
Uvod v CSS stran
Paginacija je metoda, s katero je dokument ločen na strani in podane številke. Stranstvo olajša iskanje velikih količin vsebine in več vnosov ali spletnih vsebin razdeli na različne strani, kar vam omogoča enostavno preklapljanje vsebine po njej. Spletne povezave o stranicah v bistvu omogočajo obiskovalcem brskanje po vaši vsebini. CSS paginacija je dober način za indeksiranje na domačih straneh različnih strani spletnega mesta. Ko imate na svojem spletnem mestu naložene strani, morate za vsako stran dodati nekaj strani.
Vrste strani v strjevanju
Spodaj so navedene vrste strani v strani CSS:
- Enostavna stran
- Aktivna in častitljiva stran
- Zaobljeni aktivni in počasni gumbi
- Omejena stran
- Zaokrožena meja strani
- Centrirana stran
- Prostor med stranicami
- Velikost strani
1. Enostavna stran
Spodnji primer prikazuje preprosto stran. Razred „paginacija“ se lahko uporablja za določanje strani v HTML strani.
Koda:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
Simple Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Zgornjo kodo shranite na strani HTML in jo poimenujte po svoji izbiri. Odprite datoteko v brskalniku in prikazal bo izhod, kot je prikazano na spodnji sliki.
Izhod:

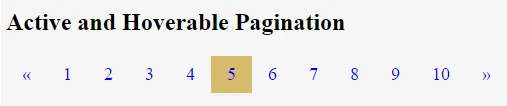
2. Aktivna in častitljiva stran
V aktivnem razredu bo prikazana trenutna stran. Ko miška preide čez njih, bo Hover preklopil barvo povezave strani.
Koda:
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Active and Hoverable Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

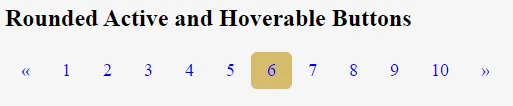
3. Zaobljeni aktivni in počasni gumbi
Pri tej vrsti paginacije lahko lastnost polmera meje uporabimo za zaokrožene aktivne in hoverbilne gumbe.
Koda:
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Active and Hoverable Buttons
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
)
.pagination a.active (
background-color:#d7bb6c;
border-radius:6px;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
border-radius:6px;
)
Rounded Active and Hoverable Buttons
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

4. Omejena stran
Ta vrsta se lahko uporablja, če želite dodati stran z mejo.
Koda:
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

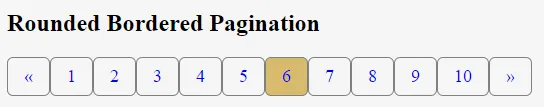
5. Zaokrožena meja strani
Ta vrsta se lahko uporablja, če želite dodati stran z zaokroženo mejo s pomočjo lastnosti polmera obroba.
Koda:
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Rounded Bordered Pagination
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius:6px;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Rounded Bordered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

6. Centrirana stran
To vrsto paginacije je mogoče prikazati v središču s pomočjo lastnosti poravnave besedila.
Koda:
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Centered Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Centered Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

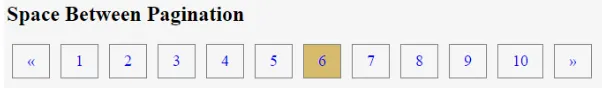
7. Prostor med strjevanjem
Ta vrsta paginacije se lahko uporablja za razmik med povezavami na strani, namesto da bi jih razvrstili. Prostor je mogoče dati s pomočjo lastnosti marže med povezavami.
Koda:
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Space Between Pagination
.center (
text-align:center;
)
.pagination a (
font-size: 18px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Space Between Pagination
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

8. Velikost strani
Ta vrsta stranizacije se lahko uporablja za spreminjanje velikosti strani. To lahko storite s pomočjo lastnosti velikosti pisave.
Koda:
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Pagination Size
.center (
text-align:center;
)
.pagination a (
font-size: 22px;
float: left;
margin:0px 6px;
padding: 8px 16px;
text-decoration: none;
border:1px solid grey;
)
.pagination a.active (
background-color:#d7bb6c;
)
.pagination a:hover:not(.active) (
background-color: #d4d5d2;
)
Pagination Size
«
1
2
3
4
5
6
7
8
9
10
»
Izhod:

Zaključek
Do sedaj smo preučevali vlogo stranizacije, kjer se ogromna količina vsebine lahko razbije na različne strani HTML in uporabnik z lahkoto preklopi na informacije. Če želite vsebino paganizirati, bi lahko znotraj elementov HTML uporabili razred strani. Zato je zelo koristno iskanje strani v CSS, kadar lahko veliko količino vsebine strani HTML razdelimo na diskretne strani.
Priporočeni članki
To je priročnik za paginacijo CSS. Tukaj razpravljamo o različnih vrstah strani s CSS strani, kot so enostavna, aktivna in uporabna itd., Skupaj z izvajanjem kode. Obiščite lahko tudi naše predlagane članke, če želite izvedeti več -
- Uporaba CSS v tehnologiji
- Nasveti in triki za uporabo ukazov CSS
- Uvod v top 6 prednosti CSS
- Vodnik po prvih 10 vprašanjih o intervjuju za CSS