V prejšnji vadnici smo se naučili, kako v programu Photoshop dodati več potez okoli besedila, tako da naredimo več kopij našega sloja Type in dodamo učinek sloja Stroke vsaki kopiji, pri čemer je vsaka poteza nastavljena na drugo velikost. V tej vadnici bomo izvedeli bolj zanimiv način za ustvarjanje podobnega besedila z več besedami, tokrat s pomočjo moči pametnih objektov Photoshopa! Adobe je pametne predmete prvič predstavil nazaj v Photoshopu CS2, kar pomeni, da boste za nadaljevanje potrebovali CS2 ali višje. Tu bom uporabljal Photoshop CS5, vendar bo kakršna koli različica od CS2 naprej.
Tu je končni rezultat, za katerega se bom trudil. Seveda so barve in velikosti kap, ki jih boste potrebovali za svoj dizajn, popolnoma drugačne, vendar bodo koraki za ustvarjanje učinka enaki:

Več udarcev besedila z uporabo pametnih predmetov.
Začnimo!
1. korak: Besedilu dodajte začetno potezo
Tukaj je Photoshop dokument, s katerim začnem, sestavljen iz ene same vrste sloja, ki vsebuje besedo slog (ker bomo za dodajanje potez uporabili sloje slojev) pred črnim ozadjem:

Izvirni dokument.
Če pogledamo v mojo ploščo Sloji, vidimo plast Type nad plastjo Ozadje. Plast Type je trenutno aktivna (označena z modro barvo):

Plošča Sloji.
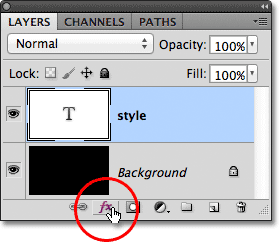
Če želite dodati črko okoli črk, kliknite na ikono Učinki plasti na dnu plošče Sloji:

S klikom na ikono Učinki plasti.
Nato bom na dnu seznama učinkov slojev, ki se prikaže, izbral Stroke :

Izbira učinka plasti Stroke.
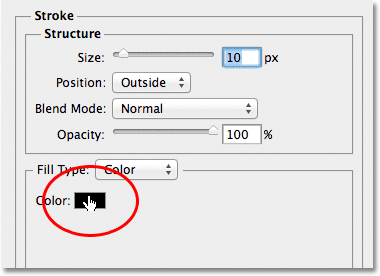
Odpre se Photoshopovo pogovorno okno Slog sloja, v srednjem stolpcu pa so možnosti Stroke. Najprej bom izbral barvo za svojo potezo s klikom na barvno črto na dnu možnosti:

S klikom na barvno barvo.
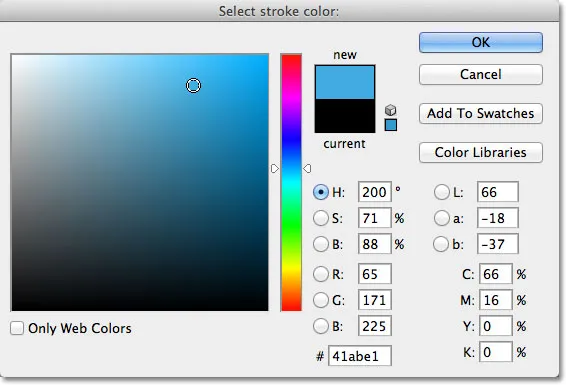
Odpre se Photoshop's Color Picker . Ker je moje besedilo dokaj temnega odtenka modre barve, bom za potezo izbral svetlejši odtenek modre barve. Seveda lahko izberete katero koli barvo, ki jo potrebujete za svoj dizajn:

Izbira svetlo modre barve iz barvnega nabiralca.
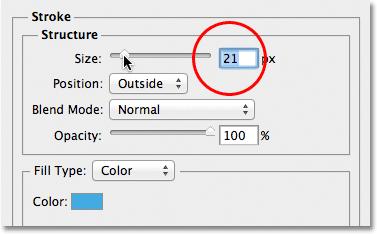
Z izbrano barvo bom kliknil V redu, da zaprem barvni nabiralnik. Želim debelo potezo okoli črk, zato bom povečal svojo vrednost Velikost poteze na 21 px :

Povečanje velikosti giba na 21px.
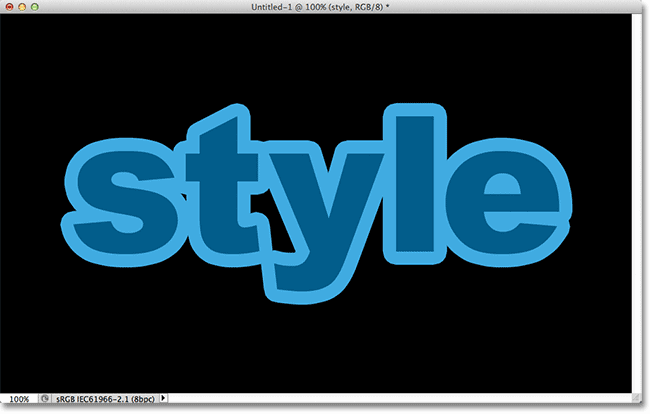
Ko ste zadovoljni z videzom možganske kapi, kliknite V redu, da zaprete pogovorno okno Slog sloja. Takole je videti moje besedilo z začetno črto:

Prva poteza se pojavi okoli besedila.
2. korak: Pretvorite sloj tipa v pametni objekt
Zdaj želim dodati še drugo kap okoli začetne kapi, vendar to postane zanimiva težava. Photoshop nam privzeto omogoča, da v plast dodamo en učinek Stroke hkrati. Če bi še enkrat kliknil ikono Učinki plasti na dnu plošče Sloji in na seznamu ponovno izbral Stroke, bi Photoshop znova odprl pogovorno okno Slog sloja, ki je nastavljeno na možnosti Stroke, vendar vse, kar bi lahko naredite, da uredite možnosti za kap, ki sem ga pravkar dodal, spremenite njegovo barvo, velikost ali katero koli drugo možnost, vendar drugega poteze nisem mogel dodati.
Vsaj nisem mogel dodati niti druge poteze okoli samega besedila. Kaj pa, če bi lahko besedilo nekako postavili znotraj zabojnika in nato dodali novo potezo okoli vsebnika? Kot kaže, prav to lahko storimo s pomočjo Photoshopovih pametnih predmetov ! Pametni objekt je v bistvu navidezni vsebnik za vsebino plasti in vse, kar moramo storiti, je pretvoriti naš sloj Type v pametni objekt, na katerem lahko dodamo drugo potezo okoli pametnega predmeta!
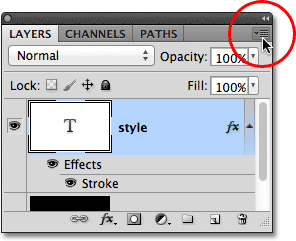
Če želite to narediti, kliknite ikono menija v zgornjem desnem kotu plošče Sloji. Odpre se seznam različnih možnosti:

S klikom na ikono menija.
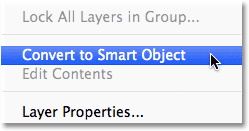
Na seznamu izbire menija izberite Pretvori v pametni objekt :

Izbira Pretvori v pametni objekt.
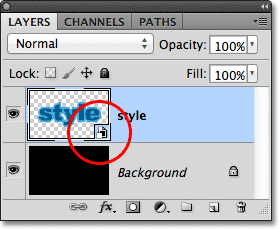
V oknu dokumenta se zdi, da se ni nič spremenilo, če pa pogledamo v ploščo Sloji, vidimo, da je bil sloj Type spremenjen v pametni objekt. Ikona pametnega predmeta je prikazana v spodnjem desnem kotu sličice predogleda:

Sloj Type je zdaj pametni objekt.
3. korak: Dodajte potezo okoli pametnega predmeta
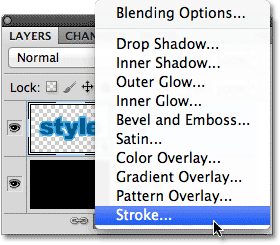
Ko je besedilo zdaj v pametnem objektu, kliknite ikono Učinki plasti na dnu plošče Sloji in z dna seznama še enkrat izberite Stroke :

Izbira še enega učinka plasti Stroke, tokrat za pametni objekt.
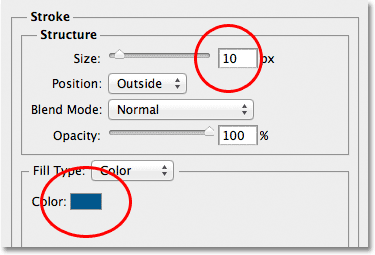
Photoshop bo spet odprl pogovorno okno Slog sloja, nastavljeno na možnosti Stroke. Če želite spremeniti barvo poteze, bom kliknil barvno črto kot prej, in ko se bo prikazal Color Picker, bom izbral enak temnejši odtenek modre barve kot moje besedilo. Možnost nove velikosti poteze bo nastavljena na privzeto vrednost 10 pik, zaradi česar bo drugi hod tanjši od začetnega:

Nastavite novo potezo iste barve kot besedilo in pustite njegovo velikost 10px.
Ko končate, kliknite V redu, da zaprete pogovorno okno Slog sloja. Če pogledamo moje besedilo v oknu dokumenta, vidimo, da se zdaj druga poteza pojavi okoli začetne. Čeprav je videti, da je novo besedilo okoli besedila, je besedilo dejansko okoli pametnega predmeta:

Okoli začetne kapi se zdaj pojavi druga, temnejša modra poteza.
4. korak: ponovite koraka 2 in 3, če želite dodati več potez (neobvezno)
Photoshop nam omogoča, da pametne predmete gnezdijo znotraj drugih pametnih predmetov, kar pomeni, da lahko s to tehniko dodamo še več potez, če želimo! Vse, kar moramo storiti, je ponoviti koraka 2 in 3. Najprej pretvorite trenutni pametni objekt v nov pametni objekt s klikom na ikono menija v zgornjem desnem kotu plošče Sloji in na seznamu izberite Pretvori v pametni objekt . S tem bo trenutni Smart Object postavljen znotraj novega. Nato dodajte potezo okrog novega pametnega predmeta s klikom na ikono Učinki plasti na dnu plošče Sloji in s seznama izberite Stroke .
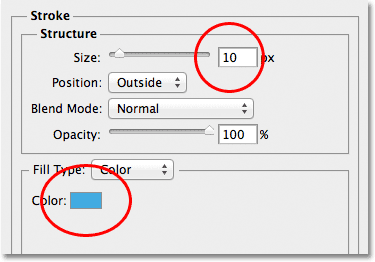
Okoli besedila bom dodal tretjo potezo, tokrat nastavljeno na enako svetlejši odtenek modre barve kot začetno črto. Pustijo njegovo velikost nastavljeno na isto privzeto vrednost 10px:

Dodajanje tretje poteze okoli besedila (po ustvarjanju novega pametnega predmeta).
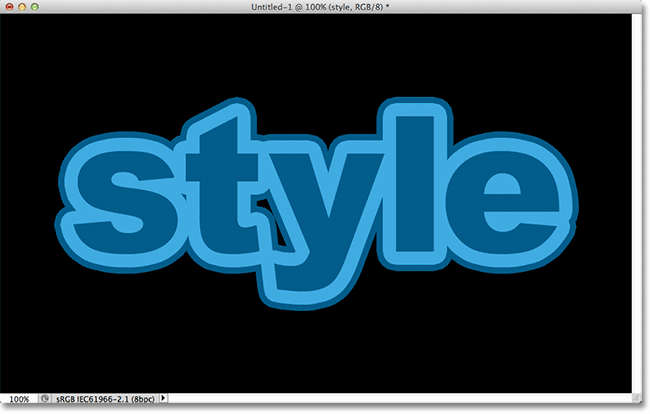
Kliknite OK, da zaprem iz pogovornega okna Sloga sloja in zdaj imam tri poteze okoli svojega besedila! Kot smo že izvedeli, izgleda samo, da imam tri poteze okoli besedila. V resnici je okoli samega besedila samo notranja poteza. Srednja poteza je okoli pametnega predmeta, ki vsebuje besedilo, zunanja poteza pa okoli novega pametnega predmeta, ki vsebuje izvirni pametni predmet (ki vsebuje besedilo):

Končni rezultat.
Kam naprej …
In tam ga imamo! Tako lahko hitro in enostavno dodate več potez okoli besedila v programu Photoshop s pomočjo pametnih predmetov! Oglejte si naše besedilne učinke ali razdelke Photo Effects za več Vadnice za učinke Photoshopa!