
Uvod v preklopno izjavo v JavaScript
V tej temi bomo razpravljali o izklopu v JavaScript. S pojavom tehnologije so se razvili računalniki, ki so posledično prinesli zahtevo po programskem jeziku. Bilo je veliko programskih jezikov, ki vključujejo tako jezik nizke kot tudi jezik na visoki ravni. Jeziki na visoki ravni so enostavnejši za uporabo, saj jih je v primerjavi z jeziki na nizki ravni enostavno razumeti. JavaScript je eden takšnih jezikov na visoki ravni, ki se široko uporablja kot prednji jezik za programske namene. Obstaja veliko koncepta, ki ga je treba preučiti in izučiti, da bi razumel osnovne pojme.
Kaj je izjava o preklopu v JavaScript?
V JavaScript obstaja več pogojnih metod, kot so metoda if-else, metoda if-else-if, medtem ko metoda, metoda do-while in več drugih metod. Med tako različnimi metodami v JavaScript je ena taka metoda preklopna izjava. V tej metodi ga uporabljamo za izvajanje določenega niza navodil ali kode, če pogoj izpolnjuje. Izjava o stikalu običajno vsebuje več blokov primerov, skupaj z izbirnim privzetim primerom. V skladu s pogojem se lahko en ali več primerov izvrši, če zadeve izpolnjujejo. Če noben blok stavka preklopa ne postane resničen, se privzeti slučaj samodejno izvrši, če je dodan v kodiranju.
Sintaksa izjave o stikalu JavaScript
Poskusimo razumeti osnovno skladnjo JavaScript v stavki switch.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Zdaj pa poskusimo razumeti, kako dejansko deluje ta blok izjave.
- Izraz, ki ga je treba preveriti - V tej trditvi preverimo izraz, ki ga je treba ovrednotiti. Na podlagi izvedbe izraza bo izveden primer stikala, ki izpolnjuje.
- Različni primeri - pri izvedbi izraza se izvrši primer, ki izpolnjuje izraz
- Privzeti primer - Če se kateri od primerov preklopa ne zadovolji, se izvrši privzeti primer.
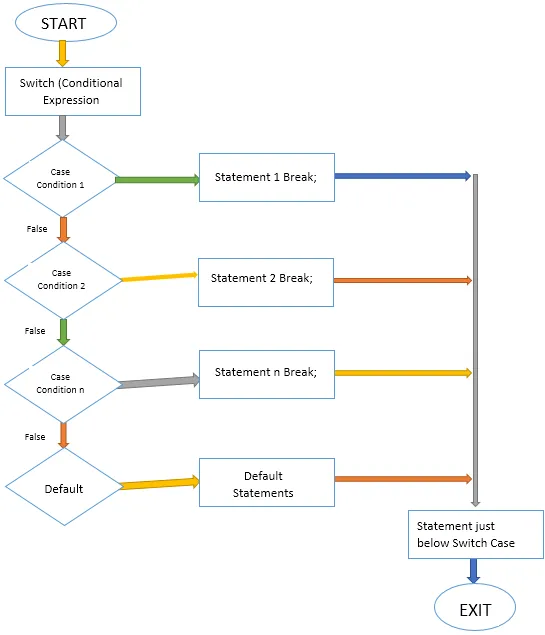
Diagram pretoka
Zdaj pa si oglejmo diagram poteka stavčnega stikala.

Zdaj pa poglejmo, kako stavek preklopa deluje v JavaScript.
Kako deluje izjava o preklopu v JavaScript?
Kot je bilo pojasnjeno v članku, izjava o preklopu običajno vsebuje tri pododdelke, ki so -
- Izraz za oceno.
- Primeri, ki se izvedejo za izraz.
- Privzeti primer, ki ga je treba izvesti, če se nobenega primera ne zadovolji.
Temeljne odgovornosti teh pododdelkov so -
- Izraz, ki ga je treba preveriti - V tej trditvi preverimo izraz, ki ga je treba ovrednotiti. Na podlagi izvedbe izraza bo izveden primer stikala, ki izpolnjuje.
- Različni primeri - pri izvedbi izraza se izvrši primer, ki izpolnjuje izraz.
- Privzeti primer - Če se kateri od primerov preklopa ne zadovolji, se izvrši privzeti primer.
Primeri
Zdaj pa vzemimo primer, ki od uporabnika vzame številko v vnosnem polju, če je število manjše od 10, potem kaže, da je število, ki ga je vnesel uporabnik, bo prikazalo sporočilo, da je vnesena številka večja od 10.
Preprosto kopirajte naslednjo kodo in jo prilepite v datoteko HTML, da jo zaženete.
Izjava o stikalu JavaScript
Vnesite številko v besedilno polje
var text = '', labelVal = "";
funkcija checkVal () (
text = document.getElementById ("inputBox") vrednost;
labelVal = '';
besedilo = številka (besedilo)
stikalo (besedilo) (
1. primer:
labelVal = "Vnesli ste 1";
odmor;
2. primer:
labelVal = "Vnesli ste 2";
odmor;
3. primer:
labelVal = "Vnesli ste 3";
odmor;
primer 4:
labelVal = "Vnesli ste 4";
odmor;
primer 5:
labelVal = "Vnesli ste 5";
odmor;
primer 6:
oznaka Val = "Vnesli ste 6";
odmor;
primer 7:
labelVal = "Vnesli ste 7";
odmor;
primer 8:
oznaka Val = "Vnesli ste 8";
odmor;
primer 9:
labelVal = "Vnesli ste 9";
odmor;
privzeto:
labelVal = "Vnesite vrednost manj kot 10";
)
document.getElementById ("labelVal"). notranjiText = labelVal;
)
Zdaj si oglejmo primer z vneseno vrednostjo:
Vhodna vrednost: 6
Izhodna vrednost: Vnesli ste 6
Zdaj pa poglejmo, kako lahko v JavaScript izvajamo več stavkov o preklopih.
Izvedba več primerov, če stanje izpolnjuje
Zdaj pa poglejmo, kako lahko izvedemo več primerov. Kopirajte naslednjo kodo in jo prilepite v datoteko HTML, da jo izvršite.
Izjava o stikalu JavaScript
Vnesite številko v besedilno polje
var text = '', labelVal = "";
funkcija checkVal () (
text = document.getElementById ("inputBox") vrednost;
labelVal = '';
besedilo = številka (besedilo)
stikalo (besedilo) (
1. primer:
labelVal = labelVal + "Vnesli ste 1";
2. primer:
labelVal = labelVal + "Vnesli ste 2";
3. primer:
labelVal = labelVal + "Vnesli ste 3";
odmor;
primer 4:
oznaka Val = labelVal + "Vnesli ste 4";
primer 5:
oznaka Val = labelVal + "Vnesli ste 5";
primer 6:
oznaka Val = labelVal + "Vnesli ste 6";
odmor;
privzeto:
oznaka Val = "Vnesite vrednost manj kot 10";
)
document.getElementById ("oznaka Val"). notranjiText = oznaka Val;
)
Vhodna vrednost: 1
Izhodna vrednost: Vnesli ste 1 Vnesli ste 2 Vnesli 3.
Zaključek
JavaScript je programski jezik, kjer je veliko konceptov, ki jih je treba preučiti. Izjava o stikalu je ena izmed teh. Ti pogojni stavki v bistvu izvedejo kodo in preverijo, ali izraz izpolnjuje pogoj na podlagi ocene izraza vrne vrednost. Pogojni stavek se v katerem koli programskem jeziku pogosto uporablja za različne izraze logičnega programiranja.
Priporočeni članki
To je vodnik za preklapljanje izjave v JavaScript. Tukaj razpravljamo o konceptu, sintaksi, delu in primerih izjave o preklopu v JavaScript. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
- Cheat Sheet JavaScript
- Kaj lahko naredi Javascript?
- Funkcije nizov JavaScript
- Primeri funkcij JavaScript Math
- Uvod v preklopno izjavo v C ++
- Izjava o stikalu PHP | Diagram toka