
Razlike med HTML5 in XHTML
HTML je jezik, razvit predvsem za splet. To je bil prvi internetni jezik. Skoraj vse stvari, ki so prikazane v brskalniku, potekajo prek HTML-ja. HTML je osrednji v procesu spletnega razvoja. HTML lahko definiramo tako, da ima statično strukturo, organizacijo in njegovo vsebino. Najprej se ustvari osnovni dokument HTML, imenovan tudi kot označevalni dokument, nato pa so v to datoteko običajno vgrajeni drugi dinamični vidiki spletnega mesta, naj bo to funkcija, ki temelji na JavaScriptu, da dodate interaktivnost ali skripte na strani strežnika, da spletno mesto povežete z njegovim virom podatkov, in nato tudi datoteke CSS, ki na stran dodajo slogovne elemente. Vse te datoteke je mogoče povezati z datoteko HTML, kar je skoraj kot hrbtenica spletnega mesta.
HTML5 proti XHTML sta novejši različici HTML. Kjer je XHTML v bistvu HTML4 z nekaterimi dodatnimi funkcijami, je HTML5 zadnja različica.
V tem članku HTML5 proti XHTML bomo primerjali ključne prednosti vsake od teh tehnologij in razumeli njihovo ključno razliko med HTML5 in XHTML.
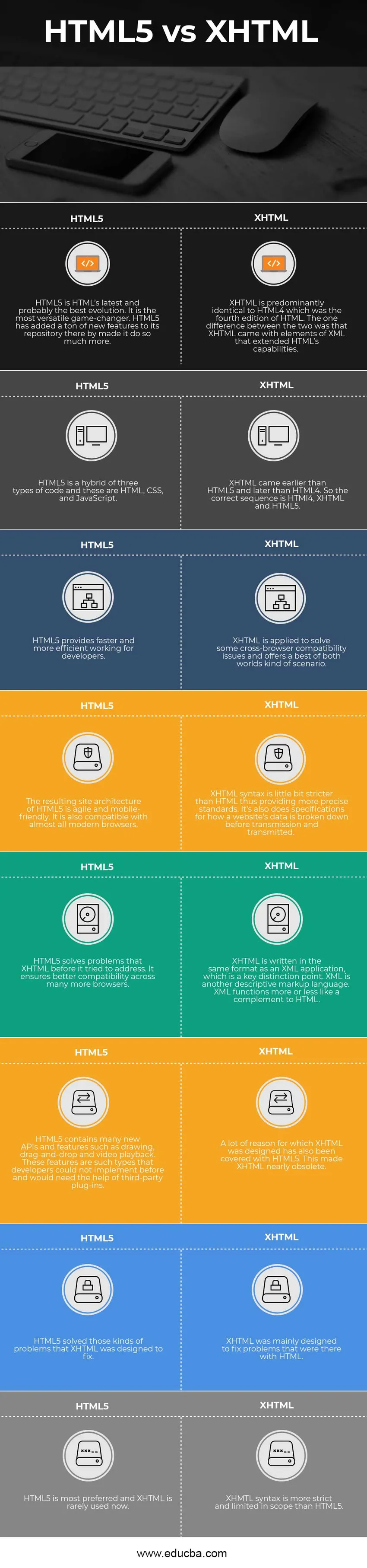
Primerjava med nami med HTML5 in XHTML (Infographics)
Spodaj je zgornjih 8 razlik med HTML5 in XHTML 
Ključne razlike med HTML5 in XHTML
Tako HTML5 kot XHTML sta priljubljeni izbiri na trgu; razpravimo o nekaterih glavnih razlikah med HTML5 in XHTML .HTML5 dejansko ni zavrnitev XHTML. HTML5 ima nekatere najpogosteje uporabljene funkcije HTML 4 in XHTML in iste je navedeno spodaj:
- Enostaven nauk: -
Opredelitev doctype-a (ali kot najpogosteje omenjena koda kotne plošče, s katero se začne vsaka spletna stran) za XHTML je bila v resnici zapletena. Na primer, celo ljudje, ki so poučevali v razredih in pisali knjige na HTML5, si dotipa nikoli niso mogli zapomniti. Vedno so ga morali kopirati in prilepiti. HTML5 ima na drugi strani zelo preprosto in čisto definicijo dokumenta. Tako enostavno je, da je mogoče ponovno ustvariti spletno stran iz spomina.
- Vsebina in slogovna ločitev: -
HTML5 najpogosteje ne vključuje slogskih oznak iz HTML 4. Namesto tega HTML5 od razvijalcev zahteva, da uporabljajo CSS za vse vrste stilov. Podobno okvirji in postavitev na podlagi tabel ne spodbujajo postavitve v slogu CSS.
- Validacijska podpora: -
Validacija je pravzaprav zelo uporabno orodje, zato je HTML5 mogoče preveriti podobno kot XHTML. W3C validator od zdaj podpira HTML5 in mnoga druga orodja za preverjanje veljavnosti prihajajo tudi na spletu. Validacija je enostaven način za odpravljanje napak pri kodiranju, saj lahko kodiranje dokumentov, ko uporabniki začnejo dodajati programsko podporo v dokumente s kodo, močno poenostavi.
- Stroga tradicija: -
Standardi za kodiranje HTML5 so bolj podobni XHTML kot druga različica, HTML 4. Čeprav je v HTML5 še vedno mogoče uporabiti nestandardno kodiranje, večinoma razvijalci uporabljajo stroge standarde XHTML, da bi zagotovili, da je koda lažje berljiva za druge in bolj predvidljiv.
- Tesna integracija s CSS-om in drugimi programskimi jeziki: -
Najpomembnejša značilnost HTML5 je verjetno njegova ponižnost. Čeprav HTML še vedno prevladuje in je osrednji jezik interneta, ko se distribucija nadzora na druge jezike pojavlja v sliki, je HTML5 jasen zmagovalec. HTML5 je zasnovan kot mehanizem, ki povezuje številne dodatne tehnologije, kot so CSS za vizualno postavitev, jeziki na strani strežnika, kot je PHP za nadzor strežnika, JavaScript za programiranje na strani odjemalca in baze podatkov.
- Novejše zmogljivosti: -
Več novih funkcij HTML5 v bistvu ni tehnično HTML, ampak napreduje v številnih drugih sorodnih tehnologijah, kot so integrirane podatkovne baze ali nove funkcije CSS, nova sintaksa JavaScript itd.
Primerjalna tabela HTML5 proti XHTML
Primarna primerjava med HTML5 in XHTML je opisana spodaj:
|
HTML5 |
XHTML |
| HTML5 je najnovejša in verjetno najboljša evolucija HTML-ja. Je najbolj vsestranski menjalnik iger. HTML5 je svojemu skladišču dodal množico novih funkcij, s čimer je naredil še veliko več. | XHTML je pretežno enak HTML4, ki je bil četrta izdaja HTML-ja. Razlika med tema dvema je bila, da je XHTML prišel z elementi XML, ki so razširile HTML-ove zmožnosti. |
| HTML5 je hibrid treh vrst kode in to so HTML, CSS in JavaScript. | XHTML je prišel prej kot HTML5 in pozneje kot HTML4. Torej je pravilno zaporedje HTMl4, XHTML in HTML5. |
| HTML5 omogoča hitrejše in učinkovitejše delo razvijalcem. | XHTML se uporablja za reševanje nekaterih težav z združljivostjo brskalnika in ponuja najboljši scenarij iz obeh svetov. |
| Nastala arhitektura spletnega mesta HTML5 je prilagodljiva in prijazna do mobilnih naprav. Kompatibilen je tudi s skoraj vsemi sodobnimi brskalniki. | Sintaksa XHTML je nekoliko strožja od HTML-ja, zato zagotavlja natančnejše standarde. Prav tako določa specifikacije, kako se podatki na spletnem mestu razčlenijo pred pošiljanjem in posredovanjem. |
| HTML5 rešuje težave, ki jih je XHTML poskusil rešiti. Zagotavlja boljšo združljivost v več drugih brskalnikih. | XHTML je napisan v isti obliki kot aplikacija XML, ki je ključna točka razlikovanja. XML je še en opisni jezik označevanja. XML deluje bolj ali manj kot kompliment HTML-ju |
| HTML5 vsebuje veliko novih API-jev in funkcij, kot so risanje, povleci in spusti ter predvajanje videoposnetkov. Te lastnosti so takšne vrste, ki jih razvijalci prej niso mogli implementirati in bi potrebovali pomoč drugih vtičnikov. | Veliko razlogov, zaradi katerih je bil zasnovan XHTML, je tudi zajeto v HTML5. Zaradi tega je XHTML skoraj zastaral. |
| HTML5 je rešil te težave, ki jih je XHTML odpravil | XHTML je bil zasnovan predvsem za odpravljanje težav, ki so se pojavile pri HTML-ju |
| HTML5 je najprimernejši in XHTML se zdaj redko uporablja. | Sintaksa XHMTL je bolj stroga in omejena po obsegu kot HTML5. |
Zaključek - HTML5 proti XHTML
HTML se je začel kot zelo preprost jezik za oblikovanje spletnih strani, kot je omenjeno v uvodnem razdelku. XHTML se je pojavil kot potreba, ko se je razvoj spleta razširil izven omejenega obzorja in profesionalni programerji so potrebovali jezik, ki presega zmožnosti HTML 4. Stroga različica XHTML, imenovana tudi kot jeziček za razširjeni hipertekst, je potem prišla v sliko in je veljala za veliko bolj natančno in predvidljivo ter napak, kot HTML 4.
Kasneje XHTML ni mogel zajeti. Razvijalci, zlasti tisti, ki so v svoj projekt vključevali veliko programskih jezikov, kot sta JavaScript in PHP, sta vzljubila XHTML Strict, vendar je imel to premalo koristi in ogromna količina strani se v resnici ni trudila, da bi ustrezala novim standardom. Ko je prišel čas za rojstvo novega standarda, se je konzorcij World Wide Web odločil za podporo HTML5 in ne XHTML 2.
Priporočeni članek
To je vodilo za največjo razliko med HTML5 in XHTML. Tukaj razpravljamo tudi o razlikah med ključnimi besedami HTML5 in XHTML z infografiko in primerjalno tabelo. Za več informacij si lahko ogledate tudi naslednje članke HTML5 v primerjavi z XHTML -
- HTML v primerjavi z XML - Najboljše razlike
- HTML v primerjavi z HTML5
- HTML5 vs JavaScript - neverjetne primerjave
- HTML vs JavaScript