
Uvod v oznake HTML5
Vsi poznamo standardno kratico HTML; ki je jezik označevanja HyperText. Torej je HTML5 najnovejša in nova različica HTML-ja. Ko bo izdelek razvit, bo očitno na voljo veliko različic HTML-ja s številnimi novimi razvoji. Torej, HTML5 ima nove atribute in vedenja. Ta oznaka HTML5 ni več programski jezik, je pa označevalni jezik. Zdaj, kaj je pribitni jezik? Določitev atributov elementov z uporabo oznak v dokumentu je označevalni jezik. Zdaj pa se podrobneje seznanimo s tem, kako lahko določimo oznake in izdelamo spletno stran.
Oznake HTML5
Oznaka je specifikacija za prikaz vsebine. Na splošno bi obstajala začetna in končna oznaka. Prav tako je malo oznak, za katere ni potrebna končna oznaka; všeč
kar pomeni prelom vrstice, ki prikazuje podatke poleg te oznake iz naslednje vrstice. Tukaj si oglejmo nekaj novih elementov v HTML5.
V HTML5 lahko oznake običajno razdelimo v dve kategoriji.
- Semantični elementi: le nekaj primerov je za te elemente;, itd.
- Nesantični elementi: Tu so primeri; itd.
Spodaj opisane oznake so tiste, ki so na novo predstavljene izključno v različicah HTML5. Gre za različne vrste oznak, ki jih je mogoče vse kategorizirati.
1. Strukturne oznake
Spodaj so vrste strukturne oznake s primeri:
a. Članek: To je oznaka, ki se večinoma uporablja podobno kot oznaka glave. Večinoma se uporablja v obrazcih, blogih, novicah in vsem kot primeri.
Koda:
Prvi
Dobrodošel nazaj
Izhod:

b. Na stran: Nekaj podobnega kot naše običajne oznake, ki bi vsebino nanašale na okoliško vsebino, kot stranska vrstica v članku. In ta oznaka bi bila smiselna samo pri uporabi različice IE nad 8.
c. Podrobnosti: Ta oznaka se uporablja za zagotavljanje dodatnih podatkov uporabniku. To je lahko interaktivna platforma, ki lahko skrije ali pokaže podrobnosti. Oglejte si uporabo tega zavihka pod povzetkom.
d. Header: Ta oznaka je povezana z delom glave in vsebuje informacije o naslovu. Imeti mora tako začetne kot končne oznake.
Koda:
Vesele urice
Jutro | Popoldne | Večer
izhod:

e. hgroup: Ta oznaka se uporablja pri opisu skupine glav. Poglejmo v primeru.
Koda:
Preverimo velikost te h1
Preverimo velikost tega h2
Preverimo velikost tega h3
Preverimo velikost tega h4
Preverimo velikost tega h5
Izhod:

f. Spodnja noga: Ta oznaka je tisto, ki jo je treba postaviti na konec strani. Obravnava nekaj, kot so avtorske pravice, z zgodovino povezane informacije ali podatki. Spodaj si oglejmo majhen primer.
Koda:
Pravice kopiranja | Kmalu se vrni
Prosimo, naročite se za več učnih vsebin
Izhod:

g. nav: Ta oznaka je namenjena za odsek vseh povezav za navigacijo.
Koda:
- Domov EDUCBA
- O EDUCBA
- Tečaji v EDUCBA
Izhod:

Preverite, ko med vadbo pišete kodo.
h Razdelek: Kot že ime označuje, ta oznaka določa del kode, kot so telo, glava, noga itd. Tu sta začetna in končna oznaka potrebna. Spodaj si oglejmo majhen primer:
Koda:
Dobrodošli
Se vidiva kmalu
Hvala vam.
Izhod:

jaz. Povzetek: Ta oznaka se uporablja vzporedno z zavihkom s podrobnostmi. Pod oznako podrobnosti imamo ta povzetek, ki povzema pojme. Spodnji primer:
Koda:
How is this Summary tag defined?
S klikom na puščico poleg privzetega vprašanja Povzetek
Podatki za prikazno oznako so prikazani tako.
Izhod:

Zdaj razširimo podatke povzetka, dobimo spodaj.

2. Oznake obrazca
Spodaj so opisane različne vrste oznake obrazca s primeri:
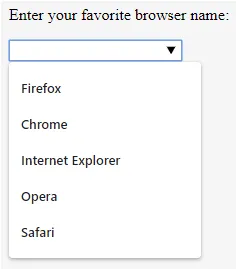
a. Datalist: Ta oznaka se uporablja kot spustni meni, ki ima vnaprej določene vrednosti, ki jih uporabnik izbere. Poglejmo si majhen primer spodaj:
Koda:
Vnesite ime svojega najljubšega brskalnika:
Izhod:

Spustni meni se prikaže, ko miško držite nad njim.

b. Keygen: to je za šifriranje. Gre za ustvarjanje šifriranega ključa za prenos podatkov v šifrirani obliki. Za ta element je dovolj / potrebna samo začetna oznaka in končna oznaka ni obvezna.
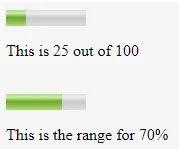
c. Merilnik: Ta oznaka nam omogoča merjenje podatkov, ki so prisotni v določenem območju.
Koda:
25 out of 100
To je 25 od 100
70%To je razpon za 70%
Izhod:

3. Formatiranje oznak
Spodaj so vrste oznake za oblikovanje s primeri:
a. BDI: To je dvosmerna izolacija. Kot že ime pove, lahko to oznako izoliramo del besedila in mu dodelimo drugačne sloge kot drug besedilo.
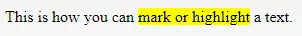
b. Označi: Ta oznaka nam lahko pomaga poudariti določeno besedilo.
Koda:
Tako lahko označite ali poudarite besedilo.
Izhod:

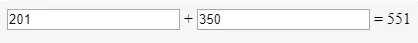
c. Rezultat: Kot že kaže ime, daje rezultat vsakega izračuna.
Koda:
+
=
Izhod:

Prepričajte se, da ste opazili atribut obrazca pri vnosu. Ko vnesete vrednost atributa 'x', se izhod prikaže.
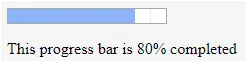
d. Napredek: Ta oznaka nam omogoča napredek pri določeni nalogi.
Koda:
Ta vrstica napredka je zaključena 80%
Izhod:

e. Rp: Uporablja se, kadar oznake rubin niso podprte.
f. Rt: Uporablja se z oznako rubin. Večinoma se to uporablja pri izgovorjavi v japonskem in kitajskem jeziku.
g. Ruby: Ta oznaka se uporablja z oznakama rt in rp, kjer se izgovarjajo v zvezi z dvema jezikoma kitajskim in japonskim.
h Wbr: Ta oznaka je za prelom besede. V glavnem se uporablja za preverjanje, kako se beseda zlomi, ko se spremeni velikost okna.
4. Vdelane oznake vsebine
Spodaj so opisane vrste vdelane oznake vsebine s primeri:
a. Zvok: Kot že ime pove, bi nam ta oznaka pomagala vključiti zvočne datoteke v dokument HTML.
b. Canvas: Določi mesto na spletni strani, kjer so prisotne grafike ali oblike ali grafi, ki jih je mogoče definirati. Tu je primer.
Koda:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Izhod:

c. Dialog: Ta oznaka nam daje privzeto polje, še posebej, če želimo imeti podatke v polju.
Koda:
Tukaj preizkusite pogovorno okno Kako se pojavi pogovorno okno?
Izhod:

d. Vdelaj: to oznako lahko uporabite za dostop do katere koli zunanje datoteke v datoteko HTML. Lahko imamo samo začetno oznako in končna oznaka tu ni obvezna. Obstajajo različni atributi, ki se lahko uporabljajo s to oznako; širina, višina, src in vrsta.
e. Slika in slika: Ta slika kot že v svojem imenu lahko vključuje slike in tej podobi lahko doda napis.
f. Vir: Ta oznaka lahko implementira več avdio in video datotek z zagotavljanjem lokacije datotek s to izvorno oznako.
g. Čas: Ta oznaka, kot že sporoča ime, je oznaka za prikaz časa. In upoštevajte, da ta oznaka ne deluje v primerih različice Internet Explorer 8 in novejše različice.
h Video: Z imenom oznake lahko očitno spoznamo, kje se ta oznaka uporablja. Za določitev video datotek imamo to oznako. Znotraj te avdio / video oznake določimo izvorne oznake pri določanju datotek in njihovih lokacij.
Elementi vnosa oznak HTML5
Tu je nekaj vhodnih elementov, ki jih uporabljamo v oznakah HTML5:
1. E-pošta: To je eden od vhodnih elementov v HTML5. Ta element kot vhod vsebuje samo e-poštne naslove.
2. Številka: Ta vhodni element sprejema samo številko.
3. Obseg: Kot že razlaga že ime, ta oznaka vsebuje vrsto števil.
4. URL: Ta vhodna oznaka sprejme polje za vnos za URL naslov. Pri tej vrsti vnosa lahko vpišemo samo URL.
5. Namestitelj mesta: To je eden od atributov za vrsto vnosa kot besedilo ali območje besedila ali poljubno število. Ta vrednost nosilca mesta prikazuje vrednost, ki jo je treba dati kot vhod.
Koda:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Izhod:

6. Samodejno ostrenje: Ta atribut se samodejno osredotoči na določeno polje, kjer je bil ta element deklariran znotraj vhodne oznake. Ta atribut podpirajo samo najnovejše različice Chroma, Safarija in Mozille. Sintaksa je kot:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Izhod:

7.: To je ena od osnovnih oznak, ki bo brskalniku pomagala razumeti različico HTML-ja, v katerega je napisan program. Izjava te oznake se napiše pred oznako HTML.
8.: Ta meta oznaka opisuje dokument HTML. Vsebuje ime avtorja, datum in spremembe itd.
V tem HTML5 imamo celo priložnost dobiti GeoLocation naprave. Obstajajo različne metode, ki so lahko v pomoč pri lažjem označevanju lokacij. V HTML5 so na voljo tudi različne pisave in barve. Spodaj je nekaj oznak, ki so iz te HTML5 različice odstranjene.
Akronim, Applet, velik, dir, pisava, set slik, okvir, sredina, tt (besedilo TeleType), osnovni sliki, sredina, stavka, okvir, u (podčrtano besedilo), isindex, noframes itd. Spodaj je nekaj odstranjenih atributov:
Poravnaj, bgcolor, celpadding, cellpacing, obrobo, povezavo, obliko, črtico, arhiv, kodno bazo, obseg, alink, vlink, povezavo, ozadje, rob, jasno, drsenje, velikost, širina itd.
9.: Ta oznaka se uporablja za prikaz vsebine, kjer je uporaba JavaScript onemogočena. Vsaka vsebina, zapisana znotraj te oznake, se lahko uporablja namesto vsebine, kjer koli se uporablja javascript. Kot vajo lahko poskusite izvesti različne oznake, za katere niso navedeni primeri.
Zaključek
Torej, da obstajajo osnovne oznake in reference za HTML5. Začetna različica HTML5 je izšla 28. oktobra 2014. Videli smo različne nove oznake, ki so bile uvedene in so prešle nekaj atributov v HTML5. Na koncu smo celo zatrdili, da je bilo s samo novo izdajo HTML5 prepovedano uporabo nekaterih elementov in atributov, ki so bili prisotni.
Bilo je veliko atributov, ki so bili podani s primeri, nekateri pa le s podatki in namenom atributa ali elementov. Poskusite vaditi vse te različne elemente in lastnosti in nadaljujte z učenjem.
Priporočeni članki
To je vodnik za oznake HTML5. Tu podrobno razpravljamo o najboljših 4 oznakah HTML5 in njegovih vhodnih elementih, skupaj s primeri in implementacijo kode. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Dogodki HTML
- Postavitev HTML-ja
- Okvirji HTML
- Oznake HTML tabele
- JavaScript dogodki | Izvedba različnih JavaScript dogodkov
- Različne vrste meta oznak v HTML
- Kako deluje oblikovanje besedila v HTML?
- Različni semantični elementi v HTML5