Naučite se, kako spremeniti in spremeniti velikost slik v Photoshopu, ne da bi pri tem izgubili kakovost s pametnimi predmeti! Izvedeli boste razliko med spreminjanjem velikosti običajne slike in spreminjanjem velikosti pametnega predmeta in zakaj so pametni predmeti vedno videti boljši.
Pametni predmeti ponujajo številne prednosti, ena največjih pa je ta, da nam omogočajo spreminjanje velikosti slik nestruktivno . Običajno, ko sliko povečamo, da jo zmanjšamo, jo Photoshop naredi tako, da manjša s pikami. In ko teh pik ni več, jih ni več mogoče vrniti. To je znano kot destruktivno urejanje, ker trajno spremeni prvotno sliko. V tem primeru smo izgubili slikovne pike.
Pozneje, če skušamo sliko spremeniti v velikost ali celo vrniti na prvotno velikost, rezultat ni videti tako dober. To je zato, ker smo z metanjem pik izgubili podrobnosti na sliki in Photoshop ne more čarobno poustvariti podrobnosti, ki je ni več. Vse, kar lahko storite, je, da vzamete preostale podrobnosti in jih naredite večje. In odvisno od tega, koliko večjega naredite, lahko na koncu z blokado ali zamegljenim neredom.
Toda pametni predmeti v Photoshopu so različni. Pameten predmet je posoda, ki hrani sliko v sebi in ščiti sliko pred škodo. Karkoli naredimo s pametnim objektom, naredimo s pametnim objektom, ne s sliko. Če pametni predmet prilagodimo lestvici, da bo manjši, je videti, kot da smo sliko pomanjšali. Ampak vse, kar smo res naredili, je pomnožen pametni predmet. Slika v njej vedno ostane v prvotni velikosti, vsi piksli in podrobnosti pa so nedotaknjeni. To pomeni, da če moramo znova povečati sliko, lahko to storimo brez izgube kakovosti. Pravzaprav, ne glede na to, kolikokrat spremenimo velikost pametnega predmeta, je slika vedno videti hrustljava in ostra. Poglejmo, kako deluje.
Uporabljal bom Photoshop CC, a ker so pametni predmeti prvič predstavljeni nazaj v Photoshopu CS2, bo vsaka različica iz CS2 in novejše različice delovala. Začnimo!
Nastavitev primerjalne primerjave
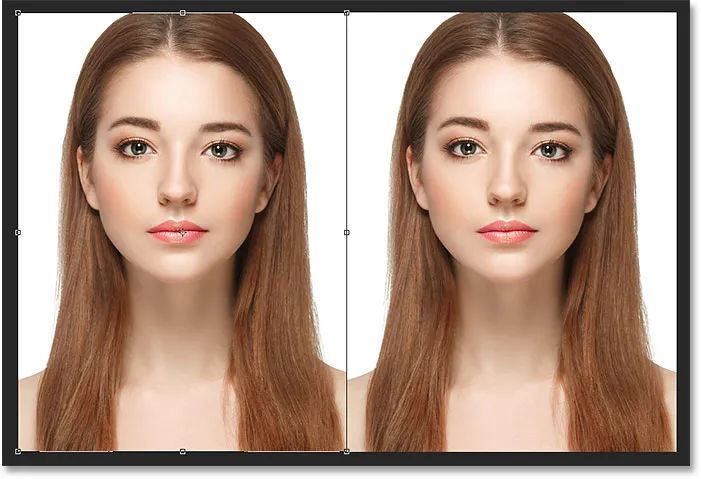
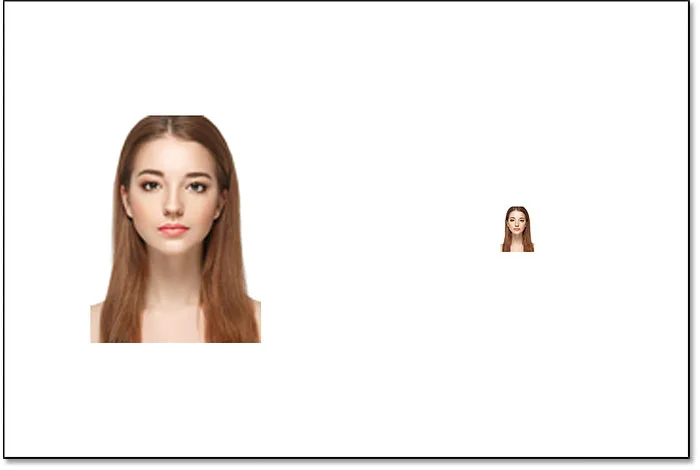
Če želimo videti prednost spreminjanja velikosti slike kot pametnega predmeta, hitro nastavimo naš dokument, tako da si lahko ogledamo stransko primerjavo med spreminjanjem velikosti običajne slike in spreminjanjem velikosti pametnega predmeta. Če želite samo preskočiti na dejansko primerjavo, lahko skočite naprej na spodnji razdelek Spreminjanje slik v primerjavi s pametnimi predmeti.
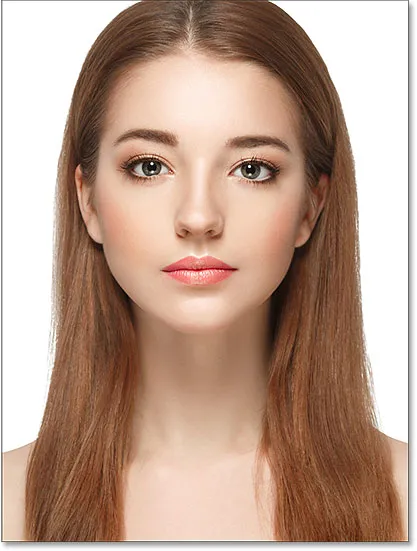
Če želite nadaljevati, lahko v Photoshopu odprete katero koli sliko. Uporabil bom to sliko, ki sem jo naložil iz Adobe Stock:

Izvirna slika. Fotograf: Adobe Stock.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi-osnove-sredina)
Če pogledamo v ploščo Sloji, vidimo sliko na plasti ozadja:

Plošča Sloji, ki prikazuje sliko na plasti ozadja.
Izdelava dveh kopij slike
Narediti moramo dve kopiji slike; eno za običajno, različico pikslov in drugo za pametni objekt. Če želite narediti prvo kopijo, v menijski vrstici odprite meni Layer, izberite New in nato izberite Layer with Copy :

Odprite Layer> New> Layer preko Copy.
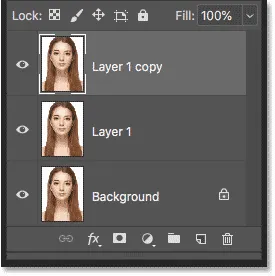
Na plošči Sloji se kopija slike pojavi nad izvirnikom:

Prikaže se prva kopija.
Za izdelavo druge kopije bom tokrat uporabil bližnjico na tipkovnici, ki je Ctrl + J (Win) / Command + J (Mac). Druga kopija se pojavi nad drugimi:

Pojavi se druga kopija.
Preimenovanje plasti
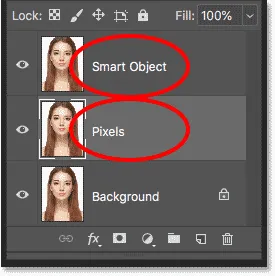
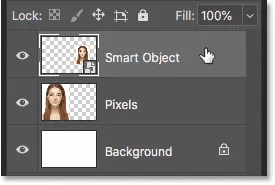
Preimenujmo svoje kopije, da bomo vedeli, katera je. Dvokliknite ime zgornjega sloja ("kopija nivoja 1") in ga preimenujete v "pametni predmet". Pritisnite Enter (Win) / Return (Mac), da ga sprejmete. Nato dvokliknite ime "Layer 1" pod njim in ga preimenujte v "Pixels". Ponovno pritisnite Enter (Win) / Return (Mac), da ga sprejmete. Zdaj imamo sloj, ki ga bomo pretvorili v pametni objekt na vrhu, in plast, ki bo ostala običajna plast na osnovi pikslov pod njim:

Preimenovanje zgornjih dveh slojev.
Polnjenje ozadja z belo barvo
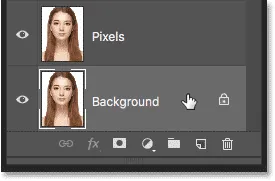
Slika na plasti Ozadje ne potrebujemo več, zato napolnimo ozadje z belo. Kliknite na plast ozadja, da jo izberete:

Izbira plasti ozadja.
Nato pojdite na meni Urejanje in izberite Izpolni :

Odprite Urejanje> Izpolni.
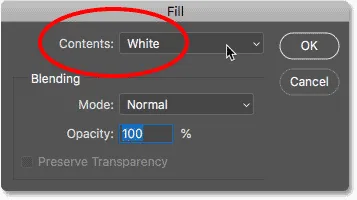
V pogovornem oknu Izpolnite nastavite možnost Vsebina na Belo in kliknite V redu:

Izbira bele barve kot barve za polnjenje.
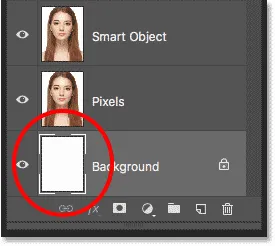
Če pogledamo sličico plasti ozadja na plošči Sloji, vidimo, da je plast zdaj napolnjena z belo:

Plast ozadja je napolnjena z belo barvo.
Dodajanje več prostora na platnu
Za namestitev obeh različic slike ob strani moramo dodati več platnenega prostora. Pojdite do menija Slika in izberite Velikost platna :

Pojdite na Slika> Velikost platna.
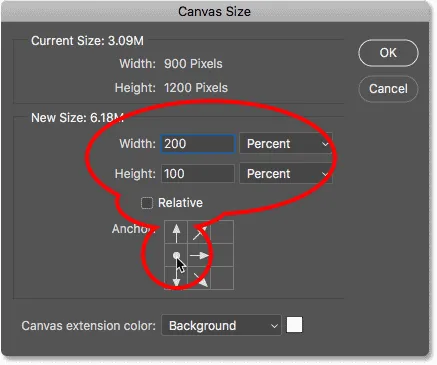
V pogovornem oknu Velikost platna nastavite širino na 200 odstotkov in višino na 100 odstotkov . Pustite možnost Neodločeno. In v sidriščni mreži izberite kvadrat na sredini levo. Tako bo postavljen ves dodaten prostor na desni strani slike. Kliknite V redu, da zaprete pogovorno okno:

Pogovorno okno Velikost platna.
Če želite centrirati novo platno na zaslonu, se pomaknem do menija Pogled in izberem Fit on Screen : Fit on Screen :

Izbira načina prilagajanja zaslona.
In potem, ker je moja slika dovolj majhna, da se v celoti prilega zaslonu na 100-odstotni ravni povečave, se vrnem nazaj v način Pogled in izberem 100% :

Izbira načina 100% pogleda.
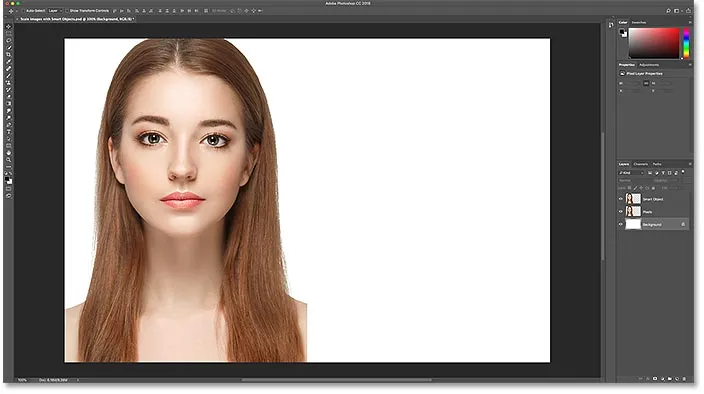
In tukaj vidimo dodani dodaten prostor platna:

Dokument z dodatnim prostorom platna na desni.
Premikanje slik drug ob drugem
Če želite eno od slik premakniti v nov prostor, v orodni vrstici izberite orodje Premakni :

Izbira orodja za premikanje.
Na plošči Sloji na vrhu kliknite sloj "Pametni predmet", da ga izberete:

Izbira plasti "Pametni objekt".
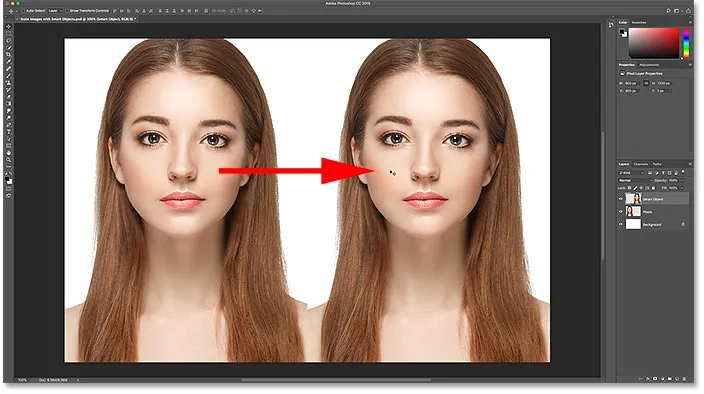
Nato kliknite na sliko in jo povlecite v nov prostor na desni. Pritisnite in držite tipko Shift, ko povlečete, da omejite smer, ki jo lahko premikate, kar olajša vlečenje naravnost čez. Zdaj imamo sliko, ki bo ostala na sliki na sliki, in sliko, ki jo bomo pretvorili v pametni objekt na desni:

Vlečenje slike na sloju »Pametni predmet« v nov prostor platna.
Pretvarjanje plasti v pametni objekt
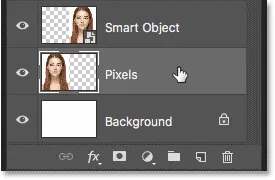
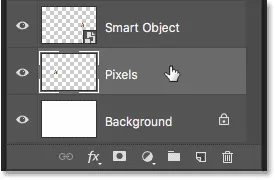
Na koncu, če želite sliko na desni pretvoriti v pametni objekt, preverite, ali je na plošči Sloji izbran sloj "Pametni predmet":

Izbrati je treba sloj "Smart Object".
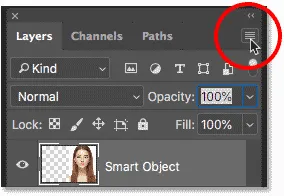
Kliknite ikono menija v zgornjem desnem kotu plošče Sloji:

Odpiranje menija plošče Sloji.
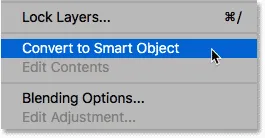
Nato na seznamu izberite Pretvori v pametni objekt :

Izbira 'Pretvori v pametni objekt'.
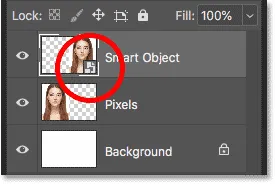
Photoshop plast pretvori v pametni objekt, na sličici plasti pa se prikaže ikona pametnega predmeta :

Pametni predmeti prikazujejo ikono v spodnjem desnem kotu sličice.
Sorodno: Kako ustvariti pametne predmete v Photoshopu
Velikost slike v primerjavi s pametnimi predmeti v programu Photoshop
Zdaj, ko imamo pripravljen naš dokument, poglejmo, kaj se zgodi, ko spremenimo velikost običajnega sloja, ki temelji na pikslih, in ga primerjamo s tistim, ki se zgodi, ko spremenimo velikost pametnega predmeta. Obe različici bomo pomanjšali tako, da bosta manjši (imenovani znižanje obsega), nato pa ju bomo povečali (povečali) in primerjali rezultate.
Zmanjšanje obsega slike
Začeli bomo z različico pikslov na levi strani. Kliknem na sloj "Piksli", da ga izberem:

Izbira plasti "Piksli".
Če želite sliko pomanjšati in jo zmanjšati, bom izbral Photoshop-ov ukaz Free Transform, tako da se pomaknem v meni Urejanje in izberem Brezplačno preoblikovanje :

Odprite Edit> Free Transform.
To postavi polje Free Transform in ročaje okoli slike:

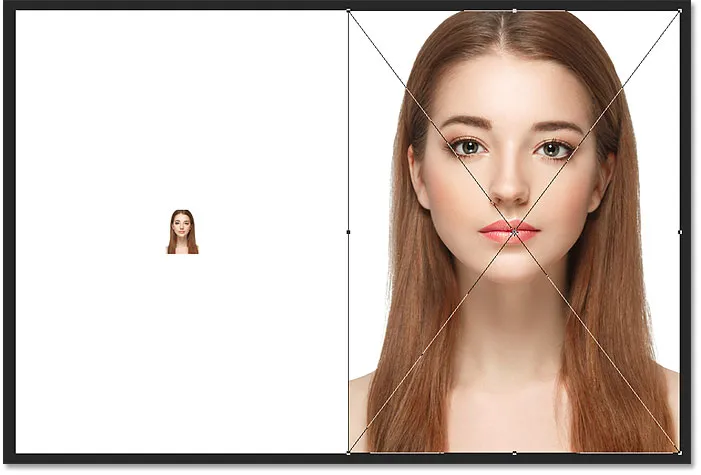
Okno in ročaji za brezplačno preoblikovanje se pojavijo okrog različice pikslov na levi strani.
Naučite se Photoshop-ovih brezplačnih preoblikovalnih bistvenih spretnosti in bližnjic
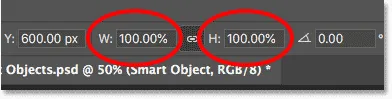
Širino in višino slike prilagodimo le na 10% prvotne velikosti. Velikost lahko spremenimo tako, da pritisnemo tipko Shift in povlečemo katerega od vogalov. Ker pa vemo natančno velikost, ki jo potrebujemo, jo je lažje preprosto vnesti v vrstico z možnostmi. Najprej se prepričajte, da sta možnosti Širina ( W ) in Višina ( H ) povezani, tako da kliknete ikono povezave med njimi:

S klikom na ikono povezave.
Nato spremenite vrednost Width na 10% . Ker sta širina in višina povezana skupaj, se vrednost Višine samodejno spremeni na 10% :

Nastavitev nove širine in višine slike na 10 odstotkov.
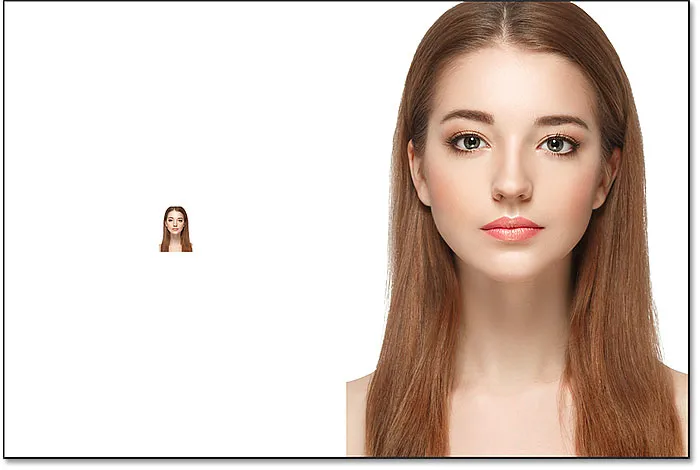
Pritisnite Enter (Win) / Return (Mac), da sprejmete nove vrednosti, nato pa znova pritisnite Enter (Win) / Return (Mac), da se zaprete iz Free Transform. In tu vidimo, da je pikselska različica na levi zdaj precej manjša:

Širina in višina slikovne različice sta se zmanjšali na 10 odstotkov.
Zmanjšanje obsega pametnega predmeta
Naredimo isto s pametnim objektom na desni. Kliknite na pametni objekt na plošči Sloji, da ga izberem:

Izbira pametnega predmeta.
Nato se vrnem nazaj na meni Urejanje in izberem Brezplačno preoblikovanje :

Ponovno se pomaknite na Edit> Free Transform.
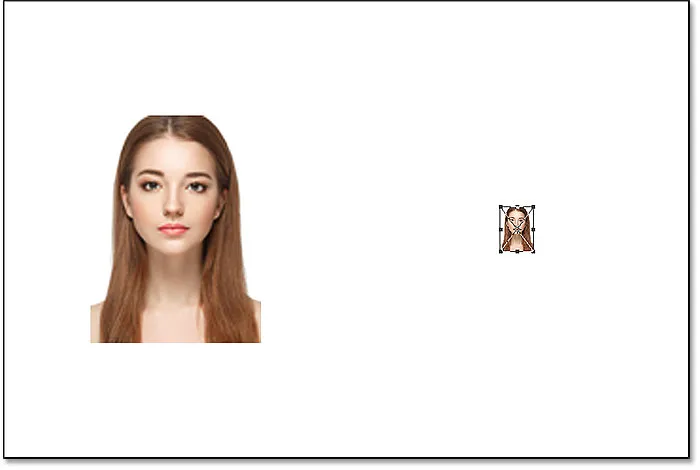
Tokrat se ročaji prostega preoblikovanja pojavijo okoli pametnega predmeta na desni:

Dokument, ki prikazuje Free Transform, roča okoli pametnega predmeta.
V vrstici z možnostmi povežem polja širine in višine skupaj:

S klikom na ikono povezave.
Nato bom vrednost Width spremenila v 10% . Vrednost Višine se spremeni skupaj z njo:

Porazmerite širino in višino pametnega predmeta na enakih 10%.
Primerjava rezultatov
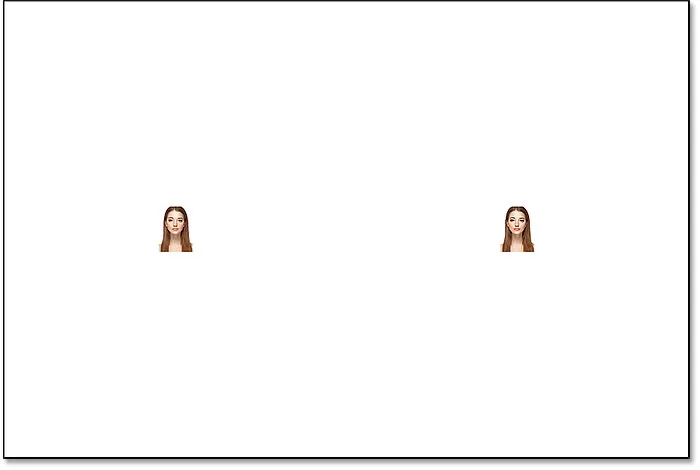
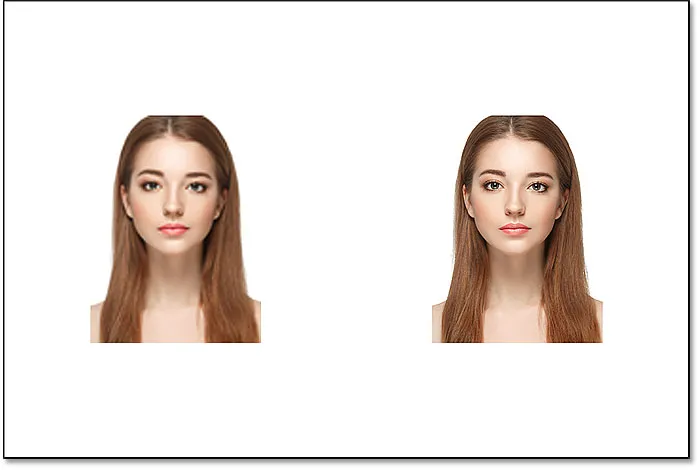
Pritisnite Enter (Win) / Return (Mac), da sprejmete nove vrednosti, nato pa še enkrat pritisnem Enter (Win) / Return (Mac), da se zaprem iz Free Transform. Obe različici slike sta zdaj pomanjšani na isto velikost. In pri tej velikosti sta oba videti popolnoma enaka. Med pikcijsko različico in pametnim objektom še ni očitne razlike:

Dokument po skaliranju obeh različic.
Povečanje velikosti slike
Toda zdaj, ko smo slike naredili manjše, poglejmo, kaj se zgodi, če jih poskusimo narediti večje. Znova bomo začeli z različico pikslov na levi strani. Na plošči Sloji kliknem sloj »Piksli«, da ga izberem:

Izbira plasti "Piksli".
Potem se vrnem nazaj na meni Urejanje in izberem Brezplačno preoblikovanje :

Ponovno se pomaknite na Edit> Free Transform.
Okoli različice slikovnih pik se spet pojavi polje Prosti preoblikovanje:

Na levi strani polje Free Transform obda pikselna slika.
Vrednosti širine in višine
Opazite vrednosti širine in višine v vrstici z možnostmi. Čeprav smo širino in višino slikovne različice zmanjšali na 10%, nam Photoshop sporoča, da je slika nekako na 100% svoje prvotne velikosti:

Vrednosti širine in višine slikovne različice se vračajo na 100 odstotkov.
Če lahko jasno vidimo, da je slika zdaj veliko manjša, kot je bila prej, kako se lahko širina in višina vrneta na 100 odstotkov? Razlog je ta, da je Photoshop, ko smo pomanjšali različico pikslov in jo naredili manjšo, naredil manjšo, tako da je vrgla piksle. V tem primeru je odvzelo 90% pikslov iz širine in 90% pik z višine in jih pravkar izbrisalo. To pomeni, da smo padli na samo 1 od vsakih 100 slikovnih pik, kar je 1 odstotek prvotne slike. Ko nam zdaj Photoshop pove, da sta širina in višina spet na 100%, še ne pomeni, da smo se vrnili na 100% prvotne velikosti. Piše, da smo na 100% nove velikosti, kar pomeni, koliko pik je ostalo, ko smo jih zmanjšali.
Zmanjšanje obsega slike na 50% prvotne velikosti
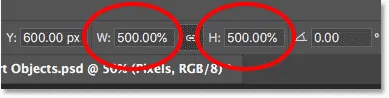
Poglejmo, kaj se zgodi, če sliko spremenimo nazaj. Začeli bomo s povečanjem širine in višine od 10% do 50% prvotne velikosti. Če želite to narediti, moram povečati vrednosti širine in višine s 100% na 500% :

Širino in višino slike na osnovi slikovnih pik pomanjšate za 500%.
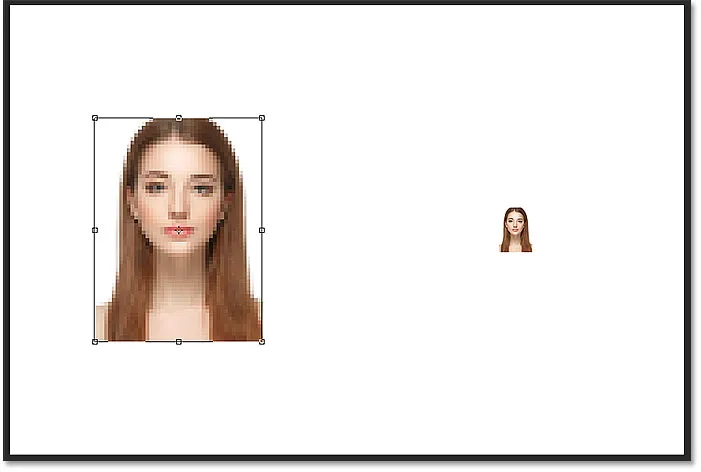
Pritisnite tipko Enter (Win) / Return (Mac) na tipkovnici, da sprejmem nove vrednosti. Toda preden zaprem iz Free Transform, že lahko vidimo, kaj se dogaja. Namesto da bi sliki dodali nove slikovne pike in nove podrobnosti, Photoshop samo vzame piksle iz manjše različice in jih naredi večje. V bistvu toliko večje, da so kvadratne oblike slikovnih pik zdaj zelo očitne:

Photoshop poveča različico pikslov in tako poveča pikse.
Ponovno bom pritisnil Enter (Win) / Return (Mac) na moji tipkovnici, da se izklopim iz Free Transform. Na tej točki skuša Photoshop pospraviti sliko in zlepiti slikovne pike, vendar je rezultat videti zelo mehak in zamegljen. To ni nekaj, kar bi želeli uporabiti:

Rezultat po povečanju različice pikslov na levi strani za 500%.
Naučite se najboljšega načina za povečanje slik v Photoshopu CC
Zmanjšanje obsega pametnega predmeta
Primerjajmo to s tistim, kar se zgodi, ko pametni objekt nadgradimo na višje. Na plošči Sloji bom izbral pametni predmet:

Izbira pametnega predmeta.
Potem se bom še enkrat vrnil v meni Urejanje in izbral Brezplačno preoblikovanje :

Ponovno se pomaknite na Edit> Free Transform.
Tokrat se ročaji prostega preoblikovanja pojavijo okoli pametnega predmeta na desni:

Okvir Free Transform obdaja pametni objekt na desni.
Vrednosti širine in višine
Če pogledamo v vrstici z možnostmi, lahko že vidimo razliko med slikovno različico slike in pametnim objektom. Z različico pikslov je Photoshop ponastavil vrednosti širine in višine na 100%, potem ko smo mu spremenili velikost. Toda pametni predmet še vedno prikazuje samo 10% širino in višino. Za razliko od slikovne različice se Photoshop še vedno spomni prvotne velikosti pametnega predmeta in ve, da si trenutno ogledamo nekaj drugega kot prvotno velikost:

Širina in višina pametnega predmeta sta še vedno nastavljeni na 10%.
Povečanje obsega pametnega predmeta na 50% njegove prvotne velikosti
Širino in višino bom povečal z 10% prvotne velikosti na 50%. Toda namesto da bi s pametnim objektom morali vnesti 500%, kot sem to storil z različico pikslov, je veliko lažje. Obe vrednosti lahko nastavim na 50%:

Zmanjšanje obsega in višine pametnega predmeta od 10% do 50%.
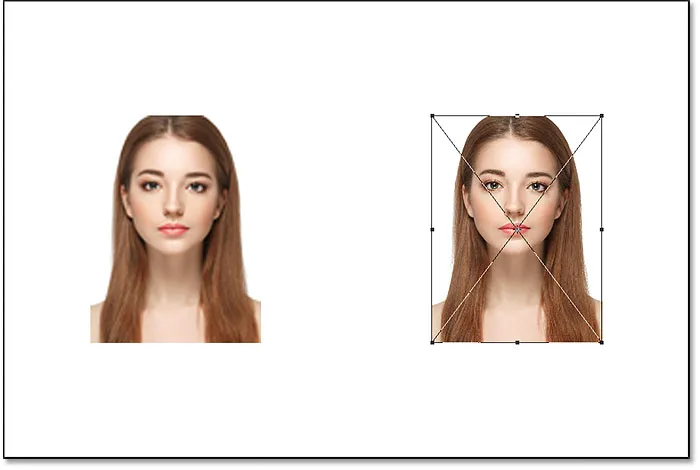
Za sprejem novih vrednosti bom pritisnil Enter (Win) / Return (Mac). In preden zapustim program Free Transform, spet vidimo razliko med različico pikslov in pametnim objektom. Za izboljšanje slike na levi strani je Photoshop le vzel preostale slikovne pike iz manjše različice in jih naredil večje, kar je povzročilo zelo blokado slike. Toda pametni objekt na desni je videti veliko bolje. V resnici je videti enako dobro kot original, le manjši:

Spremenjen pametni objekt je že videti bolje kot različica pikslov.
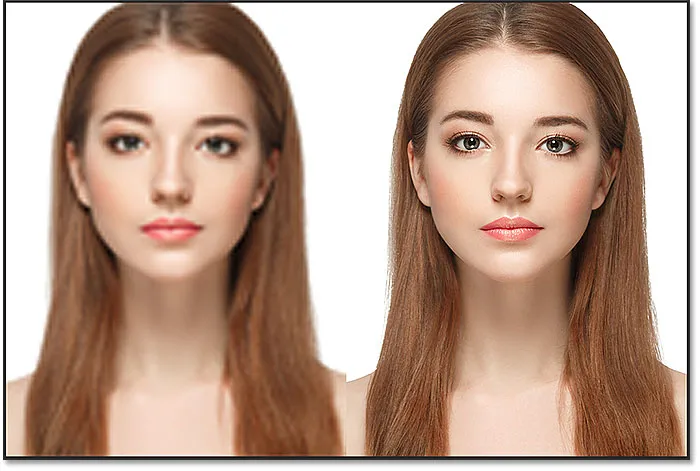
Ponovno bom pritisnil Enter (Win) / Return (Mac), da se zaprem iz Free Transform. In tokrat Photoshopu ni treba storiti ničesar za čiščenje slike, ker je pametni objekt že videti odlično. Ko ga primerjamo z različico pikslov na levi strani, je pametni objekt videti svež in oster z veliko podrobnostmi, medtem ko je različica pikslov videti precej slabše:

Pameten objekt je preživel dvig brez praske. Različica slikovnih pik ni imela toliko sreče.
Zakaj pametni objekt izgleda bolje
Zakaj torej pametni predmet izgleda toliko bolje kot različica pikslov? Zaradi tega, kako delujejo pametni predmeti. Pameten predmet je samo posoda, ki v sebi nekaj drži. V tem primeru drži našo podobo. Ko pametni predmet prilagodimo velikosti, da ga povečamo ali zmanjšamo, velikost vsebnika spreminjamo, ne pa tisto, kar je v njem. Zaradi manjše vsebnosti je slika v njej videti manjša. In če posodo naredimo večjo, je slika v njej potem videti večja. Ampak vedno vplivamo na vsebnik (pametni objekt), ne na njegovo vsebino.
Ogled slike znotraj pametnega predmeta
Pravzaprav lahko pametni predmet odpremo in si ogledamo njegovo vsebino samo z dvoklikom na sličico pametnega predmeta na plošči Sloji:

Dvoklik na sličico pametnega predmeta.
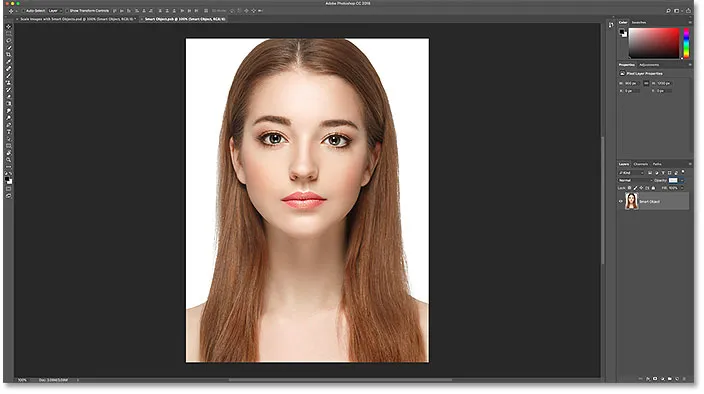
Vsebina pametnega predmeta se odpre v ločenem dokumentu in tu vidimo prvotno sliko. Čeprav smo že dvakrat pomanjšali širino in višino pametnega predmeta, najprej do 10% in nato do 50%, ostane slika v njem v prvotni velikosti, brez izgube kakovosti. Ne glede na to, kolikokrat spremenimo velikost pametnega predmeta, ta nima vpliva na sliko znotraj njega, zato pametni predmet vedno izgleda odlično:

Ogled originalne slike, še vedno v prvotni velikosti, znotraj pametnega predmeta.
Če želite zapreti pametni objekt, pojdite na meni Datoteka in izberite Zapri :

Odprite Datoteka> Zapri.
In zdaj smo spet pri glavnem dokumentu

Nazaj na glavni dokument Photoshop.
Povezani: Kako urediti vsebino pametnega predmeta v programu Photoshop
Spreminjanje velikosti slike nazaj na prvotno velikost
Za konec še zaključimo z ogledom, kaj se zgodi, ko obe različici slike spremenimo v prvotno velikost. Začel bom z različico pikslov na levi strani, tako da jo izberem na plošči Sloji:

Ponovna izbira plasti "Piksli".
Potem se vrnem v meni Urejanje in izberem Brezplačno preoblikovanje :

Odprite Edit> Free Transform.
Ročaji prostega preoblikovanja so prikazani okrog različice pikslov na levi strani. V vrstici z možnostmi je Photoshop ponovno ponastavil vrednosti širine in višine na 100%:

Vrednosti širine in višine slikovne različice so spet na 100 odstotkov.
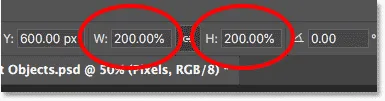
Ker vemo, da sta oba dejansko na 50% svoje prvotne velikosti, moram podvojiti njuno velikost tako, da nastavim obe vrednosti na 200% :

Povečanje širine in višine različice pikslov za 200%.
Enkrat bom pritisnil Enter (Win) / Return (Mac) na moji tipkovnici, da sprejmem nove vrednosti, nato pa se spet zaprem iz programa Free Transform. In tukaj je videti, kako izgleda različica pikslov po povečanju širine in višine na 10%, nato do 50%, zdaj pa nazaj na 100%. Kot vidimo, je rezultat videti zelo mehak, manjka pa še veliko originalnih podrobnosti:

Rezultat po povečanju različice pikslov na prvotno velikost.
Spremenite velikost pametnega predmeta v prvotno velikost
Nato kliknem na pametni predmet na plošči Sloji, da ga izberem:

Izbira pametnega predmeta.
Potem se še zadnjič vrnem v meni Urejanje in izberem Brezplačno preoblikovanje :

Odprite Edit> Free Transform.
Ročaji prostega preoblikovanja se pojavijo okoli pametnega predmeta na desni. Vendar v vrstici z možnostmi ponovno opazite, da se Photoshop še vedno spomni, da smo pametni objekt gledali s širino in višino, nastavljeno na samo 50%:

Vrednosti širine in višine pametnega predmeta sta še vedno nastavljeni na 50 odstotkov.
Če želite obnoviti prvotno velikost pametnega predmeta, moram samo spremeniti širino in višino s 50% na 100% :

Nastavitev vrednosti širine in višine pametnega predmeta na 100%.
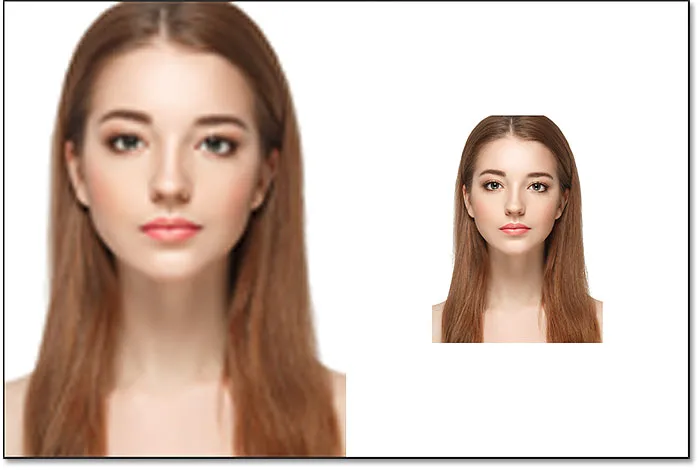
Enkrat bom pritisnil Enter (Win) / Return (Mac), da sprejmem spremembe, nato pa spet zaprem Free Transform in tu je rezultat. Čeprav je različica slikovnih pik na levi strani očitno izgubila kakovost slike, je pametni objekt na desni videti dobro kot nov. Spet zato, ker smo spreminjali velikost samega pametnega predmeta in ne njegove vsebine, tako da slika v njem nikoli ni bila prizadeta:

Rezultat po povečanju obsega obeh različic na prvotno velikost.
Če presežete prvotno velikost (in zakaj se ji morate izogibati)
Še zadnja stvar, ki jo morate upoštevati, je, da imajo pametni predmeti očitno prednost pred slikami, ki temeljijo na sliki pik, pri spreminjanju in spreminjanju velikosti le-teh, prednost velja le, če pametni predmet obdržite pri manjši od prvotne velikosti. Pri poskusu obsega pametnega predmeta, večjega od njegove prvotne velikosti, ni nobene prednosti.
Če presežete 100%, prosite Photoshop, da ustvari podrobnosti, ki jih ni, tako kot na sliki na sliki. In rezultat bo enak ne glede na to, ali gre za pametni predmet ali ne. Photoshop bo vzel originalne slikovne pike in jih povečal, rezultat pa ne bo videti tako dober. Če želite izkoristiti pametne predmete, poskrbite, da ne presežete prvotne velikosti slike.
In tam ga imamo! To je način za spreminjanje in spreminjanje velikosti slik, ne da bi pri tem izgubili kakovost s pametnimi predmeti v Photoshopu! Če želite več o pametnih objektih, se naučite, kako ustvariti pametne predmete, kako urejati pametne predmete, kako kopirati pametne predmete, kako združiti sloje kot pametne predmete ali kako delati z ureljivimi pametnimi filtri! In ne pozabite, vse naše Photoshop vadnice so zdaj na voljo za prenos v obliki PDF-jev!