
Uvod v HTML Canvas
V tem članku bomo videli oris na HTML Canvas. Kot že veste, je HTML označni jezik. Če želite obiskovalcu predstaviti informacije, lahko napišete HTML s tem, katero besedilo naj bo prikazano na zaslonu in kako bo prikazano, tj. Velikost pisave, barva, orientacija itd. Ko gre za dodajanje vizualne slike na stran, morate povezati na stran vdelajte slike, ki so shranjene ločeno od datoteke HTML na vašem gostitelju.
Kaj pa, če morate na stran nekaj narisati?
Kaj je HTML Canvas?
Platno HTML (uporablja se prek oznake) je element HTML, ki se uporablja za risanje grafike (črte, vrstice, grafikone itd.) Na zaslonu uporabniškega računalnika. Element platna je le vsebnik za informacije, risba pa se izvede prek JavaScript. Podpirajo ga vsi sodobni spletni brskalniki, ki podpirajo HTML5 in lahko upodabljajo JavaScript. Ustvarjanje platna HTML je zelo preprosto in ga lahko dodate na katero koli stran HTML s pomočjo naslednjih.
Sintaksa:
Content here
Velikost platna lahko določite s atributom širine in višine, ID elementa lahko določite tudi v oznaki, kar omogoča uporabo CSS slogov na elementu platna. Sledi primer, kako lahko z elementom Canvas narišete pravokotnik:
Koda:
#examplecanvas(border:2px solid green;)
Izhod:

Primeri risanja platna HTML
Zdaj, ko ste videli, kako lahko narišete pravokotnik z elementom platna, si oglejmo še nekaj drugih predmetov, ki jih je mogoče narisati s pomočjo elementa na izhodnem zaslonu brskalnika.
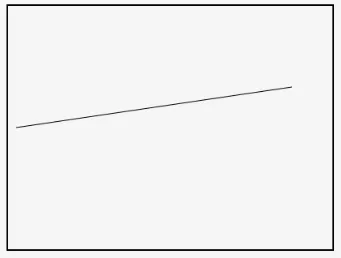
1. Risanje črte na strani
moveTo (), stroke () in lineTo () so metode, ki jih lahko uporabimo za risanje ravnih črt na spletni strani. Kot lahko uganite, moveTo () pove položaj kurzorja v element elementov in lineTo () je metoda, ki pove končno točko vrstice. Strok () naredi črto vidno. Tu je koda za vašo referenco:
Koda:
Canvas Line Example
canvas (
border: 2px solid black;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.moveTo(10, 150);
context.lineTo(350, 100);
context.stroke();
);
Izhod:

2. Risba kroga na HTML Canvas
Za razliko od pravokotnikov v JavaScript ne obstaja posebna metoda za risanje kroga. Namesto tega lahko uporabimo metodo lok (), ki se uporablja za risanje lokov za risanje kroga na platnu. Če želite dobiti platno s krogom na njem, lahko uporabite naslednje:
Sintaksa:
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
Tu je primer strani s krogom:
Koda:
Canvas with a circle
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(250, 150, 90, 0, 2 * Math.PI, false);
context.stroke();
);
Izhod:

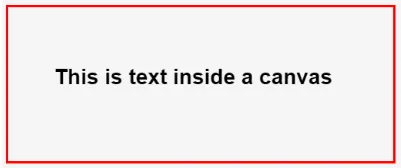
3. Risanje besedila v HTML platnu
Besedilo lahko tudi narišete na platnu HTML. Če želite besedilo dobiti na svojem platnu, lahko tožite metodo filltext (). Sledi primer strani HTML, ki vsebuje besedilo znotraj elementa platna:
Koda:
canvas with text inside the element
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.font = "bold 28px Arial";
context.fillText("This is text inside a canvas", 60, 100);
);
Izhod:

4. Risba loka znotraj platna HTML
Kot smo razpravljali s krogom, obstaja metoda, imenovana lok (), ki se uporablja za risanje lokov znotraj HTML Canvas. Tu je sintaksa metode, kjer morate dodati samo spremenljivko:
context.arc(centerX, centerY, radiusOfArc, startAngle, endAngle, counterclockwise);
Sledi stran HTML, ki ima lok znotraj elementa platna:
Koda:
Arc inside an HTML Canvas
canvas (
border: 3px solid red;
)
window.onload = function() (
var canvas = document.getElementById("examplecanvas");
var context = canvas.getContext("2d");
context.arc(300, 300, 200, 1.2 * Math.PI, 1.8 * Math.PI, false);
context.stroke();
);
Izhod:

5. Risba linearnega ali krožnega barvnega gradiva
S to metodo lahko ustvarite gradivoLienearGradient () za risanje gradientov po vaši izbiri znotraj elementa platna. Pri tej metodi boste morali za označevanje barv gradient uporabiti addColorStop ().
Sintaksa:
var gradient = context.createLinearGradient(startX, startY, endX, endY);
Tukaj je stran z linearnim gradientom:
Koda:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "green");
gradient.addColorStop(1, "red");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 300, 150);
Izhod:

Podobno je metoda risanja krožnih gradientov createRadialGradient ().
Sintaksa:
var gradient = context.createRadialGradient(startX, startY, startingRadius, endX, endY, endingRadius);
Koda:
If you are seeing this. the browser does not support the HTML5 canvas.
var c = document.getElementById("examplecanvas");
var ctx = c.getContext("2d");
var gradient = ctx.createRadialGradient(80, 50, 10, 100, 50, 90);
gradient.addColorStop(0, "blue");
gradient.addColorStop(1, "yellow");
ctx.fillStyle = gradient;
ctx.fillRect(10, 10, 150, 80);
Izhod:

Zaključek
Zdaj, ko ste seznanjeni s tem, kaj je HTML platno in kako ga je mogoče uporabljati na spletnih straneh, se morate počutiti bolj samozavestni v svojih veščinah spletnega oblikovanja. Medtem ko se slike lahko uporabljajo v nekaterih primerih, je prednost platna HTML v tem, da je velikost in veliko lažja glede na velikost in zmogljivost obdelave.
Priporočeni članek
To je vodnik za HTML Canvas. Tukaj razpravljamo o tem, kaj je HTML Canvas in njegovi primeri skupaj z implementacijo kode in izhodom. Obiščite lahko tudi naše predlagane članke, če želite izvedeti več -
- Prvih 16 atributov sloga HTML
- HTML vs HTML5 | Najboljših 9 primerjav
- WebGL vs Canvas - glavne razlike
- Najboljših 40 vprašanj glede intervjuja s HTML
- Nastavite barvo ozadja v HTML s Primerom