Način sloja Photoshop's Drop Shadow je morda odličen za dodajanje preprostih senc slikam ali besedilu, zaradi česar so videti, kot da lebdijo malo nad njihovim ozadjem, toda ko gre za ustvarjanje bolj realističnih senc ljudi ali predmetov, je standardna Drop Shadow samo ne reže. V tej vadnici se bomo naučili preprostega načina za ustvarjanje realističnega efekta v senci!
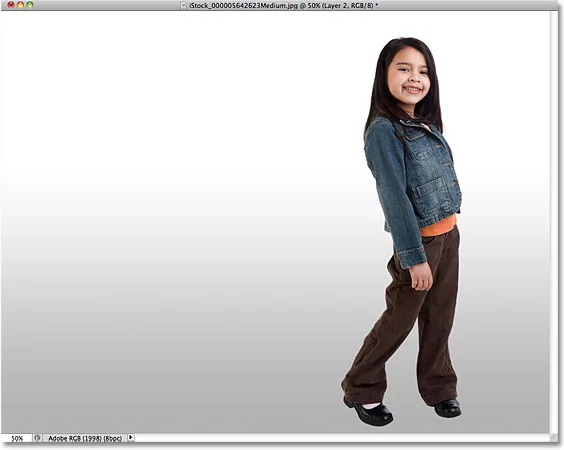
Tukaj je fotografija, ki jo bom uporabil za to vadbo:

Izvirna slika.
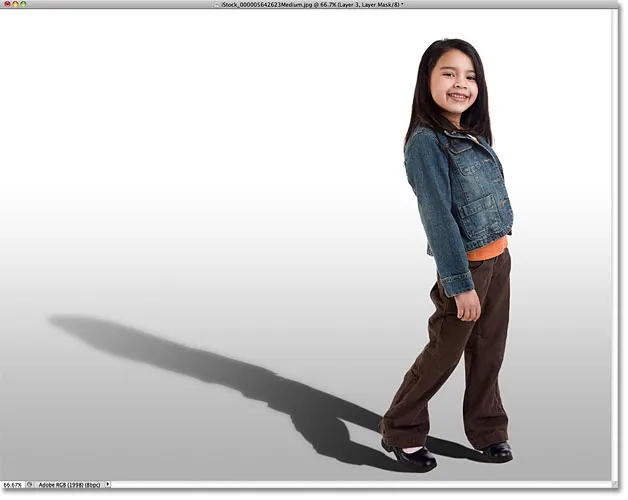
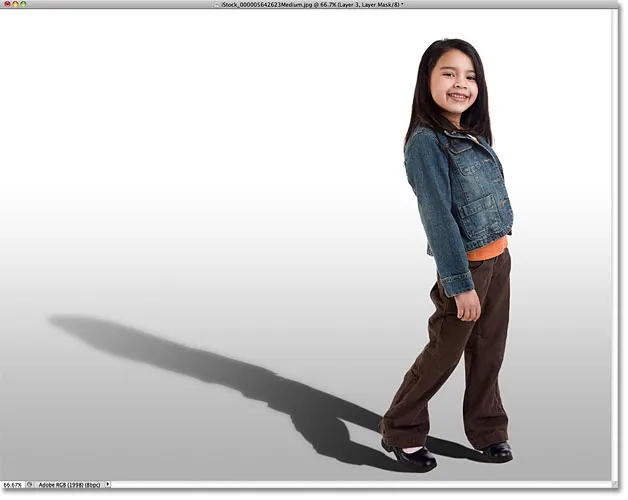
Takole bo videti z uporabljeno senco:

Končni rezultat.
Kako ustvariti realistično igralsko senco
1. korak: Izberite osebo ali predmet
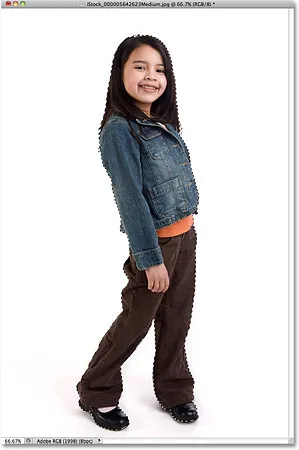
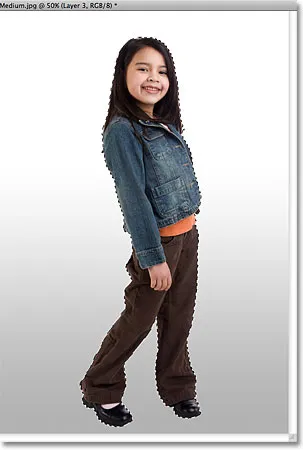
Preden lahko nekomu dodamo senco, jih moramo najprej izbrati. S pomočjo izbirnega orodja (orodje Lasso, orodje za hitro izbiro, orodje za pero itd.) Narišite izbiro okoli osebe (ali predmeta) na fotografiji. Ko končate, bi morali okoli njih videti izbirni oris. Tu sem izbral deklico:

Izberite osebo ali predmet na fotografiji.
2. korak: izbiro kopirajte v nov sloj
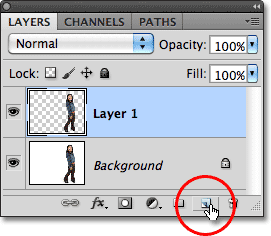
Če izberete osebo ali objekt, pritisnite Ctrl + J (Win) / Command + J (Mac) na tipkovnici, da izbiro hitro kopirate v novo plast. V oknu dokumenta se ne bo zgodilo nič, toda če pogledamo na ploščo Sloji, vidimo, da je Photoshop izbor kopiral v nov sloj z imenom "Layer 1" nad plastjo Ozadje:

Izbira se pojavi na novi plasti nad plastjo Ozadje.
3. korak: Po potrebi dodajte dodaten prostor platna
Glede na vašo sliko ta korak morda ali ne potrebujete, v mojem primeru pa moram dodati nekaj dodatnega platnenega prostora, da naredim prostor za senco. Največ prostora za platno najlažje dodate z orodjem za obrezovanje Photoshopa. Izbral ga bom na plošči Orodja:

Izbira orodja za obrezovanje.
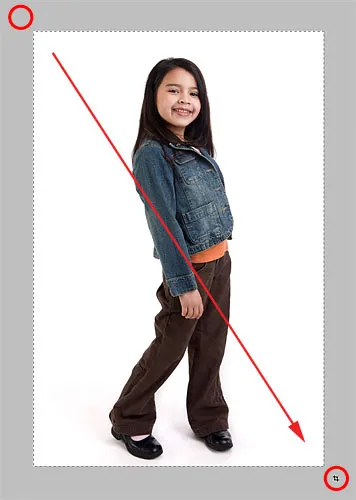
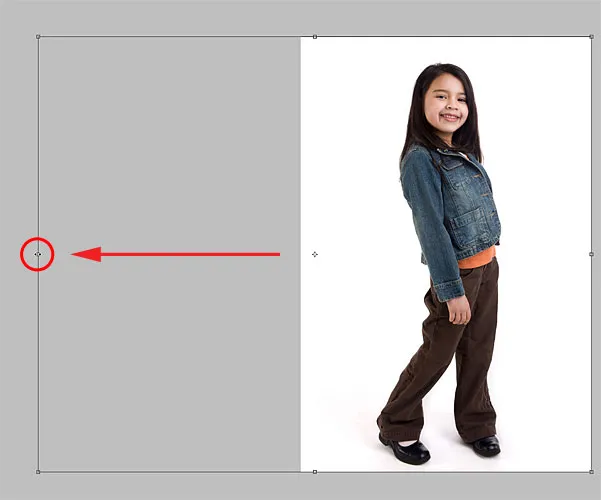
Da bom lažje videl, kaj počnem, izstopim iz okna z dokumenti in v prvi Photoshop način celozaslonskega načina s pritiskom na črko F na moji tipkovnici. Nato z aktivnim orodjem za obrezovanje kliknem v sivo območje zgoraj in na levi strani zgornjega levega kota slike, s pritisnjeno tipko miške pa se povlečem na sivo območje spodaj in na desno od spodnjega desnega kota:

Orodje za obrezovanje povlecite diagonalno po celotni sliki.
Ko spustim gumb miške, se okoli slike prikaže obrezana obroba, z ročaji (majhnimi kvadratki) na vseh štirih straneh in v vsakem kotu. Na levi strani fotografije moram dodati več platnenega prostora, zato bom kliknil levi ročaj in ga povlekel navzven:

Dodajanje več prostora na levi z vlečenjem levega ročaja.
Pritisnite Enter (Win) / Return (Mac), da sprejmem obrezovanje (čeprav je tisto, kar počnemo tukaj, res ravno nasprotno od obrezovanja), ko Photoshop doda dodaten prostor na levi strani slike in napolni z belo (privzeta barva ozadja). Nekajkrat bom pritisnil tipko F na tipkovnici, dokler se ne vrnem v pogled okna dokumenta:

Ker je moja barva ozadja bela (privzeta barva), Photoshop napolni nov prostor platna z belo.
4. korak: Dodajte nov prazen sloj pod 1. sloj
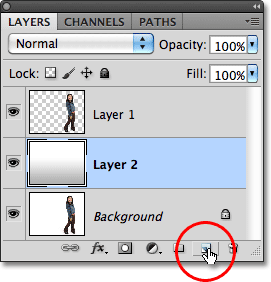
Pridržite tipko Ctrl (Win) / Command (Mac) in kliknite ikono New Layer na dnu plošče Sloji:

Kliknite ikono New Layer, medtem ko držite Ctrl (Win) / Command (Mac).
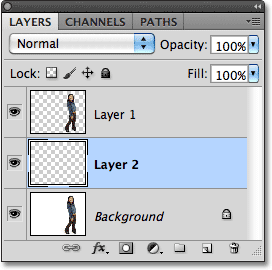
To Photoshopu pove, da dokumentu ne doda nove plasti, kot je običajno, temveč da doda novo plast pod trenutno izbrano plast (Layer 1), ki jo postavi med sloj 1 in plast ozadja:

Nova plast se pojavi med prvotnima dvema slojema.
5. korak: Narišite gradient na novem sloju
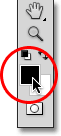
Ustvarimo novo ozadje za učinek z gradientom, ki mu bo dal malo globine. Na spodnji strani plošče Orodja kliknite barvno črto v ospredju . Privzeto bi morala biti črna:

Črna je privzeta barva spredaj.
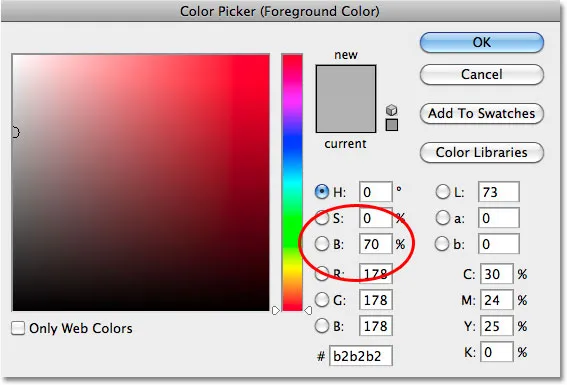
Odpre se Photoshop-ov barvni nabiralnik, kjer lahko izberemo novo barvo spredaj. Izberite svetlo sivo. Če želite uporabiti enak odtenek sive barve kot jaz, vnesite 70 % za vrednost B (B pomeni Brightness) na desni. Ko končate, da izberete barvni izbirnik, kliknite V redu:

Za svetlo sivo nastavite vrednost svetilnosti (B) na 70%. H (odtenek) in S (nasičenost) naj ostaneta 0%.
Nato na plošči Orodja izberite orodje Gradient . Za ta učinek bomo nekajkrat uporabljali orodje Gradient:

Izberite orodje Gradient.
Z aktivnim orodjem Gradient z desno tipko miške kliknite (Win) / Control kliknite (Mac) kjer koli v oknu dokumenta, da hitro poiščete Gradient Picker in poskrbite, da boste imeli prvi preliv - Foreground to Background - izbran s klikom na sličica (prva na levi, zgornja vrstica). Ko končate, da izberete Gradient Picker, pritisnite Enter (Win) / Return (Mac):

Izberite gradient prednjega in drugega ozadja.
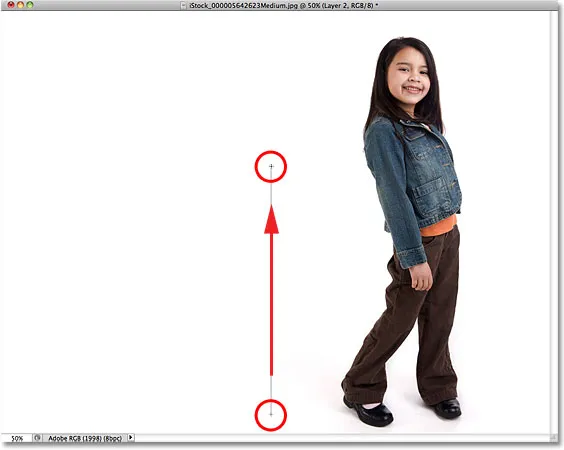
Nato kliknite blizu spodnjega dela dokumenta, pridržite tipko Shift in povlecite naravnost navzgor, dokler niste tik nad vodoravnim središčem slike. Če tipko Shift držite, ko povlečete, omejuje vaše gibe, kar olajša vlečenje navpično:

Povlecite območje prehoda za gradient sive do bele barve.
Sprostite gumb miške in Photoshop nariše gradient, ki postane novo ozadje slike:

Suptilni gradient doda sliko nekoliko globine.
6. korak: Dodajte novo plast nad gradientom
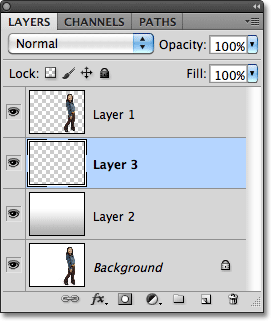
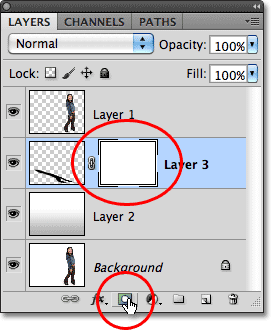
Še enkrat kliknite ikono New Layer na dnu plošče Sloji (tokrat ni treba pritisniti tipke Shift):

Znova kliknite ikono New Layer.
Nad slojem gradienta se pojavi nov prazen sloj:

3. stopnja se pojavi nad naklonom.
7. korak: Vstavite izbiro okoli osebe ali predmeta
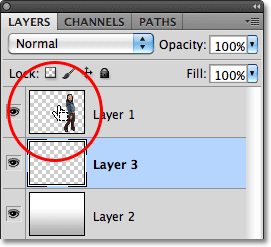
Pridržite tipko Ctrl (Win) / Command (Mac) in kliknite neposredno na sličico za predogled zgornjega sloja na plošči Sloji. Ne izberite sloja, samo kliknite na njegovo sličico:

Pridržite Ctrl (Win) / Command (Mac) in kliknite sličico predogleda nivoja 1.
To takoj naloži izbor okoli vsebine plasti. Tu lahko vidimo, da je zdaj izbrano dekle na moji fotografiji:

Okrog osebe ali predmeta, ki smo ga prvič izbrali nazaj v 1. koraku, se prikaže izbirni oris.
8. korak: Izbiro napolnite s črno
Odprite meni Urejanje na vrhu zaslona in izberite Izpolni :

Pojdite na Uredi> Izpolni.
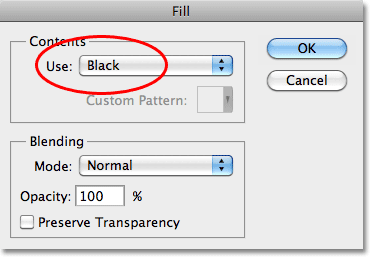
Ko se prikaže pogovorno okno Izpolni, spremenite možnost Uporaba na vrhu v Črno in nato kliknite V redu, da zaprete pogovorno okno:

Nastavite Uporabi na Črno in kliknite V redu.
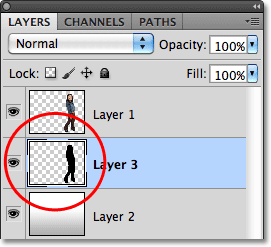
To izbiro napolni s črno. Ne moremo ga videti še v oknu dokumenta, ker ga slika na 1. plasti blokira, vendar pa jo lahko vidimo v sličici predogleda sloja na plošči Sloji:

Vsebino plasti lahko vidimo v njeni sličici za predogled, tudi kadar je ne vidimo v oknu dokumenta.
9. korak: Izkrivite senco v položaj
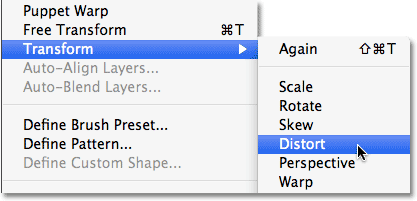
Območje, ki smo ga pravkar napolnili s črno, bo postalo naša senca. Najprej ga moramo preoblikovati in prestaviti v položaj, kar lahko storimo s pomočjo Photoshopovega ukaza Distort. Odprite meni Urejanje, izberite Preoblikovanje in nato izberite Izkrivljanje :

Pojdite na Uredi> Preoblikuj> Popači.
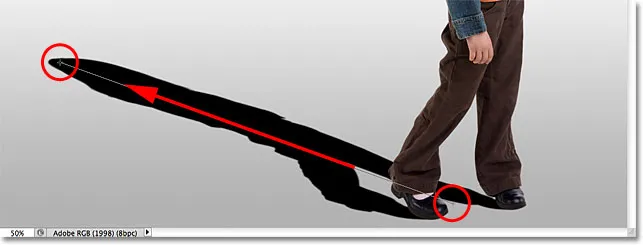
Preoblikujte območje, napolnjeno s črno, s klikom na zgornji ročaj transformacije in ga povlecite diagonalno, levo ali desno (odvisno od vaše slike), dokler ne bo bolj podobno senci osebe ali predmeta:

Povlecite zgornji ročaj za transformacijo, da izkrivite senco v obliko.
Morda boste morali popraviti tudi spodnji del sence z vlečenjem spodnjih vogalov. V mojem primeru se dno sence ni povsem ujemalo z dekličinimi čevlji, zato sem povlekel spodnji desni ročaj transformacije navzgor in na desno, dokler ni bilo vse videti dobro:

Po potrebi povlecite ročaje spodnjega vogala, tako da se dno sence poravna z osebo ali predmetom.
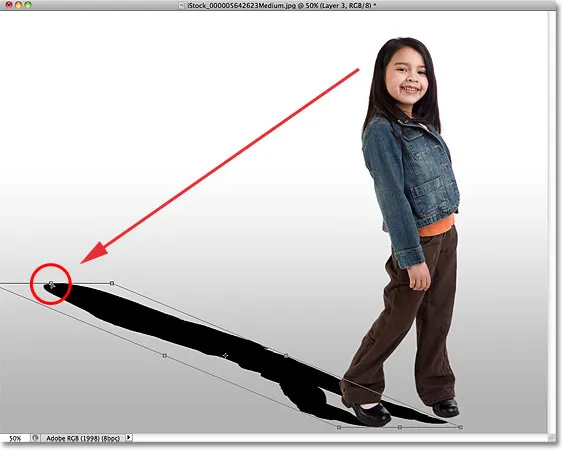
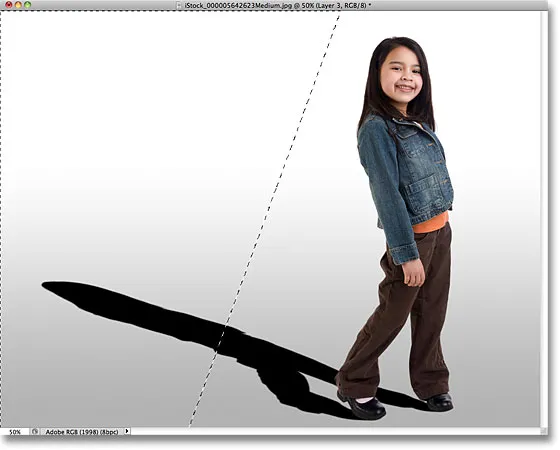
Ko končate, pritisnite Enter (Win) / Return (Mac), če želite sprejeti preobrazbo in izhod iz ukaza Distort. Vaša senca mora zdaj izgledati nekako takole:

Začetna oblika sence je zdaj na mestu.
10. korak: nanesite rahlo zameglitev
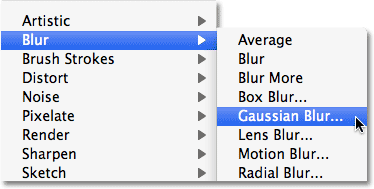
Robovi sence so videti preveč hrustljavi in ostri, zato nanjo nanesemo rahlo zameglitev. Pojdite do menija Filter, izberite Blur in nato Gaussian Blur :

Pojdite na Filter> Blur> Gaussian Blur.
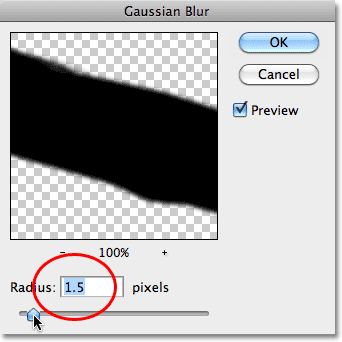
To odpre pogovorno okno Gaussova zamegljenosti. Za zelo subtilen učinek zamegljenosti povečajte polmer na približno 1, 5 slikovnih pik, nato pa kliknite OK, da zapustite pogovorno okno. Robovi sence bodo videti mehkejši:

Vrednost radiusa, ki znaša približno 1, 5 piksla, je vse, kar potrebujemo za začetek.
11. korak: S hitrim načinom maske postopoma izberite senco
Da bi bila senca videti realistično, morajo robovi postajati postopno mehkejši, kolikor se bolj širi od predmeta. Če želite ustvariti ta učinek postopnega zamegljevanja, se bomo spet obrnili na filter Gaussovega zamegljevanja, najprej pa bomo ustvarili izbor s pomočjo Photoshopovega načina hitre maske .
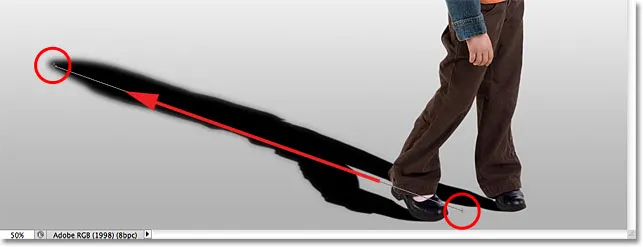
Na plošči Orodja znova izberite orodje Gradient in nato pritisnite tipko D na tipkovnici, da ponastavite Photoshop v ospredju in barvah ozadja na privzete nastavitve (črna bo barva ospredja, bela barva ozadja). Nato na tipkovnici pritisnite črko Q, da preklopite v način hitre maske. V oknu dokumenta se še nič ne zdi drugače. Z aktivnim orodjem Gradient kliknite blizu dna sence in povlecite diagonalno na vrh, tako:

Potegnite diagonalni gradient od spodaj proti vrhu sence.
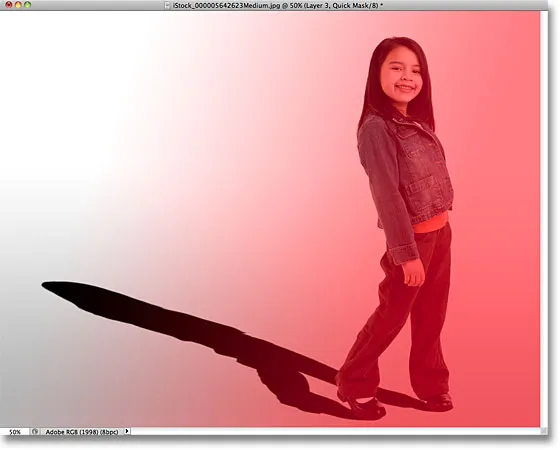
Spustite gumb miške na vrhu sence in čez sliko se prikaže rdeča in prozorna prekrivna hitra maska. Prozoren del na vrhu sence predstavlja območje, ki je v celoti izbrano. Rdeča na dnu sence sploh ni izbrana, medtem ko območje vmes postaja vedno bolj izbrano, ko rdeča barva postopoma bledi v preglednost:

Ko barva bledi od rdeče do prozorne, postane območje postopoma bolj izbrano.
Pritisnite črko Q na tipkovnici za izhod iz načina hitre maske in vrnitev v običajni način. Prekrivanje z rdečo in prozorno hitro masko bo nadomeščeno s standardnim izbirnim orisom, za katerega se zdi, da sence ne razdeli na polovico, izbrana je le zgornja polovica. To je samo nesrečna iluzija s strani Photoshopa. Photoshop lahko prikaže samo izbirne obrise okoli pik, ki so izbrane vsaj 50%. Čeprav je videti, da tukaj v resnici nismo dosegli ničesar, se bo filter Gaussovega zamegljevanja izkazal drugače:

Photoshop ne more natančno prikazati izbirnih obrisov okoli pikslov, ki so le delno izbrani.
12. korak: Znova nanesite filter Gaussovega zameglitve
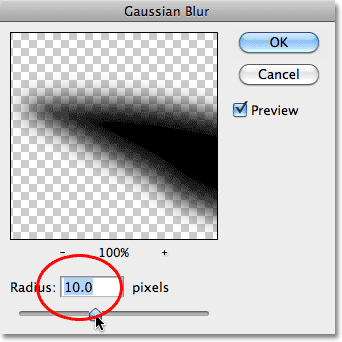
Ker je bil filter Gaussian Blur zadnji filter, ki smo ga uporabili, ga lahko hitro obnovimo s pritiskom na Ctrl + Alt + F (Win) / Command + Option + F (Mac) na tipkovnici. Tokrat, ko se prikaže pogovorno okno, povečajte vrednost Radija na približno 10 slikovnih pik in kliknite V redu, da izstopite iz njega:

Povečajte vrednost polmera na 10 slikovnih pik.
Pritisnite Ctrl + D (Win) / Command + D (Mac), da odstranite izbirni obris, in v dokumentu vidimo, da se robovi sence zdaj od spodaj navzgor zdijo mehkejši:

Robovi v senci zdaj izgledajo bolj realistično.
Korak 13: Dodajte masko plasti
Senca mora zbledeti, ko se oddaljuje od predmeta, kar je enostavno uporabiti s plastno masko. Kliknite ikono maske plasti na dnu plošče Sloji. Na desni strani sličice s predogledom sloja v senci se bo prikazala sličica maske napolnjena z belo barvo:

Po kliku ikone plasti maske se prikaže sličica maske plasti.
14. korak: Barvo sprednjega podlaga nastavite na temno sivo
Ne želimo, da senca popolnoma zbledi, zato na plošči Orodja kliknite črto barve ozadja, ki mora biti trenutno črna (pri izbiri maske sloja sta privzeti barvi sprednjega in ozadja obrnjena):

Kliknite na sliki barve ozadja (v spodnjem desnem kotu).
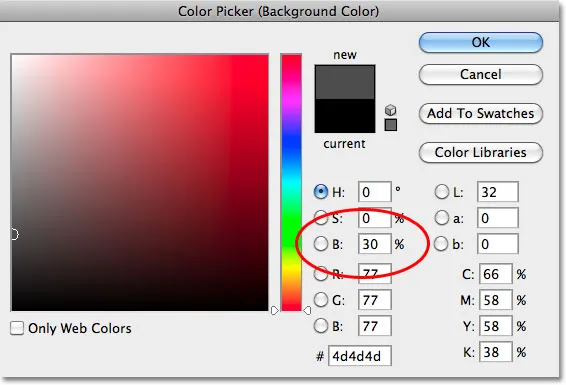
Ko se prikaže Color Picker, izberite temno sivo, tako da vrednost B (Brightness) nastavite na 30%. Pustite možnosti H (Hue) in S (Saturation) nastavljene na 0%. Ko končate, da izberete barvni izbirnik, kliknite V redu:

Za barvo ozadja izberite temno sivo.
15. korak: Na sloju maske narišite gradient skozi senco
Nato z izbranim orodjem Gradient še enkrat kliknite blizu dna sence in povlecite diagonalno navzgor proti vrhu, tako kot smo to storili pred časom, ko smo bili v načinu hitre maske. Razlika je v tem, da na plasti maske narišemo gradient:

Narišite beli do temno sivi gradient od spodaj do vrha sence.
Sprostite gumb miške na vrhu sence. Ker smo gradient narisali na maski plasti, ne na sami sliki, gradienta v dokumentu dejansko ne vidimo. Namesto tega opazimo učinek gradienta na maski plasti, pri čemer senca postopoma bledi, ko se odmika od predmeta:

Senca zdaj postopoma bledi.
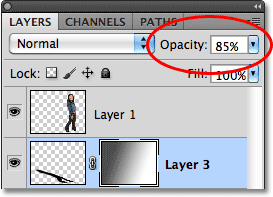
16. korak: Spustite nepreglednost sence
Kot zadnji korak spustimo motnost sence, da se v bližini objekta ne zdi tako zelo temno (ker so sence vedno nekoliko prozorne). Možnost Neprozornosti najdete v zgornjem desnem kotu plošče Sloji. Rahlo jo spustite na približno 85% :

Zmanjšajte motnost senčnega sloja na 85%.
In s tem smo končali! Tu je končni učinek "cast senca":

Končni rezultat.