strani. Je zelo preprost in razumljiv. V začetku devetdesetih let prejšnjega stoletja ga je razvil Tim Berners –Lee, kasneje pa je šel skozi številne spremembe in moderiranje. Html5 je zadnja različica Html. Osnovni odlomek kode HTML je prikazan kot:

Glavne komponente HTML
Potem ko smo spoznali Uvod v Html. Zdaj bomo preučili glavne sestavine Html:
Rečeno je že, da je HTML označevalni jezik, ki lahko za oblikovanje vsebine uporablja več oznak. Vse oznake so pritrjene znotraj kotnih naramnic. Razen nekaj oznak se večina oznak začne z kotnimi naramnicami in zaključi z ustreznimi kotnimi naramnicami.
določa vrsto dokumenta in različico HTML-ja. Html koda se začne takoj za kotno oznako in konča, s katero je razvidno z zgornjega posnetka zaslona.
Na splošno ima dva glavna odseka, ki sta glava in telo. Vsak oddelek ima svoje povezane elemente in zahteve.
Glavni oddelek:
Head tag predstavlja glavo spletnega dokumenta, ki lahko vsebuje in oznake v notranjosti. Začne se z in konča z. V notranjosti ima sestavne dele naslova.
Naslov:
Vsak dokument ima vsaj en naslov. Iz zgornjega posnetka zaslona je razvidno, da se razdelek z naslovom začne z in se konča z in vmes, tako da po izbiri postavimo ime naslova dokumenta. Zgoraj se razume, da je treba vsakič odpreti kotne naramnice in zapreti kotne naramnice in na sredino vstaviti ime. To kotno odpiranje in zapiranje se uporabljata skoraj za vse oznake v html-ju.
Oddelek za telo:
Ta razdelek predstavlja telo spletnega dokumenta, ki običajno vsebuje naslove, besedilo in odstavke.
Naslovi se začnejo z in končajo z. Med temi oznakami bi lahko zapisali vsebino, kot je "to je prvi naslov".
Odstavek bi se začel z
in konča s
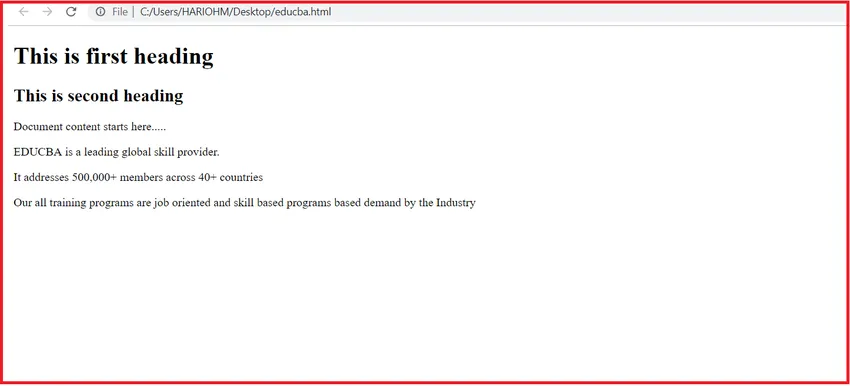
. Vsebina odstavka mora biti zapisana znotraj teh kotnih nazorov.Osnovna koda Html, prikazana v delu za pregled, se uporablja za izdelavo preproste strani Html. Ko se ta html koda odpre v brskalniku, da izgleda kot je prikazano spodaj:

Čeprav je za razvoj spletnih strani na voljo več jezikov in komponent, je kljub temu Html najbolj zaželen in enostaven za razvoj spletne strani.
Značilnosti HTML-ja
Kot smo preučili o Uvodu v HTML in njegovi sestavni deli. Zdaj bomo razpravljali o nekaterih značilnostih:
- Html je najpreprostejši jezik, ki ga je enostavno razumeti in spremeniti.
- Omogoča fleksibilnost oblikovanja spletnih strani, tako da je mogoč strukturiran prikaz za vse naštete dokumente na spletnih straneh.
- Oblikovanje oznak bi bilo mogoče uporabiti za učinkovite predstavitve na spletnem portalu, morda pa tudi zaradi HTML-ja.
- Na spletno stran je mogoče dodati več povezav, tako da se uporabnik z lahkoto preusmeri na druge strani.
- Najpomembnejši del HTML-ja je, da je lahko prikazan v Macintosh-u, Windows-u in Linuxu ter podpira vsa okolja. Html je neodvisen od platforme.
- Za privlačen videz naših spletnih strani lahko v HTML dodate tudi zvoke, grafiko in videoposnetke.
Aplikacije HTML
Po tem, ko smo spoznali Uvajanje HTML-ja s karakteristikami, bomo zdaj razpravljali o aplikacijah HTML-ja. Kjer koli že obstaja splet, je to zaradi HTML-ja. Uporaba HTML-ja je razširjena v vseh elektronskih napravah.
- Brskalniki, kot so Chrome, Firefox, Safari, vsi uporabljajo HTML za prikazovanje spletnih vsebin za boljši prikaz.
- Različni brskalniki za mobilne naprave, kot so Opera, Firefox fokus, Microsoftov rob, delfin, puffin, vsi uporabljajo HTML za boljšo predstavitev in vidnost internetnih vsebin v mobilnih napravah.
- Različne pametne naprave so vgrajene s funkcijo HTML za boljše brskanje in navigacijo med njihovim delovanjem.
- Html podpira mehanizem primarnega avtentikacijskega kanala na kateri koli od spletnih strani, da bi lahko zaustavili neželen promet.
- Html vsebuje veliko vsebino, vendar daje enako vidnost za naprave z majhnim zaslonom in naprave z velikim zaslonom.
Prednosti HTML-ja
Kot smo preučili o uvedbi HTML s komponento in značilnostmi. Tukaj bomo razpravljali o nekaterih prednostih:
- Html je platforma Neodvisna.
- Je splošno in globalno sprejeto.
- Vsak brskalnik podpira HTML.
- To je enostavno učenje, uporabo in spreminjanje.
- Privzeto je na voljo v vseh brskalnikih, zato jih ni treba kupiti in nameščati.
- Html je zelo uporaben za začetnike na področju spletnega oblikovanja.
- Podpira široko paleto barv, formatov in postavitev.
- Uporablja predloge, ki olajšajo oblikovanje spletnega mesta.
- Sintaksa Html in XML sta si zelo podobna, zato je enostavno delo med tema dvema platformama.
- FrontPage, Dreamweaver in več razvojnih orodij podpirajo HTML.
- Html je najbolj prijazen iskalnikom.
Slabosti HTML-ja
Kot smo preučili o prednostih HTML-ja. Tu bomo razpravljali o nekaterih pomanjkljivostih:
- Html se uporablja za ustvarjanje samo navadnih ali statičnih strani. Če želite dinamične strani, HTML ni uporaben. Torej, Html ne more uporabiti za dinamični izhod.
- Včasih je strukturiranje HTML zelo težko dojeti.
- Za preprosto spletno mesto je potrebnih več vrstic kode.
- Če je treba za preprostejše stvari napisati več vrstic kode, potem to poveča zapletenost in zahteva več časa.
- Njena napaka je draga, saj lahko ena majhna napaka tipkanja privede do nedelovanja spletnih strani.
- Html se lahko uporablja za prvi korak preverjanja pristnosti v spletu, vendar ni močan. Torej, varnostne funkcije niso dobre v Html-ju in zagotavlja le omejeno varnost.
- Za boljšo predstavitev spletnih strani skupaj s Html se je treba naučiti drugih jezikov, kot je CSS.
Priporočeni članki
To je vodnik o uvodu v HTML. Tu smo razpravljali o komponentah, uporabi, prednosti in pomanjkljivosti HTML-ja. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Poklic v HTML
- Cheat Sheet HTML
- Kaj je HTML
- Ukazi HTML
- Različni slogi seznama v HTML