
Uvod v ustvarjanje tabel v HTML
Tabela je eden najbolj uporabnih konstruktov. Tabele so povsod po spletni aplikaciji. Glavna uporaba tabele je, da se uporabljajo za strukturiranje informacij in strukturiranje informacij na spletni strani. Tabela HTML je postavitev strani, ki temelji na tabeli. Tabele se ne smejo uporabljati kot pripomočki za postavitev. V tem članku bomo razpravljali o ustvarjanju tabel v HTML.
Tabela HTML
- The
oznaka se uporablja za ustvarjanje tabele.
- V HTML tabela velja za skupino vrstic, ki vsebujejo vsako skupino celic.
- V vrsti je lahko veliko stolpcev.
- HTML tabele je treba uporabljati samo za tabelarne podatke, vendar se uporabljajo tudi za izdelavo postavitev spletnih strani.
- Če v brskalniku zgradimo tabele HTML brez kakršnih koli stilov ali atributov, bodo prikazane brez meja.
- Oznaka tabele:
- Vsebina, ki jo pišemo med temi oznakami, bo prikazana v tabeli.
Oznake, uporabljene v HTML-ju
Spodaj je nekaj oznak, uporabljenih v tabeli.
1.
Oznaka - The
oznaka se uporablja za določanje vrstice v tabeli HTML. - vrstico bomo začeli z začetkom
oznako vrstice in nato zgradite vrstico tako, da ustvarite vsako celico in ko končamo vse celice za vrstico, bomo vrstico nato zaprli z oznako končne vrstice .- Oznaka vrstice:
2
Oznaka - The
oznaka se uporablja za določanje podatkov za celico v tabeli HTML. - Vsako celico bomo ustvarili z začetno oznako celice
in nato v celico dodajte vsebino ali podatke in jo nato zaprite s končno oznako celice .- Oznaka celice:
3.
Oznaka - The
oznaka se uporablja za določanje glave celice v tabeli HTML. - Glava celica v tabeli se uporablja za zagotavljanje informacij za preostale celice stolpca.
- Oznaka glave:
- Običajno se postavi na vrh celic.
4. Oznaka
- Oznaka se uporablja za določanje barve ozadja tabele.
Sintaksa:
- Za ime barve lahko neposredno navedemo ime barve za ozadje. Na primer, lahko določimo
- Za hex_number moramo določiti šestnajstično kodo za ozadje. Na primer
- Za rgb_number moramo za ozadje določiti kodo rgb (rdeča, zelena, modra). Na primer
- Če vnesemo vse vrednosti kot 255, v rgb_number izhaja barva ozadja bela.
5. Oznaka
- Oznaka se uporablja za podajanje napisov v tabelo.
- Postavljen ali uporabljen je takoj po
oznaka.
- Privzeto bo napis v tabeli poravnan na sredini nad tabelo.
- Napis z napisom:
6. Spanning celice
- Spanning ni nič drugega kot združevanje dveh ali več sosednjih celic v tabeli.
- Sestavljen je iz stolpnice in vrstice.
- Col span : Atribut col span določa število stolpcev, v katerih mora biti celica tabele.
- Vedno prevzame celo število.
- Razpon vrstice: Atribut razpon vrstic določa število vrstic, ki jih mora obsegati celica tabele.
- Vedno prevzame celo število.
7. Oznaka
- The določa niz vrstic, ki definirajo glavo stolpcev tabele.
Sintaksa:
8. Oznaka
- The
oznaka se uporablja za združevanje vsebine telesa v tabeli HTML.
- Tabele lahko vsebujejo več teles v nekaterih tabelah, v drugem primeru pa tabela lahko vsebuje samo eno telo, v teh primerih pa je mogoče odstraniti.
- Tabele z enim telesom bodo imele implicitno telo.
- Sintaksa:
9. Oznaka
- Oznaka vsebuje vrstice, ki predstavljajo nogo ali povzetek.
- Sintaksa:
10. Oznaka
- Stolpce tabele lahko razvrstimo skupaj z elementom.
- Vsak element, deklariran v bloku, bo s pomočjo atributa span določil skupino, ki bo navedla število stolpcev, ki bodo pripadali skupini.
- Uporabno je za uporabo slogov za celotne stolpce, namesto da se ponavljajo za vsako vrstico ali celico.
- Sintaksa:
Primeri oznak HTML
Primer 1
1. Tabela:
Sintaksa:

Izhod:

- V tem primeru smo ustvarili tabelo s tremi vrsticami. Kot lahko vidimo iz izhoda, da ne vsebuje nobene meje. Kadarkoli ustvarimo tabelo brez CSS ali ne uporabljamo nobenih slogov, bo prikazala izhod brez roba.
Primer 2

Izhod:

- V tem primeru lahko vidimo, da smo dobili mejo našega izhoda, tako da dodamo lastnost meje v razdelku slog in z uporabo tabele v tabeli.
2
Oznaka in Oznaka Sintaksa:
……..Primer:

Izhod:

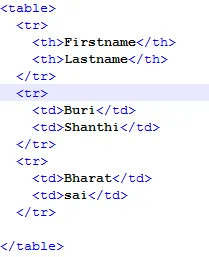
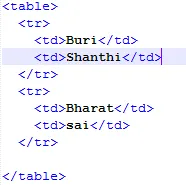
- V tem primeru smo preprosto ustvarili dve vrstici s
oznako in podatke vnesemo z uporabo oznaka. 3.
Oznaka: Sintaksa:
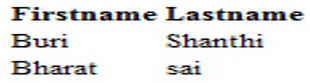
Primer:

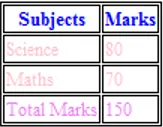
Izhod:

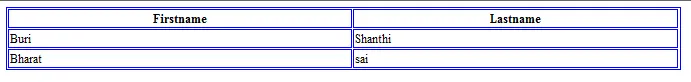
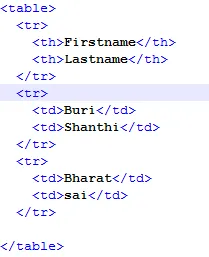
- V tem primeru lahko opazujemo, da sta ime in priimek krepko v primerjavi z drugimi, ker sta z uporabo deklaracij zapisana kot glave celic z uporabo
oznaka. 4.
Sintaksa:
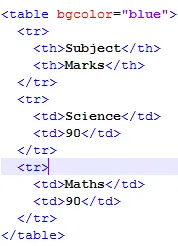
table bgcolor = “color_name|hex_number|rgb_number”> ;Primer:

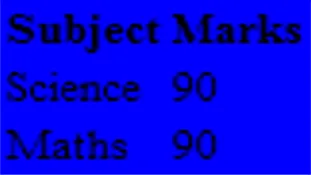
Izhod:

5.
Sintaksa:
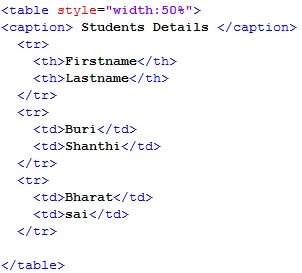
Primer:

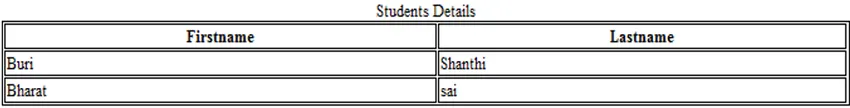
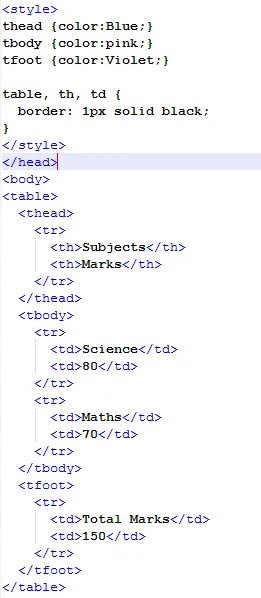
Izhod:

- V tem primeru smo v tabelo dodali napis kot podrobnosti študenta z uporabo napisne oznake.
6. Col span in vrstica span
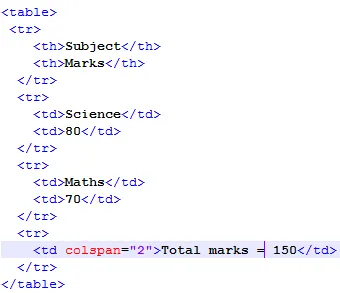
Sintaksa za Col Span:
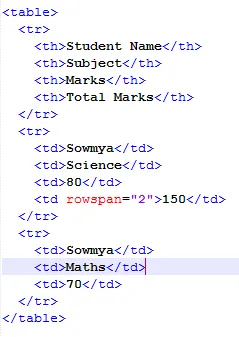
Sintaksa za vrstico:
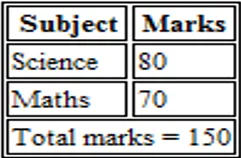
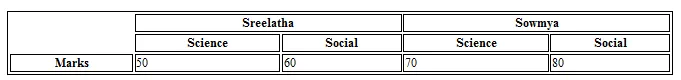
Primer za Col Span:

Izhod:

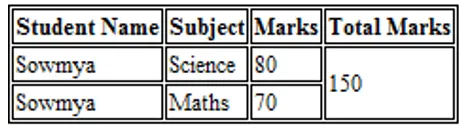
Primer za vrstico vrstic:

Izhod:

7.
Sintaksa:
8.
Sintaksa:
9.
Sintaksa:
Primer:

Izhod:

10. Colgroup
Sintaksa:
Primer:

Izhod:

Zaključek - Ustvarite tabele v HTML
V HTML z uporabo
označimo lahko ustvarimo več tabel in celo lahko združimo vrstice in stolpce. S pomočjo CSS lahko celo naredimo več stilov tabel.
Priporočeni članki
To je vodnik za ustvarjanje tabel v HTML. Tukaj razpravljamo, kako ustvariti tabelo v HTML s primeri in kako uporabljati oznake HTML. Ogledate si lahko tudi druge naše predlagane članke -
- HTML urejevalniki besedil
- Elementi obrazca HTML
- Oznake HTML HTML
- Atributi HTML
- Okvirji HTML
- Bloki HTML
- Nastavite barvo ozadja v HTML s Primerom
- V tem primeru lahko opazujemo, da sta ime in priimek krepko v primerjavi z drugimi, ker sta z uporabo deklaracij zapisana kot glave celic z uporabo
- Tabele lahko vsebujejo več teles v nekaterih tabelah, v drugem primeru pa tabela lahko vsebuje samo eno telo, v teh primerih pa je mogoče odstraniti.
- Za hex_number moramo določiti šestnajstično kodo za ozadje. Na primer
- Vsako celico bomo ustvarili z začetno oznako celice
- vrstico bomo začeli z začetkom