
Uvod v HTML
HTML, kot vsi vemo, se imenuje HyperText Markup Language, ki se uporablja za prikazovanje besedil v vašem brskalniku in s pomočjo posebnih skript za pomoč, kot sta JavaScript in CSS, da postane vaša vsebina lepa na pogled. Barvno kodiranje je del tiste, ki polepša vašo spletno stran HTML.
Barvna koda v HTML deluje kot identifikator, ki identificira in predstavlja to barvo v spletu. Običajno uporabljeno barvno kodiranje je HEX, ki predstavlja „šestnajstiško“ kodo za to barvo. Podobno obstajajo tudi druge barvne kode, kot je RGB kratica za 'Rdeča, zelena, modra'. Druga barvna koda, imenovana HSL, je kratica za „Odtenek, nasičenost, lahkotnost“. HSL je dodatna prednost pri izbiri barve po vaši izbiri.
Ker je na splošno prednostna uporaba šestnajstičnih kod, smo šestnajstične kode razložili po svojih najboljših močeh. Šestnajstiške barvne kode vsebujejo simbol, oznako (#) in niz šestih števk ali številk. So v šestnajstičnem številčnem sistemu, zato je „FF“ najvišje število in predstavlja „ 255“ iz šestnajstičnega številskega sistema.
Teh šest številk vsebuje tri pare, ki predstavljajo barvno kodo RB. Od teh šestih številk prvi par dveh števk predstavlja intenzivnost vaše rdeče barve. Tako bo „FF“ za kraj našega prvega para predstavljal rdečo barvo z največjo intenzivnostjo. '00' se uporablja za najmanjšo intenzivnost, 'FF' pa za najvišjo. Srednji par za intenzivnost predstavlja zeleno barvo.
Podobno kot pri modri barvi zadnji par predstavlja intenzivnost.
- Tako bo nastalo šestnajstično število, kot je # FF0000

- Šestnajstična številka, kot je # 00FF00, bo povzročila

- Rezultat bo šestnajstična številka, kot je # 0000FF

- Če želite dobiti rumeno barvo, ki je kombinacija 'rdeče' in 'zelene', se ustvari podobna šestnajstiška številka, kot je # FFFF00.
Izbira barv HTML
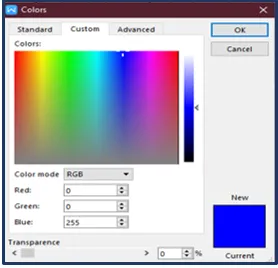
Izbiralnik barv, ko je ustvarjen, omogoča uporabniku, da izbere barvo po lastni izbiri. Najbolj standardna izbira barv se uporablja v aplikacijah za Windows, kot so MS Word ali Paint in drugi. Vsi ste seznanjeni z izbiro barv, lahko jog spomin, tako da pogledate spodnjo sliko:

Vrsta vnosa kot "barva " se uporablja za ustvarjanje vnosnih polj, ki bodo vsebovala barvo. Toda nekateri brskalniki, kot sta Internet Explorer 11 in starejše različice, ne podpirajo te vrste vnosa. Tako se odvisno od brskalnika pri izbiri vrste vnese pobiralnik barv. Nekateri brskalniki bodo to polje za vnos preprosto pretvorili v besedilno polje, kot je spodaj:

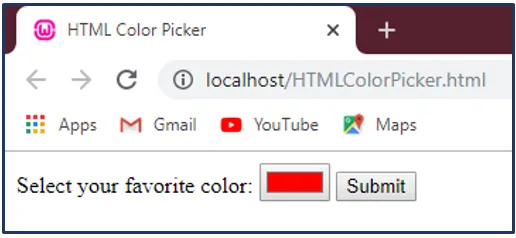
Če se uporablja podprt brskalnik, bo ista koda povzročila naslednjo paleto izbirnikov

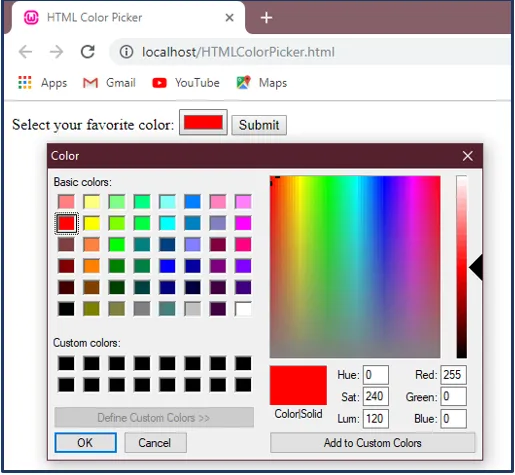
In ko kliknete to barvno polje, se pojavi barvna paleta. Tu uporabljam različico Google Chrome „78.0.3904.97“, ki podpira atribut barve vnosa.

Koda za ustvarjanje takšnega izbirnika barv bo razlagana v naslednjem razdelku.
Izvorna koda za ustvarjanje izbirnika barv
Sledi razlaga za ustvarjanje najpreprostejšega izbiralnika barv v HTML-ju. Glej kodo spodaj:
Koda
Select your favorite color:
Zgornja koda HTML vsebuje element FORM, ki uporablja vrsto vnosa, imenovano "barva". Ta vrsta vnosa barv ustvari in prikaže najpreprostejši izbirnik barv, Windows običajen izbirnik barv. Uporabniku omogoča izbiro barve po lastni izbiri.
Vrsta vnosa kot barva ustvari besedilno polje ali več gumba, ki ima privzeto barvo ozadja 'Črna'. Ko kliknemo nanj, uporabniku prikaže izbiro barv.
Upoštevajte delovanje izbirnika barv, ki je navedeno spodaj:
1. korak: s klikom na gumb s črno črto kot privzeto barvo ozadja.

Zgornja koda preprosto ustvari gumb, kot je prikazano zgoraj.
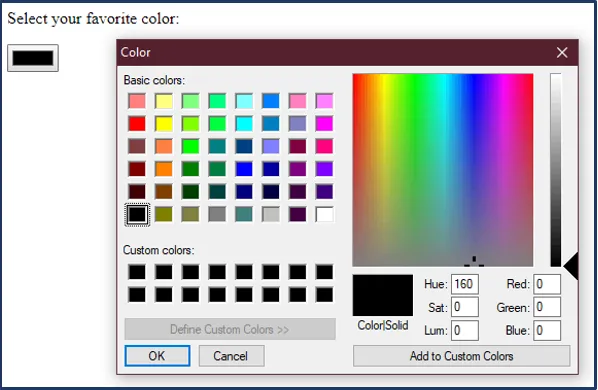
2. korak: Kliknite in izberite novo barvo.


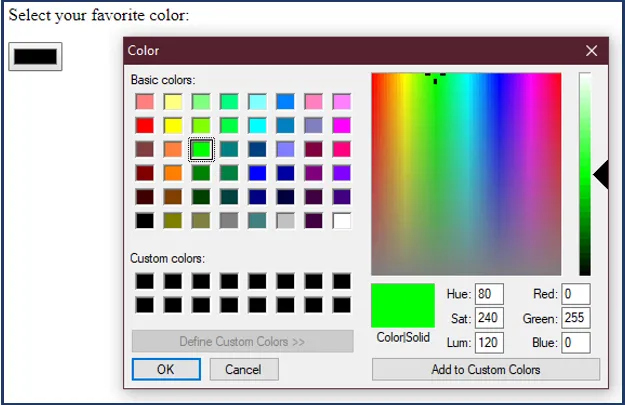
3. korak : Za demonstracijo smo izbrali svetlo zeleno barvo. Kliknite na gumb 'V redu' .

Na zgornjih posnetkih zaslonov lahko preprosto vidite, da je izbrana barva prikazana v zadnjem posnetku zaslona.
Vhodni tip 'color' zagotavlja preprosto funkcijo izbiranja barv v HTML5. Po izbiri barve je vaša izbira, za katero izbrano barvo lahko uporabite.
V naslednjem primeru sem zgornji primer povečal in ga spremenil z nekaj vključki.
Naslednji primer je kombinacija HTML in Javascripta. V tem primeru je element FORM, ki uporablja oznako vrste "color" vnosa. Ta obrazec ob oddaji se sproži naš JAVASCRIPT.
Spodaj upoštevajte izvorno kodo elementa OBRAZEC:
Koda:
Select your favorite color:
V prejšnji program smo dodali novo vrstico. Gumb za oddajo. S tem gumbom za oddajo se sproži naša skripta Java, ki je podana spodaj:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Ko kliknemo gumb 'Pošlji', se v JavaScript sproži naša funkcija. Zgornja funkcija, ReturnColor (), vrne HEX kodo, to je šestnajstiško kodo za izbrano barvo s strani našega izbirnika barv. Ko se koda izvrši, je naš izhod naslednji.


Zgornji izhod je v HEX kodi. Šest številk predstavlja vključitev rdeče, zelene in modre barve, kar ima za posledico izbrano barvo. To HEX kodo lahko enostavno pretvorite tudi v kodo RGB.
Podobno lahko zgornjo kodo shranimo in uporabniku nastavimo kot barvo ozadja ali barve pisave. V ta namen smo dodali še nekaj vrstic kode v svojo že obstoječo izvorno kodo.
Sledi celotna koda, telo HTML pa ostane enako:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
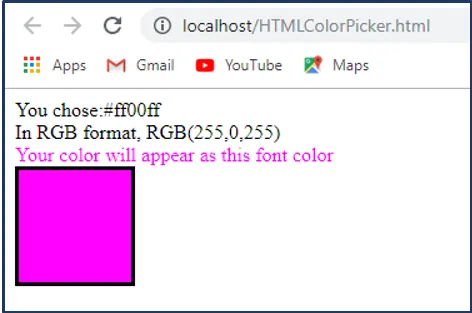
To je naš celoten scenarij. Ko se koda izvede in izbere barvo, je naslednji izhod, ki je prikazan.

Zaključek
Obstaja veliko načinov in veliko kombinacij, ki vam lahko pomagajo ustvariti izbirnik barv, tisti preveč pameten. Na primer, s kombinacijo HTML5 in CSS skupaj z JavaScriptom lahko uporabite še en element, imenovan „canvas“, ki ima svoje knjižnice, ki pomagajo ustvariti lahek, majhen in nabiralnik barv med brskalniki. Ampak to je že drugič.
Priporočeni članki
To je vodnik za izbiro barv HTML. Tukaj razpravljamo o Uvodu, barvi HTML Izberite izvorno kodo skupaj s kodami. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
- Atribut sloga HTML
- Tekstna povezava HTML
- Oznake HTML HTML
- Kaj je HTML5?
- Nastavite barvo ozadja v HTML s Primerom