V tej vadnici za Photoshop Type si bomo ogledali Photoshorove vgrajene možnosti Warp Text in kako olajšajo zvijanje, raztezanje in izkrivljanje vrste v vse zanimive oblike, hkrati pa ohranjajo naš tip in tudi učinek prepletanja sam, popolnoma urejen!
Možnosti Warp Text obstajajo že kar nekaj časa, najprej so jih predstavili nazaj v Photoshopu 6, in čeprav rezultati, ki jih dobimo od njih, morda nimajo enakega wow faktorja kot mnogi naprednejši besedilni učinki tam, vsekakor ponujajo nekatere pomembne in impresivne prednosti.
Prvič, ne glede na to, katero možnost izkrivljanja izberemo, samo besedilo ostane 100-odstotno v živo, urejeno, kar pomeni, da se lahko vrnemo in urejamo besedilo, kadar koli bomo morali. To je velika prednost pred večino naprednejših besedilnih učinkov, ki jih lahko ustvarimo, saj nas običajno prisilijo v pretvorbo besedila v slikovne pike ali v vektorske oblike, pri čemer izgubimo možnost urejanja besedila.
Druga prednost pri možnostih Warp Text je, da tudi sami ukrivljeni učinki ostanejo 100-odstotno v celoti urejeni. Nič, kar počnemo z njimi, trajno ne spremeni videza našega tipa. Photoshop si preprosto zapomni nastavitve, ki smo jih uporabili, in nam v bistvu pokaže predogled v živo, kako izgledajo te nastavitve. Lahko se vrnemo kadar koli nazaj in spremenimo katero koli nastavitev. Lahko tudi preklopimo na povsem drugačno možnost izkrivljanja ali pa izklopimo warp opcije in preklopimo nazaj na običajno besedilo, vse brez izgube kakovosti slike. Končno, čeprav številni napredni besedilni učinki zahtevajo veliko časa in truda, da ne omenjam nekaterih naprednih znanj, so Photoshop-ove možnosti Warp Text hitre in enostavne za uporabo, tudi za začetnike!
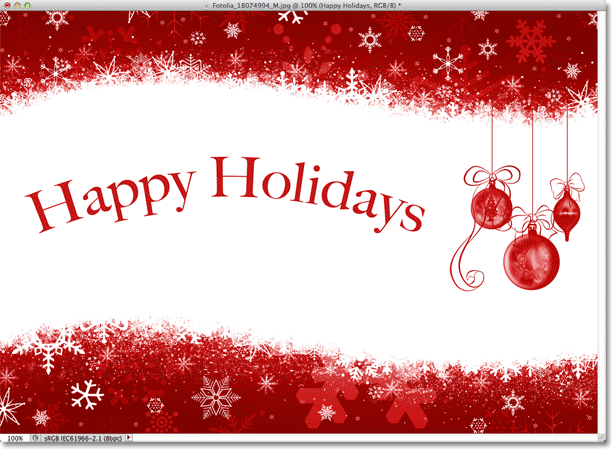
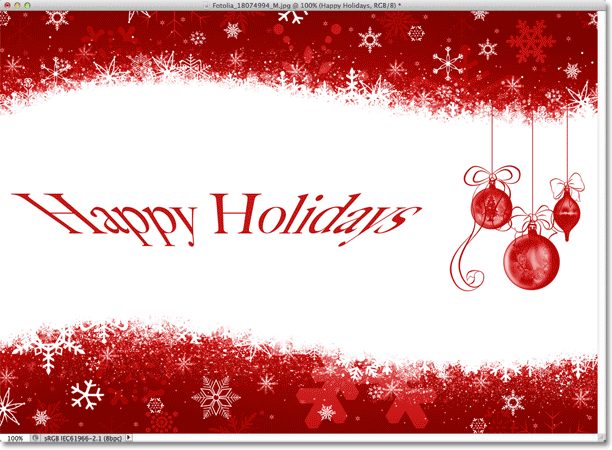
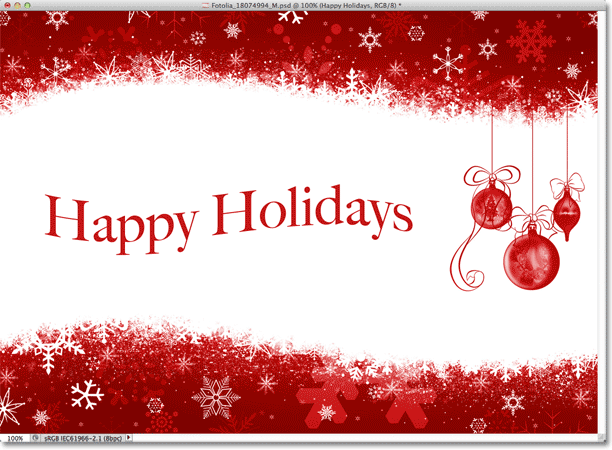
Za uporabo možnosti Warp Text moramo najprej dodati nekaj besedila v naš dokument. Tu je preprost dizajn, ki ga imam na zaslonu, z nekaj besedila, dodanega pred sliko v ozadju:
 Izvirna zasnova.
Izvirna zasnova.
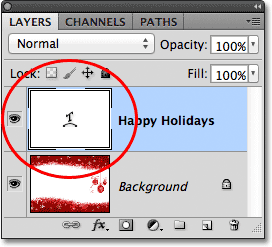
Če pogledamo na mojo ploščo Sloji, vidimo, da moj dokument vsebuje dve plasti, nad mojo plastjo Type pa nad sliko na plasti ozadja:
 Plošča Sloji, ki prikazuje plast Type nad plastjo Ozadje.
Plošča Sloji, ki prikazuje plast Type nad plastjo Ozadje.
Upoštevajte, da je na plošči Sloji izbrana plast Type (označena z modro barvo). Preden lahko nanjo uporabimo katero koli možnost Warp Text, moramo izbrati plast Type. Izbrati moramo tudi orodje tipa, zato ga bom prejel na plošči Orodja:
 Izbira orodja za vrsto na plošči z orodji.
Izbira orodja za vrsto na plošči z orodji.
Izbira Warp Sloga
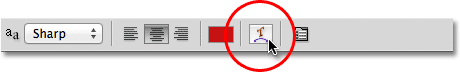
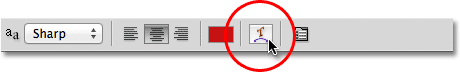
Z orodjem Type v roki in slojem Type, izbranim na plošči Sloji, kliknite možnost Warp Text v vrstici z možnostmi. Ikona je videti kot črka T z ukrivljeno črto pod njo:
 S klikom na možnost Warp Text v vrstici z možnostmi.
S klikom na možnost Warp Text v vrstici z možnostmi.
Odpre se Photoshopovo pogovorno okno Warp Text, kjer lahko izberemo, katera možnost izvijanja želimo uporabiti. Photoshop navaja različne možnosti izkrivljanja kot sloge, vendar je privzeto možnost Style na samem vrhu pogovornega okna nastavljena na None, zato se z našim besedilom še ni zgodilo nič:
 Pogovorno okno Besedilo besedila.
Pogovorno okno Besedilo besedila.
Če kliknemo na besedo "Brez", odpremo seznam vseh različnih slogov osnove, ki jih lahko izbiramo. Skupaj jih je 15. Če ste uporabljali Adobe Illustrator, so te možnosti izkrivljanja besedila morda videti znane, saj so povsem enake tistim, ki jih najdete v Illustratorju. Tukaj ne bomo preučili vseh njih, saj lahko z njimi enostavno eksperimentirate, vendar bom kot primer izbral prvi slog na seznamu, Arc :
 Izbira sloga Arc z vrha seznama.
Izbira sloga Arc z vrha seznama.
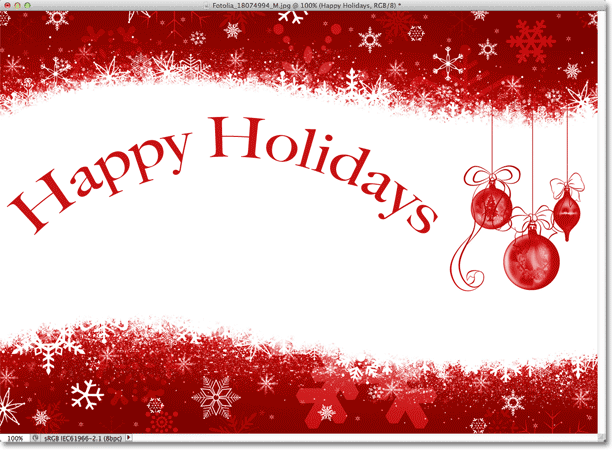
Takoj, ko izberem slog, ga Photoshop uporabi za moje besedilo v dokumentu in mi tako omogoči takojšen predogled, kako izgleda učinek:
 Photoshop nam v dokumentu prikaže predogled rezultata v živo.
Photoshop nam v dokumentu prikaže predogled rezultata v živo.
Prilagoditev osnove z možnostjo upogiba
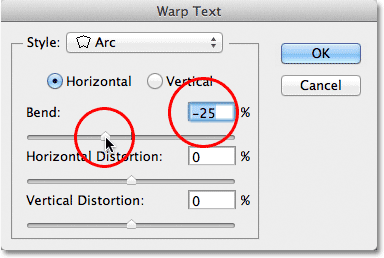
Ko smo izbrali slog, lahko s pomočjo funkcije Bend prilagodimo intenzivnost ukrivljenega učinka. Privzeto je vrednost Bend nastavljena na 50%, vendar jo lahko enostavno prilagodimo tako, da drsnik drsimo levo ali desno. Drsnik povlecim v levo, da znižam količino upogiba navzdol na 25%:
 Znižanje vrednosti upogiba za slog Arc na 25%.
Znižanje vrednosti upogiba za slog Arc na 25%.
In zdaj lahko v dokumentu vidimo, da ima ukrivljen učinek manj "upogiba" nanj:
 Po znižanju Bend vrednosti se upogibni učinek zmanjša.
Po znižanju Bend vrednosti se upogibni učinek zmanjša.
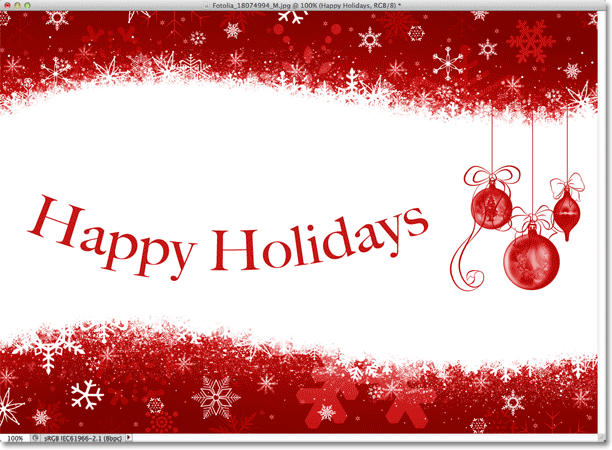
Če nadaljujemo z vlečenjem drsnika Bend proti levi strani, mimo sredine poti, se premaknemo v negativne odstotne vrednosti. Povlecil bom vrednost Bend na -25%:
 Povlecite drsnik Bend v negativne vrednosti.
Povlecite drsnik Bend v negativne vrednosti.
To spremeni obliko ovinka iz pozitivne v negativno, tako da se besedilo zdaj loči navzdol namesto navzgor:
 Besedilo se zdaj loči navzdol z negativno upogibno vrednostjo.
Besedilo se zdaj loči navzdol z negativno upogibno vrednostjo.
Kratke kode, dejanja in vtičniki za filtre: Napaka v kratkem kodu (oglasi-osnove-sredina)
Vodoravne in navpične možnosti
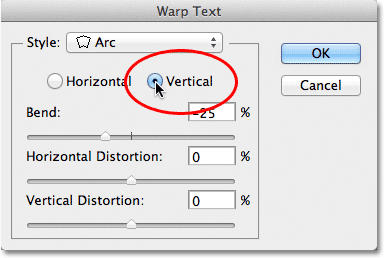
Če v pogovornem oknu Warp Text pogledate neposredno nad možnostjo Bend, boste našli še dve možnosti, ki nadzorujeta smer osnove, Horizontal in Vertical . Možnost Vodoravno je za nas izbrana privzeto in je običajno tista, ki jo želite uporabiti, lahko pa imamo tudi besedilo prepletati navpično. Izbral bom možnost Vertical:
 Izbira možnosti Vertical.
Izbira možnosti Vertical.
Če je izbrana možnost Vertical, se moje besedilo prekriva od leve proti desni, ne pa navzgor ali navzdol. Zanimivo je, a v resnici ne želim tega, kar želim glede tega. V večini primerov želite pustiti smer nastavljeno na Vodoravno:
 Slog Arc zdaj besedilo prekriva od leve proti desni z izbranim navpičnim.
Slog Arc zdaj besedilo prekriva od leve proti desni z izbranim navpičnim.
Nato si bomo ogledali Horizontalno distorzijo in Vertikalno distorzijo, dve zanimivi, a potencialno zmedeni možnosti, ki nimata nobene zveze z vašim izbranim slogom osnove.
Vodoravno in navpično popačenje
V spodnji polovici pogovornega okna Warp Text sta še dve možnosti - Vodoravno popačenje in Navpično popačenje . Ti dve možnosti sta lahko nekoliko zmedeni, ker medtem ko vrednost Bend nadzira intenzivnost našega izbranega načina osnove, sta možnosti Horizontalna in Vertikalna distorzija popolnoma neodvisni učinki. Zmoti nas to, da nas Photoshop sili, da izberemo slog iz možnosti Style, preden nam omogoči dostop do drsnikov Horizontal in Vertical distortion, vendar izkrivljajoči učinki nimajo ničesar s slogom, ki smo ga izbrali, in dejansko ga lahko uporabimo ti drsniki, tudi če učinkovito izklopimo slog osnove.
Da vam pokažem, kaj mislim, bom svoj slog osnove nastavil na Arc, vendar bom svojo vrednost Bend nastavil na 0%, tako da povlečem drsnik na srednjo točko:
 Arc je izbran, vendar vrednost Bend nastavite na 0%.
Arc je izbran, vendar vrednost Bend nastavite na 0%.
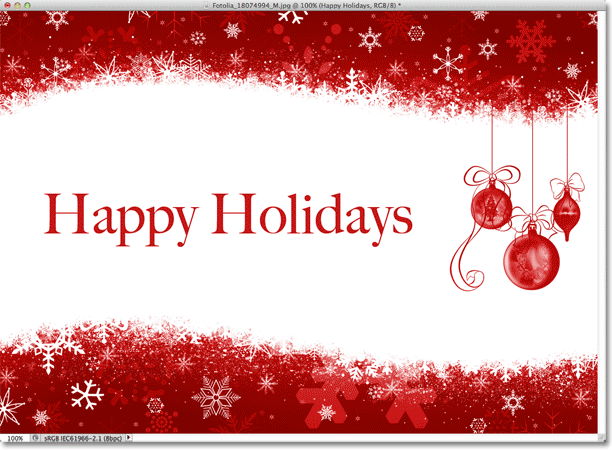
Čeprav sem za svoj slog osnove izbral Arc, pri čemer je Bend nastavljen na 0%, slog trenutno ne vpliva na moje besedilo, ker se ne uporablja zavoj:
 Vrednost upogiba 0% učinkovito izklopi slog.
Vrednost upogiba 0% učinkovito izklopi slog.
Drsnik Vodoravne distorzije povlečem v desno, da nastavim vrednost okoli 80%:
 Povečanje vodoravnega izkrivljanja na 80%.
Povečanje vodoravnega izkrivljanja na 80%.
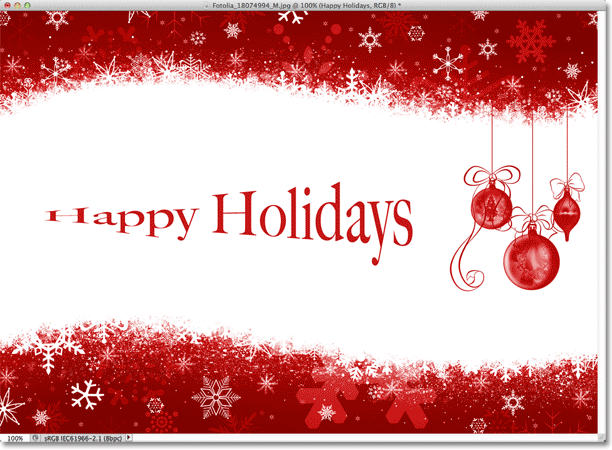
To ustvarja nekoliko 3D-perspektivni učinek, kot da se besedilo približuje levo proti desni, toda vse, kar resnično počne, je, da črkamo črke na levo in jih raztegnemo proti desni. Če poskušate ustvariti resničen perspektivni učinek, boste dosegli boljše rezultate z uporabo Photoshopovega ukaza Free Transform:
 Rezultat uporabe horizontalnega popačenja na besedilo.
Rezultat uporabe horizontalnega popačenja na besedilo.
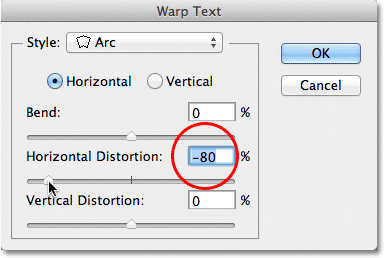
Tako kot možnost Bend lahko tudi nastavimo vodoravno ali vertikalno distorzijo na negativne vrednosti, tako da drsnik drsimo v levo. Drsnik Vodoravne distorzije povlečem na -80%:
 Spuščanje vodoravnega izkrivljanja na -80%.
Spuščanje vodoravnega izkrivljanja na -80%.
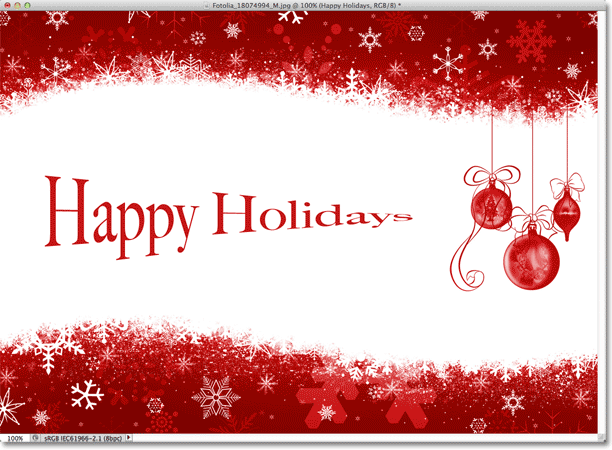
To nam daje enak učinek psevdospektive, vendar v obratni smeri:
 Negativna vrednost horizontalnega izkrivljanja usmeri smer učinka.
Negativna vrednost horizontalnega izkrivljanja usmeri smer učinka.
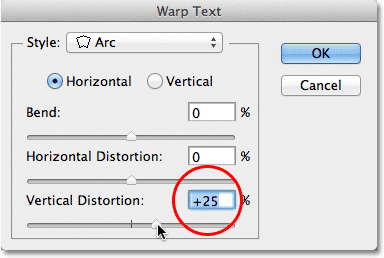
Podobne rezultate lahko dobimo z možnostjo vertikalne distorzije, le da bo učinek navpičen in ne vodoraven. Možnost Horizontalno popačenje nastavim nazaj na 0%, nato pa z vlečenjem drsnika v desno povečam navpično distorzijo na 25%.
 Povečanje navpičnega popačenja na 25%.
Povečanje navpičnega popačenja na 25%.
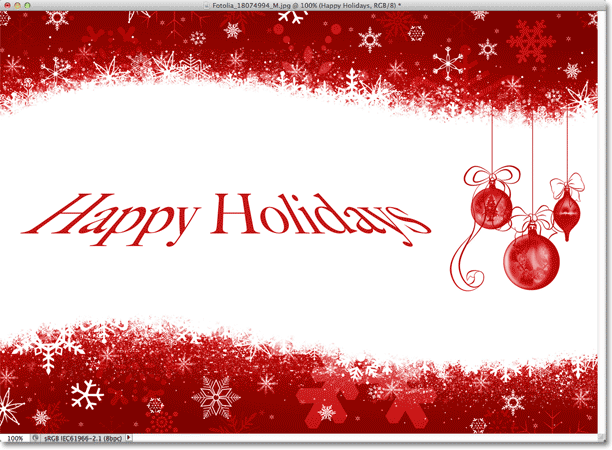
Tako besedilo dobi videz "Vojne zvezd", vendar spet ni pravi perspektivni učinek. Ukaz Free Transform bi še vedno prinesel boljše rezultate:
 Besedilo s 25% navpičnim popačenjem.
Besedilo s 25% navpičnim popačenjem.
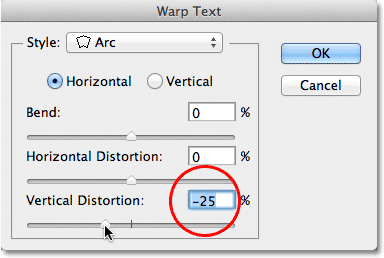
Kot smo videli z možnostjo Horizontalno distorzija, lahko rezultat obrnemo tako, da navpično popačenje nastavimo na negativno vrednost. Drsnik povlecim na -25%:
 Znižanje navpičnega popačenja na -25%.
Znižanje navpičnega popačenja na -25%.
Tokrat imamo učinek "Vojne zvezd" na glavo "
 Besedilo z vertikalnim popačenjem je bilo nastavljeno na -25%.
Besedilo z vertikalnim popačenjem je bilo nastavljeno na -25%.
Ni verjetno, da boste želeli možnosti Horizontalne in Vertikalne distorzije uporabljati zelo pogosto, in kot sem že omenil, so popolnoma neodvisne od izbranega sloga osnove. V večini primerov preprosto želite izbrati slog osnove iz možnosti Style in nato prilagoditi intenzivnost osnove z drsnikom Bend, pri tem pa možnosti Horizontal in Vertical distortion nastavite na privzete vrednosti 0%.
Spremembe ukrivljajočega se učinka
Ko ste zadovoljni z rezultati, v zgornjem desnem kotu pogovornega okna Warp Text kliknite OK, da ga zaprete. Če nato pogledate v ploščo Sloji, boste videli, da se je ikona na sličici sloja vrste spremenila, kar kaže na to, da se na besedilo na tej plasti nanesejo upogibni učinki:
 Plast Type zdaj prikaže ikono Warp Text na sličici.
Plast Type zdaj prikaže ikono Warp Text na sličici.
Kot sem omenil na začetku vadnice, je ena od odličnih stvari pri teh možnostih izkrivljanja besedila ta, da jih besedilo ne uporablja trajno. Lahko se vrnemo kadar koli nazaj in spremenimo katero koli nastavitev osnove, vključno s samim slogom osnove. Če želite to narediti, se prepričajte, da imate izbrano plast Type in orodje Type, nato pa preprosto znova kliknite ikono Warp Text v vrstici z možnostmi:
 Ponovno kliknete možnost Warp Text.
Ponovno kliknete možnost Warp Text.
To znova odpre pogovorno okno Warp Text, kjer lahko izvedete vse potrebne spremembe. Mislim, da bom spremenil svoj stil osnove z Arc v Flag, nato pa bom svojo vrednost Bend nastavil na 25%:
 Spreminjanje sloga iz Arc v Flag in nastavitev Bend na 25%.
Spreminjanje sloga iz Arc v Flag in nastavitev Bend na 25%.
Tako pač imam na mojem besedilu uporabljen drugačen warp efekt in vse kar sem moral storiti je bilo, da na seznamu izberem drugačen slog. Lahko se vrnete in spremenite spremembe, kolikor želite, zato preizkusite vseh 15 oblik osnove, da vidite, kakšen učinek bo imel vsak. Ugotovili boste, da so nekateri precej bolj nore od drugih. Če želite preklicati učinek prepletanja in se vrniti nazaj na običajno besedilo, preprosto izberite možnost None v možnosti Style:
 Enako besedilo z uporabljenim slogom zastave.
Enako besedilo z uporabljenim slogom zastave.