Digitalni fotoaparati ali vsaj vrhunski digitalni fotoaparati že nekaj let lahko snemajo v surovi obliki, kar vam omogoča, da slike odprete v Photoshopu in jih urejate v 16-bitnem načinu, ne pa v 8-bitnem načinu dobite s standardnimi JPEG.webp slikami.
Vendar mnogi fotografi, tudi profesionalni fotografi, še vedno snemajo v formatu JPEG.webp, tudi če njihova kamera podpira surovo. In čeprav obstaja nekaj utemeljenih razlogov za izbiro JPEG.webp-ja v surovem formatu, saj sta hitra hitrost in veliko manjše velikosti datotek dva, ki takoj prideta na misel, mnogi ljudje še vedno snemajo v JPEG.webp-u preprosto zato, ker ne razumejo prednosti, ki jih lahko imajo za urejanje njihovih slik v 16-bitni. Te prednosti bomo preučili v tej vadnici.
Kaj pomeni izraz "8-bitni"?
Morda ste že slišali izraza 8-bitni in 16-bitni, ampak kaj pomenita? Kadar koli posnamete sliko z digitalnim fotoaparatom in jo shranite v JPEG.webp format, ustvarite standardno 8-bitno sliko. Format JPEG.webp obstaja že dlje časa, in ker digitalna fotografija in tudi sam Photoshop še naprej napredujeta, so omejitve JPEG.webp formata vedno bolj očitne. Kot prvo, datoteke JPEG.webp ni mogoče shraniti kot 16-bitno, ker format ne podpira 16-bitnih. Če gre za JPEG.webp sliko (s pripono ".jpg.webp"), je to 8-bitna slika. Toda kaj to pomeni, "8-bitni"?
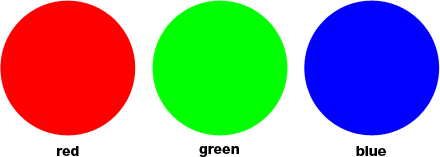
Če berete razloženo vadnico RGB in Barvnih kanalov, veste, da je vsaka barva digitalne slike sestavljena iz neke kombinacije treh osnovnih barv svetlobe - rdeče, zelene in modre :

Ni pomembno, katero barvo gledate na zaslonu. Sestavljena je iz neke kombinacije teh treh barv. Morda razmišljate: "To je nemogoče! Na moji sliki je na milijone barv. Kako lahko ustvarite milijone barv iz samo rdeče, zelene in modre?"
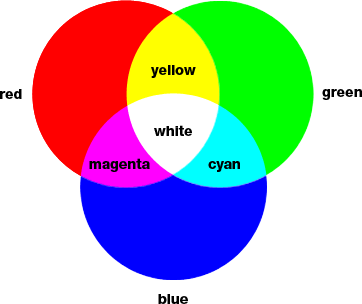
Dobro vprašanje. Odgovor je z uporabo več odtenkov rdeče, zelene in modre! Več odtenkov vsake barve, ki jih morate delati in mešati skupaj, več barv lahko ustvarite. Če bi imeli samo rdečo, čisto zeleno in čisto modro, bi največ, kar bi lahko ustvarili, sedem različnih barv, vključno z belo, če bi mešali vse tri skupaj:

Tu lahko vključite tudi eigth barvo, črno, ki bi jo dobili, če bi popolnoma odstranili rdečo, zeleno in modro.
Kaj pa, če bi imeli recimo 256 odtenkov rdeče, 256 odtenkov zelene in 256 odtenkov modre? Če opravite matematiko, je 256-krat 256-krat 256 približno 16, 8 milijona. To je 16, 8 milijona barv, ki jih lahko zdaj ustvarite! In prav to dobite z 8-bitno sliko - 256 odtenkov rdeče, 256 odtenkov zelene in 256 odtenkov modre, kar vam daje milijone možnih barv, ki jih običajno vidite na digitalni fotografiji:

Od kod prihaja številka 256? No, 1-bit je enak 2. Ko premaknete dlje od 1-bitnega, ugotovite njegovo vrednost s pomočjo izraza "2 eksponentu (ne glede na to, koliko bitov je)". Torej, na primer, da bi našli vrednost 2-bitnih, bi izračunali "2 do eksponenta 2" ali "2 x 2", kar je enako 4. Torej, 2-bitna vrednost je enaka 4.
4-bitna slika bi bila "2 na eksponent 4" ali "2 x 2 x 2 x 2", kar nam daje 16. Torej je 4-bitni enak 16.
Enako storimo za 8-bitno sliko, ki bi bila "2 na eksponent 8" ali "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2", kar nam daje 256. Tukaj je številka 256 izvira.
Brez skrbi, če se vam zdi zmedeno ali še huje dolgočasno. Vse je povezano s tem, kako delujejo računalniki. Ne pozabite le, da ko sliko shranite kot JPEG.webp, jo shranite kot 8-bitno sliko, ki vam daje 256 odtenkov rdeče, zelene in modre, za skupno 16, 8 milijona možnih barv.
Zdaj se lahko zdi 16, 8 milijona barv veliko. A kot pravijo, nič ni veliko ali majhno, razen za primerjavo, in ko jo primerjate s tem, koliko barv lahko imamo na 16-bitni sliki, no, kot tudi včasih pravijo, še niste videli ničesar .
Kot smo pravkar izvedeli, shranjevanje fotografije kot JPEG.webp ustvari 8-bitno sliko, kar nam da 16, 8 milijona možnih barv v naši sliki.
To se morda zdi veliko, in če pomislite, da človeško oko sploh ne vidi toliko barv. Zmogamo razlikovati med nekaj milijoni barv v najboljšem primeru, pri čemer nekatere ocene dosegajo kar 10 milijonov, zagotovo pa ne 16, 8 milijona. Tako se tudi z 8-bitnimi slikami JPEG.webp že ukvarjamo z več barvami, kot jih lahko vidimo. Zakaj bi potem potrebovali več barv? Zakaj 8-bitni niso dovolj dobri? Do tega bomo prišli v trenutku, a najprej poglejmo razliko med 8-bitnimi in 16-bitnimi slikami.
Prej smo izvedeli, da nam 8-bitne slike dajejo 256 odtenkov rdeče, zelene in modre in to številko smo dobili z izrazom "2 do eksponenta 8" ali "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", kar je enako 256. Na enak način lahko ugotovimo, koliko barv lahko imamo na 16-bitni sliki. Vse, kar moramo storiti, je izračunati izraz "2 na eksponent 16" ali "2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 x 2 ", ki nam, če nimate priročnega kalkulatorja, daje 65.536. To pomeni, da imamo pri delu s 16-bitnimi slikami 65.536 odtenkov rdeče, 65.536 odtenkov zelene in 65.536 odtenkov modre. Pozabi približno 16, 8 milijona! 65.536 x 65.536 x 65.536 nam daje neverjetnih 281 bilijonov možnih barv!
Zdaj si morda mislite "Gee, to je odlično in vse, toda pravkar ste končali, da ne moremo videti niti 16, 8 milijona barv, ki nam jih lahko daje 8-bitna slika. Torej je to resnično pomembno kot 16-bitna slike nam dajejo trilijone več barv, ki jih ne vidimo? "
Ko gre za urejanje naših slik v Photoshopu, je to gotovo vseeno. Poglejmo, zakaj.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi v bistvu-sredina)
Urejanje v 16-bitnem načinu
Če bi na zaslonu v programu Photoshop odprli dve enaki fotografiji, edina razlika je, da je bila ena različica v 16-bitnem načinu s svojimi trilijoni možnih barv, druga pa v 8-bitnem načinu s svojimi 16, 8 milijona možnih barv, menite, da bi 16-bitna različica izgledala bolje, saj je sposobna prikazati veliko več barv kot 8-bitna različica.
Toda preprosto dejstvo je, da večina fotografij ne potrebuje 16, 8 milijona barv, kaj šele trilijonov barv, da bi natančno reproducirali njihovo vsebino. Ponavadi vsebujejo nekaj sto tisoč barv v najboljšem primeru, čeprav nekatere lahko dosežejo nizke milijone, odvisno od njihovega predmeta (in odvisno tudi od velikosti fotografije, saj bi za ogled milijonov različnih barv potrebovali milijone slikovnih pik) . Poleg tega, kot smo že izvedeli, človeško oko tako ali tako ne vidi 16, 8 milijona barv, kar pomeni, da bo 8-bitna različica in 16-bitna različica enake slike, če jo postavimo druga ob drugo, videti enako .
Zakaj bi torej bolje delati s 16-bitno sliko? Ena beseda - prilagodljivost . Ko urejate sliko v Photoshopu, prej ali slej, če nadaljujete z urejanjem, naletite na težave. Najpogostejša težava je tisto, kar je znano kot "pasovanje", kjer ste na sliki izgubili toliko podrobnosti, da Photoshop ne more več prikazovati gladkih prehodov iz ene barve v drugo. Namesto tega dobite grd stopničasti učinek med barvami in tonskimi vrednostmi.
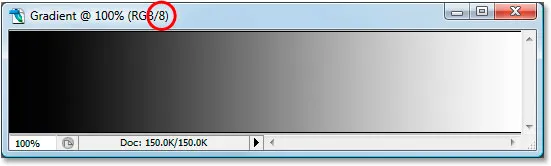
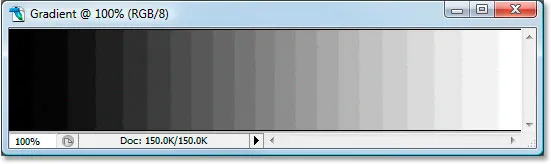
Naj vam pokažem, kaj mislim. Tu je nekaj preprostih gradientov črno-bele, ki sem jih ustvaril v Photoshopu. Oba naklona sta enaka. Prva je nastala kot 8-bitna slika. Na vrhu okna dokumenta lahko vidite rdečo krožno številko "8", ki nam pove, da je trenutno v 8-bitnem načinu:

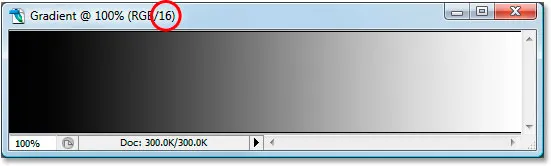
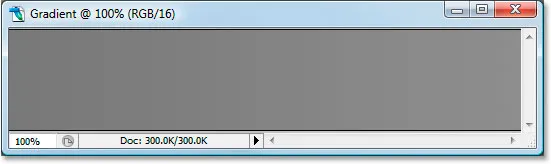
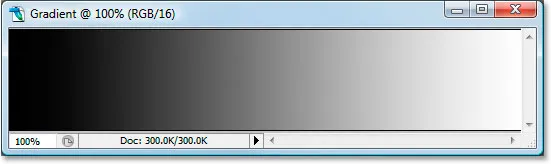
In tu je popolnoma enak gradient kot 16-bitna slika. Razen dejstva, ta na vrhu okna dokumenta piše "16", kar kaže, da je v 16-bitnem načinu, oba gradienta sta videti enaka:

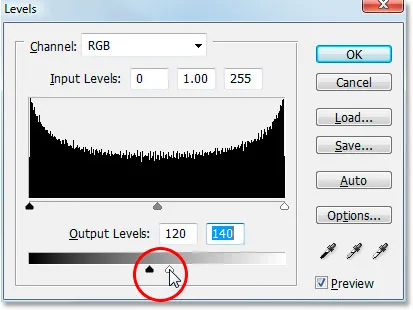
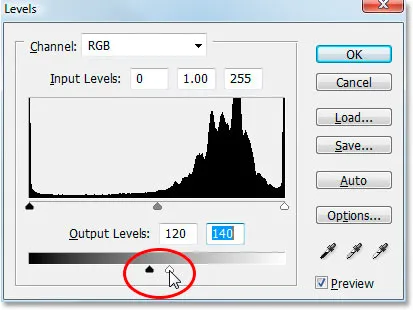
Pazite, kaj se zgodi z njimi, ko jih urejam. Izvedel bom popolnoma enako ureditev na obeh. Najprej bom pritisnil Ctrl + L (Win) / Command + L (Mac), da bom prikazal prilagoditev ravni Photoshop-a, in ne da bi se dolgočasil o tem, kako ravni delujejo, bom samo povlekel spodnjo črno in beli "Output" drsniki proti sredini. Še enkrat, to bom storil z obema prelijema:

Povlecite spodnje črno-bele drsne drsnike "Output" proti sredini v pogovornem oknu Levels.
Tukaj v bistvu delam celoten obseg gradientov od čiste črne na levi do čisto bele na desni in jih zarežem na zelo majhen odsek v središču, ki je običajno tam, kjer boste našli srednji del sivine. Pravzaprav nisem spreminjal naklonov. Pravkar sem celoten obseg tonov prisilil v veliko manjši prostor.
Za izhod iz pogovornega okna Ravni kliknem OK in zdaj še enkrat poglejmo naša dva gradienta. Tu je 8-bitni gradient:

In tukaj je 16-bitni gradient:

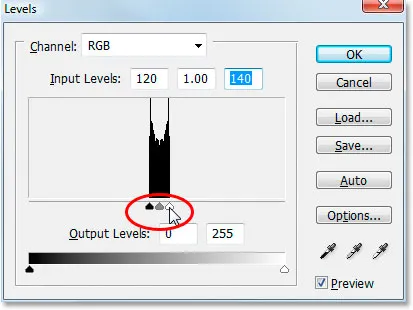
Po nastavitvi stopenj sta oba gradienta bolj podobna trdno sivi barvi, vendar sta na tej točki še vedno videti identična, čeprav je zgornji v 8-bitnem načinu, spodnji pa v 16-bitnem načinu. Pazite, kaj se zgodi, ko ponovno uporabim Levels, da raztegnem razpon tonov gradientov nazaj na čisto črno na levi in čisto belo na desni. Tokrat bom v pogovornem oknu Nivo v smeri proti sredini povlekel črno-bele drsne drsnike "Vhod", da najtemnejše dele prelivov nazaj na čisto črno na levi in najlažje dele nazaj na čisto belo na prav:

Vlečenje črno-belih drsnikov "Vhod" proti sredini, da se raztezajo nakloni nazaj do čiste črne na levi in čisto bele na desni.
Ponovno poglejmo naša dva naklona. Prvič, 8-bitni gradient:

Ojoj! Naš gladek črni do beli gradient ne izgleda več tako gladek! Namesto tega ima tisti učinek "povezovanja" ali "stopnišča", ki sem ga omenil, kjer lahko zelo enostavno vidite, kje se en odtenek sive spremeni v drugega, in to je zato, ker smo po izdelavi izgubili ogromno podrobnosti na sliki te spremembe s prilagoditvijo ravni. Tako 8-bitna slika sploh ni preživela dobro. Poglejmo, kaj se je zgodilo z našim 16-bitnim gradientom:

Poglej to! Tudi po precej drastičnih spremembah, ki sem jih opravil s Levels, je 16-bitni gradient preživel brez praske! Zakaj je tako? Zakaj je 8-bitni gradient izgubil toliko podrobnosti, medtem ko 16-bitni gradient ni? Odgovor sega v tisto, o čemer smo govorili do zdaj. 8-bitna slika lahko vsebuje največ 256 odtenkov sive, 16-bitna slika pa lahko do 65.536 odtenkov sive. Čeprav sta bila oba gradienta enaka kot pri nas, ko smo začeli, nam je teh 16 tisoč plus dodatnih možnih odtenkov sive omogočilo veliko več prilagodljivosti z našimi spremembami in veliko manj verjetno, da bomo pozneje videli kakšne težave na sliki. Seveda lahko tudi pri 16-bitnih slikah pride do točke, ko ste izgubili dovolj podrobnosti, da lahko vidite težave, če na sliki izvajate tono sprememb, vendar z 8-bitnimi slikami ta točka bo prišlo veliko prej in s 16-bitnimi slikami govorimo veliko, veliko kasneje.
Urejanje fotografij v 16-bitnem načinu
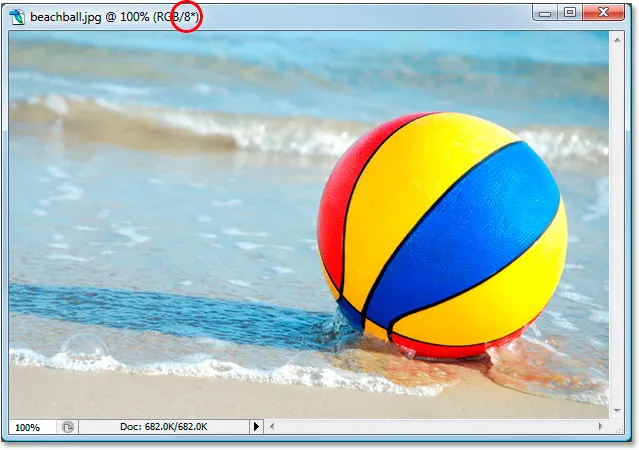
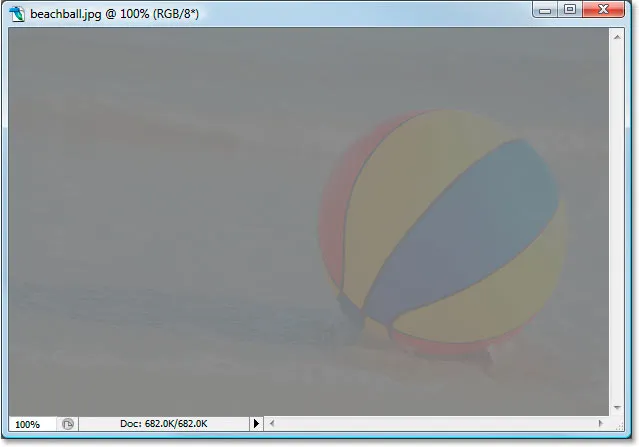
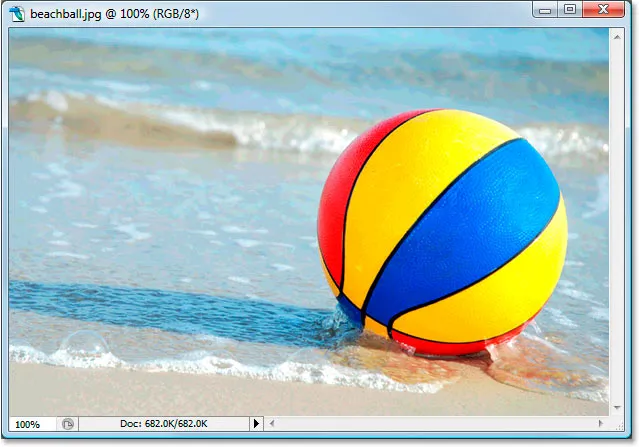
Poskusimo isti poskus urejanja na barvni fotografiji. Uporabil bom fotografijo žogice za na plažo, ki smo jo videli na prvi strani. Tu je slika v standardnem 8-bitnem načinu. Ponovno lahko vidimo "8" na vrhu okna dokumenta:

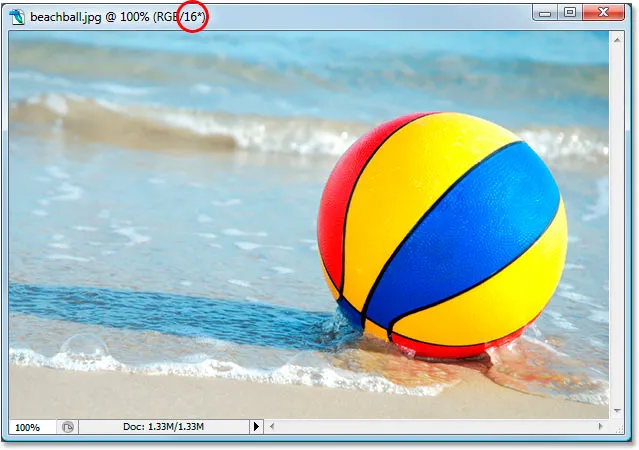
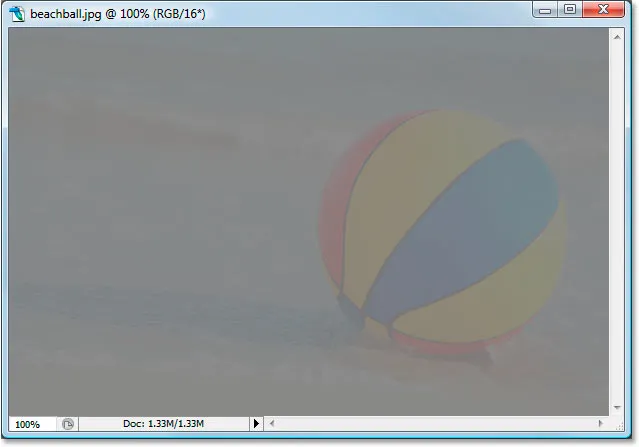
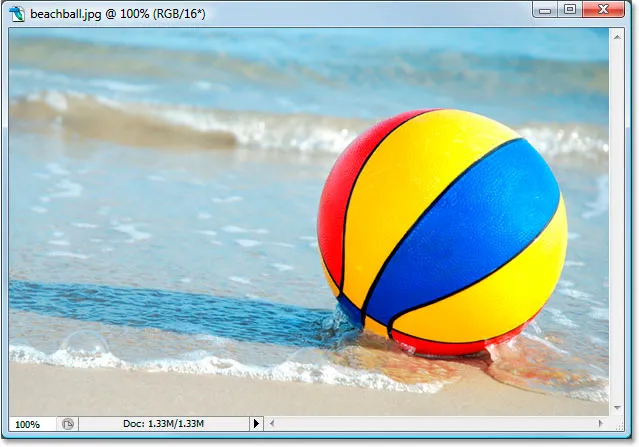
In tukaj je popolnoma enaka fotografija, vendar v 16-bitnem načinu:

Obe sliki sta na tej točki videti identični, tako kot sta to storila tudi dva gradienta.
Edina razlika med njimi je, da je zgornja 8-bitna slika, spodnja pa 16-bitna slika. Poskusimo popolnoma enako urediti s prilagoditvijo ravni. Zdaj se zavedam, da je to urejanje nekoliko skrajno in verjetno ne bo nekaj, kar bi v resnici naredili svojim slikam. Vendar nam daje jasen primer, kako škodo lahko naredimo svojim slikam pri urejanju 8-bitnih različic le-teh v primerjavi s tem, kako majhne, če sploh, škode naredimo s 16-bitnimi različicami.
Še enkrat bom pritisnil Ctrl + L (Win) / Command + L (Mac), da se odpre pogovorno okno za nastavitev ravni Photoshop-a, in premaknem črno-bele "Output" drsnike na dnu proti sredino, do istih točk, ki sem jih uporabil za naklone. Ponovno to počnem za 8-bitno in 16-bitno različico slike:

Črno-bele drsnike "Output" povlecite proti sredini v pogovornem oknu Levels.
Tukaj je opisano, kako izgleda 8-bitna različica slike, ko celoten obseg tonov prisili v majhen prostor, kjer običajno najdete le podatke srednjega tona:

In tukaj je videti, kako izgleda 16-bitna različica slike:

Ponovno sta obe različici enaki. Pri 16-bitni različici pred 8-bitno različico ni vidne prednosti.
Zdaj ponovno predstavimo nivoje in raztegnemo tonske informacije nazaj na način, kot je bil prvotno, pri čemer najtemnejša območja postanejo čisto črna, najlažja področja pa čisto bela:

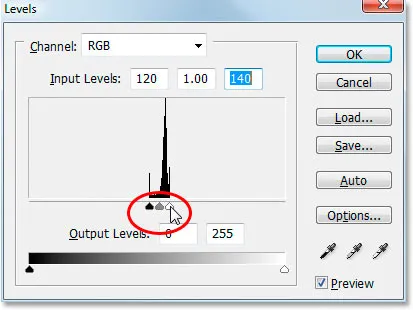
Črno-bele drsnike "Vhod" povlečete proti sredini v pogovornem oknu Nivo, da najtemnejša področja slike silijo v črno, najsvetlejše pa na belo.
Zdaj pa poglejmo, ali je pri 16-bitni različici kakšna prednost pred 8-bitno različico. Najprej 8-bitna različica:

Yikes! Tako kot pri naklonu je tudi 8-bitna različica slike zaradi urejanja utrpela precej škode. Posebej v vodi je opazno barvno pasanje, ki je zdaj bolj podobno nekakšnemu slikarskemu učinku kot polni barvni fotografiji. Prav tako lahko vidite vezanje v sami žogi za plažo in na pesku na dnu fotografije. Na tej točki nam 8-bitna slika že malo koristi.
Poglejmo, kako je uspela 16-bitna različica:

Še enkrat, tako kot pri naklonu, je 16-bitna različica preživela brez praske! Vsak delček je videti tako dobro kot pred urejanjem, medtem ko je 8-bitna različica izgubila tono podrobnosti. In vse zato, ker ima 16-bitna različica na voljo tako ogromno možnih barv. Tudi po tako drastičnem urejanju, kot sem ga opravil, nisem uspel niti najmanjšega videza v kakovosti slike, ker je v 16-bitnem načinu.
Kako lahko torej s svojimi fotografijami izkoristite 16-bitne? Preprosto. Fotografije fotografirajte v neobdelani obliki namesto v JPEG.webp (kadar seveda predpostavljamo, da vaša kamera podpira surove), nato pa jih v programu Photoshop odprite in uredite kot 16-bitne slike. Upoštevajte pa, da je pri delu s 16-bitnimi slikami velikost datoteke veliko večja, kot bi jo imeli z 8-bitno sliko, in če imate starejši računalnik, bi to lahko vplivalo na to, koliko časa vam bo vzelo delati v Photoshopu. Čeprav se vsaka nova različica Photoshopa s tem izboljšuje, nam v 16-bitnem načinu niso na voljo vsi filtri in nastavitve, ampak večina najpogosteje uporabljanih.
Če ugotovite, da morate v nekem trenutku preklopiti na 8-bitno, ker računalnik deluje prepočasi ali filter, ki ga želite uporabiti, ni na voljo, lahko preklopite na 8-bitni način, tako da odprete meni Slika na na vrhu zaslona, izberite način in nato 8 bitov / kanal . Poskusite delati v 16-bitnem načinu čim dlje, čeprav pred prehodom na 8-bitni način.
Prepričajte se tudi, da ste pred tiskanjem slike preklopili na 8-bitni način, ali še bolje, shranite 16-bitno različico kot datoteko Photoshop .PSD in nato shranite ločeno 8-bitno različico za tiskanje.