
Razlika med ReactJs in AngularJs
React je knjižnica, ki obravnava na drugi strani Kotni so zakonit okvir. ReactJs se uporablja kot osnova ene same spletne strani ali mobilnih aplikacij. Ukvarja se v vidnem sloju aplikacije. AngularJS je odprtokodni okvir za spletne aplikacije na osnovi javascripta. Njegove osnovne značilnosti so MVC, vezava podatkovnih modelov, pisanje manj kode in testiranje enot. Obstaja pa še ena podobnost, saj sta oba okvira ReactJs in AngularJs zelo enostavna za uporabo in gradita visokokakovostne mobilne ali spletne aplikacije.
Kaj so ReactJs?
React je knjižnica Javascript, ki se uporablja za gradnjo uporabniških vmesnikov. Vzdržuje ga Facebook in posamezna skupina razvijalcev. Uporablja se za ustvarjanje komponent uporabniškega vmesnika za večkratno uporabo. Razvijalcu pomagam tudi pri sestavljanju velike aplikacije, v kateri je mogoče spremeniti podatke, ne da bi jih osvežili. Glavna prednost React Js je, da je hiter, razširljiv in preprost.
Prednost ReactJs:
- SEO prijazno:
ReactJs je zelo všeč za SEO. ReactJs lahko preprosto zaženete s strežniki, medtem ko drugi Javascript ne podpira SEO. - JSX:
V ReactJs za predloge uporabljamo JSX. JSX je preprost JavaScript, ki omogoča sintakso HTML in druge oznake HTML v kodi. Sintaksa HTML se predela v klice javascripta React frame. - React Native:
Vsebuje izvorno knjižnico, ki podpira Native iOS, Android aplikacijo. - Enostavnost:
Zelo enostavno je zgrabiti. Njegov komponentni pristop in natančno opredeljen življenjski cikel sta zelo preprosta za uporabo. - Enostaven za učenje:
Vsak, ki ima osnovno znanje programiranja, lahko preprosto reagira. Za učenje ReactJs morate le poznati osnove za HTML in CSS. - Povezava podatkov:
ReactJs uporablja enosmerno vezavo podatkov in arhitektura aplikacij nadzoruje pretok podatkov prek dispečerja. - Testabilnost:
Aplikacijo reakctjs je zelo enostavno preizkusiti. Njene poglede je zelo enostavno konfigurirati in jih je mogoče obravnavati kot aplikacijo.
Kaj je AngularJs?
AngularJS je open-source okvir za spletne aplikacije, ki temelji na javascriptu, ki ga vzdržuje Google. njegova glavna komponenta je MVC (Model View Controller). AngularJs je obravnaval številne težave, ki so se pojavljale v času izdelave posameznih spletnih strani.
Prednosti AngularJS:
- MVC (Model View Controller)
Okvir AngularJs, ki je vgrajen na znanem konceptu Model-View-Controller, je zaradi te kode lažje upravljati. - Povezava podatkov:
Pri tem ni treba pisati kode za vezavo podatkov s krmilniki HTML. V kotu je mogoče storiti po odrezkih kode. Podpira dvosmerno vezavo podatkov. - Manj kode:
V Angular Js morate napisati zelo manj količine kode za Dom manipulacijo. - Preizkušanje enot:
Vsebuje okvirno ime za testiranje kot Karma, ki pomaga pri oblikovanju testnih primerov aplikacije AngularJs. - Usmerjanje:
V AngularJs je usmerjanje zelo enostavno. Usmerjanje pomeni premik z enega pogleda na drugega.
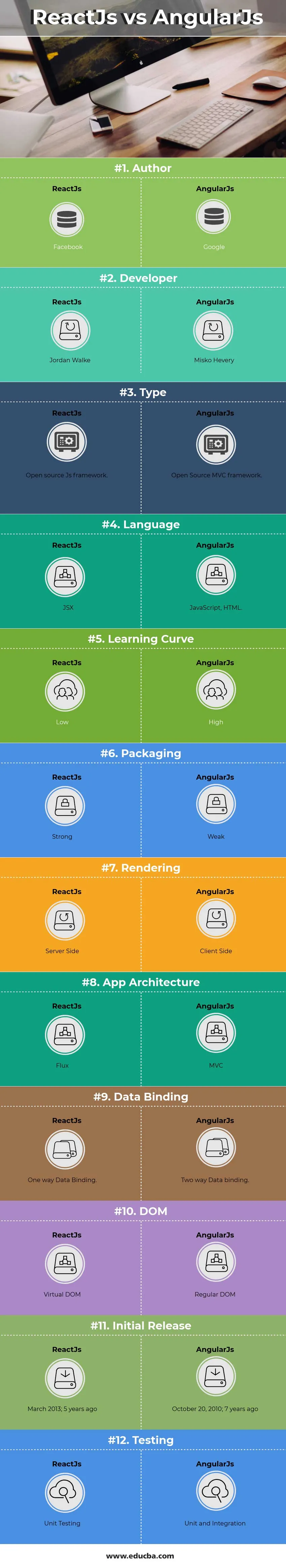
Primerjava med glavo in ReactJs proti AngularJs
Spodaj je zgornjih 12 razlik med ReactJs in AngularJs 
Ključna razlika med ReactJs in AngularJs
Ključna razlika med ReactJs in AngularJs je podana spodaj:
- Glavna razlika med ReactJs in AngularJs je, da ReactJs podpira enosmerno vezavo podatkov, vendar kotni Js podpira dvosmerno vezavo podatkov.
- Kotni J je v primerjavi z ReactJ-jev bolj razširljiv.
- ReactJs podpira samo testiranje enote, vendar AngularJs podpira tako testiranje enote kot tudi integracijsko testiranje.
- Koda ReactJs je zelo preprosta in lahko razumljiva, po drugi strani pa je kotna Js koda zaradi preproste sintakse in knjižnic ni preprosta in jo je težko razumeti.
- Kotna Js koda ni primerna za velik model zaradi svoje zapletenosti, vendar je ReactJs odlična izbira razvijalca za velike modele.
- Kotna komponenta je v primerjavi z ReactJ-ji bolj prijazna.
- V Angular js je usmerjanje lažje v primerjavi z ReactJ-ji.
- Jezik ReactJs je JSX, medtem ko je v AngularJs jeziku HTML, JavaScript.
- ReactJs Framework v odprtokodni kodi, medtem ko je AngularJs okvir MVC.
Primerjalna tabela ReactJs vs AngularJs
Spodaj je zgornja primerjava med ReactJs in AngularJs
| Osnova za primerjavo med ReactJs in AngularJs | ReactJs | KotneJ |
| Avtor | ||
| Razvijalec | Jordan Walke | Misko Hevery |
| Vtipkajte | Open source Js okvir | Open Source MVC okvir |
| Jezik | JSX | JavaScript, HTML |
| Krivulja učenja | Nizka | Visoka |
| Embalaža | Močna | Šibka |
| Upodabljanje | Stran strežnika | Stranka stranke |
| Arhitektura aplikacij | Fluks | MVC |
| Vezava podatkov | Eden od načinov vezave podatkov | Dvosmerna vezava podatkov |
| DOM | Navidezni DOM | Redni DOM |
| Začetna izdaja | Marec 2013; pred 5 leti | 20. oktober 2010; Pred 7 leti |
| Testiranje | Preizkušanje enot | Enota in integracija |
Zaključek - ReactJs proti AngularJs
Tako ReactJs kot AngularJs je zelo močan in raznolik pristop za napredne spletne aplikacije. Podpira vse aplikacije za mala in srednja podjetja. Na eni strani je aplikacija ReactJs SEO prijazna, enostavna in lahka za razumevanje, druga stran Angular Js aplikacije pa je enostavno razviti in podpira drugačno obliko testiranja.
Priporočeni članek
To je vodilo za največje razlike med ReactJs in AngularJs. Tukaj razpravljamo tudi o ključnih razlikah ReactJs proti AngularJs z infografiko in primerjalno tabelo. Za več informacij si lahko ogledate tudi naslednje članke -
- Amazing Guide on Angular vs Knockout
- Angular vs Bootstrap Želite vedeti o prednostih
- Kotni JS proti Vue JS Koristne primerjave
- Vozlišče JS proti kotni JS
- React vs Angular - kateri je bolj uporaben
- Kotni proti hrbtenici
- Prednosti ReactJS in kotnih 4
- Bootstrap 4 Cheat sheet
- Xamarin proti React Native
- React Native vs React
- React Native vs Swift | 12 razlik in infografika