V prejšnji vadnici smo se naučili, kako risati gradiente v Photoshopu z orodjem Gradient. Skupaj s tem, kako dejansko narisati gradiente, smo se naučili, kako uporabiti Gradient Picker za izbiro med številnimi prednastavljenimi gradienti. Ne glede na to, koliko gradientov Adobe vključuje Photoshop, je pogosto bolj koristno (in vedno bolj zabavno) ustvariti svojega!
V tej vadnici bomo izvedeli, kako ustvariti, urediti in shraniti lastne gradiente po meri s pomočjo Photoshopovega Gradient Editor-a . Kot bomo videli, nam Gradient urejevalnik omogoča izbiro med katerim koli prednastavljenim gradientom Photoshopa, tako kot manjši Gradient Picker, vendar nam omogoča tudi urejanje teh gradientov z izbiro različnih barv, dodajanjem več barv, preureditvijo barv in odstranjevanjem barv ! Gradientu lahko dodamo preglednost in celo prilagodimo, kako barve prehajajo iz ene v drugo! In lahko gradient shranimo kot prednastavitev po meri, da ga bomo lahko ponovno izbrali naslednjič, ko ga bomo potrebovali!
Osnove risanja gradientov sem opisal v prejšnji vadnici, zato se bomo tu osredotočili predvsem na sam Gradient Editor. Če še ne poznate Photoshopovega orodja za gradivo ali kako narisati gradiente, toplo priporočam, da pred nadaljevanjem preberete našo vadbo o risanju gradivov. Uporabljam Photoshop CC, vendar vse, kar bomo pokrivali, velja tudi za Photoshop CS6 . Začnimo!
Kako urediti gradivo v Photoshopu
Ustvari nov dokument
Začnimo z ustvarjanjem novega dokumenta Photoshop. To storim tako, da se pomaknem do menija Datoteka v menijski vrstici na vrhu zaslona in izberem Novo :

Odprite Datoteka> Novo.
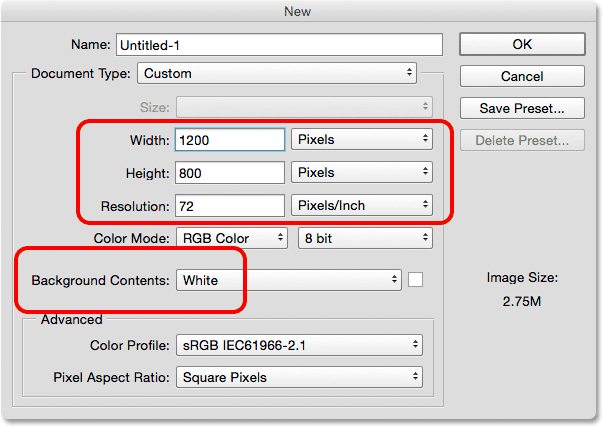
S tem se odpre pogovorno okno Novo. Ker se bomo osredotočili predvsem na sam Gradient urejevalnik, res ni pomembno, katero velikost bomo izbrali za naš dokument, če pa sodelujete z mano, ustvarite dokument iste velikosti kot zadnjič in nastavite širino do 1200 slikovnih pik in višina do 800 slikovnih pik . Resolucijo bom pustil na privzetih 72 slikovnih pik / palec in poskrbel, da bo ozadje vsebine nastavljeno na belo . Kliknite OK, da zaprem iz pogovornega okna Novo, ko se na zaslonu prikaže nov dokument z belimi polni:

Ustvarjanje novega dokumenta 1200 px z 800 px.
Izbira orodja Gradient
Ko bom odprl svoj nov dokument, bom na plošči Orodja izbral orodje za gradivo Photoshopa:

Izbira orodja Gradient.
Odpiranje urejevalnika Gradient
Kot smo izvedeli v prejšnji vadnici, ko izberemo Gradient Tool, obstajata dva različna načina za izbiro naklona. Izberemo lahko Gradient Picker enega od že pripravljenih prednastavljenih gradientov Photoshopa ali pa ustvarimo in uredimo svoj gradient s pomočjo Gradient Editor-a . Če želite odpreti Gradient Editor, kliknite neposredno na vrstico predogleda gradienta v vrstici z možnostmi. Če kliknete majhno puščico na desni strani vrstice za predogled, odprete Gradient Picker, ki smo ga prej pokrivali. Tokrat želimo urejevalnik Gradient, zato ne pozabite klikniti same vrstice za predogled:

S klikom vrstice za predogled gradienta v vrstici z možnostmi.
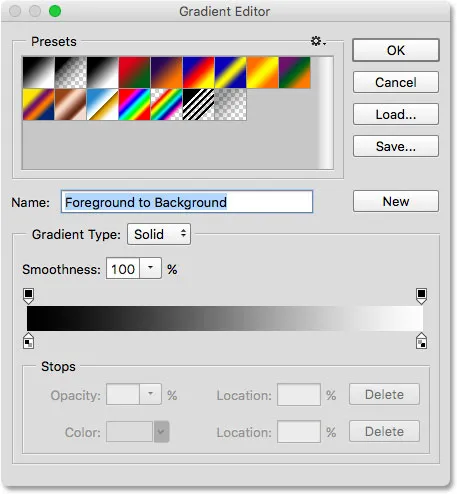
Odpre se urejevalnik gradivov. Kot prvi se morda zdi zastrašujoče, a kot bomo kmalu videli, je uporaba pravzaprav zelo preprosta:

Photoshopov urejevalnik gradientov.
Območje prednastavitev
Uporaba urejevalnika gradient je postopek v dveh korakih. Gradienta pravzaprav ne ustvarimo iz nič. Namesto tega najprej izberemo prednastavljeni gradient, ki nam bo služil kot izhodišče. Nato uredimo prednastavljene barve gradienta in tako ustvarimo svoj lastni gradient.
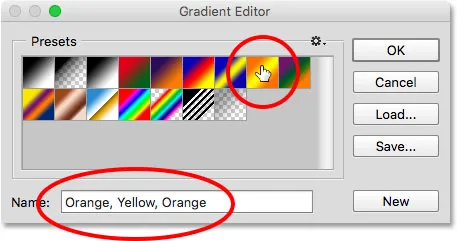
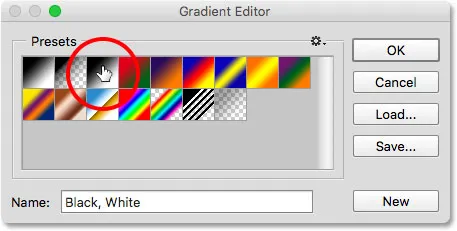
Gradient urejevalnik je razdeljen na dva glavna dela; na vrhu je območje s prednastavitvami in pod njim razdelek za urejanje. Območje prednastavitev deluje enako kot Gradient Picker, prikaže nam sličice vseh prednastavljenih gradientov, med katerimi lahko izbiramo. Če želite izbrati naklon, samo kliknite na njegovo sličico. Ime gradienta, na katerega ste kliknili, se prikaže pod sličicami:

S klikom na sličico izberite prednastavljeni gradient.
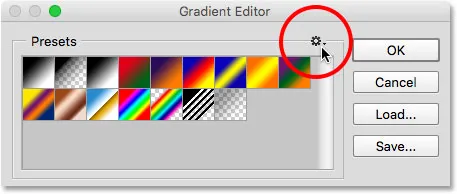
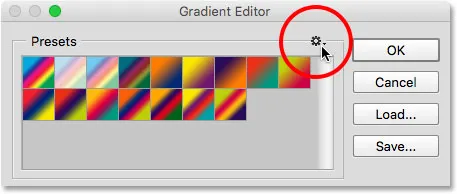
Na začetku nam je dodeljeno le omejeno število prednastavljenih gradientov, vendar Photoshop vključuje druge sklope gradientov, ki jih lahko naložimo v urejevalnik gradientov, tako kot lahko to počnemo z Gradient Picker. Če si želite ogledati seznam dodatnih nizov, kliknite ikono majhnega zobnika :

S klikom na ikono zobnika.
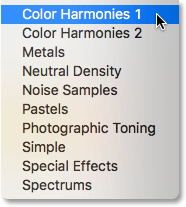
V spodnji polovici prikazanega menija boste našli druge sklope gradientov. Vsak sklop temelji na določeni temi, kot so Barvne harmonije, Kovine, Pasteli in podobno. Če ga želite izbrati, na seznamu kliknite njegovo ime. Izbral bom Barvne harmonije 1 :

Izbira barvnih harmonij 1 komplet.
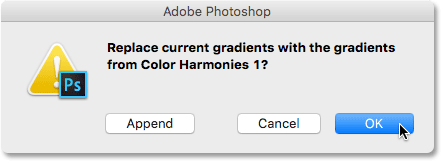
Photoshop vas bo vprašal, ali želite trenutne gradiente zamenjati z novim. Če kliknete Dodaj in ne nadomestite trenutnih gradientov, boste dodali nove pod trenutne. Všeč mi je, da so stvari čim bolj neredne, in ker je enostavno obnoviti prvotne gradiente (kot bomo videli v trenutku), kliknem V redu, da jih nadomestim:

S klikom na OK nadomestite privzete gradiente z novim.
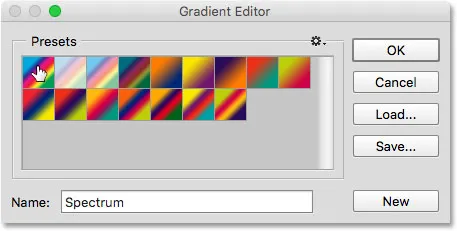
In zdaj vidimo, da so prvotni gradienti zamenjani z novim nizom:

Barvni harmoniki 1 nakloni.
Če želite obnoviti prvotne privzete gradiente, še enkrat kliknite na ikono zobnika :

S klikom na ikono zobnika.
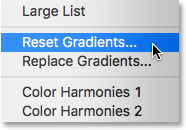
Nato v meniju izberite Ponastavitev gradientov :

Izbira "Ponastavi stopnje".
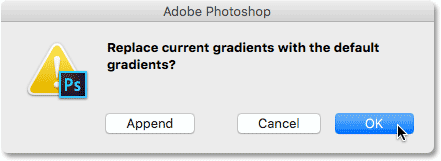
Photoshop vas bo vprašal, če želite trenutne gradiente zamenjati s privzetimi. Kliknite V redu :

Če želite obnoviti privzete gradiente, kliknite V redu.
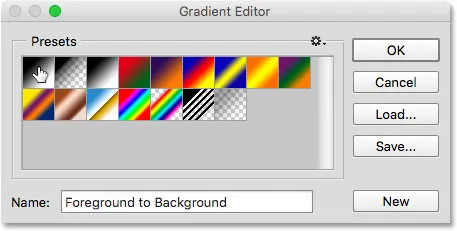
Zdaj smo spet videti prvotne gradiente:

Izvirni gradienti so obnovljeni.
Območje urejanja
Če je smisel Gradient Editorja ustvariti lastne gradiente po meri, zakaj nam omogoča dostop do toliko prednastavitev, ko lahko že izberemo prednastavitve iz Gradient Picker? Kot sem že omenil, v Photoshopu dejansko ne ustvarjamo gradientov iz nič. Namesto tega začnemo z enim od prednastavljenih gradientov in nato uredimo njegove barve.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi-osnove-srednji pretok)
Razlog, zakaj nam Gradient Editor omogoča dostop do vseh nastavljenih gradientov Photoshopa, je zato, da lahko izberemo prednastavitev, ki je že zelo podobna gradientu, ki ga želimo ustvariti. Tako bomo imeli manj dela. Na primer, če moramo ustvariti gradient, ki prehaja med tri barve, lahko začnemo z izbiro prednastavitve, ki že vsebuje tri barve. Mogoče niso tiste barve, ki jih potrebujemo, vendar jih vsaj trije že imajo.
Tudi če ustvarimo preliv, ki prehod iz trdne barve v prosojen, si lahko prihranimo malo časa, tako da začnemo s prednastavitvijo, ki že prehaja v preglednost. Če pa bo gradient uporabil recimo pastelne barve, bo morda lažje najprej naložiti nabor gradientov Pastels in izbrati prednastavitev, ki že uporablja barve, podobne tistim, ki jih potrebujemo.
Vsaj to je ideja. Resnica je, da je tako enostavno ustvariti poljuben gradient, ki ga potrebujete z urejevalnikom gradiva, da se boste pogosto znašli pri najosnovnejšem gradientu od vseh - črnem, belem gradientu (ki je vključen kot ena od privzetih vrednosti) ). Izbral ga bom s klikom na sličico (tretjo levo, zgornjo vrstico):

Izbira črnega, belega gradienta.
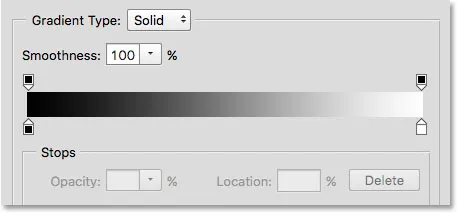
Orodja in možnosti za urejanje gradientov najdete v spodnjem delu urejevalnika gradient. Ko izberete prednastavljeni gradient, se prikaže v veliki gradientni vrstici, ki služi kot vaše delovno območje. Tukaj "zgradimo" svoj gradient. V tem primeru, odkar sem izbral gradient Črno, Belo, opazimo vrstico, ki prehaja iz črne na levi v belo na desni:

V vrstici za predogled se pojavi izbrani gradient.
Vrsta gradienta
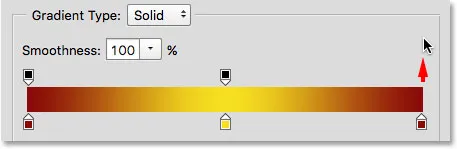
Če namesto gladkega gradienta opazite, kako izgleda naključen kup barvnih črt v gradientni vrstici, se prepričajte, da je možnost Gradient Type nad vrstico nastavljena na Solid and not šum . Gradiente hrupa si bomo ogledali v posebni vadnici, saj ne samo, da so videti drugače, ampak so tudi koraki za njihovo ustvarjanje različni. Na splošno, kadar želite ustvariti standardni gradient, ki gladko prehaja iz ene trdne barve v drugo, boste želeli možnost Gradient Type nastaviti na Solid:

Prepričajte se, da je za Gradient Type nastavljeno na Solid.
Spreminjanje barve gradienta
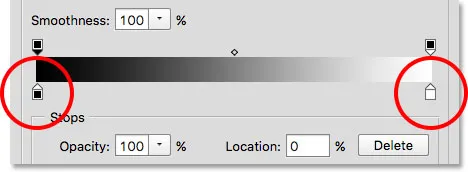
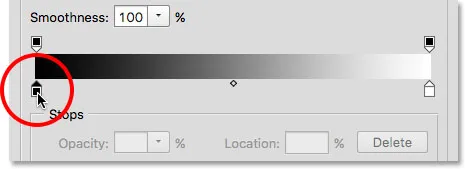
Če pogledate pod gradientno vrstico, boste videli barvne zaustavitve (majhne kvadratne barvne črte s puščicami, ki kažejo na naklon nad njimi). Obstaja ena za vsako od glavnih barv v gradientu. Ker sem izbral gradient Črni, Beli, sta dve barvni postanki; ena napolnjena s črno na levi in druga napolnjena z belo na desni. Te barvne zaustavitve povedo Photoshopu dve pomembni stvari - katere barve naj bodo uporabljene v gradientu in kam jih postaviti:

Barva se ustavi pod vsakim koncem gradienta.
Če želite spremeniti obstoječo barvo, najprej kliknite na njeno stop in jo izberite. Nato na spodnji strani urejevalnika Gradient kliknite barvno barvo v razdelku Zaustavitve in izberite drugo barvo. Recimo, da želim črno barvo v naklonu spremeniti v rdečo. To storim tako, da kliknem na zaslonu črne barve:

Kliknite stop za barvo, ki jo želite spremeniti.
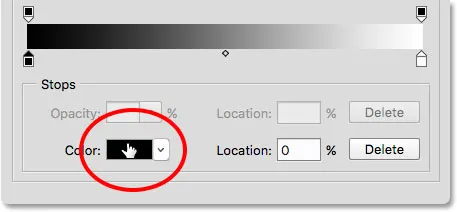
Z izbranim stopom kliknem na barvno barvo:

Če želite spremeniti barvo, kliknite swatch.
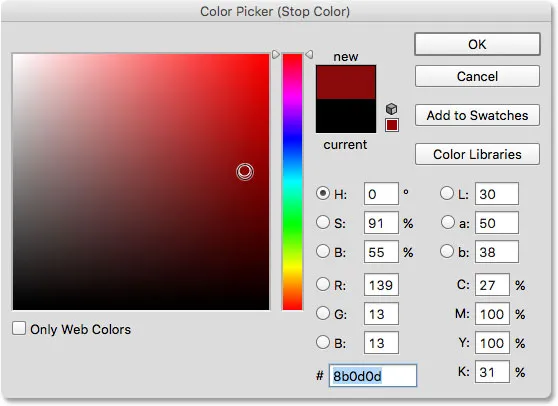
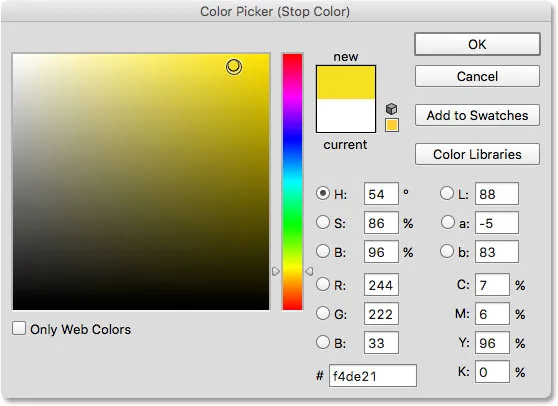
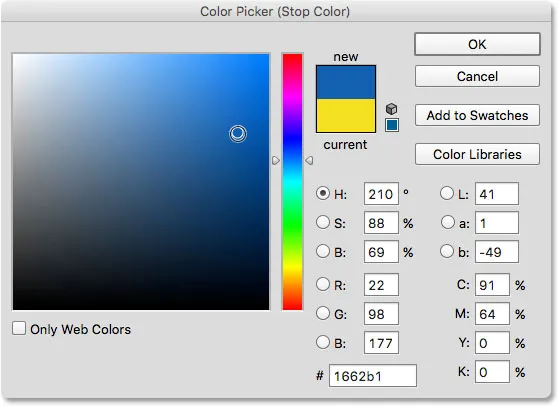
Odpre se Photoshop's Color Picker . Za svojo novo barvo bom izbral temno rdečo, nato pa bom kliknil V redu, da zaprem izbirnik barv:

Izbira rdeče barve iz izbire barv.
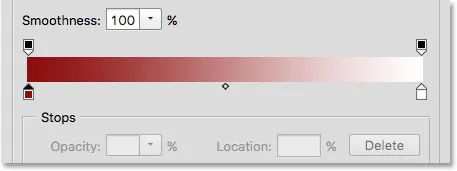
Prav tako je moj prvotni gradient črno- beli naklon zdaj rdeč do bel naklon:

Črna v gradientu je spremenjena v rdečo.
Enako bom naredil z drugo barvo in jo preusmeril iz bele v rumeno. Tokrat bom uporabil še hitrejši način za spremembo barve. Namesto da kliknete stop, da ga izberete, in nato kliknete na barvno barvo, morate samo dvakrat klikniti na stop:

Dvoklik na zaustavitev bele barve.
Če dvakrat kliknete nanjo, vas bo takoj skočil naravnost na barvni izbirnik. Izbral bom rumeno, nato pa bom kliknil OK, da jo zaprem:

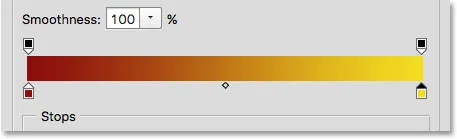
Spreminjanje bele barve v naklonu v rumeno.
Po samo nekaj klikih je prvotni gradient črno-beli naklon zdaj prilagojen naklon rdeče do rumene barve:

Nove barve gradienta.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi-osnove-sredina-2)
Prilagoditev sredine
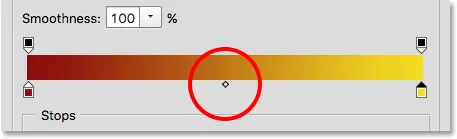
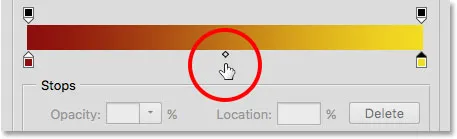
Če pogledate neposredno med dve barvni zaustavki, boste videli majhno ikono v obliki diamanta. To je ikona na sredini . Predstavlja natančno sredino prehoda med barvami na obeh straneh (mesto, kjer se dve barvi enakomerno mešata). Če ikone na srednji točki ne vidite, kliknite eno od barvnih postaj in prikazala se bo:

Ikona na sredini
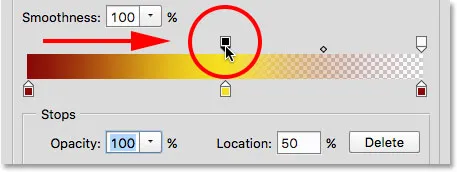
Lokacijo vmesne točke lahko spremenimo tako, da ikono povlečemo bližje eni ali drugi barvi. Na primer, povlekel jo bom proti levi strani, tako da je bližje mojemu rdečemu mestu. Opazite vpliv naklona. S srednjo točko, ki je zdaj bližje rdeči, sem skrajšala prehodno območje med rdečo in srednjo točko ter podaljšala prehod med srednjo in rumeno:

Prilagoditev prehoda z vlečenjem ikone za srednjo točko.
Možnost lokacije
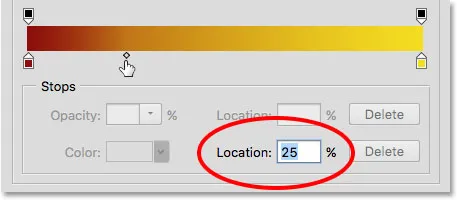
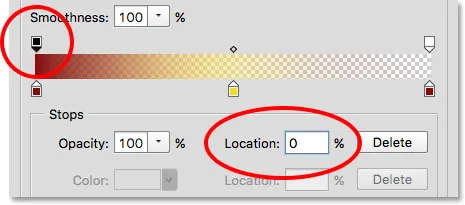
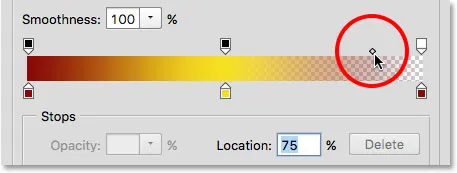
Ko povlečemo ikono za srednjo točko, se možnost Lokacija pod prelivno vrstico posodobi, da nam pokaže natančno mesto v odstotkih, kjer se nahaja srednja točka med obema barvama. Privzeta lokacija je 50% (točno na polovici med njimi), toda po vlečenju moje sredine na levo, vrednost Location zdaj prikaže srednjo točko pri 25% . Z drugimi besedami, zdaj traja le četrtina celotne razdalje med barvami za moj gradient do prehoda iz barve na levi do sredine točke in tri četrtine razdalje od prehoda od sredine točke v barvo na desni:

Trenutna lokacija na sredini
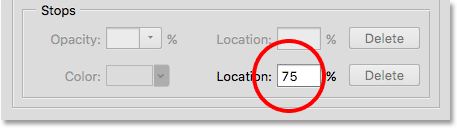
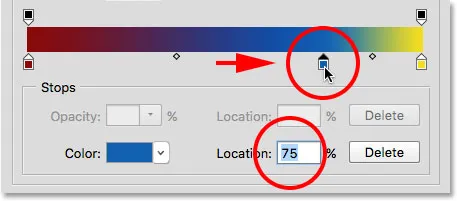
Že smo videli, da lahko lokacijo vmesne točke spremenimo tako, da povlečemo njeno ikono, lahko pa jo spremenimo tudi tako, da v polje Location vnesemo določeno vrednost. Če želim svojo srednjo točko premakniti z ene četrtine na recimo trimesečno znamko, lahko to storim tako, da spremenim vrednost lokacije z 25% na 75% :

Ročno vnašanje nove vrednosti lokacije.
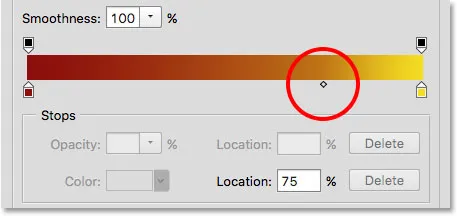
Zdaj pa vidimo, da je ikona sredi točke preskočila na to 75-odstotno oznako, kar je raztegnilo razdaljo med rdečo in srednjo točko, medtem ko je zmanjšalo razdaljo med srednjo in rumeno:

Nova lokacija na sredini
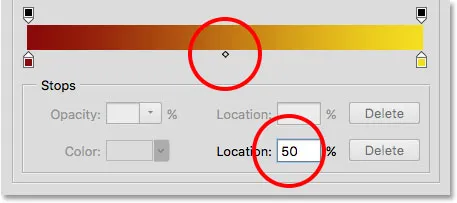
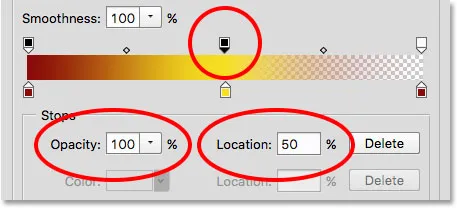
Ponastavil bom srednjo točko na privzeto mesto, tako da nastavim vrednost lokacije na 50% :

Srednja točka se je vrnila na polovico med obema barvama.
Dodajanje barv gradientu
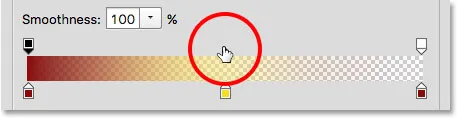
Za dodajanje več barv gradientu moramo samo klikniti neposredno pod gradientom na mestu, kjer naj se pojavi nova barva. Photoshop bo na tej lokaciji dodal novo barvno zaustavitev. Če na primer dodam tretjo barvo na pol poti med izvirnima dvema barvama, kliknem na to mesto pod prelivom (upoštevajte, da kliknem pod ikono na sredini, ne neposredno na njej):

S klikom dodate tretjo barvo.
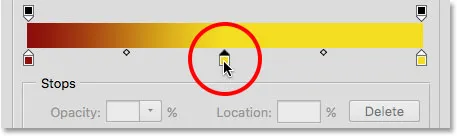
To dodaja nov postanek na tej lokaciji. Če želite spremeniti barvo, dvokliknite na stop:

Dvoklik na novo barvno šipo.
Nato izberite barvo iz druge barve. Izbral bom modro:

Izbira tretje barve za moj gradient.
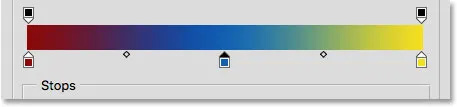
Kliknite OK, da zaprem barvni nabiralnik in zdaj je moj dvobarvni gradient postal tribarvni gradient. Ni slabo, če se je prvotno začel kot gradient črno-bele barve:

Dodana je bila tretja barva.
Premikanje barv vzdolž gradienta
Gradivu ne samo, da lahko dodamo barve, ampak jih lahko tudi premikamo in celo spremenimo vrstni red, v katerem se pojavijo. Obstaja nekaj načinov, kako jih premakniti. Eno je, da preprosto kliknete barvno zaustavitev in jo povlečete levo ali desno. Tukaj sem kliknil modri stop v središču in ga povlečem bližje rumenemu stopalu. Tako kot pri premikanju ikone na sredini, se vrednost lokacije posodobi, ko povlečemo barvno zaustavitev, da v odstotkih prikažemo njeno točno lokacijo:

Premikanje barve z vlečenjem zaustavitve vzdolž naklona.
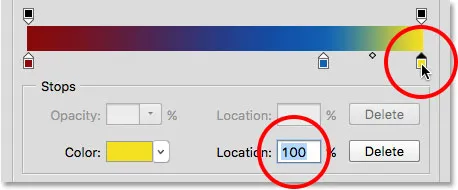
Drug način za premikanje barve je, da kliknete na njeno zaustavitev, da jo izberete, nato vnesete vrednost neposredno v polje Location. Kliknil bom na svojem rumenem stopalu, da ga izberem. Upoštevajte, da je njegova trenutna lokacija 100%:

Izbira rumene zaustavitve.
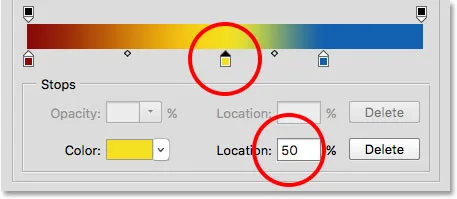
Spremenil bom lokacijsko vrednost v 50%, kar v trenutku skoči rumeno zaustavitev na sredino gradienta:

Premik barve z vnosom nove vrednosti lokacije.
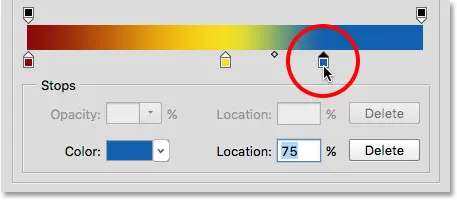
Nato bom še enkrat kliknil modro zaustavitev in jo izbral:

Izbira modre zaustavitve.
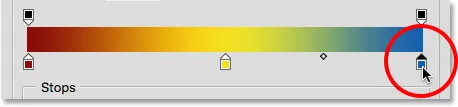
Potegnil bom vse do desne strani, kjer je bil prvotno rumen stop, in učinkovito zamenjal dve barvi:

Vlečenje modre zaustavitve na desni rob naklona.
Odstranjevanje barve
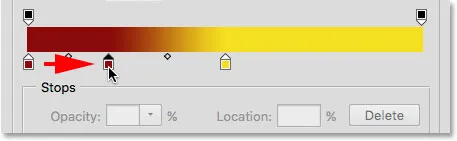
Če želite odstraniti barvo iz gradienta, kliknite njeno barvno zaustavitev, da jo izberete, nato povlecite navzdol in stran od gradienta, dokler postanek ne izgine. Svojo modro barvo bom odstranil s klikom na njeno zaustavitev in jo izbral:

Izbira zaustavitve modre barve.
Vlekel jo bom navzdol in stran od naklona, in tu vidimo, da modre barve zdaj ni več, tako da me puščajo samo moje rdeče in rumene barve. Photoshop nam pri urejanju gradientov omogoči eno stopnjo razveljavitve, zato če pomotoma izbrišete barvo, na tipkovnici samo pritisnite Ctrl + Z (Win) / Command + Z (Mac), da razveljavite zadnji korak in obnovite barvo:

Povlecite navzdol, da odstranite zaustavitev barve.
Kopiranje obstoječe barve
Drug način dodajanja barve v gradient je kopiranje obstoječe barve. Če želite to narediti, pritisnite in držite tipko Alt (Win) / Option (Mac) na tipkovnici, ko kliknete barvno zaustavitev in povlecite levo ali desno. Namesto da premikate izvirno zaustavitev, boste povlekli kopijo postanka, ki ga lahko nato postavite kamor koli, ki ga potrebujete vzdolž naklona.
Recimo, da si resnično želim naklona, ki prehaja iz rdeče v rumeno in nato nazaj v rdečo. Na levi strani že imam rdečo, ki jo potrebujem. Namesto da dodam še eno barvno zaustavitev in ročno izberem isti odtenek rdeče barve iz barvnega nabiralnika, lahko preprosto pritisnem in pridržim tipko Alt (Win) / Option (Mac), nato pa kliknem rdečo stopnico in jo povlečem stran proti desno, ustvari identično kopijo:

Če kliknete in povlečete postanek, ko pritisnete Alt (Win) / Option (Mac), ustvarite njegovo kopijo.
Nato bom kopijo povlekel vse do skrajne desne strani in ustvaril svoj naklon rdeče do rumene do rdeče:

Kopiranje obstoječih postankov omogoča enostavno dodajanje iste barve v različne dele gradienta.
Dodajanje preglednosti
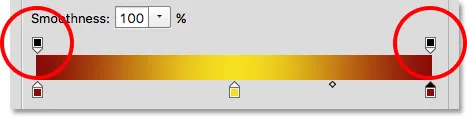
Če pogledate neposredno nad gradientno vrstico, boste videli, kako izgledajo dodatne barve barv. To so dejansko zaustavitve preglednosti . Omogočajo nam prilagoditev preglednosti različnih delov naklona. Tu na enem koncu vidimo en zaustavitev preglednosti:

Preglednost se ustavi.
Nekateri prednastavljeni gradienti Photoshopa že vsebujejo preglednost, drugi pa ne, vendar ga lahko preprosto dodamo, kadar koli ga potrebujemo. Na primer, če želim, da se gradient prelije iz trdne barve na levi v 100% prozoren na desni, lahko to storim tako, da najprej kliknem zaustavitev prosojnosti nad desno stran gradienta. To omogoča možnosti preglednosti v razdelku Zaustavitve pod gradientom. Upoštevajte, da je trenutna vrednost nepropustnosti postanka 100%, kar pomeni, da na tej lokaciji sploh ni preglednosti:

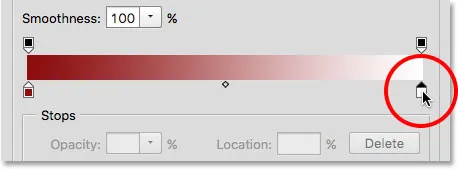
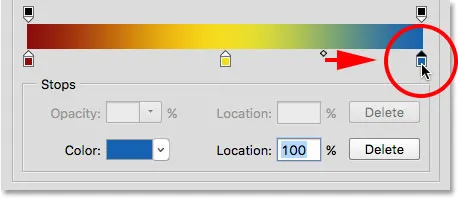
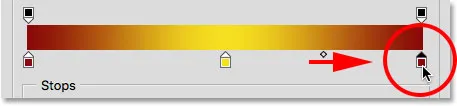
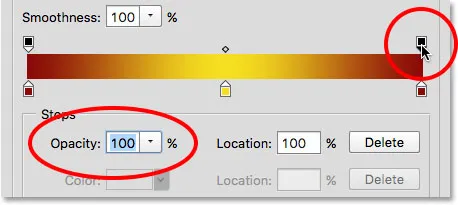
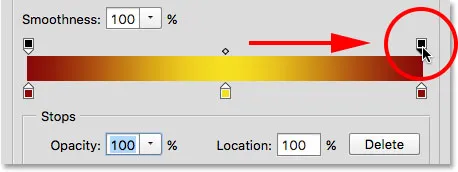
Izbira ustavitve preglednosti na desni.
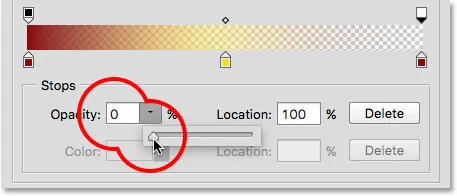
Če želite dodati preglednost, kliknem puščico desno od trenutne vrednosti motnosti, nato pa vrednost znižam tako, da drsnik povlečete proti levi strani. Spustim jo do konca, da bo desna stran popolnoma prozorna. Delno preglednost lahko ustvarite tudi tako, da izberete vrednost med 0% in 100%.
Opazite, da se je barva zaustavitve prosojnice spremenila iz črne v belo . Črna pomeni, da je vrednost motnosti zaustavitve nastavljena na 100%. Bela pomeni, da je nastavljena na 0% (popolnoma prozorna). Delno preglednost predstavljajo različni odtenki sive. Opazite tudi, da se gradientna vrstica zdaj prehaja iz trdne barve na levi v šablono na desni. Vzorec šahovnice je, kako Photoshop predstavlja preglednost:

Znižanje vrednosti nepreglednosti zaustavitve prosojnosti na desni na 0%.
Premiki se zaustavijo preglednost
Tako kot lahko premikamo barvne zapore, da jih prestavimo vzdolž naklona, lahko tudi zaustavitve preglednosti premaknemo. Kaj na primer, če želim, da se prehod v preglednost začne pri rumeni na sredini in ne pri rdeči na levi? Obstaja nekaj načinov, kako to lahko storim. Eno bi bilo, da preprosto kliknemo zaustavitev prosojnosti na levi strani in jo povlečemo na sredino naklona, tako da sedi nad rumeno. Moj gradient zdaj ostaja 100% neprozoren od rdeče na levi do rumene barve na sredini, preden prestopim v preglednost na desni:

Premik zaustavitve prosojnosti z leve proti sredini gradienta.
Dodajanje več pregledov zaustavitve
Drug način bi bil, da se moja dva prosta zaustavljanja na prvotnih lokacijah in tretji postanek nad sredino preliva. Na levi strani hitro zaustavim proso nazaj na prvotno mesto, tako da spremenim vrednost lokacije z 50% na 0% :

Tako kot zaustavitve barv lahko tudi zaustavitve preglednosti premaknete s spreminjanjem vrednosti lokacije.
Nato bom kliknil nad naklonom na mestu, kjer želim, da se prikaže nov postanek. V tem primeru je sredina:

S klikom dodate tretjo zaustavitev prosojnosti na sredini gradienta.
Photoshop dodaja novo zaustavitev preglednosti. Opazite, da je njegova vrednost nepreglednosti že nastavljena na 100%, zato mi je ni treba spreminjati, vendar bi jo lahko nastavil na poljubno vrednost, ki sem jo želel od 0% do 100%. Opazite tudi, da je njegova lokacija 50%, vendar sem lahko spet premaknil na katero koli drugo lokacijo bodisi tako, da povlečem sam stop ali vnesete drugo vrednost v polje Location. Lahko dodate toliko zaustavkov preglednosti, ki jih potrebujete po naklonu za zelo natančno krmiljenje:

Vsak postanek preglednosti je popolnoma neodvisen od drugih.
Lahko kopirate obstoječe zaustavitve prosojnosti, tako kot lahko tudi barvne zaustavke. Preprosto pritisnite in držite tipko Alt (Win) / Option (Mac) na tipkovnici, ko povlecite prozorec levo ali desno, da naredite njegovo kopijo, ki jo lahko nato premaknete v položaj. Kot tudi barvne zaustavitve, boste med vsakim naborom zaustavkov preglednosti našli ikone na sredini . Kliknite in povlecite sredino bližje enemu ali drugemu postanku, da prilagodite prehod:

Prilagoditev sredine točke preglednosti na desni.
Odstranjevanje zaustavitev preglednosti
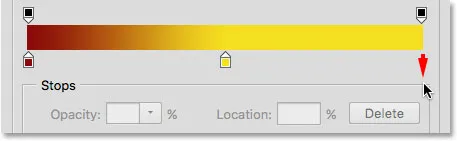
Če želite odstraniti zaustavitev prosojnosti, ga kliknite, da ga izberete, nato povlecite navzgor in stran od naklona, dokler postanek ne izgine. Z desno stranjo bom izbrisal zaustavitev in jo povlekel navzgor. Ker je bila edina zaustavitev preglednosti od treh, ki je svojo vrednost nepreglednosti postavila na nekaj, ki ni 100%, odstranitev pomeni, da sem spet brez preglednosti v svojem gradientu:

Odstranitev zaustavitve preglednosti na desni.
Nazadnje, čeprav mi tega dejansko ni treba, ker moj gradient ne vsebuje več preglednosti, bom stvari vrnil na način, kot so bili prvotno, s klikom na zaustavitev prosojnosti na sredini gradienta in ga povlecim na pravica:

Povlecite prozorec od sredine do desne strani naklona.
Gladkost
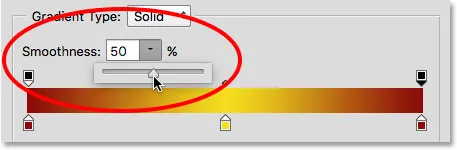
Zadnja možnost, ki si jo želite ogledati v urejevalniku Gradient, je gladkost, ki nadzoruje, kako se postopni prehodi pojavljajo med vašimi glavnimi barvami. Pri privzeti vrednosti 100% se prehodi porazdelijo čim bolj enakomerno. Ko znižate vrednost, ta potisne več prehodnih odtenkov k vašim glavnim barvam, na sredini pa pusti manj odtenkov. Tako nastanejo bolj ostri prehodi z bolj očitnim pasom, ki običajno ni tisto, kar želite. V večini primerov je najbolje, da gladkost nastavite na 100%:

Možnost gladkosti
Shranite vaš gradient kot novo prednastavljeno
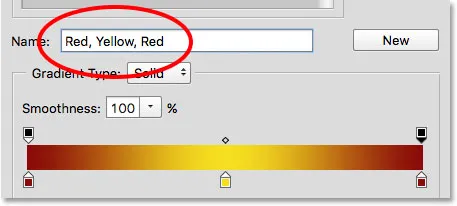
Ko ste zadovoljni s pogledom naklona, ga lahko shranite kot novo prednastavitev. Najprej v polje Ime vnesite ime novega gradienta. Jaz bom poimenoval "Rdeča, rumena, rdeča":

Poimenovanje novega naklona.
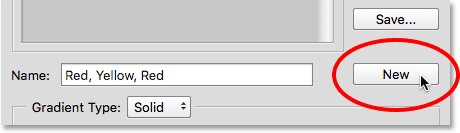
Nato kliknite gumb Novo :

S klikom gumba Novo.
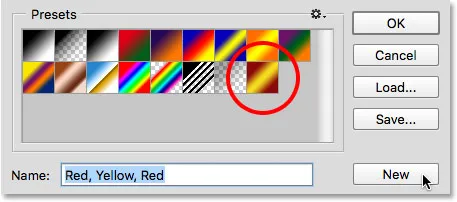
Photoshop vam bo z drugimi prednastavitvami dodal nov gradient in mu dodal svojo sličico, ki jo lahko kliknete, da jo izberete naslednjič, ko jo potrebujete:

Nov gradient se prikaže za drugimi v prednastavljenih območjih.
Ko končate, kliknite V redu, da zaprete urejevalnik Gradient:

S klikom na gumb V redu.