
Uvod v vrstice Proot Bootstrap
Skoraj programerji bi bili dobro znani o Bootstrapu. Prikaže napredek, koliko je uporabnik stvari naredil / dokončal. Bootstrap ponuja določen razred za prikazovanje vrstic Progress. Ta razred je vgrajen v knjižnici zagonske trakove. Programske vrstice uporabnikom prikazujejo stanje napredka, tj. Kažejo, koliko so pokrile svoje naloge. Vrstica napredka je lahko v obliki nakladalnika, palice ali morda v mnogih drugih oblikah. Prikaže odstotek dokončanja naloge / dogodka. Uvedba naprednih vrstic je na spletnih straneh mogoče hitro doseči z razredi, ki jih ponuja Bootstrap.
Kaj so koraki Bootstrap Progress?
Vrstica napredka prikazuje napredek trenutne naloge, na primer koliko je naloga opravljena in koliko je v obravnavi. Nanaša se na vrstico Progress, ki jo je ustvaril Bootstrap.
Tako ga je mogoče ustvariti z razredom "napredek" v nadrejenem elementu, nedavni podrejeni element pa bo imel razred "vrstica napredka". za vrstico napredka lahko vidimo naslednji posnetek zaslona.

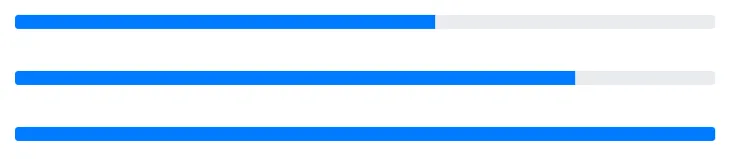
V nadaljevanju je prikazan HTML vrstice napredka, ki ima različen status napredka po zaključku. Te vrstice napredka so ustvarjene s pomočjo zagonskega strežnika. lahko vidimo nadrejeni element, ki vsebuje razred zagona "napredek", in njegov podrejeni element, ki vsebuje razred "vrstica napredka", ki ga ponuja knjižnica Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Če želite ustvariti vrstico / nakladalnike zagona, je na strani treba vključiti knjižnico za zagon.
Vrste vrstic Proot Bootstrap
Morda imajo različne vrste in različne lastnosti.
- Privzeta vrstica napredka,
- Progress Bar z oznako
- Striped Progress Bar
- Barvna vrstica napredka
- Bar za animirani napredek
Poglejmo podrobneje te vrste, kot je navedeno spodaj:
1. Privzeta vrstica napredka
Privzeto vrstico napredka lahko dodate z uporabo knjižnice Bootstrap nekatere vnaprej določene razrede, ki jih uporablja element nadrejeni in nadrejeni za ustvarjanje privzete vrstice napredka. Zgoraj navedeni primer je najbolj primeren za privzeto vrstico napredka.

2. Vrstica Progress z oznako
Vrstica Progress z oznako je podobna privzeti, vsebuje tudi vrednost na vrstici, kar koli je bilo obdelano. To lahko ustvarite tako, da med podrejenim elementom dodate element "60% dokončano".
Višina vrstice napredka se nadzira z višino nadrejenega elementa, ki vsebuje razred "napredek".
npr. V spodnjem primeru je razponski element dodan med podrejenim elementom. Ta razponski element bo viden kot nalepka na vrsticah napredka.
60% Complete
80% Complete
60% Complete
80% Complete
V spodnjem primeru lahko vidimo, da je dodan razpon viden kot vrednost vrstice napredka na sredini vrstice kot nalepka, zato je znana kot vrstica napredka z oznako.

3. Striped Progress Bar
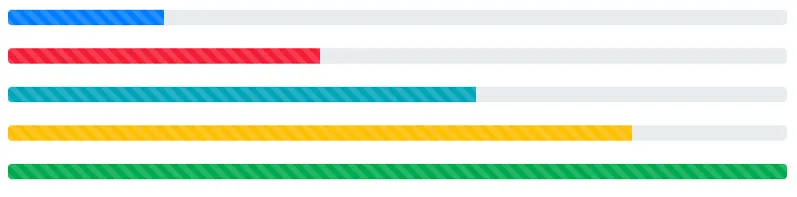
Črtasta vrstica napredka je na pogled nekoliko drugačna. vidimo, da razred "bootstrap" "napredek-bar-striped" v notranjem elementu daje črtast kot pogled na element. Za vrstico Striped Progress je podan HTML.
Spodaj je prikazan Striped Progress Bar.

4. Barvna vrstica napredka
V zgornji vrstici napredka lahko v vrstico zagona dodate različne barve. nekateri od teh razredov so navedeni spodaj
- bg-uspeh
- bg-info
- bg-opozorilo
- bg-nevarnost
Zgoraj navedeni razredi so znani kot osnovni razredi uporabnosti.
Zgoraj navedeni razredi v notranjem elementu HTML lahko dodajo barvo vrstici napredka, kot je prikazano na spodnjem posnetku zaslona.

5. Bar za animirani napredek
To se nanaša na vrstico Progress z animacijo. Bootstrap knjižnica ponuja razred "active" za dodajanje animacije v vrstici Progress. Kadar koli se stanje napredka spremeni, se stanje napredka počasi spremeni v posodobljeno stanje.
Če je v ustvarjeni vrstici napredka na voljo »aktivni« razred, se njihovo stanje napredka spremeni v novo stanje. V tem primeru se bo vrstica napredka počasi pomikala v to novo stanje, bodisi se stanje napredka poveča ali zmanjša.
Zaključek
To je pametnejši in učinkovitejši način za prikaz stanja napredka. Zastopanje vrstice Progress lahko opiše preveč informacij, ki jih ni mogoče opisati v nekaj stavkih. Pred ustvarjanjem vrstice za napredek Bootstrap je pomembno, da v aplikacijo vključite knjižnico za zagon.
Priporočeni članki
To je vodnik za Bootstrap Progress Bars. Tukaj razpravljamo o Uvodu, Vrsteh in Kodah. Obiščite lahko tudi druge naše predlagane članke, če želite izvedeti več -
- Kaj je Bootstrap?
- Komponente zagonske trakove
- Kaj je WebSocket?
- Vrste spletnih strani
- Kako ustvariti ProgressBar v JavaFX?