V tej vadnici bomo izvedeli, kako risati gradiente v Photoshopu ! V Photoshopu je veliko krajev, kjer se uporabljajo gradienti. Orodje Gradient nam na primer omogoča risanje gradientov po plasteh ali izbirah ali čez maske plasti za ustvarjanje gladkih prehodov iz ene plasti v drugo.
Besedilo in oblike lahko napolnimo z gradienti. Fotografijo lahko obarvamo s pomočjo prilagoditve slike Gradient Map ali dodamo barvne učinke s slogom sloja Gradient Overlay in še več! Gradienti so v Photoshopu neprecenljivi in so odličen način, da dodate več zanimanja in življenja tistemu, kar bi bila ploščata podoba ali dizajn.
V tej vadnici bomo opisali osnove, kako narisati gradiente s pomočjo najpreprostejših (in morda najbolj uporabnih) funkcij, povezanih z gradientom, z gradientom . Ogledali si bomo druge načine uporabe gradientov v drugih vajah, vendar boste ugotovili, da vsi delujejo v bistvu enako, tako da ko se naučite osnov z orodjem Gradient, boste lahko izkoristili prednosti vse ostale funkcije gradienta, ki jih ponuja Photoshop!
Skupaj z učenjem risanja gradientov bomo pogledali tudi, kako izbrati iz mnogih prednastavljenih gradientov Photoshopa s pomočjo Gradient Picker, vključno z nalaganjem dodatnih nizov gradientov, ki so priloženi Photoshopu. Ogledali si bomo različne sloge gradientov, ki jih lahko narišemo, in pogledali bomo nekaj najpogosteje uporabljenih gradientov, vključno s tistim, ki je morda najbolj uporaben izmed vseh, privzeti gradient prednjega ozadja do ozadja !
Ko bomo spoznali osnove risanja gradientov, se bomo v naslednjem vadnici naučili urejanja in shranjevanja gradientov po meri s pomočjo Photoshopovega Gradient Editorja.
Tu bom uporabljal Photoshop CC, vendar je ta vadnica tudi popolnoma združljiva s Photoshop CS6 . Začnimo!
Risba gradientov v Photoshopu
Ustvarjanje novega dokumenta
Začnimo z ustvarjanjem novega dokumenta Photoshop. To storim tako, da se pomaknem do menija Datoteka v menijski vrstici na vrhu zaslona in izberem Novo :

Odprite Datoteka> Novo.
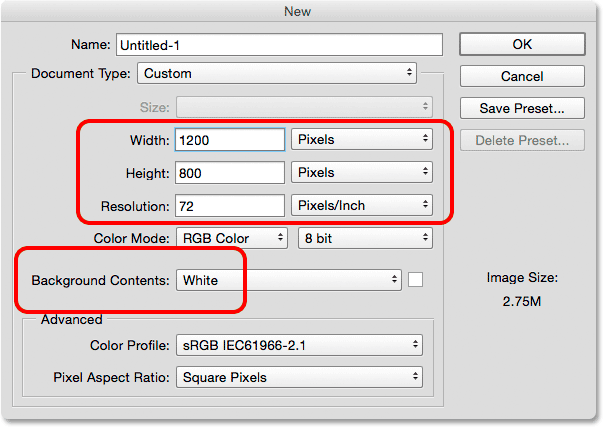
S tem se odpre pogovorno okno Novo. V tej vadnici bom Širino svojega dokumenta nastavil na 1200 pik in Višino na 800 slikovnih pik. Ni posebnega razloga, zakaj uporabljam to velikost, tako da če delate skupaj z mano in imate v mislih drugačno velikost, jo ne pozabite uporabljati. Pustil bom vrednost Resolucija na privzeto vrednost 72 slikovnih pik / palca in poskrbel, da bo vsebina ozadja nastavljena na belo . Ko končam iz pogovornega okna, kliknem V redu, ko se na zaslonu prikaže nov dokument, napolnjen z belino:

Pogovorno okno Novo.
Izbira orodja Gradient
Orodje za gradivo Photoshopa najdete na plošči Orodja na levi strani zaslona. Izbral ga bom s klikom na njegovo ikono. Orodje Gradient lahko izberete tudi s pritiskom na črko G na tipkovnici:

Izbira orodja Gradient na plošči Orodja.
Nabiralnik Gradienta
Ob izbranem orodju Gradient je naslednje, kar moramo storiti, da izberemo naklon in obstaja nekaj načinov, kako lahko to storimo. Eno je z odpiranjem Photoshopovega nabora gradientov ; drugi je z odpiranjem večjega Gradient Editorja . Razlika med obema je v tem, da nam Gradient Picker preprosto omogoča izbiranje med že pripravljenimi prednastavljenimi gradienti, medtem ko Gradient Editor, kot že ime pove, lahko tam urejamo in prilagajamo svoje gradiente. V tej vadnici se bomo osredotočili na sam Gradient Picker. Vse o urejevalniku Gradient bomo izvedeli v naslednji vadnici.
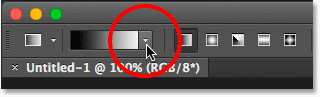
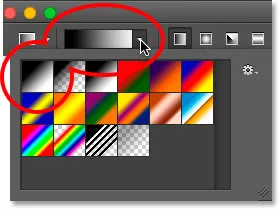
Ko želite samo izbrati enega izmed prednastavljenih gradientov Photoshopa ali tistega, ki ste ga predhodno ustvarili sami in shranili kot prednastavitev po meri (spet se bomo v naslednji vadnici naučili, kako to storiti), kliknite na majhno puščica desno od vrstice za predogled gradienta v vrstici z možnostmi. Prepričajte se, da kliknete na puščico, ne na vrstico za predogled (s klikom na vrstico za predogled se bo odprl urejevalnik Gradient in tja še ne želimo iti):

S klikom na puščico odprete Gradient Picker.
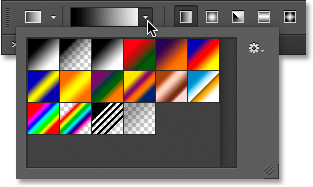
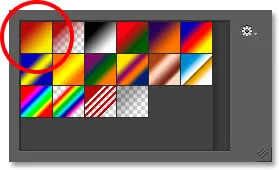
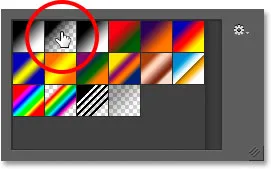
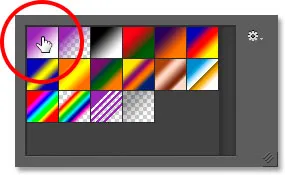
S klikom na puščico se odpre Gradient Picker s sličicami vseh prednastavljenih gradientov, med katerimi lahko izbiramo. Če želite izbrati gradient, kliknite na njegovo sličico, nato na tipkovnici pritisnite Enter (Win) / Return (Mac) ali kliknite prazen prostor v vrstici z možnostmi, da zaprete Gradient Picker. Dvokliknete lahko tudi na sličico, ki bo izbrala preliv in se izklopila iz nabiralnika gradiva:

Nabiralnik Gradienta.
Nalaganje dodatnih gradivov
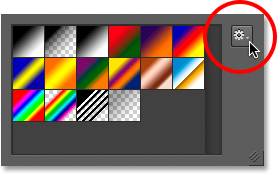
Privzeto je na voljo le majhno število prednastavljenih gradientov, vendar Photoshop vključuje druge sklope gradientov, med katerimi lahko izbiramo. Vse, kar moramo storiti, je, da jih naložimo. V ta namen kliknite ikono zobnika v zgornjem desnem kotu:

S klikom na ikono zobnika v Gradient Picker.
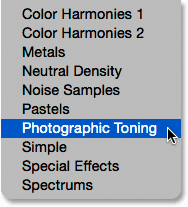
Če pogledate v spodnjo polovico prikazanega menija, boste našli seznam dodatnih sklopov gradientov, ki temeljijo na določeni temi, kot so barvne harmonije, kovine, pasteli in drugo. Če ste fotograf, sta gradienta nevtralne gostote in fotografskega toniranja še posebej uporabna:

Drugi sklopi gradientov, med katerimi lahko izbiramo.
Če želite naložiti katerega koli sklopa, kliknite njegovo ime na seznamu. Kliknil sem na set Photographic toneing. Photoshop vas bo vprašal, ali želite trenutne gradiente zamenjati z novimi. Če kliknete Dodaj, namesto da zamenjate prvotne gradiente, boste nove dodali pod izvirnike. Kot bomo videli v trenutku, je obnoviti izvirnike enostavno, zato bom kliknil V redu, da jih nadomestim s setom Photographic toneing:

S klikom na OK nadomestite prvotni gradient z novim nizom.
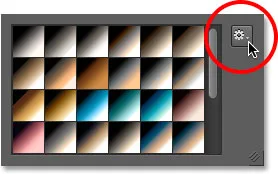
Zdaj pa v Nabiralniku gradiva vidimo, da so bili prvotni gradienti nadomeščeni z gradienti gradienta. Če želite izvedeti več o naboru fotografskih tonov in kako ga uporabljati, si oglejte celoten vodnik za prednastavitve fotografskih tonov:

Prvotni gradienti so zamenjani z novim nizom.
Obnavljanje privzetih gradientov
Da se bomo osredotočili na osnove, se bomo za zdaj držali prvotnih privzetih gradientov. Če jih želite obnoviti, še enkrat kliknite na ikono zobnika v Gradient Picker:

S klikom na ikono zobnika.
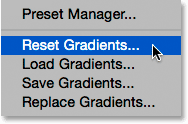
Nato v meniju izberite Ponastavitev gradientov :

Izbira "Ponastavi stopnje".
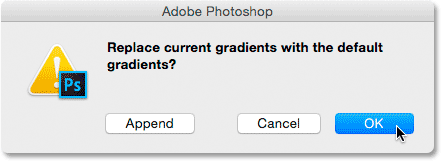
Photoshop vas bo vprašal, če želite trenutne gradiente zamenjati s privzetimi. Kliknite V redu :

Zamenjava trenutnih gradientov s privzetimi vrednostmi.
In zdaj smo se vrnili k izvirnikom:

Privzeti gradienti so obnovljeni.
Predpostavka za gradivo v ozadju
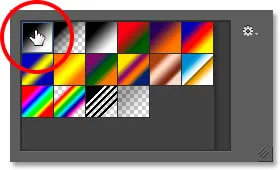
Preden se naučimo, kako narisati gradiente, si na hitro oglejmo zlasti en gradient - gradient spredaj do ozadja . To je tisto, ki nam ga Photoshop izbere privzeto, lahko pa ga izberete tudi ročno, če želite, tako da kliknete na njegovo sličico (prvo levo, zgornja vrstica):

Izbira gradienta prednjega in drugega ozadja.
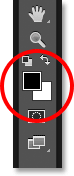
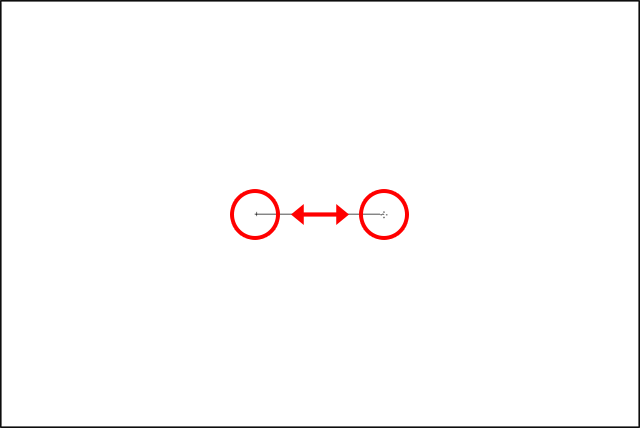
Kot ste morda uganili, gradient Prednje ozadje do ozadja dobi svoje barve iz barv Prednjega in Ozadja. Na dnu plošče Orodja lahko vidite svoje trenutne barve prednjega in ozadja v barvnih utripih . Črtica v zgornjem levem kotu prikazuje barvo spredaj, barva spodaj pa barvo ozadja . Barva spredaj je privzeto nastavljena na črno, barva ozadja pa na belo :

Trenutno barvi spredaj (zgoraj levo) in ozadje (spodaj desno).
Ker temelji na trenutnih barvah sprednjega in ozadja, je gradient Sprednje podlage do ozadja najlažji od vseh gradientov, ki ga lahko prilagodite, in tisti, ki se pogosto izkaže za najbolj uporaben. Izkoristimo ga, da se bomo naučili, kako dejansko narisati gradient, ob poti pa bomo videli, kako enostavno je spremeniti svoje barve v karkoli potrebujemo!
Risba gradienta z orodjem Gradient
Risba gradienta z orodjem Gradient v programu Photoshop je enostavna kot klikanje in vlečenje miške. Preprosto kliknite v dokumentu, da nastavite začetno točko naklona, nato pa držite gumb miške in ga povlecite stran od začetne točke do mesta, kjer želite zaključiti gradient. Ko vlečete, boste videli le tanko črto, ki kaže smer naklona. Ko spustite gumb miške, Photoshop dopolni gradient in ga nariše z izbranimi barvami.
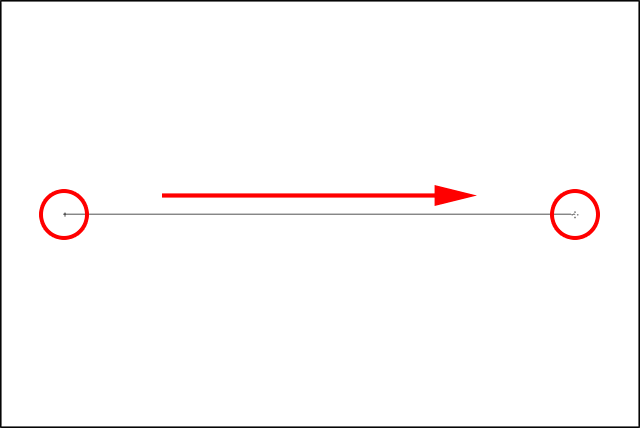
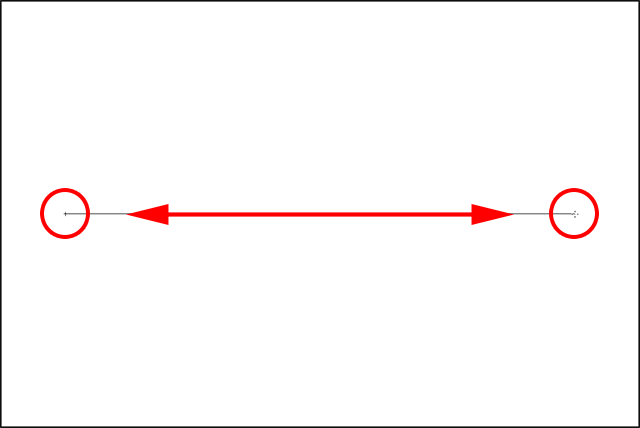
Na primer, kliknem na levi strani svojega dokumenta, nato pa se z miško še naprej držim pritisnem na desno stran. Upoštevajte, da do zdaj vidimo le tanko črto med začetno in končno točko. Če želite olajšati risanje popolnoma vodoravnega naklona, pridržite tipko Shift, ko vlečete, kar bo omejilo kot, v katerem lahko povlečete. Ne pozabite počakati, ko spustite tipko miške, preden sprostite tipko Shift, če ta ne bo delovala:

S ene strani dokumenta na drugo kliknete in povlečete (s pritisnjeno tipko miške).
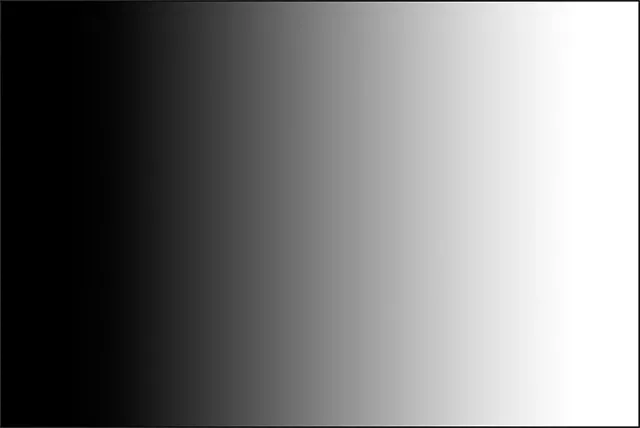
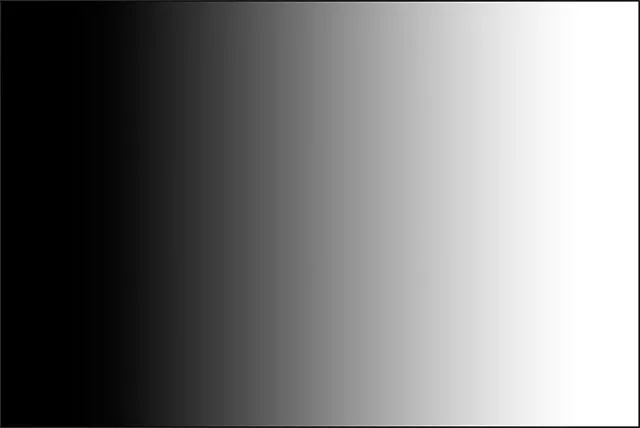
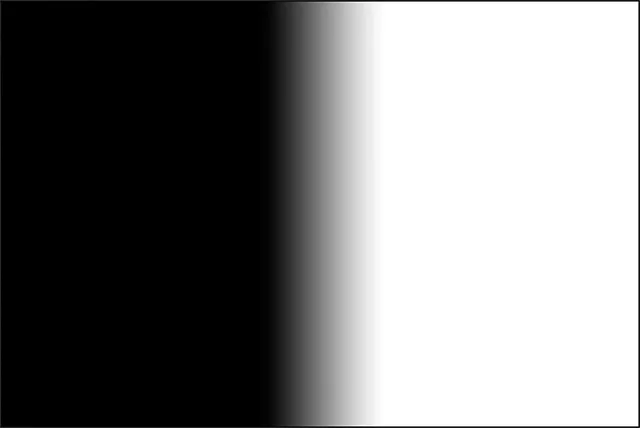
Ko sprostim gumb miške, Photoshop nariše naklon. Ker je bila moja barva v ospredju nastavljena na črno in je bila moja barva ozadja na bela, sem na koncu s črnim in belim gradientom

Photoshop nariše gradient, ko spustite gumb miške.
Obrne barve
Barve v gradientu lahko spremenite tako, da v vrstici z možnostmi izberete možnost Obrni :

V vrstici z možnostmi izberite "Obrni".
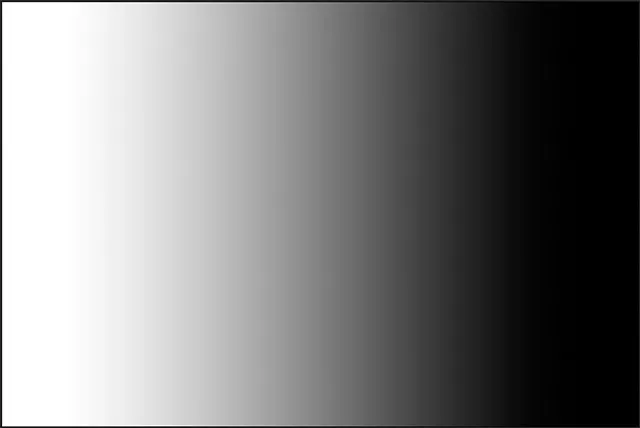
Če izberemo Reverse, če narišem popolnoma enak gradient, vidimo, da se tokrat barve pojavljajo na nasprotnih straneh, bela na levi in črna na desni. To je sicer priročna funkcija, vendar le počakajte, da počistite polje Reverse, ko končate, sicer bodo tudi naslednji gradienti, ki jih narišete, obrnjeni:

Isti gradient kot prej, vendar z obrnjenimi barvami.
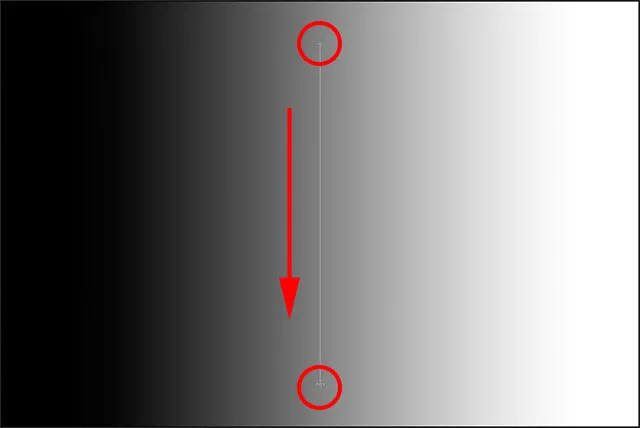
Seveda ni potrebno, da gradientov teče vodoravno tako. Tečejo lahko v kateri koli smeri, ki jo izberete. Narisala bom še en naklon, tokrat od vrha do dna. Upoštevajte, da mi ni treba razveljaviti ali izbrisati obstoječega gradienta. Photoshop bo preprosto zamenjal trenutni gradient z novim. Kliknil bom blizu vrha dokumenta, nato pa držal gumb miške in povlecil navzdol proti dnu. Tako kot pri risanju vodoravnega naklona je veliko lažje narisati navpični gradient, če med vlečenjem pritisnete in zadržite tipko Shift, pri tem pa počakajte, da spustite tipko miške, preden spustite tipko Shift. Tu spet na začetku opazimo le tanek obris:

S klikom in vlečenjem navpičnega naklona od vrha do dna.
Ko sprostim gumb miške, Photoshop dokonča gradient in nadomesti začetni vodoravni z navpičnim črnim in belim gradientom:

Novi navpični preliv črne do bele barve.
Spreminjanje barv privzetega gradienta
Ker privzeti gradient dobi svoje barve iz trenutnih barv prednjega in ozadja, moramo vse spremeniti barve preliva, da izberemo različne barve za podlago in ozadje. Na primer, bom izbral drugo barvo prednjega ozadja, tako da na plošči Orodja (tisto, ki je trenutno nastavljena na črno), kliknem črto barv Sprednje podlage :

S klikom zaslona za barvo spredaj.
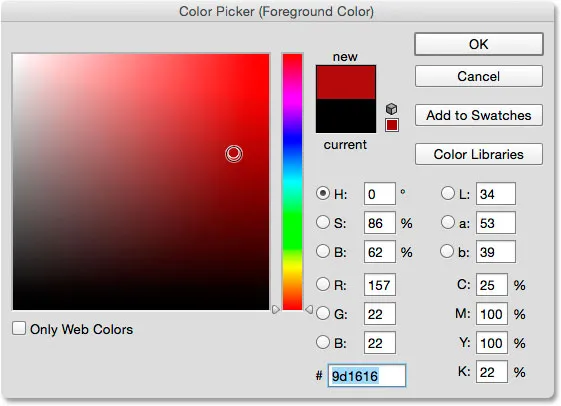
Odpre se Photoshop's Color Picker . Izbral bom rdečo barvo za novo barvo spredaj, nato bom kliknil V redu, da zaprem izbirnik barv:

Izbira rdeče barve za novo barvo spredaj.
Nato bom svojo barvo ozadja spremenil s klikom na njegovo barvno črto (tisto, ki je trenutno napolnjena z belo):

S klikom zaslona barve ozadja.
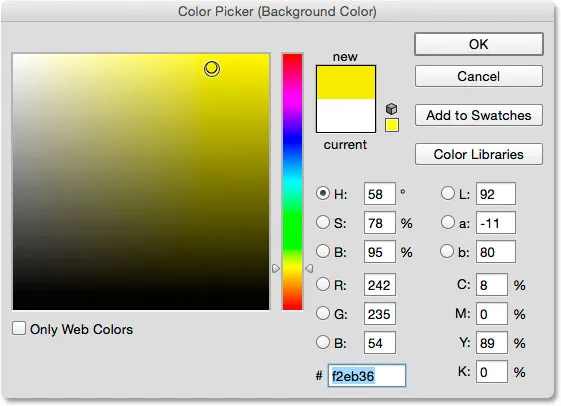
To še enkrat odpre barvni nabiralnik. Spremenil bom barvo ozadja iz bele v svetlo rumeno, nato bom v redu, da zaprem izbirnik barv:

Izbira rumene barve za novo barvo ozadja.
Opazite, da so se barvne različice posodobile, da bi prikazale nove barve, ki sem jih izbrala za podlago in ozadje:

Swatches so posodobili z novimi barvami.
Vrstica predogleda gradienta v vrstici z možnostmi se je prav tako posodobila, da mi pokaže, kako bodo videti nove barve gradienta:

Vrstica za predogled gradienta vedno prikazuje trenutne barve gradienta.
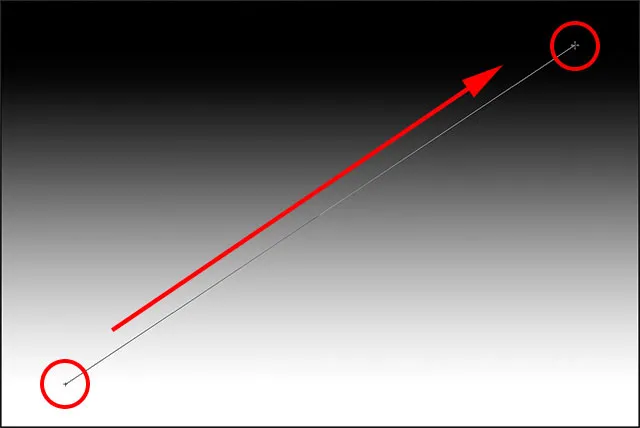
Gradient bom tokrat narisal diagonalno s klikom v spodnji levi strani dokumenta in povlekel na zgornji desni. Tudi prejšnjega gradienta ni treba razveljaviti ali izbrisati. Photoshop ga bo nadomestil z novim:

Risba novega gradienta od spodnje leve do zgornje desne strani dokumenta.
Ko sprostim gumb miške, Photoshop nariše rdeč na rumen naklon po diagonali po dokumentu:

Novi diagonalni naklon rdeče do rumene barve.
Ponastavitev barv ospredja in ozadja
Če odprem svoj Gradient Picker v vrstici z možnostmi, se sličica gradienta Spredaj do ozadja prikaže tudi moji novi rdeči in rumeni barvi:

Posodobljena sličica od spredaj naprej do ozadja v izbirniku Gradient.
Barve za ta gradient lahko kadar koli spremenite, tako da v vrstici z možnostmi kliknete narisane podlage in / ali barve ozadja in izberete različne barve. Če pa boste morali hitro ponastaviti barve na njihove privzete vrednosti, s čimer bosta črna barva spredaj črna in barva ozadja bela, preprosto pritisnite črko D (pomislite "D" na "privzeto") na tipkovnici. Videli boste, da se utrinki na plošči Orodja vrnejo nazaj na privzeto črno-belo:

Načini prednjega in novega ozadja so ponastavljeni.
Videli boste, da obe vrstici za predogled gradientov v vrstici z možnostmi in sličici gradiva od spredaj naprej do prednjega ozadja v nabiralniku gradiva ponovno prikazujeta privzete barve:

Vse je zdaj spet tako, kot je bilo sprva.
Risba gradienta na svojem sloju
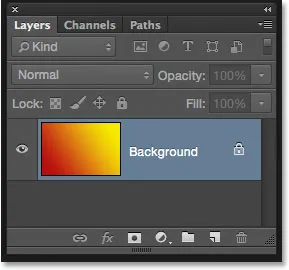
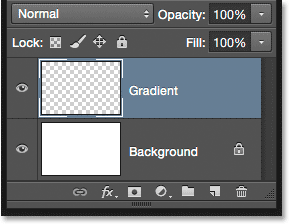
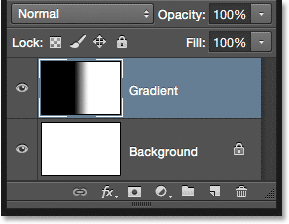
Če pogledamo mojo ploščo Sloji, vidimo, da sem do tega trenutka svoje gradiente risal neposredno na plasti ozadja:

Plošča Sloji, ki prikazuje gradient na plasti ozadja.
Risba na plasti ozadja je morda v redu za naše namene tukaj, vendar je veliko boljši način za delo v Photoshopu izkoristiti plasti in postaviti vsak element v našem dokumentu na svoj ločen sloj. Če želite to narediti, bom najprej odstranil svoj gradient, tako da se pomaknem do menija Uredi na vrhu zaslona in izberem Izpolni :

Odprite Urejanje> Izpolni.
Ko se odpre pogovorno okno Izpolni, na vrhu nastavim možnost Vsebina na Belo, nato kliknem V redu . To napolni plast ozadja z belo:

Pogovorno okno Izpolni.
Nato bom dodal nov sloj za svoj gradient s pritiskom in držanjem tipke Alt (Win) / Option (Mac) na moji tipkovnici in kliknil ikono New Layer na dnu plošče Sloji:

Pritisnite in držite Alt (Win) / Option (Mac), medtem ko kliknete ikono New Layer.
Dodajanje tipke Alt (Win) / Option (Mac) med klikom na ikono New Layer sporoči Photoshopu, da najprej odpre pogovorno okno New Layer, kjer lahko poimenujemo sloj, preden ga dodamo. Poimenoval bom svojo plast "Gradient", nato bom kliknil OK :

Pogovorno okno Nov sloj.
Photoshop nad novo plastjo ozadja doda novo prazno plast z imenom "Gradient". Zdaj lahko narišem svoj gradient na tej novi plasti in jo ločim od vsega drugega (čeprav je "vse ostalo" v tem primeru res le plast ozadja, vendar je še vedno dobra navada delovnega toka, da se vključite):

Zdaj imam ločen sloj za svoj gradient.
Prehodno območje
Pri risanju gradientov je zelo pomembno razumeti, da ni pomembna samo smer, v katero povlečete; pomembna je tudi razdalja med začetno in končno točko .
Razlog je v tem, da tisto, kar dejansko rišete z orodjem Gradient, skupaj s smerjo gradienta, je prehodno območje med barvami. Razdalja, ki jo povlečete od začetne do končne točke, določa velikost območja prehoda. Daljše razdalje vam bodo omogočile bolj gladke in postopne prehode, medtem ko bodo krajše razdalje ustvarile strožje in močnejše prehode.
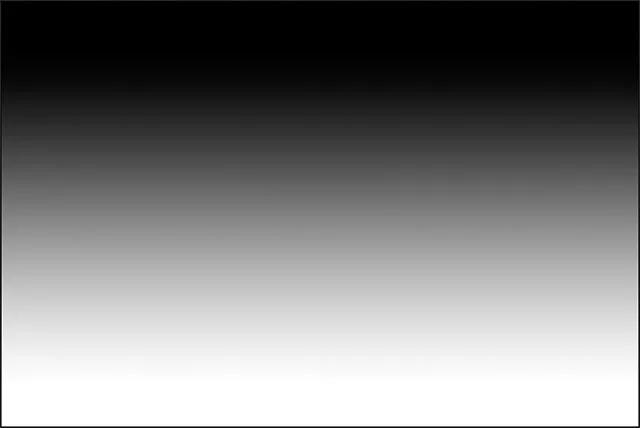
Da vam pokažem, kaj mislim, bom uporabil gradient Foreground to Background, nastavljen na privzeto črno-belo. Najprej bom narisal gradient od leve proti desni, začenši od levega roba dokumenta in končal blizu desnega roba. Območje med mojo izhodiščno in končno točko bo postalo prehodno območje med mojima dvema barvama (v tem primeru črno-belo):

Risba naklona s širokim prehodnim območjem.
Sprostim gumb miške in tako omogočim Photoshopu, da nariše naklon, in ker je bil med mojo izhodiščno in končno točko tako širok razkorak, vidimo gladek, zelo postopen prehod med črno na levi in belo na desni:

Gradient s postopnim prehodom med barvami.
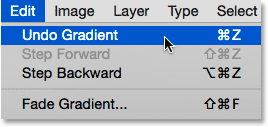
Gradient razveljavim, da bom stvari lažje videl, tako da se pomaknem do menija Urejanje na vrhu zaslona in izberem Undo Gradient . Na tipkovnici bi lahko pritisnil tudi Ctrl + Z (Win) / Command + Z (Mac):

Odprite Edit> Undo Gradient.
Tokrat bom narisal svoj naklon v isto smer (levo proti desni), vendar s precej manjšim razmakom med začetno in končno točko:

Risba gradienta z ozkim prehodnim območjem.
Ko sprostim gumb miške, vidimo, da je bil prehod med črno na levi in beli na desni veliko bolj nenaden in nenaden. Kot lahko vidimo, je razdalja med začetno in končno točko enako pomembna kot smer, ko gre za celoten videz gradienta:

Podoben naklon, vendar s precej manjšim prehodnim območjem.
Preden nadaljujemo, poglejmo na mojo ploščo Sloji, kjer to vidimo, ker sem prej dodal novo plast, se moj gradient nariše na ločenem sloju "Gradient", ne pa na plasti Ozadje. Tudi v tem primeru ne gre za veliko težavo, toda zaradi navade, da bo vse ostalo na svojem sloju, bo delo s Photoshopom toliko lažje:

Gradient zdaj leži na svojem sloju nad plastjo Ozadje.
Ospredje k prozornemu gradientu
Doslej smo si ogledali predvsem Photoshop-ov privzeti gradient Foreground to Background, še en, ki je pogosto zelo uporaben, pa je gradient Foreground to Transparent, zato je vredno pogledati, ker se obnaša nekoliko drugače kot ostali. Izbral jo bom iz Gradient Picker z dvojnim klikom na sličico. Našli jo boste neposredno poleg sličice Sprednji del ozadja:

Izbira čelnega in preglednega naklona.
Naklon Prednje in prosojno podlago je podoben gradientu Prednji del do Ozadje, saj dobi barvo iz vaše trenutne barve Prednji del, kar pomeni, da ga lahko preprosto spremenite tako, da izberete drugo barvo Prednje podlage. Vendar je tisto, kar je posebno, to, da ni druge barve. Namesto tega prehaja iz ene same barve v preglednost.
Moj trenutni gradient bom razveljavil, tako da se bom pomaknil do menija Uredi in izbral Undo Gradient . Nato bom izbral barvo s klikom na utripanje barv Sprednje podlage na plošči Orodja. Trenutno je nastavljena na črno:

S klikom zaslona za barvo spredaj.
Ko se odpre Barvni nabiralnik, bom izbral vijolično, nato pa kliknite V redu:

Izbira vijolične kot nove barve prednjega ozadja.
Ker je moja barva spredaj postavljena v vijolično, v vrstici za predogled gradienta v vrstici z možnostmi vidimo, da bom narisal vijoličen do prozoren gradient ( vzorec na šahovnici, ki ga lahko vidite za vijoličnim, je, kako Photoshop predstavlja preglednost):

Gradient bo zdaj potekal od vijolične do prozorne.
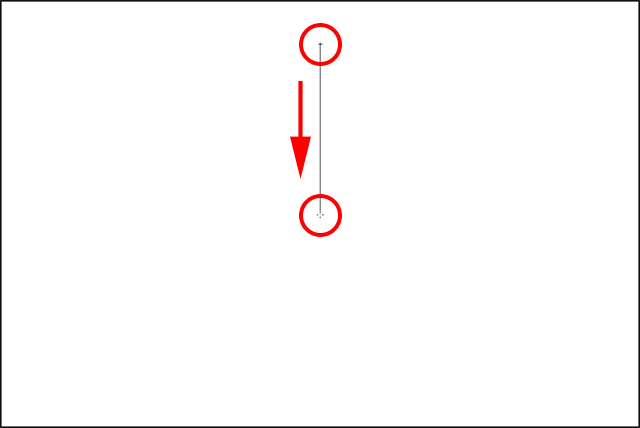
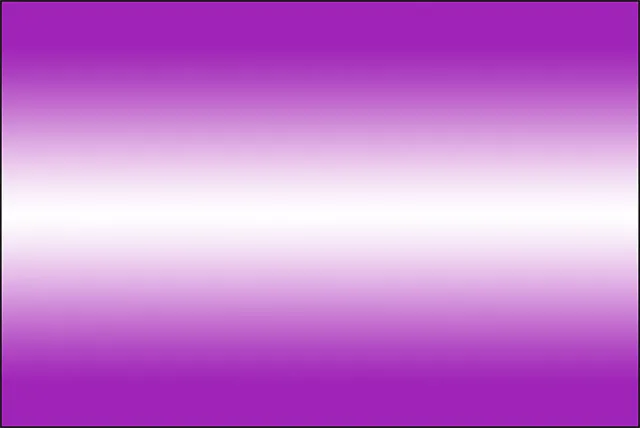
Od blizu vrha mojega dokumenta navzdol do središča narišem navpični gradient:

Narišite navpično podlago do prosojnega gradienta navzdol skozi zgornjo polovico dokumenta.
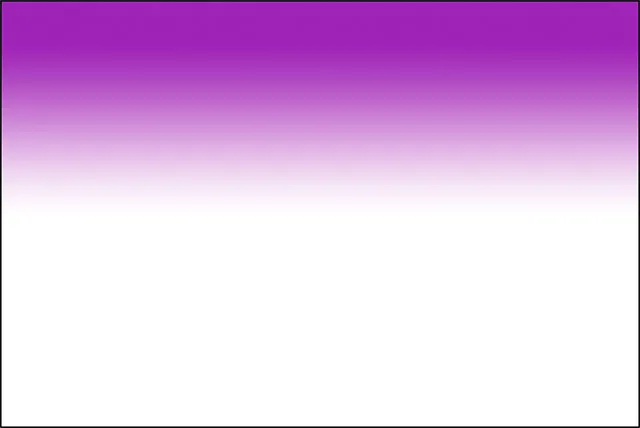
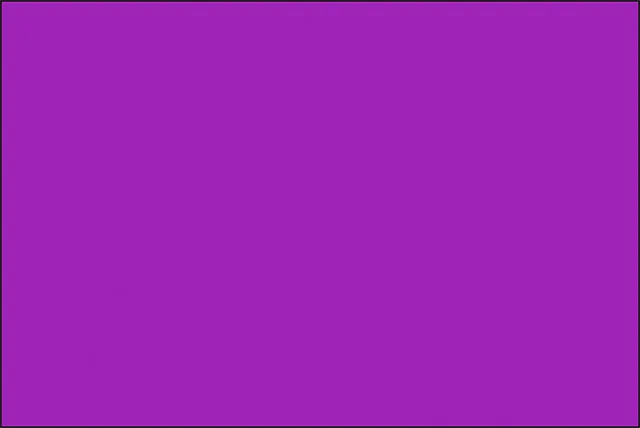
Ko sprostim gumb miške, je videti, da je tisto, kar sem narisal, osnovni vijolični do beli naklon. Vendar je bela, ki jo vidimo, dejansko iz plasti ozadja pod gradientom. Ni del gradienta:

Vijolična je iz naklona, bela pa iz ozadja pod njo.
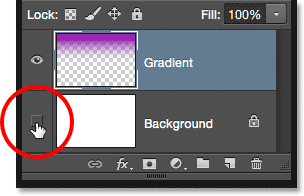
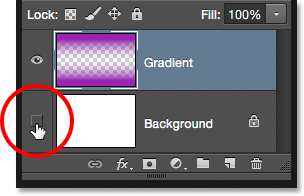
Da bom to dokazal, bom začasno izklopil plast ozadja s klikom na njegovo ikono vidnosti (ikono zrkla) na plošči Sloji:

Izklop plasti ozadja.
To skriva belo ozadje v dokumentu, ki razkriva samo gradient in zdaj lahko jasno vidimo, da gre res za vijoličen do prozoren naklon. Ponovno je vzorec šahovnice ta, kako Photoshop predstavlja preglednost:

Dejanski vijoličen do prozoren naklon.
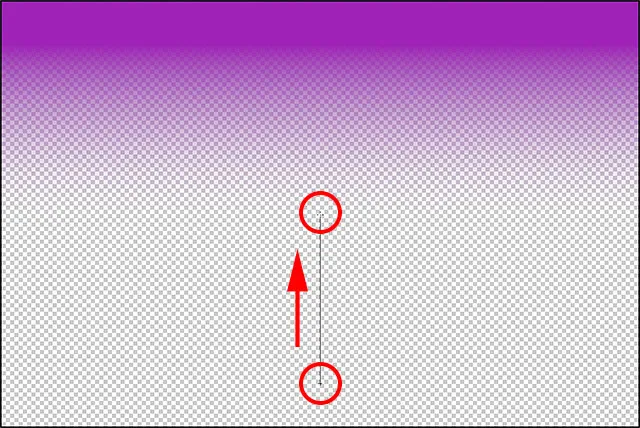
Drug razlog, zakaj se gradient Foreground to Transparent razlikuje od drugih, je, da Photoshop ne prepiše prejšnjega prednjega predvidenega gradienta, če narišemo še enega nad njim. Namesto tega nov gradient preprosto doda izvirniku. Narisal bom drugo podlago do prosojnega gradienta, tokrat od blizu dna dokumenta do središča:

Dodajte drugo ospredje prosojnemu gradientu.
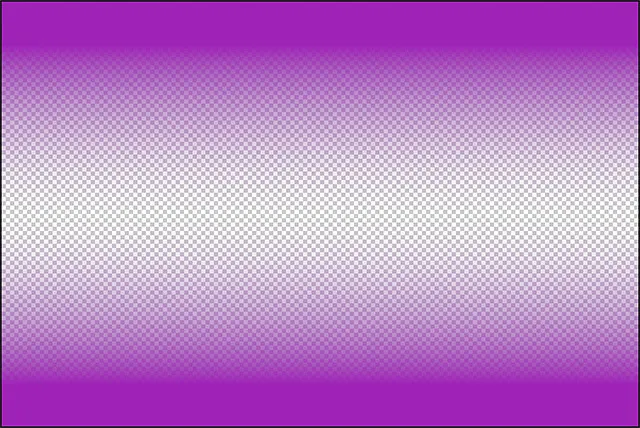
Sprostim gumb miške in namesto da bi prepisal svoj prvotni gradient, Photoshop k temu doda moj drugi. Če bi narisal tretji ali četrti nagib (morda eden z leve in drugi z desne), bi dodal tudi te:

Oba naklona prosoja in prosoja sta združena.
V dokumentu vklopim plast ozadja s ponovnim klikom na ikono vidnosti :

Vklop plasti ozadja
Zdaj pa smo spet videti, kako izgleda naklon vijoličen do bel (vijoličen), čeprav vemo, da je bela v resnici le plast ozadja, ki se kaže skozi preglednost:

Isti gradient z vklopljeno plastjo Ozadje.
Možnost preglednosti
Preliv Predogled do prosojnega v programu Photoshop je odličen za stvari, kot so potemnitev robov fotografije ali zatemnitev neba na sliki, da se prikaže več podrobnosti (kar bomo videli, kako narediti v drugi vadnici). Da pa bo del preglednosti deloval, morate preveriti, ali je v vrstici z možnostmi izbrana možnost Preglednost :

Prepričajte se, da je preglednost vklopljena, ko rišete gradient, ki uporablja preglednost.
Če je možnost Transparentnost izključena, ko rišete gradišče Prednje podlage na prozoren, boste na koncu napolnili plast ali izbiro z izbrano barvo Prednjega podlaga:

Z izključeno možnostjo Transparentnost Photoshop ne more narisati prosojnega dela gradienta.
Črni, beli gradnik
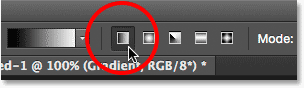
Ne bomo šli skozi vsak gradient, ki ga lahko izberemo v Photoshopu (ker lahko to preprosto naredimo sami), če pa morate narisati črno-beli gradient, so vaše podlage in barve ozadja trenutno nastavljene na nekaj drugega kot črno-beli, le preklopite preliv Črno, belo z nabiralca pregrade (tretja sličica z leve, zgornja vrsta). Za razliko od gradienta Prednje do ozadje bo gradient črno-beli vedno risal črno-beli gradient, ne glede na trenutno barvo sprednjega in ozadja:

Sličica črnega, belega gradienta.
Gradientni slogi
Doslej smo videli primere gradientov, ki prehajajo v ravni črti od začetne do končne točke. Ta vrsta gradienta je znana kot linearni gradient, vendar je pravzaprav le eden od petih različnih slogov gradienta, med katerimi lahko izbiramo v Photoshopu.
Če pogledate desno od vrstice za predogled gradienta v vrstici z možnostmi, boste videli pet ikon Gradient Style . Z leve strani imamo Linear, Radial, Angle, Reflected in Diamond :

Ikone linearnega, radialnega, kota, odseva in diamantnega gradienta.
Poglejmo, kaj lahko naredi vsak od teh gradientnih slogov. Nekajkrat bom na tipkovnici pritisnil Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), da razveljavim svoje prejšnje korake, dokler ne bom spet videl samo belega dokumenta. Nato se vrnem na gradient osrednjega prednjega in osnove, tako da ga izberem v nabiralniku gradiva:

Izbira gradienta prednjega in ozadja.
Na tipkovnici bom pritisnil črko D, da bom ponastavil barve podlage in ozadja na črno-belo. Nato bom, da bodo stvari zanimive, spremenil barvo ozadja iz bele v svetlo modro:

Moje zadnje podlage in barve ozadja.
Linearno
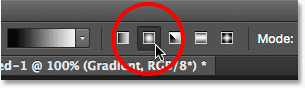
Privzeti slog gradienta v Photoshopu je Linear, vendar ga lahko izberete ročno, če želite, tako da kliknete prvo ikono na levi:

Izbira sloga linearnega gradienta.
Videli smo že več primerov linearnega sloga, ki gradient od začetne do končne točke nariše v ravni črti glede na smer, v katero ste vlekli. Izbira Reverse v vrstici z možnostmi bo zamenjala vrstni red barv:

Primer standardnega linearnega naklona.
Radial
Radial slog (druga ikona na levi) bo iz vašega izhodišča narisal krožni nagib navzven:

Izbira sloga radialnega gradienta.
Svoj linearni gradient razveljavim s pritiskom na Ctrl + Z (Win) / Command + Z (Mac) na moji tipkovnici. Če želite narisati radialni gradient, kliknem na sredino svojega dokumenta, da nastavim izhodišče, nato pa povlečem navzven proti robu:

Risba radialnega gradienta iz središča dokumenta.
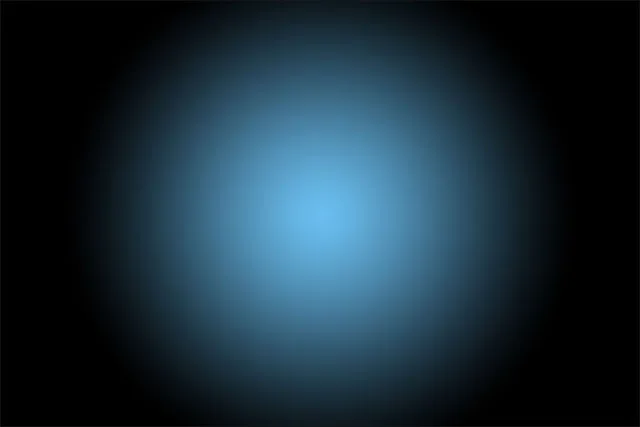
Sprostim gumb miške in tu vidimo, kako izgleda radialni gradient. Začne se z mojo barvo spredaj (črna) na moji izhodiščni točki v središču in se premakne navzven, ko prehaja v mojo barvo ozadja (modra):

Radialni gradient.
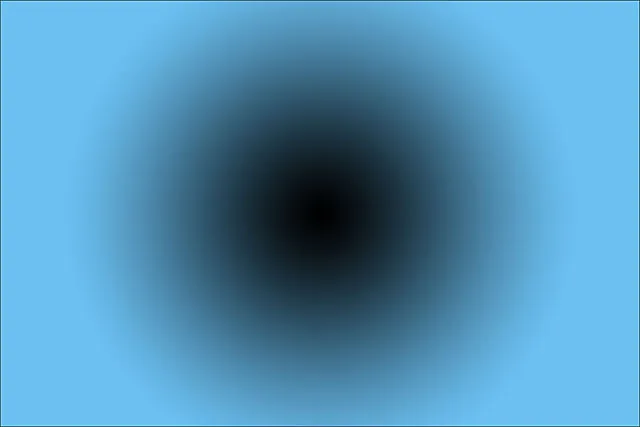
Če bi v vrstici z možnostmi izbral možnost " Obrni", bi se barve obrnile, začenši z modro v sredini in krožno prehajajo navzven v črno:

Isti radialni gradient z obrnjenimi barvami.
Kot
V slogu Angle (srednja ikona) se stvari začnejo zanimati (čeprav morda niso ravno tako uporabne):

Izbira sloga kota gradienta.
Podobno kot slog Radial tudi kotni kot izhodišče kot središče naklona uporablja slog Angle. A namesto da gre navzven v vse smeri, se v nasprotni smeri urinega kazalca ovije okoli izhodišča. Še enkrat bom pritisnil Ctrl + Z (Win) / Command + Z (Mac) na tipkovnici, da razveljavim svoj zadnji naklon. Nato bom nagnil naklon v slogu kota enako kot radialni gradient s klikom na sredino dokumenta, da nastavim začetno točko, in nato povlečem stran od njega:

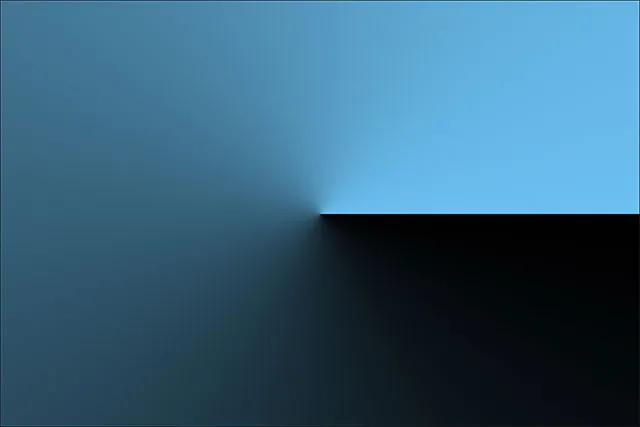
Risba gradienta v obliki kota od središča.
Tukaj je videti kotni slog, ko sprostim gumb miške. Kot pri vseh Photoshopovih slogih gradientov, bi tudi izbira Obrni v vrstici z možnostmi dala enak rezultat, vendar z zamenjanimi barvami:

Kotni slog ovije gradient okoli izhodišča v nasprotni smeri urinega kazalca.
Odsevan
Slog odsev (četrta ikona na levi) je zelo podoben standardnemu linearnemu slogu, vendar gre še korak dlje, saj vzamete vse na eni strani svojega izhodišča in zrcaljenje na drugi strani:

Izbira sloga odsevnega gradienta.
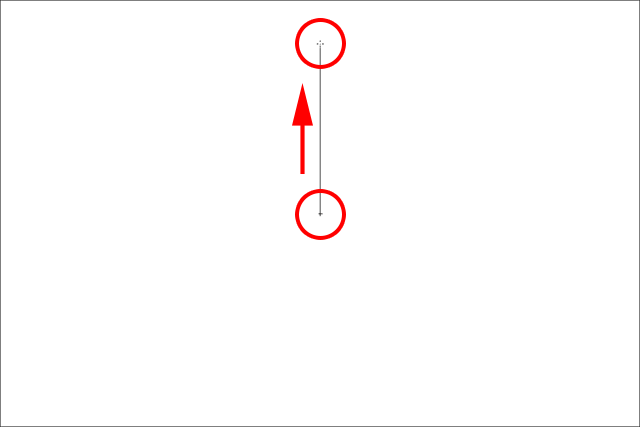
Tu na sredi dokumenta kliknem, da nastavim svoje izhodišče, nato pa povlečem navzgor:

Risba gradienta v odsevu.
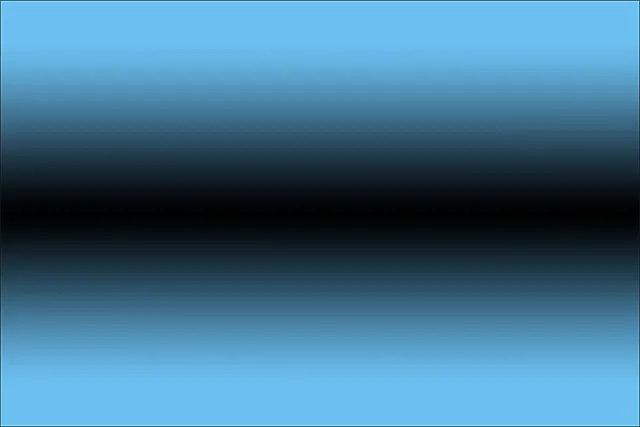
Ko sprostim gumb miške, Photoshop v zgornjo polovico mojega dokumenta nariše standardni linearni gradient med začetno in končno točko, nato pa ga zrcali v spodnji polovici, da ustvari odsev:

Nagib v odsevnem slogu.
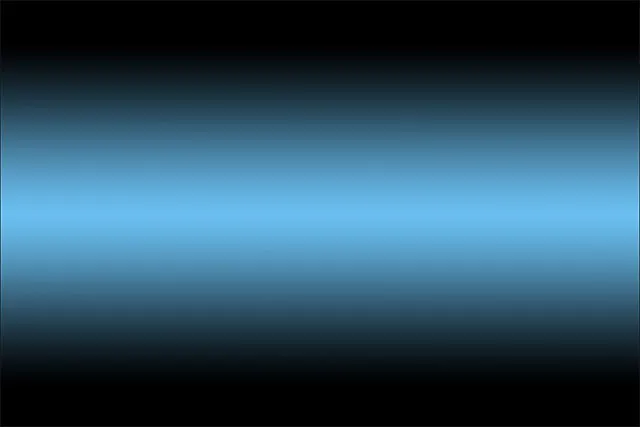
Spodaj je opisano, kako bi izgledal odsevni gradient z obrnjenimi barvami:

Gradient odseva v slogu z možnostmi Vzvratni slog.
Diamant
Končno se gradbeni slog Diamond preusmeri navzven z vašega izhodišča, podobno kot v slogu Radial, le da ustvari obliko diamanta:

Izbira sloge gradient Diamond.
Še enkrat kliknem na sredino svojega dokumenta, da nastavim začetno točko, in nato povlečem stran od njega:

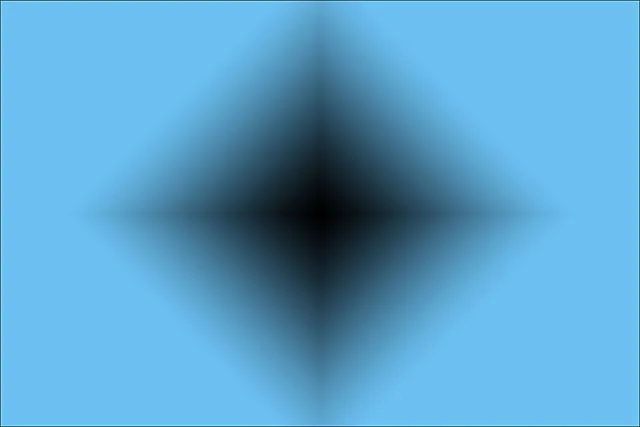
Risba gradienta v središču z diamantom.
Ko sprostim gumb miške, dobimo to zanimivo obliko diamanta:

Gradient v slogu diamanta.
Menim, da je v tem primeru oblika diamanta videti bolje z obrnjenimi barvami, seveda pa bo odvisno od barv, ki ste jih izbrali za gradient in od tega, kako ga uporabljate pri oblikovanju, v naši postavitvi:

Diamantni gradient z obrnjenimi barvami.
Možnost Ditherja
Zadnja možnost, ki bi jo morali pogledati v vrstici z možnostmi, je Dither . Če izberete Dither, bo Photoshop zmešal nekaj hrupa v vaše gradiente, da bo pomagal izravnati prehode med barvami. To pomaga zmanjšati pasanje (vidne črte, ki se tvorijo med barvami, kadar prehodi niso dovolj gladki). Možnost Dither je privzeto vklopljena in običajno jo želite pustiti izbrano:

Možnost Dither pomaga zmanjšati grdo pasanje med barvami.
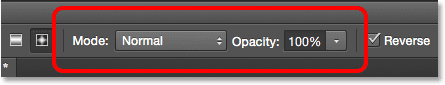
Možnosti načina in motnosti
V vrstici z možnostmi je nekaj drugih možnosti orodja Gradient Tool, ki jih bomo shranili za drugo vadnico, ker presegajo osnove. Možnost Mode (kratko za Blend Mode) in možnost Opacity vplivata na to, kako se bo gradient zlival s prvotno vsebino plasti. Če poznate načine mešanja slojev, načini mešanja gradientov delujejo enako, medtem ko možnost neprozornosti gradientov deluje podobno kot možnost Opacity, ki jo najdete na plošči Sloji. V večini primerov jih želite pustiti nastavljene na privzete vrednosti, vendar bomo ti dve možnosti podrobno opisali v lastni vadnici:

Možnosti načina in nepreglednosti.