
Razlika med React JS proti Vue JS
React JS je knjižnica Javascript, ki se v osnovi uporablja za razvoj vmesnikov za končne uporabnike Font. Facebook je razvil React JS, ki se uporablja za obdelavo preglednega sloja tako za spletne kot mobilne aplikacije. Za enako delovanje potrebujejo Javascript, HTML5 in CSS. To se uporablja za razvoj komponent uporabniškega vmesnika za večkratno uporabo. React JS se uporablja kot pogled v modelu MVC. Recat JS lahko na strežniku upišemo kot vozlišče in ga uporabljamo tudi za razvoj izvornih aplikacij. React JS dejansko izvaja enosmerni pretok podatkov, zato je React JS veliko enostavnejši od drugih pogosto uporabljanih okvirov JS.
Značilnosti React JS
- JSX : Razširitev sintakse Javascripta, ki jo večinoma priporočamo za uporabo v React JS.
- Komponente: React JS se uporablja kot sestavna struktura, ki se uporablja za delo v velikem projektu z drugačno modularno strukturo.
- Enosmerni pretok podatkov: Izvaja enosmerni pretok podatkov z vzorcem Flux, da podatke ne usmeri.
- Licenca: Pod licenco Facebook Inc.
Vue JS je tudi odprtokodni okvir Javascript, ki se uporablja za razvoj vmesnikov za končne uporabnike pisave. Vue JS je razvil Evan You, bivši zaposleni v Googlu. Vue JS se uporablja za razvoj sprednjega dela interaktivnih spletnih aplikacij.
Značilnosti Vue JS
- Predloge: Vue JS ponuja predloge na osnovi HTML, ki bodo uporabljene za ustvarjanje pogledov, tj. Uporabniških vmesnikov. Ločeno vzdržuje HTML, CSS in JS.
- Direktive: Vue JS uporablja različne direktive vgradnje za izvajanje različnih vrst ukrepov.
- Gledalci: gledalci se uporabljajo za skrbi za kakršne koli spremembe, povezane s podatki.
- Usmerjanje: Vue-router se uporablja za navigacijo med različnimi stranmi.
- Vue-CLI: Uporablja se za zagon Vue JS v vmesniku ukazne vrstice.
- Podatkovna vezava: v-bind se uporablja za dodeljevanje vrednosti atributom HTML, manipuliranje s CSS in slogom itd.
- Virtual DOM: To je programski koncept, ki shrani virtualno kopijo uporabniškega vmesnika v pomnilnik in se sinhronizira z dejanskim DOM-om z uporabo povezanih knjižnic.
- Animacija: Vue JS ima vgrajene vtičnike, ki pomagajo animirati različne elemente HTML.
- Obravnavanje dogodkov: atribut v-on se uporablja za poslušanje različnih dogodkov, ki so dodani elementu DOM.
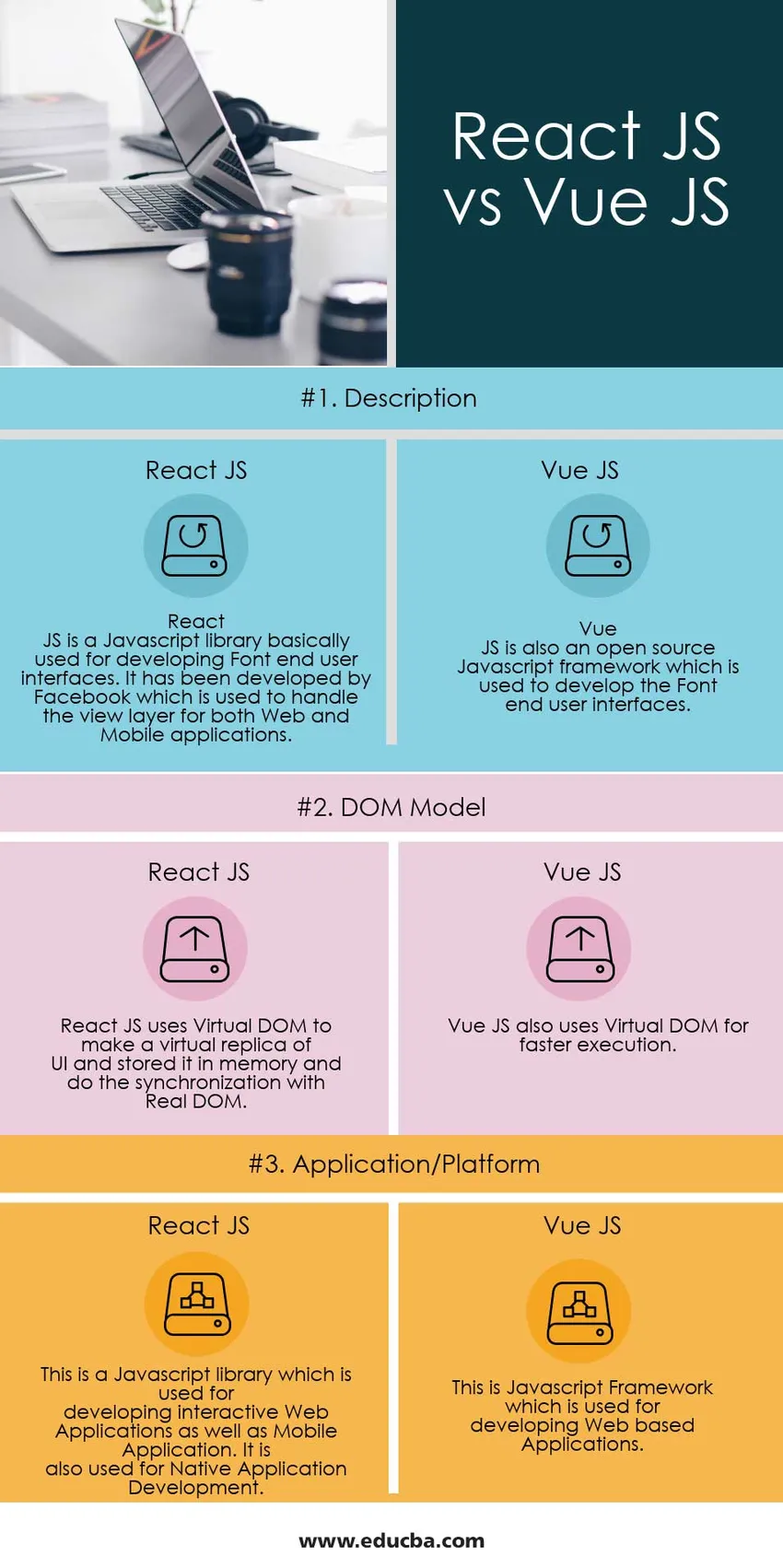
Primerjava med glavo in Reect JS proti Vue JS
Spodaj je zgornja 3 razlika med React JS proti Vue JS 
Ključne razlike med React JS in Vue JS
Oba React JS proti Vue JS sta priljubljeni izbiri na trgu; pogovorimo se o nekaterih glavnih razlikah med React JS in Vue JS:
- React JS je knjižnica Javascript, ki se uporablja za razvoj različnih aplikacij in uporabniških vmesnikov. Vue JS je ogrodje MVC Javascripta, ki se uporablja za razvoj sloja uporabniškega vmesnika spletnih aplikacij.
- React JS se uporablja za razvoj uporabniških vmesnikov spletnih aplikacij in mobilnih aplikacij. Ne samo, da se uporablja tudi za razvoj Native Applications in tudi upodablja na strežniku kot vozlišče. Vue JS se uporablja za razvoj uporabniških vmesnikov spletnih aplikacij. V bistvu se je osredotočil na razgledni sloj. Enostavna je tudi integracija z drugimi projekti in aplikacijami drugih proizvajalcev
- React JS je knjižnica javascripta, za razvoj uporablja pristop JSX. HTML, CSS morajo vsi pisati samo v Javascript. Vue JS je okvir MVC Javascripta, ki uporablja razvojni pristop, ki temelji na predlogah. Vsi HTML, CSS in Javascript se lahko ločeno uporabljajo v Vue JS, kar v resnici naredi razvoj veliko preprostejšega kot React JS.
- V primeru React JS, če pride do spremembe stanja katere koli komponente, ponovno postane celotna hierarhija komponent, pri čemer ta komponenta šteje kot korensko komponento. Uporabiti moramo PurComponent ali implementirati shouldComponentUpdate, da se izognemo tej situaciji ob ponovnem upodabljanju, kadar koli je to potrebno. V Vue je bil JS shouldComponentUpdate samodejno izveden, da se izognete tem pogojem ponovnega upodabljanja. Tu sistem ve, katero komponento je treba znova upodobiti, ko pride do kakršnih koli sprememb stanja.
- React JS uporablja ustvari aplikacijo react za namestitev. React JS za izdelavo potrebuje tudi spletni paket. Vue JS za namestitev uporablja Vue-cli / CDN / NPM. Razvoj Vue JS lahko naredimo povsod.
- React JS uporablja izključno jedrinski koncept Javascripta. Medtem ko Vue JS uporablja razvoj na podlagi šablon. React JS je bolj priljubljen kot Vue JS, ker je možnost zaposlitve v React JS veliko v primerjavi z Vue JS.
- Državna knjižnica za reakt se imenuje MobX, ki je zelo priljubljena v skupnosti React. Medtem ko je Državna knjižnica za upravljanje Vue znana kot VueX.
Primerjalna tabela React JS proti Vue JS
Spodaj je seznam točk, ki opisujejo primerjavo med React JS proti Vue JS
| Osnove primerjave med React JS proti Vue JS |
Reagira JS |
Vue JS |
| Opis | React JS je knjižnica Javascript, ki se v osnovi uporablja za razvoj vmesnikov za končne uporabnike Font. Razvil jo je Facebook, ki se uporablja za obdelavo nivoja pogled tako za spletne kot za mobilne aplikacije. | Vue JS je tudi odprtokodni okvir Javascript, ki se uporablja za razvoj vmesnikov za končne uporabnike pisave. |
| DOM Model | React JS uporablja Virtual DOM za izdelavo virtualne replike uporabniškega vmesnika in ga shrani v pomnilnik ter opravi sinhronizacijo z Real DOM. | Vue JS uporablja tudi Virtual DOM za hitrejšo izvedbo. |
| Uporaba / platforma | To je Javascript knjižnica, ki se uporablja za razvoj interaktivnih spletnih aplikacij in mobilnih aplikacij. Uporablja se tudi za razvoj Native Application. | To je okvir Javascript, ki se uporablja za razvoj spletnih aplikacij. |
Zaključek React JS proti Vue JS
Oba React JS ali Vue JS uporabljata Virtual DOM za hitrejše izvajanje, ki dejansko shrani virtualno predstavitev uporabniškega vmesnika v pomnilnik in sinhronizira z Real DOM. Ker je React JS knjižnica Javascript, mora vsa koda, ki vsebuje HTML, CSS, JS, zapisati v Core Javascript koncept, ki v osnovi uporablja pristop JSX, medtem ko je Vue JS okvir MVC Javascripta, ki dejansko sledi vzorcu krmilnika Model View, kamor je Vue JS osredotočen predvsem na plastju Pogled. Vue JS sledi predlogu, ki temelji na predlogi, ki ponuja predloge, ki temeljijo na HTML-ju za razvoj pogleda sloja, tj. Za razvoj uporabniških vmesnikov. V primeru React JS se uporablja za razvoj spleta kot uporabniških vmesnikov za mobilne aplikacije. Poleg tega se React JS uporablja tudi za razvoj Native Applications in tudi React JS lahko na strežniku upišemo kot vozlišče. Ker se Vue JS uporablja za razvoj interaktivnih uporabniških vmesnikov spletne aplikacije. Glede na trenutni ekosistem in razliko med React JS ali Vue JS se zdi, da je React JS veliko bolj priljubljen kot Vue JS.
Priporočeni članek
To je vodilo za največje razlike med React JS proti Vue JS. Tukaj razpravljamo tudi o ključnih razlikah React JS vs Vue JS z infografiko in primerjalno tabelo. Ogledate si lahko tudi naslednje članke -
- Amazing Guide on Angular vs Bootstrap
- Vue.js proti kotni koristni razliki
- Kotni proti Reakt
- Vue.js vs jQuery Kateri je boljši
- Vredne razlike Kotni JS proti Vue JS
- Vue.JS vs React.JS: Kakšne so prednosti
- Bootstrap 4 Cheat list: Prednosti