V tej vadnici vam bom pokazal, kako enostavno ustvariti besedilni učinek prazničnega bombona iz trsa s programom Photoshop. Začeli bomo z izdelavo brezhibnega, ponavljajočega se vzorca bombona iz trsa z rdečimi in zelenimi črtami. Nato se bomo naučili, kako uporabiti vzorec na našem besedilu in kako ga kombinirati s sloji slojev, da ustvarite zaobljene, sijoče črke iz bombonskih trsa. Na koncu vadnice bomo izvedeli, kako kopirati učinek bombona iz trsa in ga takoj nanesti na toliko vrst tipa, kot jih potrebujemo. Uporabljal bom Photoshop CC, vendar bo vsa zadnja različica Photoshopa delovala.
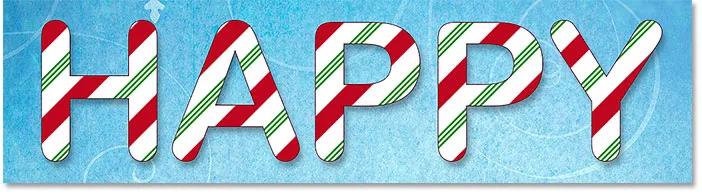
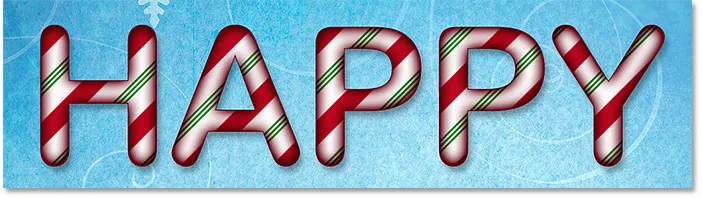
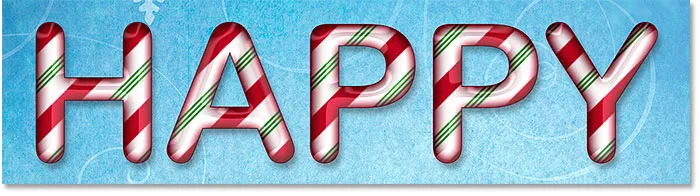
Takole bo videti besedilo končnega bombona iz trsa:

Besedilo o prazničnih bombonih iz trsa, ustvarjeno v Photoshopu.
Začnimo!
Kako ustvariti ponavljajoč se vzorec Candy Cane
1. korak: Ustvarite nov dokument Photoshop
Začeli bomo z izdelavo vzorca bombona iz trsa, ki ga bomo uporabili za polnjenje besedila. Za to bomo ustvarili nov dokument Photoshop. Pojdite do menija Datoteka v menijski vrstici in izberite Novo :

Odprite Datoteka> Novo.
V pogovornem oknu Novi dokument nastavite širino in višino na 200 slikovnih pik . Ločljivost nastavite na 72 pik / palcev, vsebino ozadja pa na belo . Kliknite Ustvari ali V redu (odvisno od različice programa Photoshop, ki ga uporabljate), da ustvarite nov dokument:

Ustvarjanje novega dokumenta velikosti 200 x 200 pik Photoshop.
2. korak: izberite orodje Pravokotnik
Ko se na zaslonu odpre nov dokument, v orodni vrstici izberite orodje Pravokotnik :

Izbira orodja za pravokotnik
Korak 3: Nastavite način orodja v obliko
V vrstici z možnostmi preverite, da je način orodja nastavljen na Oblika :

Nastavitev načina orodja v Oblika v vrstici z možnostmi.
4. korak: Nastavite barvo oblike na rdečo
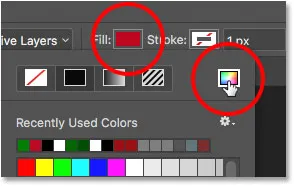
Kliknite nabor barv za polnjenje :

S klikom nabora barve Fill.
V možnostih Vrsta izpolnjevanja kliknite ikono Izbira barve v zgornjem desnem kotu:

Odpiranje nabiralnika barv.
V barvni izbiri izberite rdečo barvo, tako da vrednost H (odtenek) nastavite na 350, vrednost S (nasičenost) na 100 in vrednost B (svetlost) na 75 . Kliknite V redu, da zaprete Izbirnik barv.

Izbira bombona iz trsa rdeče barve iz barvnega nabiralca.
Ko je barva Fill zdaj nastavljena na rdečo, se prepričajte, da je poteza za obliko nastavljena na None :

Možnost Stroke mora biti nastavljena na None.
5. korak: Narišite prvo obliko
Kliknite znotraj dokumenta. Ne kliknite in povlecite, samo kliknite. Photoshop odpre pogovorno okno Ustvari pravokotnik . Nastavite širino na 40 px in višino na 300 px in kliknite OK:

Ustvarjanje novega pravokotnika 40 x 300 px.
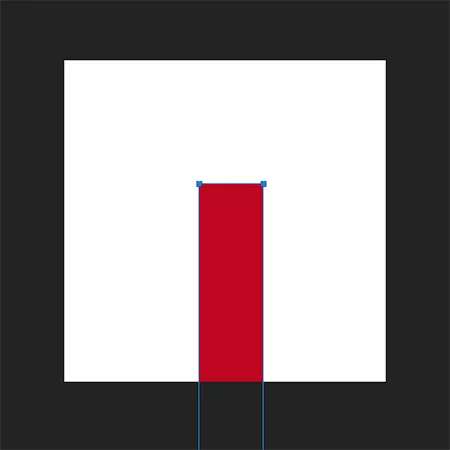
Photoshop nariše obliko, vendar ne na pravem mestu:

Oblika je bila narisana, vendar jo je treba ponovno postaviti.
6. korak: Premestitev oblike
Če želite oblikovati sredino, pojdite na meni Urejanje in izberite Free Transform Path :

Odprite Edit> Free Transform Pot.
Na skrajni levi strani Možnosti se prepričajte, da je izbrano sredinsko polje v sidrni mreži, kar bi moralo biti privzeto. Tu sem jo povečal, da sem mrežo lažje videl:

Prepričajte se, da je izbrana srednja točka sidrne mreže.
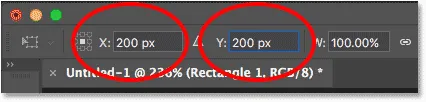
Nato spremenite vrednosti X in Y na 100 px (polovico širine in višine našega dokumenta 200 x 200 px). To usmeri obliko v dokumentu:

Spreminjanje položajev X in Y na 100 px.
7. korak: Spremenite kot na 45 stopinj
Če želite zasukati obliko, nastavite kot v vrstici z možnostmi na 45 °:

Spreminjanje kota na 45 stopinj.
Dvakrat pritisnite tipko Enter (Win) / Return (Mac) na tipkovnici, da sprejmete nove nastavitve in nato spet zapustite ukaz Free Transform Path. Photoshop vas bo vprašal, ali želite svojo živo obliko spremeniti v navadno pot. Kliknite Da:

S klikom na Da, da se oblika v živo spremeni v navadno pot.
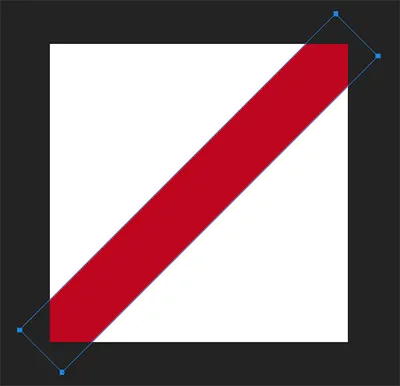
Prva oblika je zdaj v središču in zasukana v dokumentu in imamo prvo črto s sladkarijami:

V sredini je dodana prva črta.
8. korak: Kopiraj in premakni obliko
Na tipkovnici pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac). To naredi kopijo oblike in znova odpre ukaz Free Transform Path. Videli boste polje Prosti preoblikovanje in ročaje okoli oblike. Če želite kopijo oblike premakniti v zgornji levi kot dokumenta, pojdite do vrstice z možnostmi in spremenite vrednosti X in Y v 0 px :

Spreminjanje položajev X in Y za drugo obliko na 0 px.
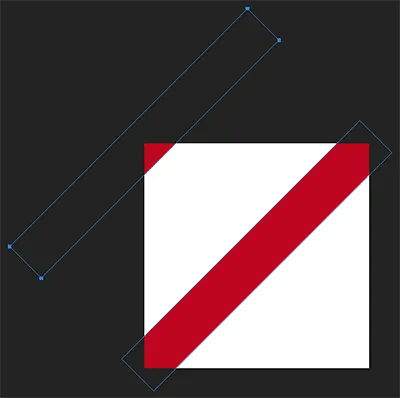
Dvakrat pritisnite Enter (Win) / Return (Mac), da sprejmete nove nastavitve in spet zapustite ukaz ukaza Free Transform Path. Druga oblika je zdaj v zgornjem kotu in imamo drugi trak sladkarijev:

Drugi zgornji del je dodan v zgornjem levem kotu.
9. korak: Naredite še eno kopijo in jo premaknite
Še enkrat pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac) na tipkovnici, da naredite še eno kopijo oblike in ponovno odprite pot Free Transform. V vrstici z možnostmi nastavite vrednosti X in Y na 200 px :

Spreminjanje položajev X in Y za tretjo obliko na 200 px.
Enkrat pritisnite Enter (Win) / Return (Mac), da sprejmete nastavitve, nato pa spet zapustite ukaz Free Transform Path in zdaj imamo v spodnjem desnem kotu dokumenta svojo tretjo obliko in naš tretji trak s sladkarijami:

Tretja črta je dodana v spodnjem desnem kotu.
10. korak: Narišite nov, manjši oblik
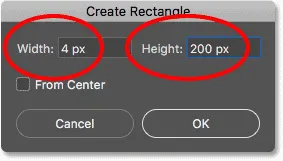
Dodali smo nekaj večjih trakov, tako da zdaj dodamo še nekaj manjših. Kliknite znotraj dokumenta z orodjem za pravokotnik, da znova odprete pogovorno okno Ustvari pravokotnik . Tokrat nastavite širino na samo 4 px in nato nastavite višino na 200 px . Kliknite V redu, da zaprete pogovorno okno:

Risba manjše oblike.
Photoshop nariše četrto obliko, tokrat manjšo, vendar jo spet postavi na napačno mesto:

Dodana je nova, tanjša oblika.
11. korak: Repozicioniranje oblike
Pojdite do menija Urejanje in izberite Brezplačno preoblikovanje poti ali na tipkovnici pritisnite Ctrl + T (Win) / Command + T (Mac):

Ponovno se pomaknite na Edit> Free Transform Pot.
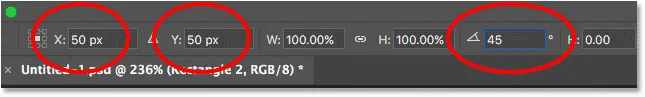
V vrstici z nastavitvami nastavite vrednosti X in Y na 50 px in nato nastavite kot na 45 ° :

Nastavitev vrednosti X, Y in kot za novo obliko.
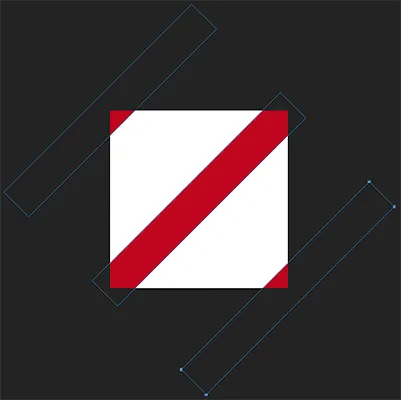
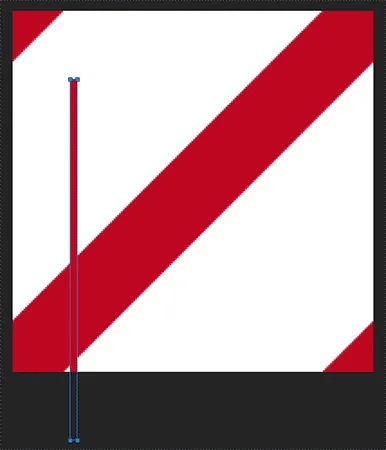
Dvakrat pritisnite tipko Enter (Win) / Return (Mac) na tipkovnici. Photoshop vas bo spet vprašal, ali želite obliko v živo pretvoriti v običajno pot. Kliknite Da in zdaj je nova oblika nameščena med dvema večjima oblikama v zgornjem levem kotu:

Prvi od tanjših trakov je na mestu.
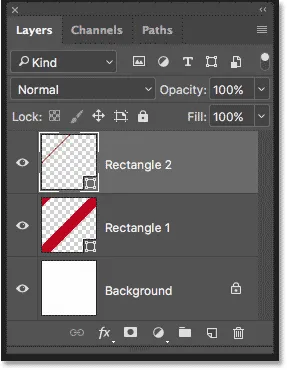
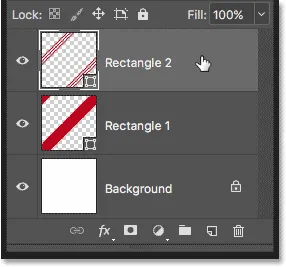
Če pogledamo ploščo Sloji, vidimo, da so naše tri večje oblike na enem sloju oblike, imenovanem "Pravokotnik 1", neposredno nad plastjo Ozadje. Nova manjša oblika je na ločenem sloju oblike z imenom "Pravokotnik 2" na vrhu:

Plošča Sloji prikazuje večje in manjše oblike na ločenih slojih.
12. korak: Kopiraj in premakni obliko
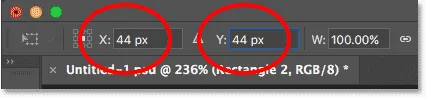
Pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac), da naredite kopijo manjše oblike in odprite ukaz Free Transform Path. Nato v vrstici z možnostmi nastavite vrednosti X in Y na 44 px :

Nastavitev vrednosti X in Y za peto obliko na 44 px.
Dvakrat pritisnite Enter (Win) / Return (Mac) in zdaj se kopija manjšega črta pojavi zgoraj in na levi strani originala:

Nad manjo je dodana druga manjša črta.
Korak 13: Naredite še en izvod in ga premaknite
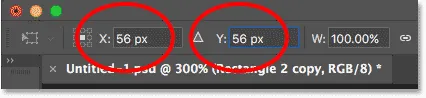
Ponovno pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac), da kopirate obliko in odprete Free Transform Pot. V vrstici z možnostmi nastavite vrednosti X in Y na 56 px . Dvakrat pritisnite Enter (Win) / Return (Mac), da ga sprejmete in zaprete pot Free Transform:

Nastavitev vrednosti X in Y za šesto obliko na 56 px.
Zdaj imamo tri manjše črte, ki so v zgornjem levem delu enakomerno narazen:

Doda se tretja manjša črta.
14. korak: Izberite vse tri manjše oblike
Kopirali bomo tri manjše črte in jih premaknili v spodnji desni del vzorca. V orodni vrstici izberite orodje za izbiro poti ( orodje s črno puščico):

Izbira orodja za izbiro poti.
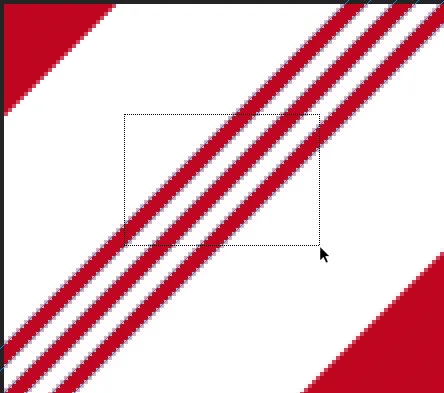
Povlecite polje čez vse tri manjše črte, da jih izberete:

Povlecite čez vse tri manjše črte z orodjem za izbiro poti.
15. korak: Kopirajte in premikajte črte
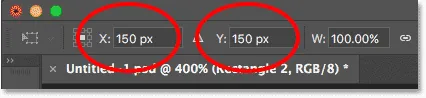
Z izbranimi črtami pritisnite Ctrl + Alt + T (Win) / Command + Option + T (Mac), da naredite njihovo kopijo in odprete ukaz Free Transform Path. Nato v vrstici z možnostmi nastavite vrednosti X in Y na 150 px :

Nastavitev vrednosti X in Y za premik kopije manjših črtah v položaj.
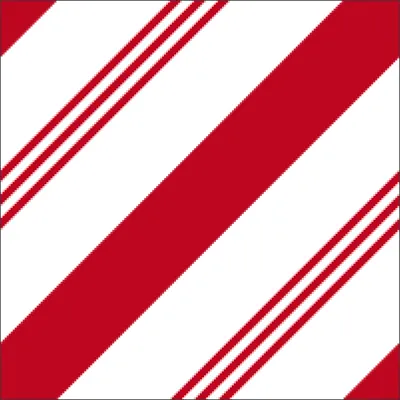
Dvakrat pritisnite Enter (Win) / Return (Mac), da sprejmete nove vrednosti in zapustite Free Transform Pot. In zdaj imamo spodaj desno kopijo manjših trakov. Pritisnite Enter (Win) / Return (Mac) tretjič, da odstranite obris poti iz oblik:

Začetni vzorec črtastega bombona je končan.
16. korak: Spremenite barvo manjših trakov v zeleno
Če ste zadovoljni s tem, da so trakovi iz bombona iz trsa rdeči, lahko ta korak preskočite, vendar mislim, da je vzorec videti boljši z manjšimi črtami v zeleni barvi. Če želite spremeniti barvo manjših trakov, se prepričajte, da je na plošči Sloji izbran sloj oblike "Pravokotnik 2":

Prepričajte se, da so izbrane manjše oblike.
Kliknite vrstico Izpolni barvo v vrstici z možnostmi in nato ikono Izbira barve v možnostih Izpolni vrsto:

Spreminjanje barve manjših trakov.
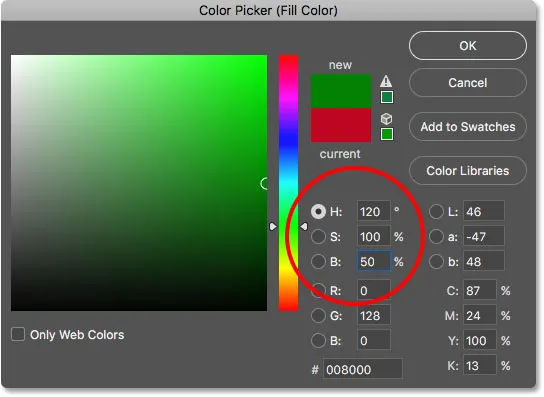
V Barvni izbiri izberite zeleno odtenek, tako da vrednost H nastavite na 120, vrednost S na 100 in vrednost B na 50 . Nato kliknite V redu, da zaprete Izbirnik barv:

Izbira zelene barve iz nabiralnika barv.
Zdaj so manjše črte zelene, medtem ko večje črte ostanejo rdeče in dopolnjujejo naš vzorec bombona iz trsa:

Končni vzorec črtastega bombona.
Korak 17: Opredelite oblike kot vzorec
Če želite pretvoriti oblike v dejanski vzorec Photoshopa, pojdite na meni Urejanje in izberite Definiraj vzorec :

Odprite Edit> Define Pattern.
Poimenujte vzorec "Candy Cane" in kliknite OK:

Poimenovanje novega vzorca "Candy Cane".
Ustvarjanje besedila Candy Cane
Na tej točki je narejen naš vzorec bombona iz trsa! Poglejmo, kako ga uporabiti za neko besedilo in če bodo črke izgledale bolj kot sladkarije. Da prihranim čas, bom prešel na ločen dokument, kamor sem že dodal nekaj belega besedila pred ozadjem praznične tematike (ozadje snežinke iz Adobe Stock). Za najboljše rezultate izberite pisavo z zaobljenimi črkami. Uporabljam Arial Rounded MT Bold :

Nekaj navadnega belega besedila pred modrim ozadjem.
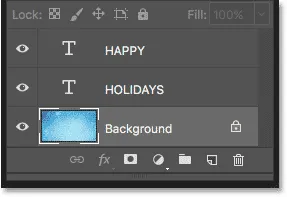
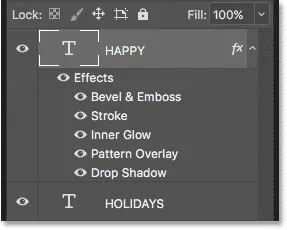
Če pogledamo v mojo ploščo Sloji, vidimo, da je vsaka beseda na ločenem sloju vrste . Začel bom z dodajanjem učinka sladkarij eni besedi, nato pa vam bom pokazal, kako hitro kopirati celoten učinek iz enega sloja vrste v drugega:

Vsaka beseda je dodana v lastni sloj Type.
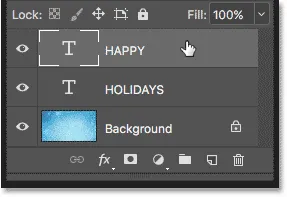
1. korak: Izberite svoj tip plasti
Začnite z izbiro sloja Type na plošči Sloji. Izbral bom besedo "SRETNO":

Izbira enega od slojev Type.
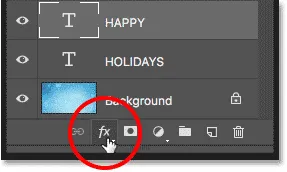
2. korak: Dodajte slog sloja prekrivnega sloja
Če želite ustvariti učinek besedila sladkarijev, bomo uporabili sloge slojev Photoshopa. Kliknite ikono slojev slojev (ikona fx ) na dnu plošče Sloji:

S klikom na ikono slojev slojev.
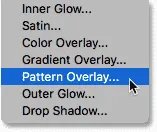
Nato za polnjenje besedila z vzorcem sladkarijev na seznamu izberite Vzorec prekrivanja s seznama:

Dodajanje sloga sloja sloja Overlay.
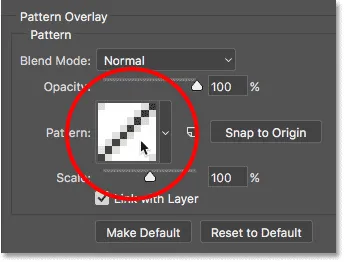
Photoshop odpre pogovorno okno Slog sloja z možnostmi prekrivanja vzorca v srednjem stolpcu. Kliknite vzorčni vzorec in izberite drug vzorec:

S klikom na swatch.
Dvakrat kliknite na sličico vzorca sladkornega trsa, da jo izberete:

Izbira vzorca sladkornega trsa.
Ta trenutek napolni vašo izbrano vrsto s trakovi iz bombona iz trsa:

Vrsta z uporabljenim vzorcem sladkornega trsa.
3. korak: Prilagodite velikost vzorca
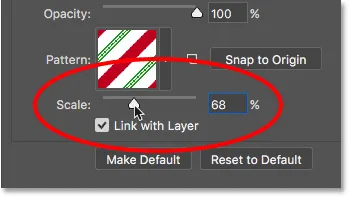
Z drsnikom Scale pod šipo prilagodite velikost in videz vzorca znotraj črk. Nižje vrednosti lestvice bodo vzorec skrčile, zato se pogosteje ponavlja. Vrednost, ki najbolje deluje, bo odvisna od velikosti vašega besedila. Bom znižal mine na 68%:

Znižanje vrednosti Scale za skrčenje vzorca.
In tukaj izgledajo črke z velikostjo vzorca:

Rezultat po znižanju vrednosti lestvice.
4. korak: Uporabite kapljico Senca
Če želite črke ločiti od ozadja, bomo dodali kapljico. V pogovornem oknu Sloga sloja v stolpcu na levi izberite Spustite senco :

Izbira sloga sloja Drop Shadow.
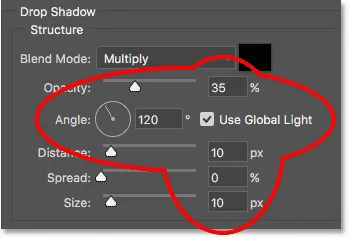
V možnostih Spustite senco nastavite Opacity na 35% . Vklopite Use Global Light in nato nastavite kot na 120 ° . Nastavil bom vrednosti razdalja in velikosti na 10 px, vendar boste morda želeli preizkusiti različne vrednosti, odvisno od velikosti vaše slike:

Možnosti Spustite senco.
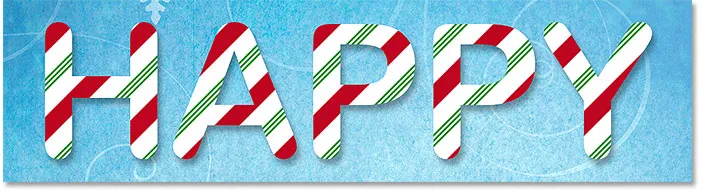
Tu je besedilo z uporabljenim senčnikom:

Učinek po nanosu kapljice.
5. korak: Dodajte potezo
Dodajmo še tanko potezo okoli črk. Izberite Stroke na levi strani pogovornega okna Layer Style:

Izbira sloga sloja Stroke.
V možnostih Stroke kliknite barvno črto, da spremenite barvo poteze:

S klikom barvne poteze.
V barvnem nabiralniku nastavite vrednost H na 350, vrednost S na 100 in vrednost B na 40 in kliknite V redu:

Izbira rdeče za barvo poteze.
Nazaj v možnostih Stroke nastavite velikost na 1 px (2 px lahko deluje bolje pri večjih slikah) in nato spremenite položaj v zunanji položaj :

Možnosti Stroke.
In tukaj je besedilo z uporabljeno potezo. Zaenkrat je učinek videti precej navaden. Naredili bomo, da bodo črke naslednje zaokrožene in sijoče:

Učinek po nanosu kapi.
6. korak: Dodajte notranji sijaj
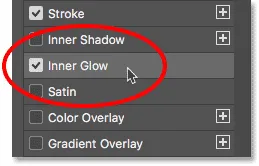
Na levi strani pogovornega okna Layer Style izberite Inner Glow :

Dodajanje sloja sloja Notranji sijaj.
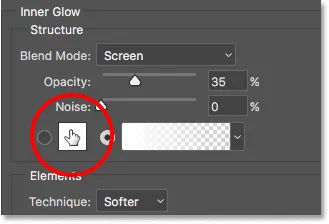
Kliknite na barvno barvo, če želite spremeniti barvo sijaja:

S klikom zaslona barve Inner Glow.
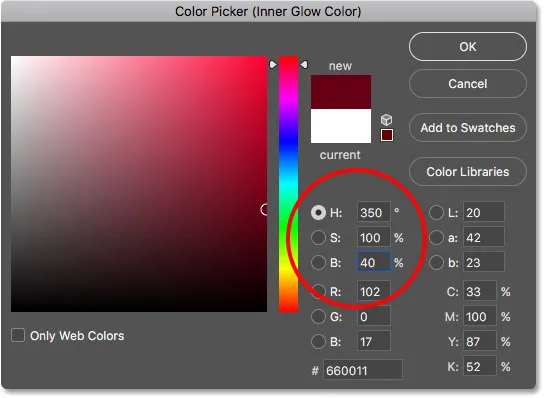
V orodju za izbiranje barv izberite isto barvo, ki smo jo uporabili pri potezi, tako da nastavite H na 350, S na 100 in B na 40 in nato kliknite V redu:

Nastavitev notranjega sijaja v isto barvo kot kap.
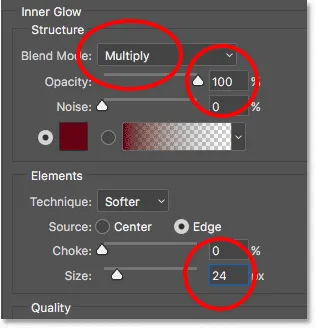
Nazaj v možnostih Inner Glow spremenite način mešanja iz zaslona v pomnoži in povečajte nepreglednost na 100% . Nato povečajte velikost na približno 24 px :

Možnosti Inner Glow.
Morda boste morali eksperimentirati z velikostjo velikosti, odvisno od velikosti besedila. Rezultat, ki ga želite, je, da se Notranji sijaj razširi od zunanjih robov črk navznoter do skoraj njihovih središč, kar ustvarja iluzijo okroglosti:

Črke so zdaj dodane zaokrožene po dodajanju notranjega sijaja.
7. korak: Nanesite Bevel & Emboss
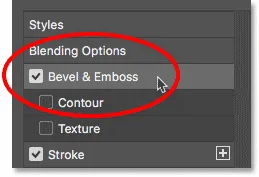
Na koncu, da bodo črke videti svetleče, izberite Bevel & Emboss na levi strani pogovornega okna Layer Style:

Dodajanje sloja slojev Bevel & Emboss.
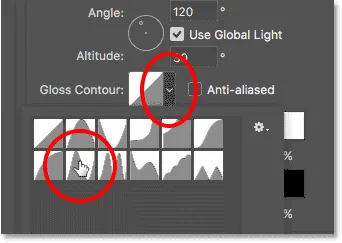
V razdelku Senčenje možnosti Bevel & Emboss kliknite majhno puščico poleg sličice Gloss Contour in nato izberite obroč Ring tako, da dvokliknete na njegovo sličico (drugi z leve, spodnje vrstice):

Izbira obrisa obroča.
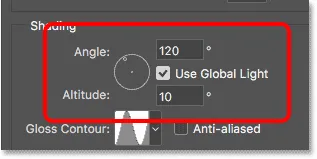
Še vedno v razdelku Senčenje preverite, ali je izbrana možnost Global Light . Pustite kot nastavljen na 120 °, višino pa znižajte na 10 ° :

Možnosti kota in višine.
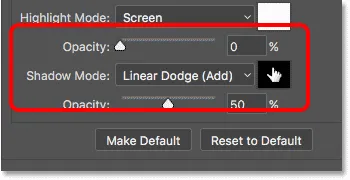
V načinu označevanja zmanjšajte motnost na 0% . Nato v načinu Shadow Mode spremenite način mešanja iz Multiply v Linear Dodge (Add) in nato kliknite barvno barvo :

Možnosti načina označevanja in senčenja.
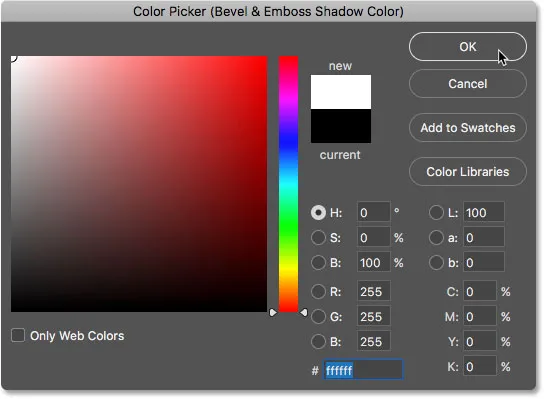
V Barvni izbiri izberite belo barvo sence in kliknite V redu:

Izbira bele s klikom v zgornjem levem kotu kvadrata.
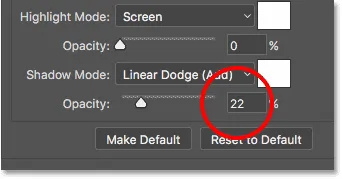
Nato znižajte motnost načina senčenja na 22%:

Znižanje motnosti za način senčenja.
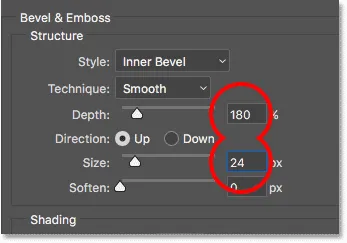
V razdelku Struktura na vrhu možnosti Bevel & Emboss pustite Style nastavljen na Inner Bevel in Technique nastavljen na Smooth . Nato povečajte globino na 180% in velikost na 24 pik . Kot pri nekaterih drugih možnostih, ki smo si jih ogledali, boste morda morali eksperimentirati z globino in velikostjo, odvisno od besedila:

Povečanje vrednosti globine in velikosti.
Kliknite V redu, da zaprete pogovorno okno Slog sloja in učinek besedila sladkarijev je končan:

Končni učinek sladkarij.
Korak 8: Kopirajte sloje slojev na druge vrste slojev
Če pogledamo na ploščo Sloji, vidimo vse sloge slojev, ki so bili dodani sloju vrste na vrhu:

Slogi slojev so navedeni pod plastjo Type.
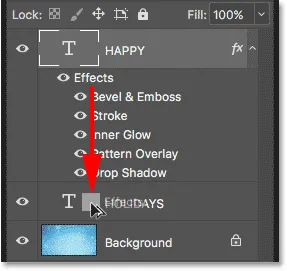
Če želite kopirati sloje plasti v drugo plast tipa, pridržite tipko Alt (Win) / Option (Mac) na tipkovnici in nato kliknite besedo "Effects" in jo povlecite neposredno na drugo vrsto sloja:

Vlečenje slogov plasti na drugi sloj Type, medtem ko držite Alt / Option.
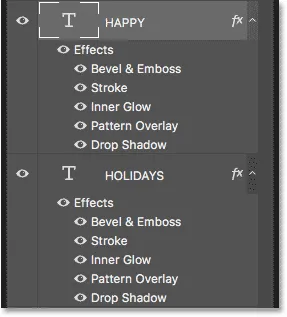
Sprostite gumb miške in nato spustite tipko Alt / Option. Photoshop kopira vse sloje slojev na drugi sloj Type:

Slogi plasti so bili kopirani iz ene vrste vrste v drugo.
In v dokumentu vidimo, da sta se obe besedi zdaj spremenili v sladke, slastne počitniške sladkarije:

Rezultat po kopiranju slogov sladkarij v drugi sloj vrste.
In tam ga imamo! Tako lahko s programom Photoshop ustvarite besedilo o prazničnih bombonih iz trsa! Za še en zabaven besedilni učinek se naučite, kako v Photoshopu vtipkati zlato. Ali za kaj bolj povezanega z zimo, dodajte padajoč sneg svojim fotografijam! Obiščite naše besedilne učinke ali foto učinke za več Photoshop vadnic!