
Razlika med Xamarin in React Native
Xamarin in reagirajo domače so odlična mobilna orodja za razvoj. Tako Xamarin kot domači odziva sta na trgu zelo priljubljena. V tem članku bomo podrobno primerjali ksamarin in reagirali domače ter se osredotočili na naslednje točke:
- Kateri od njih je boljši?
- Kdaj iti za Xamarin ali odreagirati domače?
Definicija do Xamarin proti React Native
Xamarin: Xamarin je v osnovi mobilni razvojni okvir, ki ga je razvil Microsoft. Je okvir z odprtim kodom in ga je mogoče uporabiti za izdelavo programov za Windows, IOS in Android. Če želite razviti aplikacijo, ki temelji na Xamarinu, morate imeti znanje programiranja C #. Xamarin je izšel maja 2011.
React Native: React native je tudi odprtokodni okvir za razvoj mobilnih aplikacij. React Native se lahko uporablja za izdelavo aplikacij za IOS in Android. Če želite sestaviti domačo aplikacijo, morate imeti znanje programskih jezikov, kot sta JavaScript in React. React Native je izšel marca 2015.
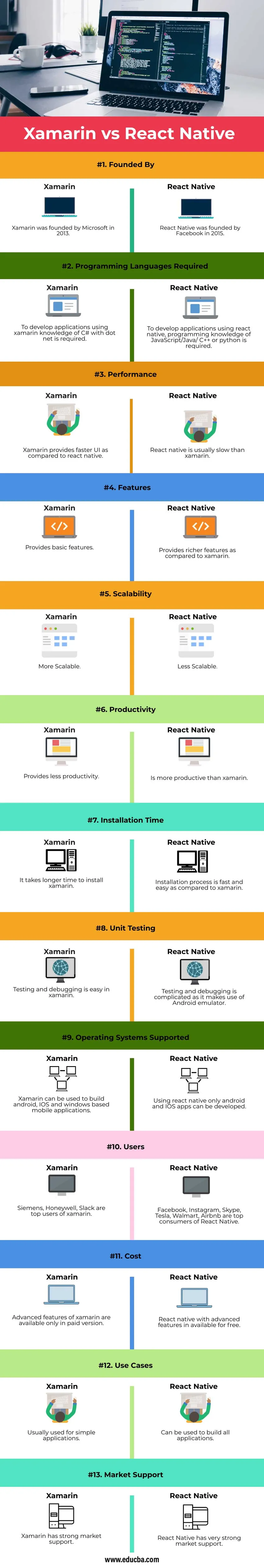
Razlike med Xamarinom in React Native (Infographics)
Spodaj so zgornje razlike med Informatica vs Datastage:

Razlika med Xamarin in React Native
Ocenimo ksamarin in odreagiramo na naslednje dejavnike:
- Uspešnost : Kar zadeva uspešnost, se za glavno dejavnike ocenjevanja učinkovitosti štejejo hitra izvedba kode in 64-bitna podpora. Xamarin ponuja 64-bitno podporo in nam omogoča neposredno uporabo izvornih orodij. Prav tako xamarin omogoča razvijalcem, da hitreje izvajajo kodo v operacijskih sistemih IOS in android. V primerjavi s xamarinom, reagent-native ne zagotavlja 64-bitne podpore za android. Poleg tega ne deluje dobro, kadar obstaja potreba po hitrejšem zagonu kode v IOS-u.
- Razvojne zmogljivosti : React native ponuja bogatejše razvojne funkcije v primerjavi s xamarinom, saj podpira JavaScript, ki je bolj primeren za razvijalce. Po drugi strani je xamarin klasičen okvir, saj nima vročih funkcij, ki so na voljo v Android studiu, prav tako xamarin ne ponuja funkcij, kot so takojšnje posodobitve in samodejni ponovni zagon.
- Prilagodljivost : Xamarin je bolj razširljiv kot domači, saj xamarin ponuja celoten sklop pripomočkov, medtem ko je za "reagiranje" potrebno veliko ročnega dela, da aplikacijam ustvari domač videz.
- Enostavna razpoložljivost : React native je prosto dostopen, po drugi strani pa xamarin brezplačni okvir nima veliko funkcij, njegova napredna različica pa je plačljiva.
- Namestitveni postopek : Če želite namestiti xamarin, boste morali porabiti ure, ker vključuje uporabo vizualnega studia, nalaganje komponent in nekaj drugih stvari, medtem ko je reaktiven native mogoče namestiti v manj kot treh urah, zato je odzivanje native-a bolj produktivno kot reagirati domače.
- Testiranje : V xamarinu je lažje opraviti testiranje enot v primerjavi z naravnim odzivom, xamarin ponuja XCode Simulator za IOS, vendar domači način reagiranja omogoča le odpravljanje napak in testiranje na Android emulatorju, ki ima nekaj težav.
- Potrošniki : Pogosti uporabniki React Native so Facebook, Instagram, Airbnb, Skype in Walmart, medtem ko so Siemens, Honeywell, Slack najboljši uporabniki xamarina.
- Ustanovitelji : React Native je razvil Facebook, medtem ko je xamarin izumil Microsoft.
Primerjava preglednice
Tukaj je primerjalna tabela, ki prikazuje razlike med ksamarinom in reaktivnim naravnim:
| Xamarin | React Native | |
| Ustanovil: | Xamarin je Microsoft ustanovil leta 2013. | React Native je leta 2015 ustanovil Facebook. |
| Zahtevani jeziki za programiranje | Za razvoj aplikacij, ki uporabljajo xamarin, je potrebno znanje C # s pikami. | Za razvoj aplikacij, ki uporabljajo domače reakcije, je potrebno programsko znanje JavaScript / Java / C ++ ali Python. |
| Izvedba | Xamarin zagotavlja hitrejši uporabniški vmesnik v primerjavi z domačim. | Reaktivni naravni je običajno počasnejši od ksamarina. |
| Lastnosti | Zagotavlja osnovne lastnosti. | Zagotavlja bogatejše lastnosti v primerjavi s ksamarinom |
| Prilagodljivost | Bolj razširljiv | Manj razširljiv |
| Produktivnost | Zagotavlja manjšo produktivnost | Je bolj produktiven kot ksamarin. |
| Čas namestitve | Za namestitev xamarina traja dlje časa. | Postopek namestitve je v primerjavi s xamarinom hiter in enostaven. |
| Preizkušanje enot | Preizkušanje in odpravljanje napak je pri xamarinu enostavno. | Testiranje in odpravljanje napak je zapleteno, saj uporablja Android emulator. |
| Podprti operacijski sistemi | Xamarin se lahko uporablja za izdelavo mobilnih aplikacij, ki temeljijo na androidih, IOS in Windows. | Z uporabo domačih aplikacij samo za Android in IOS lahko reagirate. |
| Uporabniki | Siemens, Honeywell, Slack so najboljši uporabniki xamarina. | Facebook, Instagram, Skype, Tesla, Walmart, Airbnb so najboljši potrošniki React Native. |
| Cena | Napredne funkcije xamarina so na voljo samo v plačljivi različici. | Reagirati domače z naprednimi funkcijami, ki so na voljo brezplačno. |
| Uporabite primere | Običajno se uporablja za preproste aplikacije. | Uporablja se lahko za izdelavo vseh aplikacij. |
| Podpora trgu | Xamarin ima močno tržno podporo. | React Native ima zelo močno tržno podporo. |
Zaključek
Po zajetju lastnosti ksamarina in odzivnega domorodca je zelo težko določiti, kateri okvir je boljši od drugega. Oba okvira sta dobra za razvoj aplikacij, vendar se vsak uporablja za zadovoljevanje določenih potreb, ki jih drugi ni mogel zadovoljiti. Izbira programa React Native za razvoj aplikacij bo možna, če bo programer doživel JavaScript in React. Po drugi strani pa jaz in vi bolj poznate C #, potem bo izbira ksamarina dobra možnost. Opozoriti je treba, da se lahko ksamarin in reaktivni izvor uporabljata za razvoj platforme, pri kateri ima reagent native več funkcij.
Priporočeni članki
To je vodnik za Xamarin proti React Native. Tukaj razpravljamo o definiciji za Xamarin proti React Native, ključne razlike z infografiko in primerjalno tabelo. Obiščite lahko tudi druge naše predlagane članke, če želite izvedeti več -
- Teradata proti Oracle
- Podatki v primerjavi z informacijami
- Big Data vs Data Warehouse
- Analiza podatkov v primerjavi z analizo podatkov
- React Native vs React
- 11 najboljših orodij reagiranja z njihovimi lastnostmi