
Razlike med HTML in XHTML
HTML popoln obrazec je HyperText Markup Language. HTML se uporablja za razvoj spletnih strani in aplikacij. Elementi HTML se uporabljajo za predstavljanje naslovov, odstavkov, slik, tabel in mnogih drugih funkcij. Elementi HTML so zaprti v oznake HTML, kot so. Brskalnik ne prikazuje oznak HTML; prikaže samo vsebino, priloženo v oznakah. Polni obrazec XHTML je Extensible HyperText Markup Language. Glavna ideja razvoja XHTML za razširitev jezika HTML in se lahko uporablja za vse formate podatkov v obliki XML. XHTML ima funkcijo ravnanja z napakami, ki obravnava tehnično napako, ki jo spletne strani in aplikacije v HTML-ju sprožijo.
HTML
- HTML je prej predlagal Tim Berners Lee, razvila pa ga je W3C in WHATWG, izšla pa leta 1993. HTML je bil razširjen iz SGML. Razširitev imena datoteke v HTML je .html in .htm.
- Zadnja izdaja HTML-ja je HTML5, ki je za HTML najpomembnejša izdaja v letu 2014. HTML je lahko vdelan s CSS (Cascading style sheet) in JavaScript. HTML je sestavljen iz elementov, ti elementi definirajo strukturo strani HTML.
- Strani HTML se lahko razvijejo z urejevalniki HTML, kot sta Notepad (v računalniku Windows) in urejanje besedila (v Mac Book ali Mac Machine).
- Osnovna struktura strani HTML je sestavljena iz 1. oznake Doctype like, ki opisuje napisano različico HTML. 2. Oznaka HTML Root Element, ki vsebuje vso kodo, napisano za spletno stran. 3. Oznaka elementov glave kot, je v tem naslovu in naslovu opisano. 4. Oznaka body body, kot je, vsebuje vsebino dokumenta.
XHTML
- XHTML je razvil World Wide Web Consortium in izšel je leta 2000. Razširjen je iz XML in HTML. Razširitev imena datoteke XHTML je .xhtml in .xht. Zadnja izdaja XHTML je XHTML5, ki se razvija kot XML, konfiguriran s specifikacijami HTML5.
- Strani, razvite v XHTML, se lahko uporabljajo tudi v obstoječih brskalnikih ali v novih brskalnikih in jih je mogoče enostavno gledati, urejati in preverjati s pomočjo orodij XML. Združljiv je z vsemi brskalniki in ga je mogoče enostavno vdelati s skripti in programčki na podlagi modela predmeta predmeta HTML in XML dokumenta.
- Je zelo hiter, natančen, enostavno vzdrževan, ureljiv, pretvorljiv in oblikovan. XHTML vedno zagotavlja dosleden in natančno določen format strukture spletnih strani, ki jih lahko spletni brskalniki zlahka obdelajo.
- Sintaksa XHTML je skoraj enaka sintaksi HTML. Tudi struktura XHTML je podobna samo HTML, vendar je XHTML občutljiv na velike in male črke, atribute pa dodajamo, spreminjamo in jih ni mogoče skrajšati. V XHTML mora slediti pravilni strukturi, oznake pa morajo biti pravilno ugnezdene.
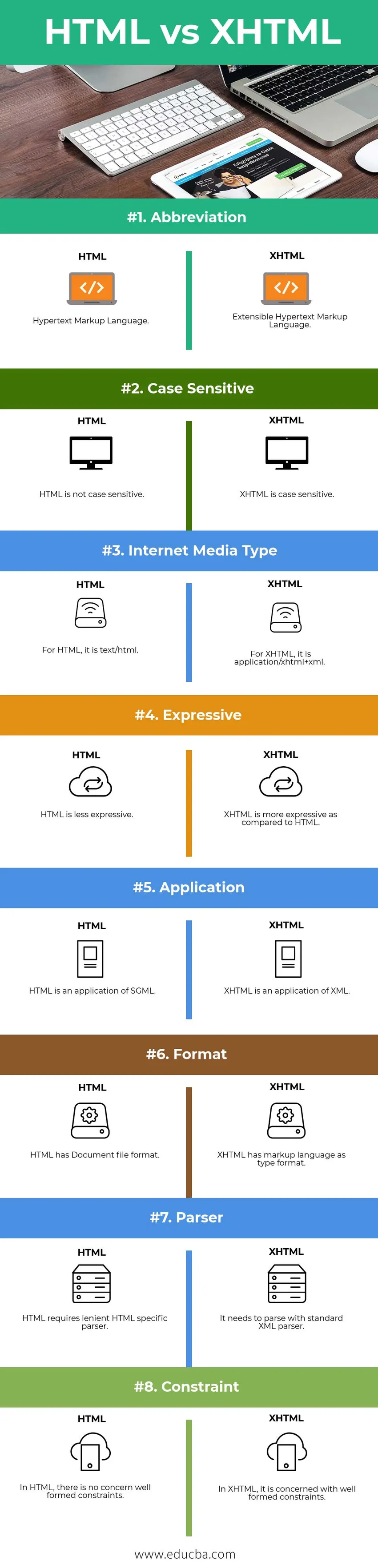
Primerjava med krogom med HTML in XHTML
Spodaj je zgornjih 8 primerjav med HTML in XHTML 
Ključne razlike med HTML in XHTML
Spodaj je razloženih nekaj ključnih razlik med HTML in XHTML
- V HTML-ju imamo lahko prazne ali odprte oznake, kar pomeni, da oznake ni potrebno končati, npr
. V XHTML morajo biti oznake zaprte ali samozaprte, če jih odprete g ali
- V HTML-ju lahko vse napisano besedilo, ki bi moralo biti prikazano v brskalniku, postavite pod element HTML HTML. V XHTML lahko vsebino postavimo v bloke.
- V HTML-ju sicer pri definiranju atributov ni treba omenjati navedkov. Za npr. V XHTML je pri definiranju atributov obvezno omeniti navedbe. Za npr.
- V HTML-ju vrednosti atributov niso tako pomembne. Za npr. V XHTML so vrednosti atributov pomembne. Za npr.
- V HTML-ju ni strogih pravil o zapisu strukture elementov za npr
Pozdravljen, svet
. V XHTML obstajajo stroga pravila za pisanje struktur elementovPozdravljen, svet
. - V HTML-ju lahko oznake in atribute opišemo z malimi ali velikimi črkami. V XHTML so lahko oznake in atributi opisani samo v malih črkah.
- V HTML en koren element ni obvezen. V XHTML bi morali imeti dokumenti en korenski element.
- V HTML-ju deklaracija XML ni potrebna. V XHTML temelji na naboru pravil XML.
Primerjalna tabela HTML v primerjavi z XHTML
Sledi primerjalna tabela med HTML in XHTML
| PODLAGA ZA
PRIMERJAVA | HTML | XHTML |
| Okrajšava | Oznaka hiperteksta. | Razširljivi jezik označevanja hiperteksta. |
| V primeru primerov | HTML ne temelji na velikih in malih črkah. | XHTML je veliko in veliko. |
| Vrsta internetnih medijev | Za HTML je besedilo / html. | Za XHTML je application / xhtml + xml. |
| Izraziti | HTML je manj izrazit. | XHTML je v primerjavi s HTML bolj izrazit. |
| Uporaba | HTML je aplikacija SGML. | XHTML je aplikacija XML. |
| Oblika | HTML ima obliko datoteke datoteke Document. | XHTML ima označni jezik kot obliko tipa. |
| Parser | HTML zahteva prizanesljiv razčlenjevalec HTML. | Razčleniti mora s standardnim XML razčlenjevalnikom |
| Omejitev | Pri HTML-ju ne gre za dobro oblikovane omejitve. | V XHTML skrbi za dobro oblikovane omejitve. |
Zaključek - HTML v primerjavi z XHTML
HTML in XHTML sta označna jezika, ki se uporabljata za ustvarjanje spletnih strani in naših aplikacij. HTML in XHTML sta si skoraj podobna, vendar se nekatere ključne razlike med HTML in XHTML ločujejo drug od drugega. XHTML je razširjena različica HTML samo s pomočjo uporabe XML in razveljavitve elementov.
V XHTML je obdelava Javascripta nekoliko drugačna v primerjavi s HTML. Pri funkcijah je uporabljenih nekaj sprememb, tako da postanejo občutljive. Pri tem je bil CSS uporabljen na drugačen način.
HTML in XHTML se široko uporabljata pri razvoju spletnih aplikacij za Android. Omogoča hiter razvoj. Pomaga tudi pri skriptnem zapisu na strani strežnika s pomočjo drugih jezikov. Uporabniški vmesnik naredi bolj gibčen in prilagodljiv.
XHTML bi bilo enostavno naučiti, če kdo pozna HTML. Najnovejša različica HTML-ja HTML5 je najbolj priljubljena in priljubljena med razvijalci in IT organizacijami. HTML je enostavno naučiti in razumeti, saj je njegova skladnja precej preprosta. V tej moderni dobi se tehnologije hitro spreminjajo, vendar se držijo ali poznavanje osnov katerega koli jezika je vedno ključ do uspeha in nam pomagajo pri učenju novih tehnologij na veliko boljši način.
Priporočeni članek
To je bil koristen vodnik za razlike med HTML in XHTML, tukaj smo razpravljali o njihovem pomenu, primerjavi med glavo, ključnimi razlikami in sklepom. Če želite izvedeti več, si oglejte tudi naslednji članek -
- HTML v primerjavi z XML: Kaj preferirati
- Primerjava HTML in CSS
- 10 najboljših razlik HTML v primerjavi z HTML5 (Infographics)
- CSS3 vs CSS - kako se razlikujejo?
- SPSS proti EXCEL
- Seznam različnih različic HTML