
Razlike med SVG in EPS
SVG pomeni Scalable Vector Graphics, ki je vektorska oblika slike za dvodimenzionalno grafiko in temelji na XML. SVG ima obsežno podporo za interaktivnost in animacijo. Dvodimenzionalne slike je mogoče ustvariti v kratkem času z uporabo vektorjev s SVG. Vendar SVG za razliko od JPEG.webp in PNG ne uporablja pik. Vse oblike s SVG so določene z uporabo XML, ki ga nato upodobi pregledovalnik SVG. Večina spletnega brskalnika v sodobnem svetu je zmožna upodabljati SVG, tako kot lahko upodabljata format PNG in JPG.webp. Ker SVG temelji na formatu vektorske grafike. Večinoma se uporablja za vektorske diagrame. Nekatere aplikacije, ki temeljijo na SVG formatu, so dvodimenzionalni grafi v X, Y koordinatnem sistemu, ikone in logotipi, ki jih je po naravi možno prilagoditi, zato je mogoče uspešno oblikovati za splet, mobilne aplikacije in tablični računalnik. Upodobljene oblike v SVG temeljijo na formatu vektorske grafike, shranjene so kot vektorsko podobne strukture. Skratka, shranjene kot številke in ne kot slikovne pike. Kot vektorska grafika so slike na osnovi SVG prilagodljive, kar pomeni, da lahko razvijalci spremenijo velikost slike v višino in navzdol, ne da bi jih skrbelo zaradi izgube kakovosti. Ena lastnost, ki dejansko omogoča, je, da ta grafika temelji na številkah in ne na pikah. Z drugimi besedami, številke, ki definirajo SVG slike, so spremenjene, kar bi lahko izvedli z množenjem ali deljenjem. Obstaja več prednosti zapisa XML, ustvariti ga je mogoče enostavno iz servleta, JSP vs PHP ali katere koli druge tehnologije spletnih aplikacij. Zato SVG velja za idealno izbiro za računalniško ustvarjene grafe in diagrame. Risba, ustvarjena s pomočjo SVG, je lahko v naravi interaktivna ali dinamična. Elemente lahko spreminjamo na podlagi časovne osnove in jih lahko opišemo ali programiramo v katerem koli skriptnem jeziku, kot je JavaScript. Vendar spletni standard priporoča SMIL kot standardno animacijo za SVG.
EPS pomeni Encapsulated PostScript, ki je dokument PostScript in je uporaben kot oblika grafične datoteke. Dokumenti postscript so oblikovani tako, da lahko opišejo sliko in jih lahko uspešno umestimo v drug postscriptni dokument. Z drugimi besedami, lahko rečemo, da je datoteka EPS program Postscript s kopico opisov, namenjen ustvarjanju slike. Ta program PostScript je mogoče shraniti kot eno samo datoteko, vključno s predogledom, zajetim ali zapečatenim znotraj njega, kar omogoča, da nekateri drugi program prikaže predogled na zaslonu. EPS datoteka lahko opiše pravokotnik, ki vsebuje sliko. Ta pravokotnik je znan kot BoundingBox DSC komentar. Vsaka aplikacija, namenjena uporabi datoteke EPS, lahko te podatke uporabi za postavitev strani. EPS pripada Adobe, se bistveno razlikuje od drugih podprtih formatov datotek. Prvotno so bile datoteke EPS zasnovane za shranjevanje informacij v zvezi s pozicioniranjem slikovnih podatkov za tiskalnike, ne pa tudi računalniških zaslonov. Tiskalniki, ki so omogočeni Postscript, neposredno interpretirajo podatke EPS, da ustvarijo visokokakovostni izhod iz datotek Postscript. Ko je čas tekel, so se podatki Postcript-a postajali bolj vizualno usmerjeni in vmesnik je postal močnejši. Oblika datoteke EPS lahko v Adobe Illustratorju uporabljate v vektorskih slikah. EPS datoteka vsebuje navadno različico slike za preprostejše gledanje in ne vektorsko navodilo za risanje slike. Po prvi uvedbi EPS so stroji Apple Macintosh široko uporabljali Postscript. Pri prikazu na zaslonu datoteka EPS pogosto vključuje predogled slike vsebine, saj omogoča predogled končnega izida v aplikaciji, ki lahko nariše bitne slike. Brez vključitve tega predogleda mora aplikacija neposredno prikazati postscriptne podatke znotraj EPS-a.
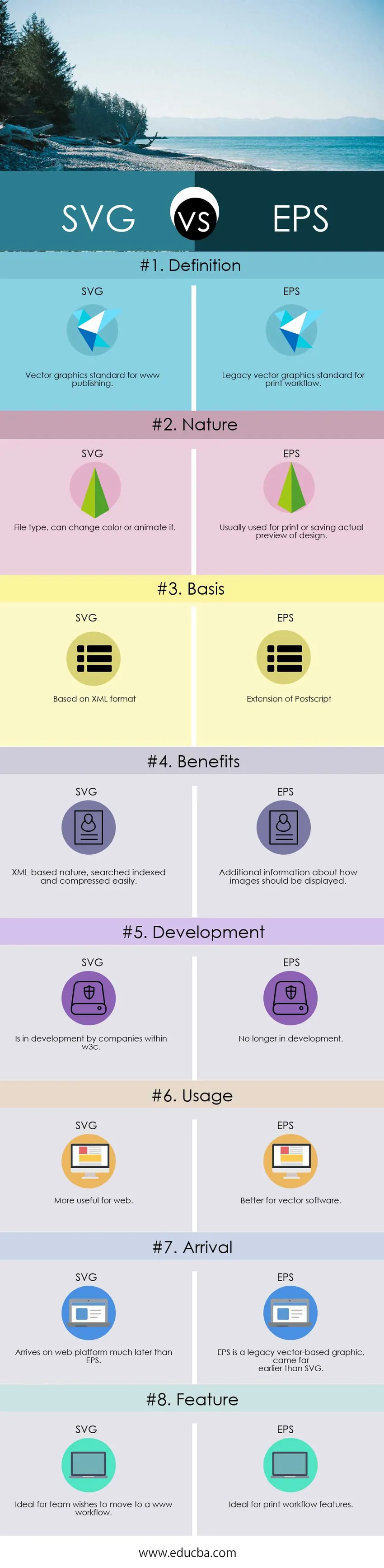
Primerjava med SVG in EPS (Infographics)
Spodaj je zgornjih 8 razlik med SVG in EPS 
Ključne razlike med SVG in EPS
Tako SVG kot EPS učinkovitost sta priporočeni možnosti v poslu. Preučimo nekaj ključnih razlik med SVG in EPS:
- SVG pomeni skalarno vektorsko grafiko, medtem ko EPS programira ali skripta temelji na Encapsulated PostScript.
- SVG je idealna izbira za ekipo, ki deluje na svetovnem spletnem toku dela, EPS pa je dober za ekipo tiskanja.
- SVG temelji na datotečni obliki XML in se lahko uporablja za spletno povezano tehnologijo, medtem ko EPS temelji na postscript, ne pa na XML.
- Večina sodobnega spletnega brskalnika lahko upodablja slike, ki temeljijo na SVG, medtem ko je EPS prvotno namenjen tiskarskemu toku, z Postscriptom.
- SVG datoteke so boljša izbira za oblikovanje spletnega mesta, medtem ko lahko EPS deluje kot varnostna kopija tiskalnikov, ki jih lahko zaprosijo, če imajo kakršno koli priložnost.
- Formati datotek SVG so primerni za grafične in ikonične elemente na spletnem mestu, medtem ko je format datotek EPS boljši za visokokakovosten tisk dokumentov, logotipe in trženjske materiale.
- Oblika datoteke SVG je vstajna funkcija na spletni platformi, medtem ko format EPS izginja in je rezerviran za staro vektorsko grafiko.
- Adobe Illustrator in CorelDRAW imata dovolj podpore za branje, pisanje SVG, medtem ko nimajo vsa orodja polno zmogljivost za branje in pisanje EPS formata, kot Ghostview lahko dobro prebere format EPS, vendar ga ne more urediti.
- SVG deluje kot standardna vektorska slika v W3C, medtem ko je EPS standardna oblika izmenjave v industriji tiskanja.
- SVG je standardni pristop, če želimo uporabljati vektorske datoteke za splet, saj je to edina možnost, EPS pa je uporaben v kontekstu tiskanja, saj SVG nima veliko funkcij, ki jih zahteva Print.
SVG vs EPS primerjalna tabela
Poglejmo zgornjo Primerjavo med SVG in EPS -
| Osnova primerjave med SVG in EPS |
SVG |
EPS |
| Opredelitev | Standard za vektorsko grafiko za spletno založništvo www | Starejši standard vektorske grafike za potek dela tiskanja |
| Narava | Vrsta datoteke, lahko spremeni barvo ali jo animira | Običajno se uporablja za tiskanje ali shranjevanje dejanskega predogleda dizajna |
| Osnove | Glede na obliko XML | Razširitev postscript |
| Prednosti | Narava na osnovi XML je iskala indeksirano in enostavno stisnjeno | Dodatne informacije o tem, kako naj bodo slike prikazane |
| Razvoj | Razvijajo podjetja v w3c | Nič več v razvoju |
| Uporaba | Bolj uporabno za splet | Bolje za vektorsko programsko opremo |
| Prihod | Na spletno platformo prihaja veliko kasneje kot EPS | EPS je zapuščena vektorska grafika, ki je prišla veliko prej kot SVG |
| Značilnost | Idealno za ekipo, ki se želi premakniti na www potek dela | Idealno za funkcije delovnega toka tiskanja |
Zaključek - SVG proti EPS
Oblika datoteke EPS v SVG ima svoj niz prednosti in pomanjkljivosti. SVG je dejanski standard za vektorsko grafiko na spletni platformi, saj je to edina izbira, standard XML pa je združljiv s spletnimi tehnologijami, kot so servlet, JSP ali PHP itd. EPS, po drugi strani, temelji na postscript, kar se precej razlikuje od standarda XML. V današnjem scenariju je zastarela in v računalniško tehnologijo prispela veliko prej kot SVG. EPS je bolj primeren za tisk potek dela, kar je bil prvotni namen. Sčasoma se je pojavil na pokrajini, ki je temeljila na vmesniku in od tega naprej pridobila nekaj hitrosti.
Uporabnik sam izbere, ali bo šel v obliki EPS proti SVG. Če se zgodba uporabnikov vrti okoli spletnega scenarija, je oblika datoteke SVG najboljša izbira z več podporami brskalnika. Za scenarij, ki temelji na poteku tiskanja, bi bil EPS idealna izbira, saj SVG nima možnosti tiskanja.
Priporočeni članek
To je vodilo za največjo razliko med SVG in EPS. Tukaj smo razpravljali tudi o glavnih razlikah SVG proti EPS z infografiko in primerjalno tabelo. Če želite izvedeti več, si lahko ogledate tudi naslednje članke
- Laravel proti Codeigniterju
- Aurelia vs Angular
- Java EE proti pomladi
- JavaScript v primerjavi z JScript
- Capex proti Opex: razlike
- JSP vs ASP: Kakšne so primerjave