
Razlika med SASS in CSS
Sass za sistematično odlične sloge je predhodni procesor CSS. Gre za povečanje CSS-ja, ki ga uporablja moč in slog osnovnemu jeziku. Spodbuja vas, da vključite dejavnike, ustaljena načela, inline uvoz, mixins, zapuščino in to je le vrh ledene gore, vse s povsem CSS-dobro jezikovno strukturo. CSS ali Cascading Style Sheets je jezik stilskega lista. Uporablja se za prikaz predstavitve poročila, napisanega v jeziku, kot je HTML. CSS je temeljna novost svetovnega spleta, HTML in JavaScript.
Preučimo podrobneje o SASS vs CSS:
- Sass je bolj vztrajno in izstopajoče narečje za razširitev CSS, ki lepo in temeljito prikazuje slog snemanja. Izjemno koristno je, da se ukvarjate z ogromnimi predlogi tako, da jih ohranjate učinkovite in hitro poganjate malo predlog.
- Sass je prvi načrtoval Hampton Catlin, ustvarila pa ga je Natalie Weizenbaum leta 2006. Po osnovni izboljšavi Natalie Weizenbaum in Chris Eppstein nadaljujeta s svojo osnovno varianto in razširita Sass s SassScript, neposrednim skriptnim jezikom, uporabljenim v datotekah Sass.
- CSS je namenjen krepitvi particije in vsebine, vključno z oblikovanjem, odtenki in pisavami. Ta delitev lahko poveča dostopnost vsebine, poveča prilagodljivost in nadzor nad posameznimi atributi uvajanja, omogoči različnim stranem za skupno oblikovanje z navedbo ustreznega CSS v drugem dokumentu CSS in zmanjša večplastno naravo in odvečnost pomožne vsebine.
- Sass pokaže večje število poudarkov in zmogljivosti kot nekatere druge narečje za razširitev CSS. Sass Core Team si je prizadeval, da bi bil v koraku s tem in nadaljeval.
- Pred CSS je v oznaki HTML vsebovala vsaka predstavitvena značilnost zapisa HTML. Vsi odtenki besedila, slogi temeljenja, ureditev sestavnih delov, obrob in velikosti morajo biti v HTML-ju izrecno prikazani, redno več kot enkrat. CSS ustvarjalcem omogoča, da veliko teh podatkov premaknejo v drug dokument, predlogo, kar prinese bistveno manj zahteven HTML.
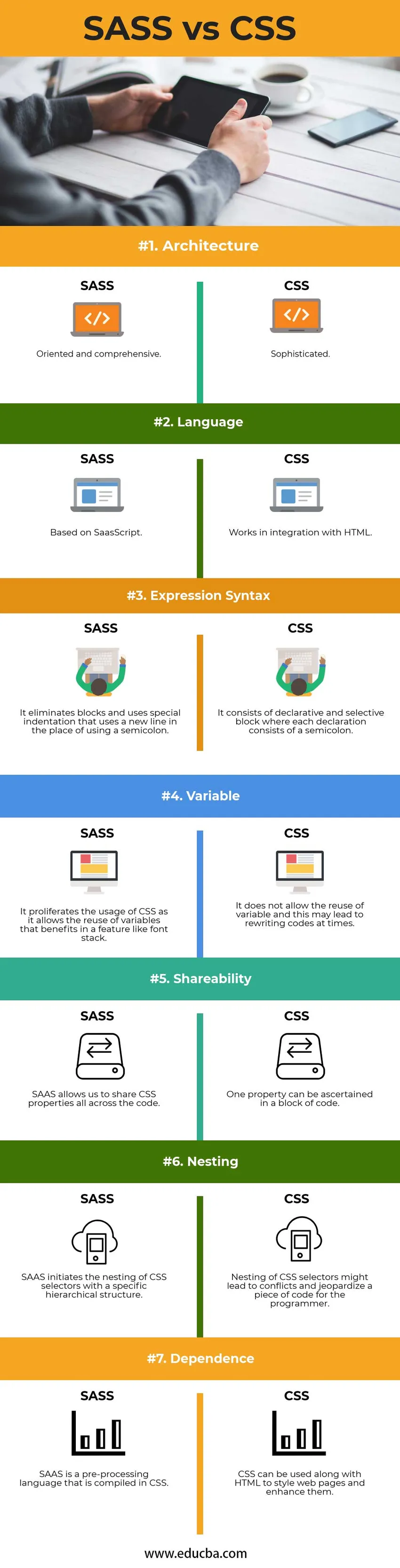
Primerjava med proizvajalci SASS in CSS (Infographics)
Spodaj je zgornjih 7 razlik med SASS in CSS: 
Ključne razlike med SASS in CSS
Oba SASS proti CSS sta priljubljeni izbiri na trgu; pogovorimo se o nekaterih pomembnih razlikah med SASS in CSS:
- SASS je predprocesor CSS, zaradi česar je v osnovi ločljiv od CSS-ja.
- Kot predprocesor se koda opravi v Sass in kasneje se koda zbere v CSS.
- Temeljni cilj SASS je izboljšati praktičnost, saj se vaše predloge povečujejo in postanejo bolj vznemirljive.
- Oba sta v bistvu CSS, vendar je SASS v surovi konfiguraciji, ki ga je treba zbrati (ogreti) v zadnji bralnik CSS.
- Za majhna podjetja bo SASS morda nepotreben presežek, vendar za obsežne dejavnosti vam bo SASS prihranil veliko časa v osnovni obliki in s prihodnjo podporo. Omogoča vam, da uporabite dejavnike za hitro spreminjanje odtenkov, dimenzij besedila, blazine in tako naprej, da se na tej točki pripravite ali napolnite skozi celoten CSS, ki uporablja spremenljivko.
- SASS / SCSS je povečanje CSS, ki mu doda super zmogljivost, zaradi česar je bolj dragocen, donosen in sestavlja stabilno kodo. Dodatno se imenujejo CSS predprocesorji.
- Sintaksa SASS je zelo podobna rubinu.
- V CSS uporabljamo naramnice.
- V SASS ni naramnic.
- SASS je narečje za CSS, ki je pred obdelavo. Ko sestavite SASS, ga morate vključiti v standardni CSS, da ga program lahko upodobi. Z uporabo aplikacije, kot je Codekit, lahko uporabite orodje vrstice za naročanje, na primer Grunt.
- Sestavljanje vnaprej pripravljenega CSS-ja z uporabo Sass-a vam omogoča, da uporabite Sass-ove funkcije, kot so mixins in razvedeni CSS, blizu običajnega CSS-a. Res je kul in zelo hitro bo pospešil vaše izboljšave.
- Če uporabljate CSS, vam ne bo treba sestaviti lastnosti oznak HTML. Enostavno bodite v stiku z enim CSS pravilom oznake in ga uporabite za vse dogodke te oznake. Torej, manj kode pomeni hitrejši čas prenosa.
- CSS sam po sebi je lahko zabaven, vendar so predloge vedno večje, bolj zapletene in težje sledijo. Tukaj lahko pomaga predobdelovalec. SASS daje priložnost, da izkoristijo poudarke, ki v CSS še ne obstajajo, kot so dejavniki, poravnave, mixins, zapuščina in druge pametne poslastice, zaradi katerih je sestavljanje CSS-a še enkrat zabavno.
Primerjalna tabela SASS v primerjavi s CSS
Poglejmo zgornjo Primerjavo med SASS in CSS -
| Osnova primerjave med SASS in CSS |
SAS |
CSS |
| Arhitektura | Usmerjen in izčrpen | Sofisticiran |
| Jezik | Na osnovi SaasScript. | Deluje v integraciji s HTML. |
| Sintaksa izražanja | Odpravlja bloke in uporablja posebno vdolbino, ki na mestu uporabe podpičja uporabi novo vrstico. | Sestavljen je iz deklarativnega in selektivnega bloka, kjer je vsaka deklaracija sestavljena iz podpičja. |
| Spremenljivka | Razširja uporabo CSS, saj omogoča ponovno uporabo spremenljivk, ki koristijo v funkciji, kot je sklad pisave. | Ne dovoljuje ponovne uporabe spremenljivk in to lahko včasih privede do ponovnega pisanja kod. |
| Izmenljivost | SAAS nam omogoča skupno rabo lastnosti CSS po kodi. | V bloku kode je mogoče ugotoviti eno lastnost. |
| Gnezdenje | SAAS začne gnezdenje izbirnikov CSS z določeno hierarhično strukturo. | Gnezdenje izbirnikov CSS lahko privede do konfliktov in ogrozi del kode za programerja. |
| Odvisnost | SAAS je jezik predhodne obdelave, ki je sestavljen v CSS. | CSS lahko uporabljate skupaj s HTML za oblikovanje spletnih strani in njihovo izboljšanje. |
Zaključek - SASS proti CSS
SASS je predprocesor CSS, ki vam daje možnost uporabe dejavnikov, znanstvenih dejavnosti, kombinacij, krogov, zmogljivosti, uvoza in drugih zanimivih funkcij, zaradi katerih je sestavljanje CSS bistveno večje. Na nek način lahko SASS razmislite o narečju za razširitev predloge, saj širi standardne atribute CSS s predstavitvijo prednosti bistvenega programskega jezika. Torej bo SASS sestavil vašo kodo in ustvaril donos CSS, ki ga program lahko dobi. SAA spremlja dve različni jezikovni strukturi: SASS sam in SCSS, najbolj uporabljen. Jezikovna struktura SCSS je CSS popolna, zato morate preprosto preimenovati svoj zapis .css .scss. CSS lahko sestavite enkrat in nato ponovno uporabite isti list na številnih straneh HTML. Za vsak sestavni del HTML lahko določite slog in ga uporabite na istem številu spletnih strani, kot ga potrebujete. CSS ima precej obsežnejšo skupino lastnosti kot HTML, tako da lahko očitno boljše pogledate svojo stran HTML v nasprotju z značilnostmi HTML-ja.
Priporočeni članki
To je vodilo za največjo razliko med SASS in CSS. Tukaj razpravljamo tudi o ključnih razlikah SASS vs CSS z infografiko in primerjalno tabelo. Za več informacij si lahko ogledate tudi naslednje članke -
- CSS proti CSS3 | Najboljše razlike
- Primerjava HTML v primerjavi s CSS
- SASS proti SCSS
- HTML vs JavaScript