
Uvod v postavitve JavaFX
Postavitve uporabniškega vmesnika so središče oblikovanja vmesnikov. Mnogi okviri grafičnega uporabniškega vmesnika ponujajo podporo za postavitve v obliki API-jev (Application Programming Interfaces). Tudi v JavaFX-u je na voljo veliko število postavitev, ki pomaga pri izpolnjevanju številnih omejitev, da bi rešili dosleden videz. V tem primeru mora biti nastavljeno le minimalno število parametrov. Postavitve so lahko različnih vrst, podrobneje pa je razloženo v naslednjih razdelkih.
Najboljših 5 postavitev JavaFX
Kot smo že obravnavali, so postavitve JavaFX lahko različnih vrst, kot so VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane itd. V tem razdelku bomo razpravljali o petih od njih.
1. VBox
VBox pomaga organizirati vozlišče v navpičnem stolpcu. Pri tem lahko privzeta višina območja vsebine prikazuje otroke v želeni višini, privzeta širina pa je največja od otroške širine. Kljub temu, da lokacije ni mogoče nastaviti za otroke, ker se samodejno izračuna, jo lahko v določeni meri nadzorujemo s prilagoditvijo lastnosti VBox.
Koda:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Izhod:

Tu so 3 gumbi A, B in C razporejeni vodoravno.
2. HBox
HBox deluje v nasprotnem konceptu VBox. Se pravi, vozlišča bodo organizirana vodoravno. Sledi program, ki pomaga razumeti HBox.
Koda:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
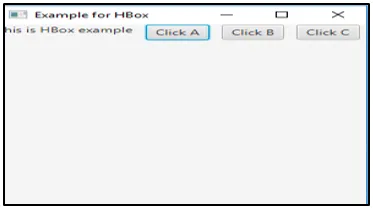
Izhod:

V tem primeru so 3 tipke A, B in C razporejene vodoravno.
3. BorderPane
V tej strukturi postavitve je pet regij, kot so TOP, BOTTOM, CENTER, LEVO in DESNO.
Koda:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Izhod:

Tu je 5 besedilnih polj ponastavljenih v petih smereh podokna.
4. FlowPane
FlowPane uporabniku dovoljuje, da vozlišča zaporedno razporedi in vozlišča ovije na meji. Tu so lahko vozlišča v navpični smeri (stolpci) ali vodoravni smeri (vrstice).
Koda:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
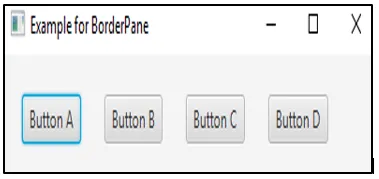
Izhod:

5. StackPane
V tej postavitvi so vsa vozlišča postavljena v en sklop. Se pravi, da so vozlišča razporejena tako kot v snopu, drug na drugem.
Koda:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
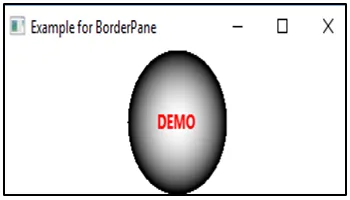
Izhod:

Zaključek
Postavitve JavaFX pomagajo ustvariti zasnovo vmesnika v doslednem videzu in občutku. Postavitve so lahko različnih vrst in jih je mogoče izbrati glede na uporabnikove zahteve. V tem dokumentu je podrobno obravnavanih pet postavitev JavaFX.
Priporočeni članki
To je vodnik za postavitve JavaFX. Tukaj razpravljamo o prvih 5 postavitvah JavaFX, kot so VBox, HBox, BorderPane, FlowPane in StackPane, skupaj s primeri in implementacijo kode. Če želite izvedeti več, si oglejte tudi naslednje članke -
- Izjava o prekinitvi na Javi
- JList na Javi
- JPanel v Javi
- Za zanko v Javi
- Celoten vodnik za oznako JavaFX
- Izjava o prekinitvi v JavaScript
- Postavitev HTML-ja
- Vrste in kako ustvariti grafikone JavaFx?
- Kako vnesti besedilo v JavaFX TextField?
- Konstruktorji in metode gumba JavaFx
- Najboljših 15 metod HBox-a v JavaFX-u
- Kako ustvariti potrditveno polje v JavaFX s primeri?
- JavaFX VBox | Metode JavaFX VBox
- Različne metode JavaFX StackPane