
Uvod v krmiljenje obrazcev HTML
HTML je označevalni jezik za ustvarjanje spletnih strani. Določa strukturo in vedenje spletnih strani. HTML je sestavljen iz oznak in elementov, ki pomagajo pri strukturiranju spletnih strani. Te elemente je mogoče združiti znotraj obrazca za zbiranje podatkov od uporabnika na uporabniku prijazen način. Upoštevajte pa, da je HTML protokol brez stanja, kar pomeni, da ne more ničesar shraniti in izgubili boste podatke pri osvežitvi strani.
Nadzor obrazca HTML
Obstajajo različne vrste nadzora obrazca, ki so opredeljene v HTML-ju, ti nadzori so odgovorni za sprejem uporabnikovega vnosa na določen način. Oglejmo si različne vrste razpoložljivih kontrolnikov obrazcev v HTML.
1) Nadzor vnosa besedila
Nadzori besedila vnosa se uporabljajo za zbiranje uporabniških podatkov kot prosto besedilo. Na spletni strani bo oblikoval pravokotno polje, kamor lahko uporabniki vnesejo podatke.
Obstajajo različne vrste krmiljenja vhodnega besedila, ki se lahko uporablja v obrazcih HTML. Oglejmo si različne vrste krmilnih vhodnih besedil.
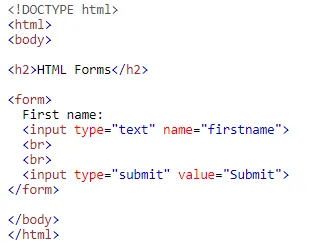
- Nadzor enotnega vnosa besedila
To uporabniku omogoča vnos le ene vrstice podatkov. Tipičen primer takšnih kontrolnih besedil za vnos je vnos imena, iskalnega polja, mesta itd.


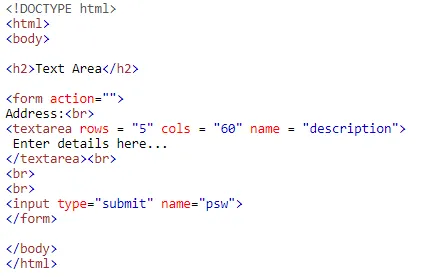
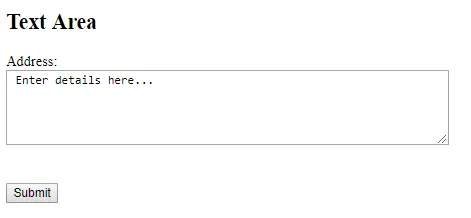
- Upravljanje besedila v več vrsticah
Ta tip nadzora vhoda uporabniku omogoča vnos podatkov iz več vrstic. Običajna uporaba takšnih vhodnih kontrol je za komentarje, naslove, opis in tako naprej.


Tu vrstice označujejo število vrstic v besedilnem območju, stolpec pa število stolpcev.
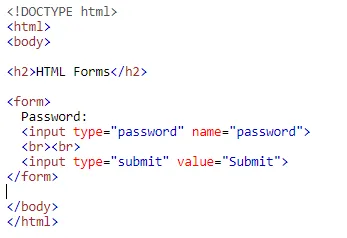
- Nadzor vnosa z geslom
Kot že ime pove, se običajno uporablja za polje gesla. To deluje na enak način kot vnosno besedilno polje, vendar se besedilo zaradi varnosti zamaskira.


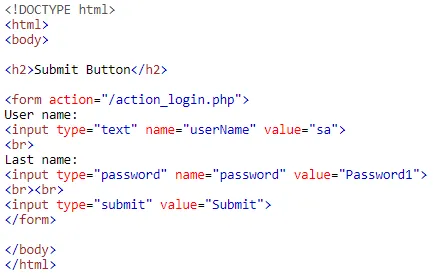
2) Vrsta vnosa Pošlji
Kadar je vrsta vnosa za oddajo, izvede dejanje, opredeljeno v dejanju obrazca, in podatke obrazca pošlje strežniku.

V tem primeru bodo vrednosti uporabniškega imena in gesla posredovane strežniku ob pritisku gumba za oddajo gumba. Dejanje v obrazcu je metoda strežnika, ki sprejme vnos.
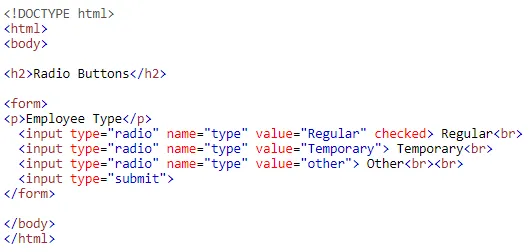
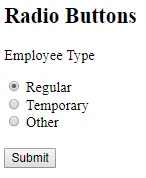
3) Vhodni tip radia
Radijski gumbi se uporabljajo, ko pričakujete, da bodo uporabniki vnesli podatke kot Booleova vrednost ali če od več možnosti pričakujete le en vnos kot resničen. Nekateri pogosti primeri radijskih gumbov so določitev spola, vrsta zaposlenega (redno / začasno) in tako naprej.


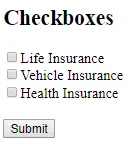
4) Potrditveno polje vrste vnosa
Potrditveno polje omogoča uporabniku, da izbere vse podatke, ki so v njegovem primeru resnične. Zelo priročen način sprejemanja podatkov je takrat, ko je možen vnos že znan.
Na primer, če želite zbrati vrsto zavarovanja, ki ga ima posameznik, lahko to preprosto storite s potrditvenimi polji, saj bi bile možnosti omejene.


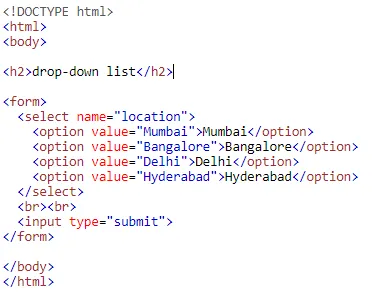
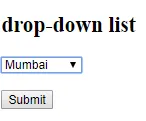
5) Spustni seznam Vnos vrste
Spustni seznam omogoča uporabniku, da izbere eno od več možnih možnosti. To je zelo uporabniku prijazen način pridobivanja podrobnosti od uporabnika, saj ponuja izčrpen seznam možnih možnosti, ki uporabniku pomagajo prepoznati možnost, ki mu najbolj ustreza.
Na primer, spustni seznam za seznam mesta, v katerem lahko zaposleni pripada


6) Vhodna vrsta Optgroup
Optgroup deluje na podoben način kot na spustnem seznamu, edina razlika je v tem, da vam optgroup omogoča logično združevanje določenih možnosti pod enim dežnikom. Uporabniku pomaga hitro prepoznati ustrezno možnost s pomočjo oznake optgroup.
Na primer spustni seznami za seznam mest različnih držav v Indiji, ki so razvrščeni po državah.

7) Fieldset
Fieldset je še ena uporabna oznaka v obliki Html, ki omogoča razvijalcu, da logično združi določene kontrole pod eno legendo, kar pomaga razvijalcu, da uporabniku da jasna navodila, kaj naj pričakuje v tem razdelku.
Na primer, nabor polja za stran za prijavo


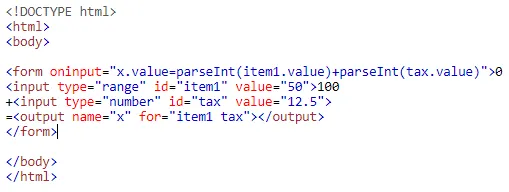
8) Izhod HTML Tag
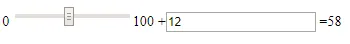
Ta izhodna oznaka je predstavljena v HTML5. Omogoča vam takojšen prikaz izida izračuna. To je zelo koristno, ko mora uporabnik takoj opraviti izračun in videti rezultate. Značilen primer takih primerov je, ko želi uporabnik preveriti seštevek vseh elementov, ki so prisotni v vozičku.


V zgornjem primeru smo določili razpon cen artiklov kot 0 do 100 in ga lahko spreminjamo med izvajanjem, drugo besedilno polje, ki ima v njem vrednost 12, je davek, ki se obračuna na to postavko, lahko pa se tudi spremeni med izvajanjem. Rezultat 58 je vsota obeh vrednosti.
Opomba: Ta oznaka ni podprta v Edge 12 ali Internet Explorerju starejše različice.
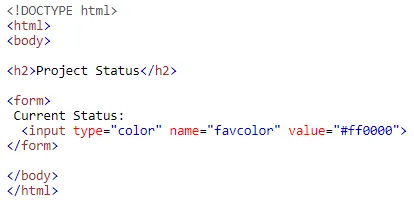
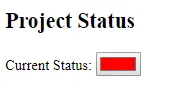
9) Vrsta vnosa Barva
V obrazcu je pogosto potrebno samo prikazati barvo namesto besedila. Barva vrste vnosa v HTML 5 vam bo to omogočila. V obrazcu prikazuje barvo, ki jo želite prikazati. Tipičen scenarij, kjer se uporablja, je prikaz stanja projekta ali faze.


Opomba : barva ni podprta v nekaterih različicah Internet Explorerja in roba.
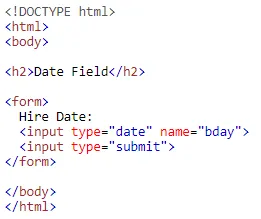
10) Vrsta vnosa Datum
Datum vrste vnosa se običajno uporablja, kadar uporabnik pričakuje polje vrste datuma kot vnos, lahko je kakršen koli kot datum rojstva, datum najema, datum prenehanja itd. Uveden je v HTML 5, oblika datuma pa se s spremembo brskalnika nekoliko razlikuje.


Zaključek
- Z uvedbo HTML 5 se je število podprtih kontrol HTML zelo povečalo. Tem kontrolnikom obrazca HTML lahko s pomočjo CSS 3 in JavaScript / jQuery / Angular JS dodelite različne učinke in barve.
- V tem članku smo zajeli vse najpogosteje uporabljene kontrole obrazca HTML. Obstaja veliko kontrol, kot so skriti, ponastavite, teden, URL, čas, e-pošta, datoteka, DateTime-local, slika, tel, ki ni zajet v tem članku. Zelo pomembno je, da preverite združljivost teh brskalnikov v brskalniku, preden jih implementirate v projekt, saj večina različic brskalnika ne podpira krmilnikov obrazca HTML 5.
Priporočeni članki
To je vodnik za krmiljenje obrazcev HTML. Tukaj razpravljamo o uvodu in različnih vrstah nadzora obrazca, ki so opredeljeni v HTML-ju. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
- Atributi HTML
- Oznake formata HTML
- Tabele sloga HTML
- Poklic v HTML
- Okvirji HTML
- Bloki HTML
- Html5 Novi elementi
- Nastavite barvo ozadja v HTML s Primerom