
Uvod v oznake za oblikovanje besedila HTML
Oblikovanje besedila je pomemben del sodobnih internetnih spletnih strani, tudi če smo bili omejeni na dostop do spletnih brskalnikov, ki temeljijo na besedilu, oblikovanje besedila, kot so velikost, orientacija itd. S sodobnimi revizijami HTML obstaja na tone HTML oznak, ki jih lahko uporabite za oblikovanje besedila po vaših željah.
Oblikovanje besedila z oznakami HTML
Spodaj bomo razpravljali o nekaterih pomembnih oznakah HTML, ki se uporabljajo za oblikovanje besedila:
1. Oblikovanje besedila kot krepko v HTML-ju
HTML ima dve različni oznaki za nastavitev besedila v krepki videz. Eno je, drugo pa je, medtem ko oba ustvarjata podobno proizvodnjo. Oznaka je fizična oznaka, samo da se besedilo prikaže krepko in v brskalniku ne doda nobene pomembne vrednosti.
Primer
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Izhod:

Po drugi strani oznaka velja za logično oznako in se uporablja za obveščanje brskalnika, da je besedilo v oznaki nekaj logičnega pomena.
Primer
To je pomembna vsebina, oblikovana s pomočjo močne oznake, in to je prav
običajno oblikovano besedilo
Izhod:
2. Nastavitev besedila kot ležečega jezika v HTML5
Tako kot nastavite besedilo kot Bold, lahko uporabite oznako in oznako, da besedilo v HTML5 nastavite kot poševno.
Uporaba je za, podobno kot uporaba , fizični prikaz besedila v poševnem tisku, oznaka pa ob prikazu besedila kot poševno na zaslonu, brskalniku daje vedeti, da ima pomen.
Primer
To je prvi odstavek v poševnem besedilu.
Ta vsebina je poševno označena z oznako em, to je običajno besedilo
Izhod:

3. Označevanje besedila s kodo HTML
V primerih, ko želite poudariti nekaj besedila z označevalnim učinkom, lahko oznako uporabite, privzeti CSS pa oznaka naredi ozadje besedila kot rumeno in tako zlahka pritegnete pozornost obiskovalca na to besedilo.
Primer
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Izhod:

4. Podčrtavanje besedila v HTML
Oznako HTML lahko uporabite za dodajanje podčrtaja v besedilu. Pazite, da ne uporabljate podčrtanja z modrim besedilom, saj lahko obiskovalce zmede, da je besedilo povezavo.
Primer
To je Besedilo s podčrtano oznako.
Izhod:

5. Besedilo s prečrtano besedilo
V primerih, ko morate skozi besedilo narisati vodoravno črto, lahko uporabite oznako. Vrstica utopitev je tanka, tako da je besedilo, ki ga prečka, še vedno enostavno prebrati.
Primer
Tu je stavek s stavko skozi besedilo.
Izhod:

6. Pisanje v pisavi Monospace v HTML
Uporaba Monospace je lahko koristna v situacijah, ko želite nekaj citirati ali če želite prikazati neko kodo v brskalniku. Koda Monospace, kot že ime pove, naredi širino vsakega znaka enako. Če ga želimo dobiti v brskalniku, moramo uporabiti oznako.
Primer
lt;html>
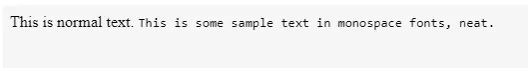
To je običajno besedilo. To je nekaj vzorčnega besedila v monospace pisave, lepo.
Izhod:

7. Naročeno besedilo v HTML
V matematiki in kemiji je uporaba podpisnikov v mnogih primerih absolutna zahteva. Na splošno tudi v pisanju lahko naletite na primere, ko je primerno uporabiti besedilo predpisa. V HTML-ju bo vsako besedilo pod oznako v brskalniku delovalo kot podpisnik.
Primer
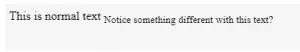
To je običajno besedilo Ali s tem besedi opazite nekaj drugega?
Izhod:

8. Izbrisano besedilo v HTML5
oznaka se uporablja kot logičen način, kako brskalniku sporočajo, da se besedilo v besedilu izbriše. Upoštevajte, da je uporabniku prikazano besedilo enako oznaki v prečrtani oznaki, kar pomeni, da je prikazano v prečrtanem oblikovanju.
Primer
To je običajno besedilo To je besedilo med del tag.
Izhod:

9. Oblikovanje besedila nadnapisa v HTML5
Besedilo v oznaki je prikazano v nadnapisu. To je koristno pri matematiki, kemiji in drugih krajih, kjer se matematika ukvarja. Oznako lahko uporabite pri citiranju, če dodate tudi povezave na strani.
Primer
To je običajno besedilo To besedilo je v nadnapisu.
Izhod:

10. Povečanje velikosti besedila s HTML oblikovanjem
V primeru, da na zaslonu potrebujete nekaj besedila večje velikosti, vendar ne želite uporabljati naslova ali povečevati velikosti pisave z oznako, bo uporaba vsebine med to oznako prikazana v vidno večji velikosti besedila.
Primer
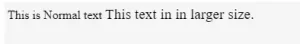
To je običajno besedilo To besedilo v večji velikosti.
Izhod:

11. Zmanjšanje besedila s HTML
Podobno kot oznako lahko tudi z besedilom na zaslonu zmanjšate besedilo, ne da bi morali uporabljati CSS ali naslove.
Primer:
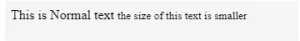
To je normalno besedilo, velikost tega besedila je manjša
Izhod:

Zaključek
Zdaj, ko ste se naučili, kako deluje oblikovanje besedila v HTML-ju, bi morali biti sposobni oblikovati strani s pravilno in profesionalno oblikovano postavitvijo besedila in oblikovanjem. Kadar je to mogoče, uporabite običajno besedilo in oblikovanje, pri čemer uporabite oblikovanje po meri samo, kadar je to potrebno, vaše strani lepo izgledajo. Pomembna je tudi velikost običajnega besedila, premajhna in berljiva negativno vpliva, če pa je prevelika, bo na zaslonu naenkrat manj informacij.
Priporočeni članki
To je vodnik za oznake za oblikovanje besedila HTML. Tukaj razpravljamo o tem, kako oblikovati besedilo z različnimi oznakami za oblikovanje HTML. Za več informacij si lahko ogledate tudi naslednje članke -
- Kako deluje HTML
- Ukazi HTML
- Kaj je XML?
- Oznake formata HTML
