
Razlike med XHTML in HTML5
XHTML in HTML5 sta del označevalnega jezika. So različice istega označevalnega jezika. Oba XHTML proti HTML5 imata svoje edinstvene zmogljivosti, predstavitve od začetka uporabe spletnih tehnologij. Kar je vidno kot del spletne tehnologije, je del jezika označevanja, kaskadnih listov sloga in interaktivnih skript sprednjega dela. Kadar uporablja nove programske jezike, kot je Python, Ruby ponuja stroj z navodili, ti jeziki za označevanje računalnikom nudijo informacije. Pojdimo naprej in poglejmo razliko med označevalnimi jeziki XHTML in HTML5.
Primerjava med XHTML in HTML5
Spodaj je primerjava top 5 med XHTML in HTML5 
Ključne razlike med XHTML in HTML5
Spodaj so seznami točk, opišite ključno razliko med XHTML in HTML5
- XHTML je kombinacija HTML in XML, medtem ko je HTML5 različica HTML.
- XHTML ima svoje zahteve za razčlenitev, medtem ko HTML nima posebnih zahtev in uporablja svoje.
- V XHTML so vse oznake, če se odprejo, potem jih je treba zapreti. HTML5 je glede tega manj strog.
- HTML5 ima enostavnejšo nabornico in ji ni treba dodati atributov tipa in elementov sloga.
- XHTML ima omejitve glede oznak in jih lahko gnezdijo drug v drugem. HTML nima takšnih omejitev.
Primerjalna tabela XHTML proti HTML5
Spodaj so seznami točk, opišite primerjavo med XHTML in HTML5
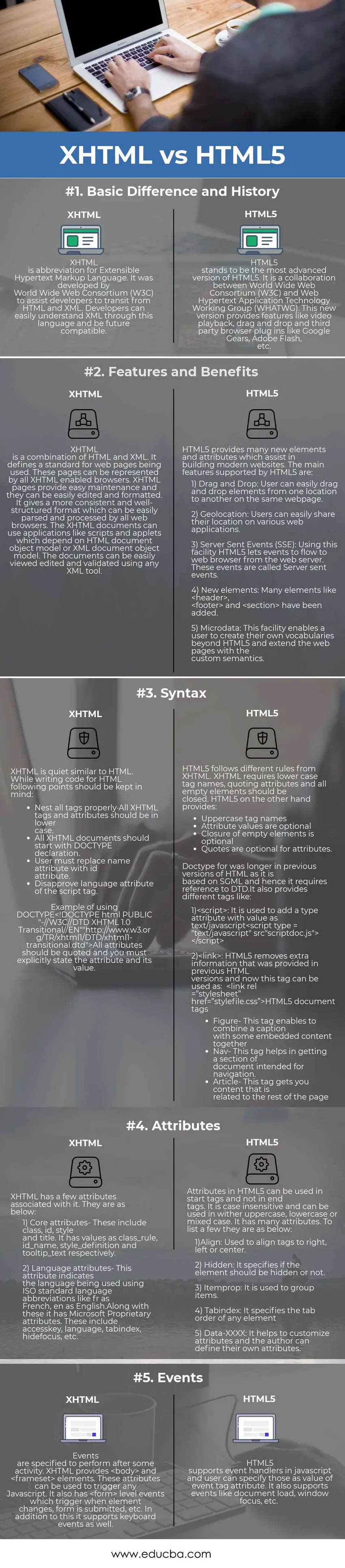
| Osnove za primerjavo med XHTML in HTML5 | XHTML | HTML5 |
| Osnovna razlika in zgodovina | XHTML je okrajšava za jezik razširjenega hiperteksta. Razvil ga je World Wide Web Consortium (W3C), da pomaga razvijalcem pri prehodu iz HTML in XML. Razvijalci lahko preprosto razumejo XML v tem jeziku in so v prihodnosti združljivi. | HTML5 je najnaprednejša različica HTML5. Gre za sodelovanje med konzorcijem svetovnega spleta (W3C) in delovno skupino za aplikacijo za tehnologijo spletnega hiperteksta (WHATWG). Ta nova različica ponuja funkcije, kot so predvajanje videoposnetkov, povleci in spusti ter vtičniki brskalnika drugih proizvajalcev, kot so Google Gears, Adobe Flash itd. |
| Značilnosti in prednosti | XHTML je kombinacija HTML in XML. Določa standard za spletne strani, ki se uporabljajo. Te strani lahko predstavljajo vsi brskalniki, ki podpirajo XHTML. XHTML strani omogočajo enostavno vzdrževanje in jih je mogoče enostavno urejati in oblikovati. Daje bolj dosleden in dobro strukturiran format, ki ga je mogoče enostavno analizirati in obdelati v vseh spletnih brskalnikih. Dokumenti XHTML lahko uporabljajo aplikacije, kot so skripti in programčki, ki so odvisni od predmeta predmeta dokumenta dokumenta HTML ali predmeta predmeta dokumenta XML. Dokumente je mogoče enostavno pregledovati, urejati in preverjati z orodjem XML. | HTML5 ponuja veliko novih elementov in lastnosti, ki pomagajo pri izdelavi sodobnih spletnih strani. Glavne funkcije, ki jih podpira HTML5, so:
1) Povlecite in spustite: uporabnik lahko preprosto vleče in spušča elemente z ene lokacije na drugo na isti spletni strani. 2) Geolokacija: Uporabniki lahko preprosto delijo svojo lokacijo v različnih spletnih aplikacijah. 3) Dogodki, poslani strežniku (SSE): S pomočjo tega objekta HTML5 omogoča, da se dogodki v spletnem brskalniku pretakajo s spletnega strežnika. Ti dogodki se imenujejo dogodki, poslani s strežnika. 4) Novi elementi: Številni elementi so všeč in so bili dodani. 5) Mikropodatki: Ta naprava uporabniku omogoča ustvarjanje lastnih besednih zvez poleg HTML5 in razširitev spletnih strani s semantiko po meri. |
| Sintaksa | XHTML je precej podoben HTML-ju. Pri pisanju kode za HTML je treba upoštevati naslednje točke:
Primer uporabe DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Vsi atributi naj bodo citirani in morate izrecno navesti atribut in njegovo vrednost. | HTML5 sledi drugačnim pravilom kot XHTML. XHTML zahteva imena malih črk, atribute navajanja in vse prazne elemente je treba zapreti.
HTML5 na drugi strani določa:
Doctype for je bil v prejšnjih različicah HTML daljši, saj temelji na SGML in zato zahteva sklicevanje na DTD. Ponuja tudi različne oznake, kot so: 1): Uporablja se za dodajanje atributa tipa z vrednostjo kot besedilo / javascript 2): HTML5 odstrani dodatne informacije, ki so bile zagotovljene v prejšnjih različicah HTML, zdaj pa se ta oznaka lahko uporablja kot: Oznake dokumenta HTML5
|
| Lastnosti | XHTML ima z njim nekaj atributov. Spodaj so:
1) Ključni atributi - vključujejo razred, id, slog in naslov. Ima vrednosti kot class_rule, id_name, style_definition in tooltip_text. 2) Jezikovni atributi - Ta atribut označuje jezik, ki se uporablja z ISO standardnimi jezikovnimi okrajšavami, na primer fr kot francoščina, en kot angleščina. Skupaj s temi ima atribute Microsoftov lastnik. Sem spadajo dostopni ključ, jezik, tabindex, skrivaj v itd. | Atribute v HTML5 je mogoče uporabiti v začetnih oznakah in ne v končnih oznakah. Je neobčutljiva in je mogoče uporabiti v velikih, malih in majhnih primerih. Ima veliko lastnosti. Če jih želite navesti nekaj spodaj:
1) Poravnaj: Uporablja se za poravnavo oznak v desno, levo ali sredino. 2) Skrita: Določi, ali naj bo element skrit ali ne. 3) Itemprop: Uporablja se za razvrščanje izdelkov. 4) Tabindex: Določi vrstni red zavihkov katerega koli elementa 5) Data-XXXX: Pomaga pri prilagajanju atributov in avtor lahko določi svoje lastne atribute. |
| Dogodki | Dogodki so določeni za izvedbo po neki dejavnosti. XHTML ponuja in elemente. S temi atributi se lahko sproži kateri koli Javascript. Ima tudi dogodke na ravni, ki se sprožijo, ko se element spremeni, predloži obrazec itd. Poleg tega podpira tudi dogodke na tipkovnici. | HTML5 podpira orodje za obdelavo dogodkov v javascript-u, uporabnik pa jih lahko poda kot vrednost atributa oznake dogodkov. Podpira tudi dogodke, kot so nalaganje dokumentov, osredotočenje oken itd. |
Zaključek - XHTML proti HTML5
Tako sta oba jezika XHTML v primerjavi z HTML5 jeziki za označevanje in imata svoje zmogljivosti, ki olajšata gradnjo spletnih aplikacij. Zagotavljajo strukturo in organizacijo za vse aplikacije, vendar morajo premagati izzive glede mobilnih zahtev in odzivnega oblikovanja.
Priporočeni članek
To je vodnik za razlike med XHTML in HTML5, njihov pomen, primerjava med glavo, ključnimi razlikami, primerjalno tabelo in sklep. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Primerjave HTML v primerjavi z XML
- HTML5 vs Flash, kateri je boljši
- HTML5 vs JavaScript
- Odlične razlike med HTML in HTML5
- Razlike med HTML in CSS
- Primerjave HTML v primerjavi z XHTML
- SAP proti Oracle, ki je boljši
- Bootstrap proti Jquery in njihove prednosti
- Bootstrap vs WordPress in njegove značilnosti
- Uporabniški vmesnik Bootstrap vs jQuery: Prednosti