
Napake na spletnem mestu -
Običajno se napake na spletnem mestu pojavijo zaradi nevarne internetne povezave ali zastarele spletne strani ali poškodovane povezave. Skoraj vsi bi se soočili s težavo med dostopom do spletnega mesta. Na svetu ni nobene osebe, ki bi rekla, da je imela izkušnje brez napak preko mreže. Torej so napake na spletnem mestu pogostejše. Odkriti morate le odgovore na naslednja vprašanja
- Kako dolgo je že dol?
- Kateri so glavni razlogi za težavo?
- Kako naj odpraviti težavo čim prej?
Ta članek vam bo razložil nekaj najpogostejših napak v mreži in rešitev, kako ga odpraviti.
Zdaj boste mnogi od vas imeli v mislih vprašanje.
In zakaj moram vedeti o napakah?
Toda poznavanje napak na spletni strani in njihova rešitev vam bo pomagalo, da boste pridobili znanje, spletnim skrbnikom in skrbnikom omrežja pa bo pomagalo poznati najpogostejše težave v omrežju in kako jih odpraviti. Včasih morate odpraviti težavo, da preverite nastavitve in zaženete preprosto vzdrževalno opravilo. S tem lahko povečate varnost sistema in hitrost prenosa podatkov po internetu.
Hitro in enostavno odpravljanje napak na spletnem mestu
Obstajajo trije glavni stebri spletnega mesta, usmerjenega v konverzije - kvalificiran promet, enostavna navigacija in dobra spletna strategija. Te stebre lahko včasih ovirajo nekatere manjše težave na spletni strani. Te manjše težave veljajo za vzdrževanje vozil. Za nemoten tek jih je treba pogosto pritrditi. Spodaj je nekaj napak, ki jih je enostavno popraviti na spletnem mestu.
-
Pravopisne napake na spletnem mestu
Če imate v vsebini spletnega mesta kakršno koli slovnično ali tipkarsko napako, potem bo vaše spletno mesto videti neprofesionalno. Zato morate biti zelo previdni, preden bodo vsebine objavljene na spletni strani. Če morate izdelati kakovostno vsebino spletnega mesta, potem morate imeti urejevalnika.
-
Zlomljene povezave
Če imate prekinjene povezave na svojem spletnem mestu, potem lahko uporabnik izgubi zanimanje za vaše spletno mesto. Če želite popraviti prekinjeno povezavo, uporabite orodje, namesto da bi ga izvajali ročno. Prihranili boste veliko časa in sredstev.
-
Zastarele avtorske pravice
Morda boste presenečeni, ko boste zasledili zastarele avtorske pravice na spletnem mestu drugih. Kaj je potem s tvojim? Kakšna bo reakcija vašega uporabnika na zastarele avtorske pravice? Tako boste kupcu občutili, da ste brez posla.
-
Zlomljene slike
Manjkajoče ali zlomljene slike je napako enostavno prepoznati in hitro odpraviti. Za odkrivanje takšnih napak in pravilno obnovo morate imeti sistem za upravljanje vsebine (CMS).
-
Ne prijazni URL-ji
Prijazen URL - www.website.com/blog/common-website-errors-to-fix
Ne prijazen URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Nepriporočljivih URL-jev si je težko zapomniti in vodijo manj prometa na spletno mesto. Prav tako jih je težko deliti ali povezati do družbenih omrežij. Toda spreminjanje URL-ja je velika težava in morate ustrezno spremeniti, preden ga spremenite.
-
Kanonizacija
Kanonizacija je takrat, ko lahko dostopate do svojega spletnega mesta na dva različna načina. To bo povzročilo težave, kot je podvojena vsebina, in tudi zmanjšalo promet na vašem spletnem mestu.
http://www.website.com
http://website.com
-
Podvojena vsebina
Če imate natančno vsebino na več mestih na svojem spletnem mestu, odstranite to vsebino. Ta težava se pogosteje pojavlja na velikih spletnih mestih, kjer imajo na tisoče strani. To je pogosta napaka SEO.
-
Napake JavaScript
Pogosto morate preverjati, ali spustni meniji delujejo pravilno, ali je navigacija po spletnem mestu enostavna, kako delujejo animacije. Če se težava še vedno pojavlja, to pomeni, da vaš JavaScript ne deluje pravilno. Te napake na spletnem mestu bodo vplivale na uporabniško izkušnjo in zmanjšale njegovo delovanje.
-
Počasno nalaganje strani
Hitrost vsake strani vašega spletnega mesta je glavni dejavnik, ki ga bodo iskalniki upoštevali. Počasne spletne strani bodo povzročile visoko stopnjo obiskov ene strani in nizko stopnjo konverzije. S pomočjo orodij lahko ugotovite, ali obstaja težava s spletnim mestom, zaradi česar je spletna stran počasnejša.
-
Ni potrjevanja obrazca
Pravilna validacija bo uporabnikom pomagala hitreje in lažje izpolnjevati obrazce. Pravilna potrditev obrazca bo zagotovila, da bodo uporabniki zagotovili popolne informacije in izvedli pretvorbo.
-
Specifične napake brskalnika
Opazite, kako se bo vsak brskalnik odzval na vašo spletno stran in ugotovil, kaj ne deluje pravilno. Na trgu je na voljo več orodij, s katerimi lahko obvestite, kako deluje vaše spletno mesto v različnih brskalnikih in več različicah brskalnikov. Uporabite eno tako orodje, da se izognete specifičnim napakam brskalnika na spletnem mestu.
Vedno ne dovolite, da se manjše težave spremenijo v glavne težave. Poskusite kratkoročno odpraviti majhne napake in načrtovati težje na dolgi rok.
Napake na strani stranke
-
400 slaba zahteva
Do te napake pride, če strežnik ne more razumeti zahteve. Dogaja se, ko brskalnik zanemarja pravila protokola HTTP. To povzroči težave strežniku za obdelavo zahteve. Do te napake pride zaradi enega od naslednjih razlogov
- nekaj težav na strani stranke
- pomanjkanje internetne povezave
- okvarjen brskalnik
- težava s predpomnjenjem
Preden se obrnete na lastnika spletnega mesta, preverite svoj sistem in počistite predpomnilnike.

-
401 - Potrebno je dovoljenje
Do napake pride, ko stranka stranko zaščiti z geslom. 401 napaka v avtorizaciji ne vsebuje sporočila o napaki, vendar se prikaže pojavno okno, ki uporabnika zahteva, da vnese prijavo in geslo. Če poznate podatke o prijavi in geslu, potem lahko vstopite na zaščiteno mesto. Če nimate podrobnosti, boste preusmerjeni na stran z napako, ki jo potrebujete za avtorizacijo.

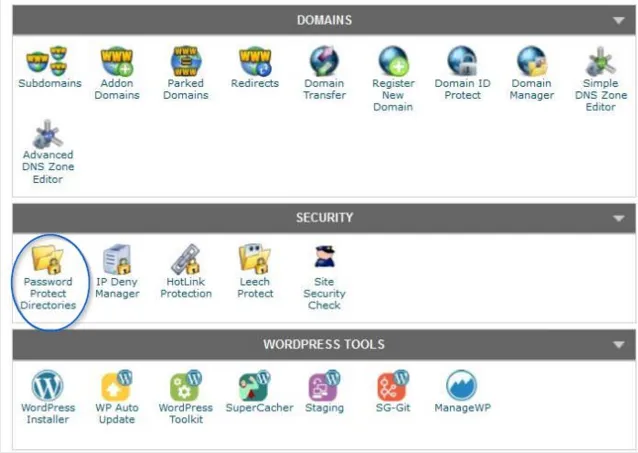
Če ste lastnik spletnega mesta in želite svoje spletno mesto zaščititi z geslom, lahko z geslom dodate zaščito z geslom.

-
403 Prepovedano
Do te napake pride, ko strežnik lahko razume zahtevo, vendar zaradi nekega razloga noče sprejeti. Ko uporabnik prejme to sporočilo o napaki, to pomeni, da strežnik zavrne zahtevo brez pojasnila.
Pogost razlog za to napako je, da lastnik spletnega mesta brskalniku ne dovoli dostopa do strukture datotek spletnega mesta. Drugi razlog je posebna datoteka, ki si jo je brskalnik želel ogledati in nima potrebnega dovoljenja.

Lastnik spletnega mesta lahko to uporabi tudi iz varnostnih razlogov. Lahko zaščiti spletno mesto pred vdorom. Lastniki spletnih strani lahko to možnost uporabijo na plošči C z uporabo
Napredni meni - Upravitelj indeksov - Brez možnosti indeksiranja
-
404 ni najdeno
404 je najpogostejša koda napake HTTP. Spletni brskalnik prikaže to napako, ko strežnik na zahtevani lokaciji ne najde ničesar. Za to napako obstajata dva glavna razloga - ali je URL napačno vpisan ali pa je spremenjena struktura stalne povezave spletnega mesta. Ta napaka je prikazana na najvišji ravni URL-jev, ko se je spletno mesto pred kratkim premaknilo na novo lokacijo.

404 je glavni dejavnik, ki vpliva na SEO spletnega mesta. Pogosto poveča stopnjo obiskov strani vašega spletnega mesta. Najboljši način, da se tej napaki izognete, je uporaba 301 stalnih preusmeritev in 302 začasnih preusmeritev.
-
408 - Zahtevaj časovno omejitev
Če zahteva odjemalca predolgo traja za obdelavo, potem strežnik prekine in prekine povezavo. V takšnih primerih bo brskalnik prikazal sporočilo o napaki 408 Request Timeout. To se zgodi, ko strežnik v tem določenem časovnem okviru ne prejme celotne zahteve od strani uporabnika. Do te napake lahko pride tudi zaradi velike delovne obremenitve strežnika ali odjemalčevega sistema in začasnega sunka interneta. To napako lahko odpravite tako, da stran ponovno naložite s tipko F5.

-
410 Odšlo
Napaka 410 zelo spominja na napako 404. Obe napaki pomeni, da strežnik ni mogel najti zahtevane datoteke. Edina razlika je v tem, da napaka 404 daje nadomestno ciljno datoteko, medtem ko napaka 410 kaže trajno stanje. Napaka 410 pomeni, da je bila datoteka nedosegljiva z namenom lastnika, ker želi odstraniti dohodne povezave iz spleta. 410 pomeni trajno nedosegljivost datoteke.
410 in 404 brskalniki obravnavajo različno. Za lastnike spletnih strani je ključnega pomena, da razlikujejo med napakami 410 in 404 na spletnem mestu, da bodo spletni iskalniki prijazni.

Napake strežnika na spletnem mestu
-
500 - notranje napake strežnika na spletnem mestu
500 je najpogostejša napaka strežnika. Ta napaka se zgodi, ko se strežnik sooči z nepričakovanim pogojem, ki mu prepreči izpolnitev zahteve. Ta koda napake se vrne, kadar ni mogoče uporabiti nobenih drugih kod napak 5XX na strani strežnika.

Če želite rešiti to napako, lahko znova naložite stran, očistite predpomnilnik, očistite piškotke brskalnika in znova zaženete brskalnik.
Če dobite to napako, se lahko obrnete na ponudnika gostitelja, saj je razlog lahko napaka v dovoljenju, poškodovana datoteka ali omejitev pomnilnika. Na spletnih mestih WordPress lahko do te napake pride zaradi vtičnikov tretjih oseb. To težavo lahko enostavno rešite.
-
502 - Bad Gateway
Sporočilo o napaki 502 kaže, da med strežniki obstaja težava s komunikacijo. Ko se odjemalec poveže s strežnikom, ki mora dostopati do zgornjega strežnika, se pojavi ta napaka. Ko dobite to napako, ko strežnik prejme neveljaven odgovor od zgornjega strežnika.

V tej napaki običajno pomeni, da oba strežnika ne sprejmeta protokola za izmenjavo podatkov. To je zato, ker je eden od strežnikov napačno konfiguriran ali programiran. Če želite to rešiti, se obrnite na ponudnika gostitelja.
-
503 storitev začasno ni na voljo
To sporočilo o napaki dobite, kadar pride do začasne preobremenitve na strežniku ali ko je strežnik v rednem vzdrževanju. Napaka 503 pomeni, da spletni strežnik trenutno ni na voljo. Ta napaka je začasna in jo je mogoče odpraviti v kratkem času.

Če ste lastnik spletnega mesta, potem bi morali biti bolj seznanjeni z napako 503, da pravilno vzdržujete spletno mesto. Če lastnik spletnega mesta ne izvajate načrtovanega vzdrževanja spletnega mesta na pravilen način, bo to zagotovo vplivalo na razvrstitvi vašega iskalnika.
-
504 Gateway Time out
Napaka Timeout 504 Gateway Gateway je znova težava s komunikacijo med strežnikom in strežnikom. Ta napaka pomeni tudi, da obstaja strežnik višje ravni, ki služi za pošiljanje podatkov na strežnik odjemalca. Strežnik nižje ravni ne prejme pravočasnega odziva od zgornjega strežnika.
Sporočila o napakah 504 Gateway Time Out prikazujejo počasno komunikacijo med strežniki, večinoma pa se zgodi, ko strežnik višjega konca popolnoma odpade.
Ta napaka je enaka napaki 408 Request Time Out. Razlika je v tem, da se to ne zgodi med odjemalcem in strežnikom, temveč se težava s komunikacijo zgodi med dvema strežnikoma na zadnji strani.

Napako 504 lahko rešijo samo ljudje, ki imajo dostop do omrežja, kot se dogaja v zaledju. To napako lahko odpravite tudi tako, da čez nekaj časa osvežite stran, če gostiteljski ponudniki na isti strani delajo isto.
Spodaj je nekaj kod napak HTML in njihov opis
100 - Nadaljujte
101 - Preklopni protokoli
200 - Ok
201 - Ustvarjeno
202 - Sprejeto
203 - delne informacije
204 - Brez vsebine
205 - Ponastavi vsebino
206 - delna vsebina
300 - več možnosti
301 - premaknjeno trajno
302 - začasno premaknjeno
303 - Glej drugo
304 - Ni spremenjeno
305 - Uporabite proxy
402 - Potrebno plačilo
405 - Metoda ni dovoljena
406 - Ni sprejemljivo
413 - Zahteva subjekt prevelik
414 - Zahteva URL prevelik
415 - Nepodprta vrsta medija
505 - Različica HTTP ni podprta
Zaključek
Kadar koli obiščete spletno stran, je bolj pogosto, da bo šlo veliko, kar bo šlo narobe. Iz tega članka bi poznali najpogostejše razloge in njihovo rešitev. Če odpravite te napake, vam lahko pomaga, da postavite veliko bolj uporabniku in iskalniku prijazno spletno mesto. To ne bo enostavno, zagotovo pa se bo splačalo.
Priporočeni članki
To je vodilo za napake na spletnem mestu, ki se običajno pojavijo zaradi negotove internetne povezave ali zastarele spletne strani ali poškodovane povezave. To so naslednje zunanje povezave, povezane z napakami na spletnem mestu.
- Razvijte aplikacije varnega interneta stvari (IoT)
- 5 učinkovitih načinov za pripravo organskega prometa na vaše spletno mesto
- 6 najboljših ključnih elementov visokokakovostnega spletnega mesta (edinstveno)
- C # Array proti seznamu: Katere so funkcije