
Uvod v skupinsko postavitev na Javi
V GroupLayoutu na Javi so upravitelji postavitve podobni različnim "Wordovim zavitkom" za komponente Java. Na enak način, kot funkcija »Word Wrap« ovira znake besedila do naslednje vrstice v urejevalniku besedil, upravljavci postavitve ovijejo »Swing components« okoli vidnega območja JFrame ali JApplet. Upravitelji postavitve izhajajo iz AWT paketa. Upravljavci GroupLayout so upravitelji postavitve, ki združujejo komponente in jih razporedijo v JFrame ali JApplet. Uporablja se za razvoj grafičnega uporabniškega vmesnika.
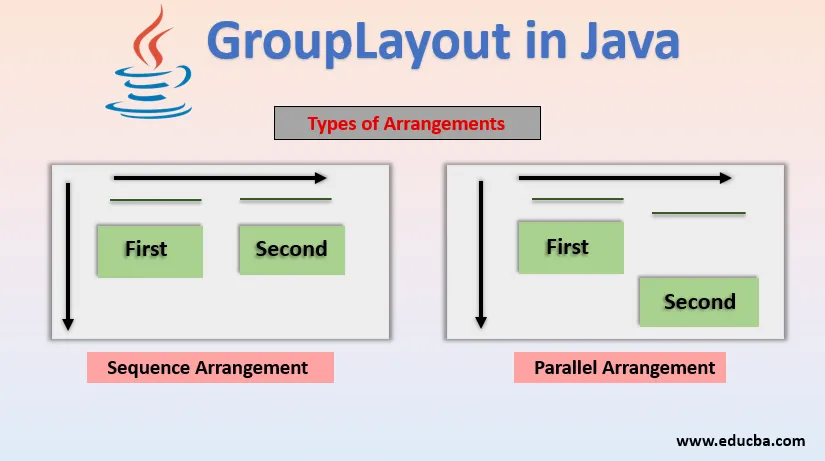
Za sestavne dele GroupLayout uporablja dve vrsti aranžmajev:
- Zaporedna razporeditev: V tej ureditvi so komponente razporejene ena za drugo v zaporedju.
- Vzporedna namestitev: V tej postavitvi so komponente postavljene vzporedno na isto mesto.
Ko se gnezdijo hierarhično, postaneta ti dve ureditvi močnejši, za katere GroupLayout definira postavitvene skupine. Skupina je lahko vzporedna ali zaporedna in lahko vsebuje komponente, druge skupine in vrzeli.
- Velikost zaporedne skupine: Vsota velikosti vseh sestavnih delov v vsebniku.
- Velikost vzporedne skupine: Velikost največje komponente v posodi.
Konstruktor razreda GroupLayout na Javi
Spodaj je konstruktor razreda grouplayout:
GroupLayout (Host Container Host): Za določen Container ustvari GroupLayout.
Primer:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Določitev postavitve: način ureditve komponent znotraj JFrame ali JApplet s kombiniranjem zaporednih in vzporednih skupin.
Primeri za izvajanje skupinske postavitve v Javi
Spodaj so različni primeri za izvajanje GroupLayout v Javi:
Primer # 1
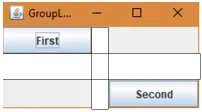
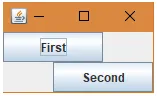
Začnimo s preprostim primerom, ki ima dve sestavni vrsti v vrsti.

To postavitev bomo opisali s pomočjo skupin. Začenši z vodoravno osjo, zaporedna skupina dveh komponent, ki se začne od leve proti desni. Začenši z navpično osjo, vzporedna skupina dveh komponent z istim položajem.

Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izhod:

Primer # 2
Recimo, da imata dve komponenti, kot je spodaj:

To postavitev bomo opisali s pomočjo skupin. Začenši z vodoravno osjo, zaporedna skupina dveh komponent, ki se začne od leve proti desni. Začenši z navpično osjo, zaporedna skupina dveh komponent od leve proti desni.

Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izhod:

Primer # 3
Vrzel je kot nevidna sestavina določene velikosti.
Pogosto se uporabljajo za nadzor razdalje med komponentami ali od meje zabojnika. Prav tako definira samodejne vrzeli kot prednostne razdalje med sosednjimi komponentami. Uporablja tri vrste vrzeli med komponentami ali komponentami in obrobami: POVEZANE, NEPREMIČNINE in INDENTIRANO. Nekaj ekskluzivnega za zaporedne skupine so vrzeli. Vrzeli ločijo komponente glede na število slikovnih pik. Zdaj bomo dali vodoravno vrzel 20 in navpično vrzel 30.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izhod:

Primer št. 4
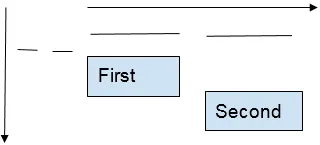
Kaj pa, če želimo razkorak v vzporedni skupini?
Toda vrzeli ni mogoče uporabiti v vzporednih skupinah. Torej, za ustvarjanje vrzeli se uporablja drugačna metoda. Uporablja kombinacijo vzporednih in zaporednih skupin. Začne se z vzporedno skupino in prvo komponento. Nato ima znotraj vzporedne skupine zaporedno skupino. In doda vrzel v tej zaporedni skupini in na koncu doda drugo komponento. Navpične skupine vsebujejo obe komponenti zaporedno.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izhod:

Primer št. 5
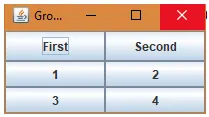
Zdaj bomo ustvarili sestavitve.
Ustvariti moramo postavitev omrežja in JPanel za podporo postavitve in postaviti štiri gumbe v (2, 2) vzorcu. Najprej začnemo z vzporedno skupino v vodoravni skupini, ki ji sledi dodajanje plošče postavitve mreže. In zaporedna skupina v vzporedni skupini in dodajanje obeh gumbov v zaporednem vrstnem redu vodoravno. Nato se v navpični skupini začne z zaporedno skupino. Nato bomo dodali postavitev omrežja JPanel. Sledi vzporedna skupina za dva gumba. In končno, končan način gradnje.
Koda:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Izhod:

Zaključek
Skupinska postavitev je uporabna, če želite hierarhično združiti svoje komponente v vsebnik. Nekaj uporabnih metod, ki smo jih uporabili v tem članku, so:
- Java GroupLayout .createParallelGroup (): ustvari in vrne vzporedno skupino.
- Java GroupLayout .createSequencesGroup (): Ustvari in vrne SequtialGroup.
Priporočeni članki
To je vodnik za GroupLayout na Javi. Tukaj razpravljamo o konstruktorju skupine grouplayout v petih različnih primerih. Obiščite lahko tudi druge naše sorodne članke, če želite izvedeti več -
- BorderLayout na Javi
- BoxLayout na Javi
- Postavitev mreže na Javi
- Različica kartic na Javi
- Postavitev HTML-ja