Web Developer vs Web Tester - To so napredni časi in temu pravimo starost tehnologije. Svet je postal globalna vas in prav zato dosegamo enega za drugim mejnike in raziskujemo nov svet možnosti. Svet pleše na ton črk na vaših tipkovnicah. Z nastopom in napredkom interneta je vse, kar potrebujete, le en klik. Se spomnite časov, ko vam ideje ljudi po vsem svetu niso bile nikoli znane? Ne samo ideje, kultura, družbeno-ekonomska postavitev sveta, svetovna politika je bila omejena le na knjige in časopise itd., Zdaj pa živimo povsem drugačno življenje z vsem, kar je na voljo na spletu. Želite vedeti o napredku v znanosti, tehnologiji, svetovni literaturi in informacijah z vseh življenjskih slojev, vse kar morate storiti je, da sedite pred računalniki, se povežete z internetom in imate svet na dosegu roke - nasveti. Toda od kod vse to? Veliko vprašanje je, kdo postavlja tako ogromne informacije na spletu? In kako je to storjeno? Ta vprašanja bomo pošteno obravnavali v tem članku.
Kakšen je spletni razvoj?
Vse, kar vidite na internetu, je postavljeno na nešteto spletnih strani. Toda kako nastajajo te spletne strani? Kdo je odgovoren za vso vsebino, ki jo vidite na teh spletnih mestih? Kdo oblikuje vse te postavitve spletnih strani? Od kod prihajajo funkcije in oblikovanja na spletnih mestih? Kdo programira ta spletna mesta, da uporabnikom posredujejo natančne informacije, ki jih morda iščejo?

Vsa zgoraj navedena opravila opravljajo profesionalni spletni razvijalci in spletni oblikovalci. Toda preden se lotimo tega, kaj počnejo spletni razvijalci, je pomembno vedeti, kaj pravzaprav je spletni razvoj. Spletni razvoj je širok pojem, ki vključuje obdelavo vseh tehničnih lastnosti spletnega mesta. Vključuje vse, od izdelave spletnega mesta do njegovega vzdrževanja. Spletni razvoj ustvarja spletna mesta, ki so popolnoma funkcionalna in uporabnikom prijazna. Spletni razvoj ni enkraten postopek. Po izdelavi spletnega mesta postane pomembno, da se posodablja. Spletni razvoj zahteva strokovna znanja in spretnosti ter ustrezne tehnične spretnosti in ustrezne stopnje.
Informacije o spletnem razvijalcu in spletnem testerju

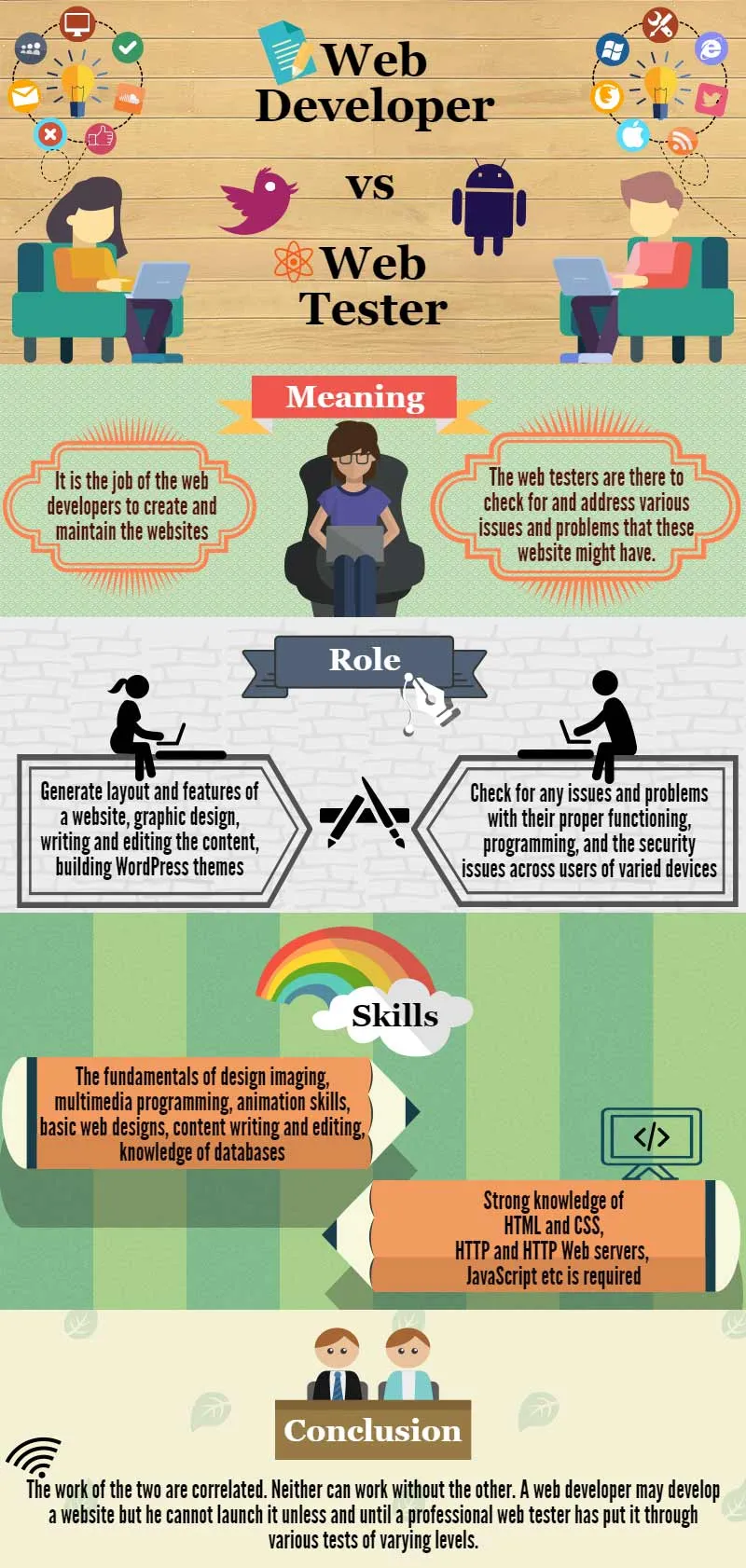
Spletni razvijalci:
Naloga spletnega razvijalca je, da ustvari spletno stran in ustvari spletno mesto, pomeni oblikovati postavitev spletnega mesta, postavljati vsebino na spletna mesta po navodilih strank in po zahtevah uporabnikov. Spletni razvijalci ne gradijo samo spletnih mest. Obstaja veliko več, kar počnejo spletni razvijalci, njihova naloga pa segajo od ustvarjanja postavitve in funkcij spletnega mesta, razumevanja grafičnega oblikovanja in vseh programskih funkcij spletnega mesta. Prav tako so odgovorni za pisanje in urejanje vsebine spletnih strani in zapleten postopek gradnje WordPress tem za spletna mesta. Če želite biti spletni razvijalec, morate obvladati tudi določena strokovna znanja, prav tako morate poznati številne programske jezike. Potem so tu še veščine kodiranja, ki si jih vsekakor morate zapomniti, če želite biti spletni razvijalec. Kot spletni razvijalec srečate stranko, razpravljate o njihovih potrebah in nato v skladu s tem oblikujete spletno mesto, ki ustreza potrebam stranke kot kot tudi potrebam uporabnikov. Če je kaj drugega, mora biti spletno mesto prijazno do uporabnika, kar največ prispeva k ustvarjanju prometa na spletnih mestih. Spletni razvijalci izdelajo vse tehnične zahteve za izdelavo in posodabljanje spletnega mesta. Je kot gojenje rože. Da bi cvet cvetel, ga morate še naprej negovati z zalivanjem in skrbno skrbeti, dokler ne zacveti v zrel cvet. Na podoben način spletni razvijalec najprej ustvari spletno mesto, nato pa poskrbi zanj s prednostnimi nalogami in posodabljanjem spletnega mesta.
Tehnične zahteve za spletnega razvijalca
Morda je videti, da je spletni razvijalec enostavno delo, vendar je za popoln spletni oblikovalec potrebnih veliko stvari. Potrebujete vsaj diplomo, skupaj z zahtevanimi tehničnimi znanji in znanjem o računalniškem programiranju. Prav tako se lahko udeležite nekaj spletnih tečajev, če želite izvedeti več o spletnem razvoju. Imeti morate osnovne veščine spletnega razvoja. Temelji oblikovalskih slik, večpredstavnostnega programiranja, animacijske veščine, osnovni spletni dizajn, pisanje in urejanje vsebin, poznavanje baz podatkov itd. Segajo v izdelavo profesionalnih spletnih razvijalcev.

Najpomembnejša od vseh zahtev je pošteno znanje veščin kodiranja. Če želite biti spletni razvijalec, morate dobro poznati HTML in CSS. HTML pomaga nastaviti strukturo strani, medtem ko CSS spreminja videz. To so zelo osnovne veščine kodiranja, ki jih morate vedeti, da ste spletni razvijalec. Potem pa obstajajo tudi nekatere napredne veščine kodiranja, ki se jih lahko sčasoma naučite. Toda za začetek bo znanje HTML in CSS res.
Kakšno plačo lahko pričakujete kot spletni razvijalec?
Pomembno je vedeti, ali boste na tem področju zaslužili denarno. No, potem morate vedeti, da na tem področju obstaja ogromen potencial za zaslužek. To je naraščajoče področje in pričakujete lahko 5-6-plačno plačo, ki bi morala biti dovolj za vsakogar, ki vodi potencialno udobno življenje. In tudi ko napredujete na tem področju kot višji spletni razvijalci, lahko v skladu s tem pričakujete več in več dohodka. Skratka, denarne koristi na tem področju so dokaj dobre.
Kako biti dober spletni razvijalec?
Delo in dobro delo se vedno izplača. Ne želite samo vstopiti na delovno področje, ampak na vse možne načine. Za dober spletni razvijalec morate imeti v mislih naslednje stvari.
-
Dobre komunikacijske sposobnosti:
Pomembno je razviti dobre komunikacijske veščine, ko ste na področju spletnega razvoja. Spremeniti morate svoj slog in ton, odvisno od člana ekipe, s katero komunicirate. Prav tako morate biti sposobni prevesti tehnične pogoje svojim strankam, da bodo stvari bolje razumele. Ker navsezadnje ne želite razočarati svojih strank.
-
Strast:
Pri učenju spretnosti in tehnik morate biti strastni. To je napredujoče področje in vsak dan se pojavljajo številne stvari. Morate biti na tekočem z milijonom stvari, ki se dogajajo na tem področju. Naučiti se morate novih tehnik in najnovejših inovacij. Zato je pomembno ohranjati svojo strast in biti najboljši na svojem področju.
-
Bodite perfekcionist:
Nihče ne želi, da bi svoje delo opravil nekdo, ki nima sposobnosti navzkrižne kontrole svojega dela. Če želite biti spletni razvijalec in uspešen spletni razvijalec, bi morali biti perfekcionist. Konec koncev nočete storiti niti ene napake, ki bi lahko zlomila spletno mesto, na katerem ste se tako zelo trudili.
Spletno testiranje:
Ko končate izdelavo spletnega mesta, pogosto spletu. Toda preden greste na spletu in je uporabnikom na voljo na internetu, morate obvezno opraviti test spletnega mesta, da ugotovite morebitne težave ali težave s spletno stranjo. Če jih najdete, poskusite odpraviti težavo, preden greste v živo in spletno mesto razkrijete javno. Spletno testiranje je v osnovi neke vrste testiranje programske opreme, ki se izvaja na novo oblikovanem spletnem mestu, da se preverijo morebitne težave in težave z njihovim pravilnim delovanjem, programiranjem, varnostnimi težavami, vprašanji, povezanimi z razpoložljivostjo spletnega mesta za uporabnike različnih naprav, mobilnih telefonov, prenosnih računalnikov itd. in tudi, če želite preveriti, ali je vaše spletno mesto zasnovano tako, da gostuje v potencialnem prometu, ki ga lahko imenujemo testiranje obremenitve. Vse to testiranje opravijo spletni preizkuševalci.
Priporočeni tečaji
- Tečaj o spletnih storitvah na Javi
- Certifikacijski tečaj v razvoju iger v C ++
- Certifikacijski tečaj v etičnem hekanju
- Vegas Pro 13 tečaj usposabljanja
Kaj počnejo spletni preizkuševalci?
Zelo pomembno je, da na spletnem mestu preizkusite morebitne napake ali težave. Kot spletni tester je vaša odgovornost, da na spletnem mestu preverite morebitne motnje v delovanju in težave ter jih nato pravilno nastavite. Po oblikovanju spletnega mesta uporabniki pričakujejo dokaj zanesljive in funkcionalne spletne strani, ki delujejo dokaj dobro v vseh napravah. Kot spletni tester je vaša dolžnost, da na novo zgrajenih spletnih mestih opravite nekaj pomembnih testov, preden jih začnete.
Orodja in tehnike spletnega testerja:
- Preizkušanje funkcionalnosti
- Preskušanje uporabnosti
- Preizkušanje vmesnikov
- Kompatibilnost
- Testiranje učinkovitosti
- Varnostno testiranje
- Preizkušanje funkcionalnosti: naravno je, da vaše stranke želijo, da njihova spletna mesta delujejo popolnoma dobro in natančno. Preizkusi funkcionalnosti vključujejo preverjanje vseh povezav na spletnih straneh, povezave z bazo podatkov, piškotki in obrazci, predstavnostne komponente, iskanje, knjižnice in skripte ter potrjevanje HTML in CSS.
- Testiranje uporabnosti: vaše spletno mesto mora predstavljati kakovostne vizualne in besedilne elemente. Zaslon in postavitev morata biti pravilna in uporabniku prijazna. Ta vrsta testov vključuje test za navigacijo, kar pomeni, da morate preveriti, kako bo uporabnik lahko brskal po spletnem mestu, vsi gumbi itd. Naj bodo enostavni za iskanje in uporabo. Navodila morajo biti jasna. Ta test vključuje tudi preverjanje vsebine. Preveriti morate, ali je vsebina na spletnem mestu lahko razumljiva. Preverite slovnične in pravopisne napake. Upoštevati morate standarde za uporabo barv in pisav na spletnih straneh. Slike naj bodo ustrezne velikosti in jih je treba enostavno videti.
- Preizkušanje vmesnikov: obstajata dva glavna vmesnika
- vmesnik spletnega strežnika in aplikacijskega strežnika
- aplikacijski strežnik in vmesnik strežnika baz podatkov
preverite, ali interakcije med temi vmesniki delujejo pravilno. Prav tako morate preveriti napake in povezavo.
- Preizkušanje združljivosti: vključuje združljivost brskalnika, združljivost operacijskega sistema, brskanje po mobilnih napravah, možnosti tiskanja. Preveriti morate vse te združljivosti. Poskusite upravljati spletno mesto v različnih brskalnikih, operacijskih sistemih in mobilnih napravah, da preverite morebitne težave z združljivostjo.
- Preizkušanje zmogljivosti: ta test se natančno izvede za preverjanje obremenitve na spletu. Vključuje spletno testiranje obremenitev in spletno testiranje stresa. Morate videti, ali spletna stran vzdržuje veliko bremena. Lahko preizkusite spletno stran v različnih omrežjih z različnimi hitrostmi in povezljivostjo.
- Preizkušanje varnosti: spletne aplikacije običajno shranijo podatke o uporabnikih, njihove osebne datoteke, podatke, podatke za obračun in plačilo. Prepričati se morate, da lahko uporabniki zaupajo spletnemu mestu in da morate ohraniti zaupanje uporabnikov. Pomembno je, da se podatki uporabnikov ohranjajo varno in varno.

Zagotoviti morate, da so podatki zaščiteni in zasebni. Pred odobritvijo dostopa do občutljivih podatkov bi morali omejiti dostop. Preveriti morate morebitne varnostne težave in jih odpraviti.
Spletni razvijalci in spletni preizkuševalci:
Zdaj ste morali pridobiti veliko informacij o tem, kaj počnejo spletni razvijalci in kaj počnejo spletni preizkuševalci. Delo obeh je povezano. Čeprav je spletnim razvijalcem naloga, da ustvarijo in vzdržujejo spletna mesta, so spletni preizkuševalci tam, da preverijo in odpravijo različne težave in težave, ki jih ta spletna stran morda ima. Obe polji sta medsebojno povezani. Brez drugega ne more delovati. Spletni razvijalec lahko razvije spletno mesto, vendar ga ne more zagnati, razen če ga strokovni spletni preizkuševalec preizkusi z različnimi testi različnih stopenj. Da bi naredili dobro zasnovano in popolnoma funkcionalno in zanesljivo spletno mesto, je pomembno, da pripeljete tako spletnega razvijalca kot spletnega preizkuševalca.
Priporočeni članki
Tu je nekaj člankov, ki vam bodo pomagali, da boste dobili več podrobnosti o spletnem razvijalcu in spletnem testerju, zato pojdite po povezavi.
- Ugotovite 8 osupljivih razlik -HTML5 vs Flash
- WordPress in Joomla: kateri je najboljši?
- 10 Pomembna orodja, ki jih morate uporabiti pri spletnem testiranju zmogljivosti
- Razvoj programske opreme v primerjavi s spletnim razvojem
- Top 20 koristnih orodij in virov za razvijalce spletnih strani (brezplačno)
- Začnite s Python in Django za spletni razvoj
- Vprašanja za intervju z grafičnim oblikovanjem: Katera so koristna vprašanja
- Koristni vodnik o funkciji PROPER v Excelu