
Uvod v SVG
Obstaja več formatov, v katerih lahko obstajajo slike, ki se razlikujejo glede na značilnosti slike. Slika je lahko neprozorna slika, prozorna in tako naprej, vse take značilnosti slik pa lahko določimo v obliki, ki jo ima. Nekateri zelo pogosto uporabljeni formati slik so JPEG.webp, PNG, GIF itd. Med različnimi formati je pomemben tisti, ki je ustvarjen s pomočjo vrstice kode v XML ali HTML, imenovane SVG. V tem članku bomo spoznali SVG, kako nastaja, kakšne so dodatki tega formata in podobne stvari. Čeprav to ni pogosto uporabljen format slik, ima pomembno vlogo v sodobni spletni aplikaciji, ki zahteva kakovost skupaj s privlačnim vmesnikom.
Opredelitev SVG
SVG pomeni Scalable Vector Graphics. Opredelimo ga lahko kot obliko slik, ki nastanejo z oznakami XML ali HTML. Zelo koristno je oblikovati dvodimenzionalno grafiko in lahko izboljša uporabniško izkušnjo interakcije. Razvil ga je svetovni spletni konzorcij dvajset let nazaj v letu 1999. Najnovejša različica SVG je 1.1, ki je izšla leta 2011. Zelo se razlikuje od slik drugih formatov, saj so potrebne grafične aplikacije za oblikovanje, vendar grafika z Razširitev SVG je dejansko razvita s pomočjo kod ali oznak. Je zelo interaktivna in omogoča dvodimenzionalno grafiko.
Pomembna točka, ki jo je treba vedeti pri razširljivi vektorski grafiki, je, da je ni mogoče prenesti podobno kot v formatu JPEG.webp ali PNG. Ko nalagamo slike s pripono JPEG.webp ali PNG, shrani kopijo slike, ki jo je mogoče urediti z uporabo orodij za grafično oblikovanje, kot so Adobe Photoshop, barve itd., Medtem ko bo SVG sliko potrebno urejati s spremembo kod. V sodobni dobi, kjer naj bi bile spletne aplikacije v vseh pogledih popolne, jim SVG grafika doda neverjetno kakovost. Od oblikovanja zgolj kroga do oblikovanja zapletene grafike je treba uporabiti oznake, če želijo, da se grafika razvije s SVG.
Kako SVG naredi tako enostavno delo?
Obstaja več točk, kjer SVG stvari zelo olajša. Kot smo že omenili, je zelo koristno, ko gre za oblikovanje spletne aplikacije, ki naj bi imela neverjetne obete. Grafika, ustvarjena z obliko SVG, uporabniku omogoča zelo interaktivno delo z aplikacijo. Zelo koristno je, kadar boste morali grafično komponento uporabljati kjer koli v spletni aplikaciji. Skupaj s kodami HTML mora napisati oznako SVG, da bi na spletni strani omogočil njeno funkcionalnost. Če želite narisati preprost vmesnik, bi to lahko storili v nekaj številkah vrstice, toda v primeru, da naj bi bila grafika nekoliko zapletena, bo potrebno zapisati dolgo kodo HTML ali XML. Z integracijo preprostejših grafičnih komponent, kot so krog, kvadrat, pravokotnik in tako naprej, je mogoče oblikovati zapleteno grafiko.
Delo s SVG
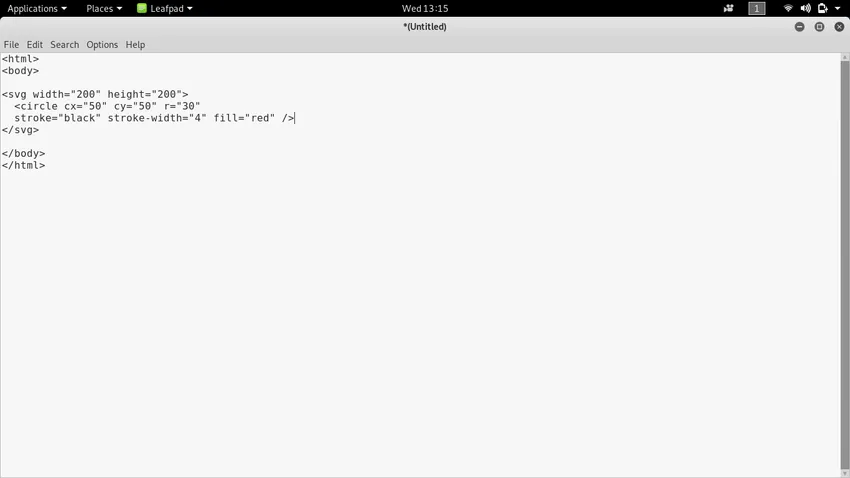
Da bi se naučili delati s SVG, bomo preučili vrstico kod, ki jih je treba napisati za razvoj SVG grafike. Razmislili bomo o primeru, kjer bomo oblikovali preprost krog z rdečo barvo, napolnjeno v njem in s črno obrobo. Pisali bomo kode v HTML-ju in za uvajanje grafike na spletni strani bomo uporabili oznako SVG.

V zgornjo kodo smo napisali SVG grafiko s pomočjo SVG oznake in njenih pomembnih atributov. V prvi vrstici z oznako SVG smo omenili širino in višino kroga. V drugi vrstici smo uporabili oznako kroga, ki jo lahko uporabimo kot podznako pod oznako SVG. Cx je atribut oznake kroga, ki se uporablja za določitev, koliko slikovnih pik mora krog zajeti v osi x. Cy je atribut oznake kroga, ki se uporablja za določitev, koliko slikovnih pik mora krog pokriti v osi y. Atribut r določa polmer kroga.
Stroka določa barvo obrobe, ki je v našem primeru črna. Naslednji atribut-širina poteze določa širino kroga, ki ga lahko podate v pik. Zadnji atribut oznake kroga je napolnjen, ki se uporablja za določitev, katera barva mora biti v krogu. Izbrali smo rdečo barvo, tako da boste v izhodu lahko videli, da ima krog rdečo barvo v njej. Če želite delati s kodo SVG, lahko preprosto kopirate kodo z zgornje slike, jo shranite s pripono HTML in vidite, kaj se vam zdi kot izhod. Lahko jih spremenite, če želite izvedeti ali raziskati več.
Zahtevane veščine
Če želite delati s SVG, morate vedeti, kako delati z oznakami HTML. V HTML-ju je izveden z oznako SVG, ki ima tudi podvrsti, ki jih lahko uporabljamo pod SVG oznako za oblikovanje grafike. Če ste že delali kot zasnovano spletno aplikacijo, boste morda lažje delali s SVG. Čeprav se strukturi strani ne da spremeniti videz elementov HTML, boste potrebovali nekaj prakse, preden začnete sodelovati s SVG. Če se dobro zamislite o grafičnem oblikovanju, vam bo to v kratkem času omogočilo delo ali učenje SVG.
Zaključek
Prilagodljiva vektorska grafika je posebna oblika slik z dvodimenzionalno grafiko. Glede na zahtevo je mogoče uporabiti slike v katerem koli od oblik, vendar bo z uporabo SVG malo drugače, saj je razvit z uporabo črtnih kod in ne z uporabo orodij za grafično oblikovanje. Uporablja se večinoma v spletni aplikaciji, saj mora biti napisana z XML ali oznako HTML. Izkoristite ga lahko tako, da spletna aplikacija postane precej interaktivna in tako izboljša uporabniško izkušnjo.
Priporočeni članki
To je vodnik za Kaj je SVG. Tukaj razpravljamo o definiciji, konceptih, delu in kako SVG olajša delo. Če želite izvedeti več, lahko preberete tudi druge naše predlagane članke -
- Postavitev mreže na Javi
- Funkcije nizov PHP
- Aplikacije HTML
- Kariera v ASP.NET