
Razlika med CSS in JavaScript
Cascading Style Sheets (CSS) je narečje predloge, ki se uporablja za označevanje vnosa arhiva, napisanega v označevalnem narečju, kot je HTML. CSS je uveljavljena inovacija svetovnega spleta, ki jo poleg JavaScript podpira tudi HTML. CSS dokument zavrača težave in se tudi ponavlja v vsebini. JavaScript, ki se pogosto omeji kot JS, je nenormalno stanje, prevedeno programsko narečje. Gre za narečje, ki je dodatno prikazano kot močan, vljudno sestavljen, osnovan na vzoru in več svetovni pogled. JavaScript kot narečje z več svetovnih pogledov podpira boljše priložnosti, utilitarne, prav tako bistvene (štetje predmetno urejenih poleg modelno zasnovanih) slogov programiranja.
Kaj je CSS?
Namen CSS je omogočiti razdelitev uvajanja in vsebine, vključno z oblikovalskimi, odtenki in besedilnimi slogi. Ta particija lahko poveča odprtost vsebine, omogoči nadaljnjo prilagodljivost in nadzor nad posebej pomembnimi predstavitvami, omogoči različnim stranem spletnega mesta, da delijo urejanje z določitvijo ustreznega CSS-ja v drugem. Razdelitev konfiguracije in materiala nadalje omogoča praktično prikazovanje povezane strani za označevanje v nekaj slogih za različne tehnike upodabljanja, na primer na zaslonu, v tisku, glasu (prek programa, ki temelji na diskurzu ali zaslonski izvajalec), tudi na Fizični pripomočki na podlagi brajice. CSS poleg tega drži pravila za izbirno oblikovanje, če je snov na mobilni telefon. Naslov Cascading se začne iz vnaprej določenega načrta nagiba, da izbere, katero pravilo sloga velja, če se več posameznih standardov ujema z določeno komponento. Ta kaskadni okvir potreb ni presenetljiv. Podrobnosti CSS nadzira Svetovni konzorcij svetovnega spleta (W3C). Vsebina vrste spletnih medijev (vrsta MIME) / CSS je bila marca 1998 objavljena za uporabo s CSS s strani RFC 2318. W3C uveljavlja brezplačno ugodnost za odobritev CSS do CSS zapisov.
Ne glede na HTML različna označevalna označevanja spodbujajo uporabo CSS, vključno z XHTML, navadnim XML, SVG in XUL. Del prednosti CSS vključuje hitrejše zlaganje strani, enostavno vzdrževanje, vrhunske sloge v HTML, združljivost več naprav, globalne spletne smernice in prihrani čas.
Kaj je JavaScript?
Razen HTML in CSS je JavaScript eden od treh naprednih dosežkov svetovnega spleta. JavaScript dovoljuje izvirne strani in to je bistveni del spletnih aplikacij. Večina spletnih mest jih uporablja daleč.
Prav tako imajo vsi pravi internetni brskalniki zagon, ki ga izvaja JavaScript. Ima API za delo z vsebino, grozdi, datumi, navadnimi artikulacijami in potrebnim nadzorom DOM-a. Kljub temu narečje samo po sebi nima nobenega V / I-ja, na primer organiziranja, zmogljivosti, niti predstavitvenih pisarn, odvisno od njih glede na gostiteljsko stanje, v katero je vgrajen. Sprva so neposredni aktualizirani strani stranke v internetnih brskalnikih in motorji JavaScript so usklajeni v nekaj različnih vrst gostiteljskega programiranja, ki vključujejo strani strežnika v spletne strežnike in baze podatkov ter ne-spletne projekte, na primer urejevalnike besedil in programiranje PDF in v času izvajanja, zaradi katerih je JavaScript odprt za sestavljanje raznovrstnih aplikacij in delovnih področij, vključno s pripomočki za delovno območje. Čeprav med JavaScript in Java obstajajo osnovne zunanje podobnosti, vključno z imenom narečja, slovnico in ločenimi standardnimi knjižnicami, sta narečji v načrtu posebni in v nasprotju z njimi; Na JavaScript smo vplivali s pomočjo programskih narečij, na primer Self in Scheme.
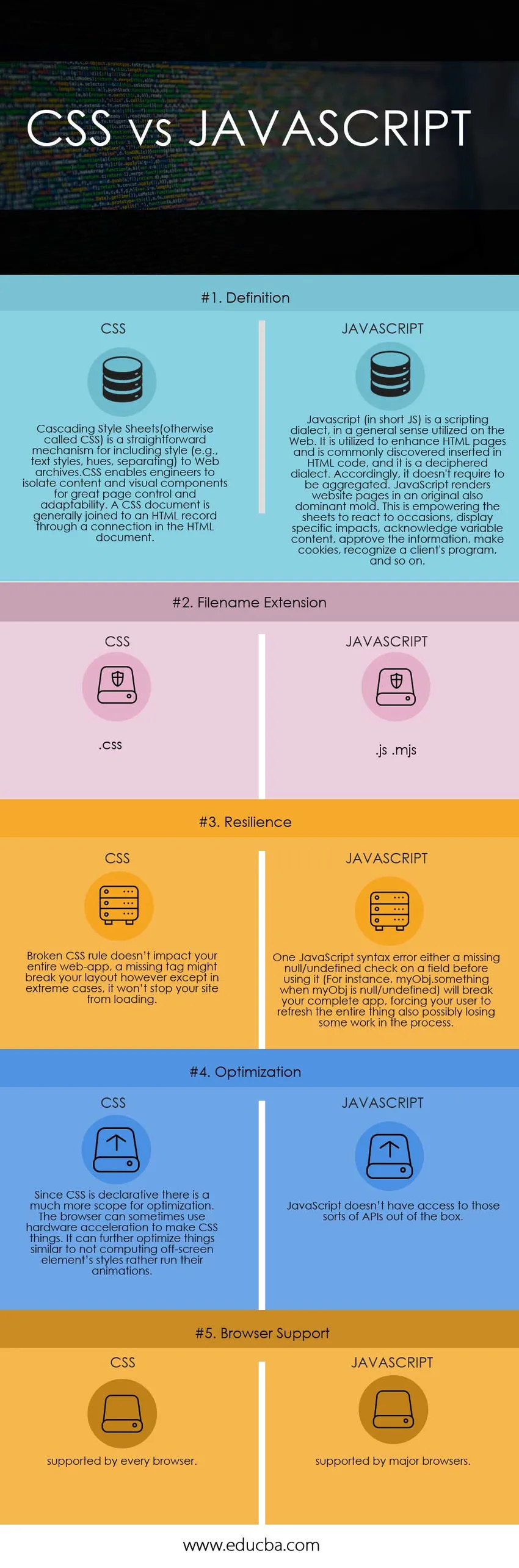
Primerjava med nami med CSS in JavaScript (Infographics)
Spodaj je zgornjih 5 razlik med CSS in JavaScript

Ključne razlike med CSS in JavaScript
Tako CSS kot JavaScript sta priljubljena izbira na trgu; pogovorimo se o nekaterih glavnih razlikah med CSS in JavaScript
- Cascading Style Sheets (CSS) je aplikacija, ki se uporablja za izdelavo ali organiziranje spletnih strani. CSS ne deluje sam, čeprav deluje na kolku z narečji za gradbišča. Izdelana je predvsem za uporabo s HTML in XML, da bi inženirjem spletnega mesta in strankam zagotovili nadaljnjo moč nad svojimi formati, na primer oblikovanjem, umeščanjem in strukturiranjem prikazov. Vsak spletni program krepi CSS. Nasprotno, JavaScript je ustrezno namenjen za strani, ki uporabljajo HTML. Podprta je v vseh pravih aplikacijah, na primer Internet Explorer in Firefox. Z JavaScriptom lahko na svojo stran dodate več zmogljivosti in komunikacije. JavaScript je skriptno narečje, navadno vtisnjeno posebej na strani HTML. Z JavaScriptom lahko ob kliku odgovarjate na določene komponente HTML. Prav tako lahko razlikuje gostov program, bere in spreminja vsebino dela, zato ga zelo dobro uporablja za obnovo in shranjevanje podatkov iz gostujočega računalnika.
- CSS je pri urejanju in strukturiranju strani spletnega mesta bistveno bolj ugoden in potreben. Javascript je nadalje razvit in daje več zmogljivosti in sodelovanja za spletno stran.
- Vsak program podpira CSS, po drugi strani pa JavaScript podpirajo le resnične aplikacije.
- JavaScript lahko odobri okvirje, se lahko uporablja za zaznavanje gostujočih programov in se lahko uporabi za povrnitev poleg dodatnih podatkov iz računalnikov gostov.
- Oznako je treba uporabiti za zmogljivosti JavaScript, zanimivo pa je, da CSS naravnost označuje komponento HTML.
Primerjalna tabela CSS proti JavaScript
Spodaj je zgornja primerjava med CSS in JavaScript
| Osnova primerjave med CSS in JavaScript |
CSS |
JavaScript |
| Opredelitev | Cascading Style Sheets (sicer imenovani CSS) je preprost mehanizem za vključitev sloga (npr. Besedilne sloge, odtenke, ločevanje) v spletne arhive.CSS omogoča inženirjem izoliranje vsebinskih in vizualnih komponent za odličen nadzor strani in prilagodljivost. CSS dokument se običajno pridruži zapisu HTML s povezavo v dokumentu HTML. | Javascript (skratka JS) je skriptno narečje, ki se v splošnem uporablja v spletu. Uporablja se za izboljšanje HTML strani in je običajno odkrit vstavljen v kodo HTML in je dešifrirano narečje. V skladu s tem je ni treba seštevati. JavaScript postane strani spletnih strani v izvirnem tudi prevladujočem kalupu. To daje pooblastilom, da se odzivajo na priložnosti, prikažejo določene vplive, potrdijo spremenljivo vsebino, odobrijo podatke, izdelajo piškotke, prepoznajo strankin program in podobno. |
| Razširitev imena datoteke | .css | .js .mjs |
| Odpornost | Nepravilno pravilo CSS ne vpliva na vašo celotno spletno aplikacijo, manjkajoča oznaka lahko pokvari vašo postavitev, vendar v izjemnih primerih ne bo preprečila nalaganja vašega spletnega mesta. | Ena napaka sintakse JavaScript bodisi manjkajoče ničlo / nedefinirano preverjanje na polju, preden ga uporabite (na primer, myObj.something, ko je myObj ničelna / nedefinirana) bo prekinil vašo popolno aplikacijo, zaradi česar bo uporabnik osvežil celotno stvar in morda izgubil nekaj dela v postopku. |
| Optimizacija | Ker je CSS deklarativen, je veliko več možnosti za optimizacijo. Brskalnik lahko včasih uporablja pospeševanje strojne opreme za izdelavo stvari CSS. Nadalje lahko optimizira stvari, ki niso podobne slogom zunaj zaslonskih elementov, in ne izvaja animacije. | JavaScript nima dostopa do teh vrst API-jev izven polja. |
| Podpora brskalniku | ki ga podpira vsak brskalnik. | ki jih podpirajo večji brskalniki. |
Zaključek - CSS proti JavaScript
Povedano povedano, JavaScript je nadaljnje razvito narečje za spletno načrtovanje. Niste omejeni samo na izdelavo zapisov, tabel, škatel in odtenkov. Z JavaScriptom lahko prav tako ustvarite živahnost, dodate priložnosti slik in nastavite priložnost načrtovanja, ki bo izvedla dejavnost po časovnem intervalu, ki ste ga določili. Nato je CSS zadolžen za načrt strani spletnega mesta - kako vse izgleda, na primer odtenki in kjer koli so komponente na strani.
Priporočeni članki
To je vodilo za največjo razliko med CSS in JavaScript. Tukaj razpravljamo tudi o ključnih razlikah CSS v JavaScript z infografiko in primerjalno tabelo. Če želite izvedeti več, si lahko ogledate tudi naslednje članke
- Java vs JavaScript | Ključne razlike
- JavaScript v VBScript | Najboljše razlike
- Razlika med CSS in HTML
- CSS proti CSS3 | Primerjava